



CSS
기본 문법
div {
font-size: 20px;
color: red;
}선택자의 역할
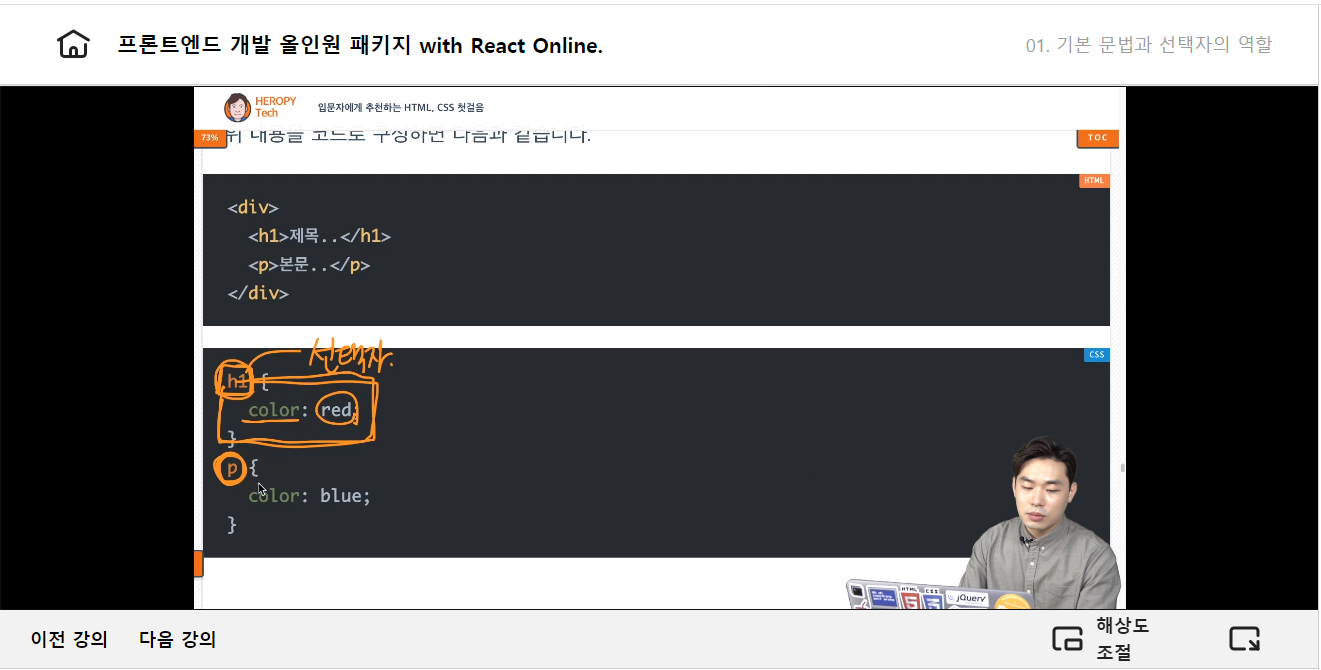
- HTML에 스타일(CSS)를 적용하기 위해 HTML의 특정한 요소를 선택하는 사인(Sign)
<div>
<h1>제목</h1>
<p>본문</p>
</div>div {
color: red;
}
p {
color: blue;
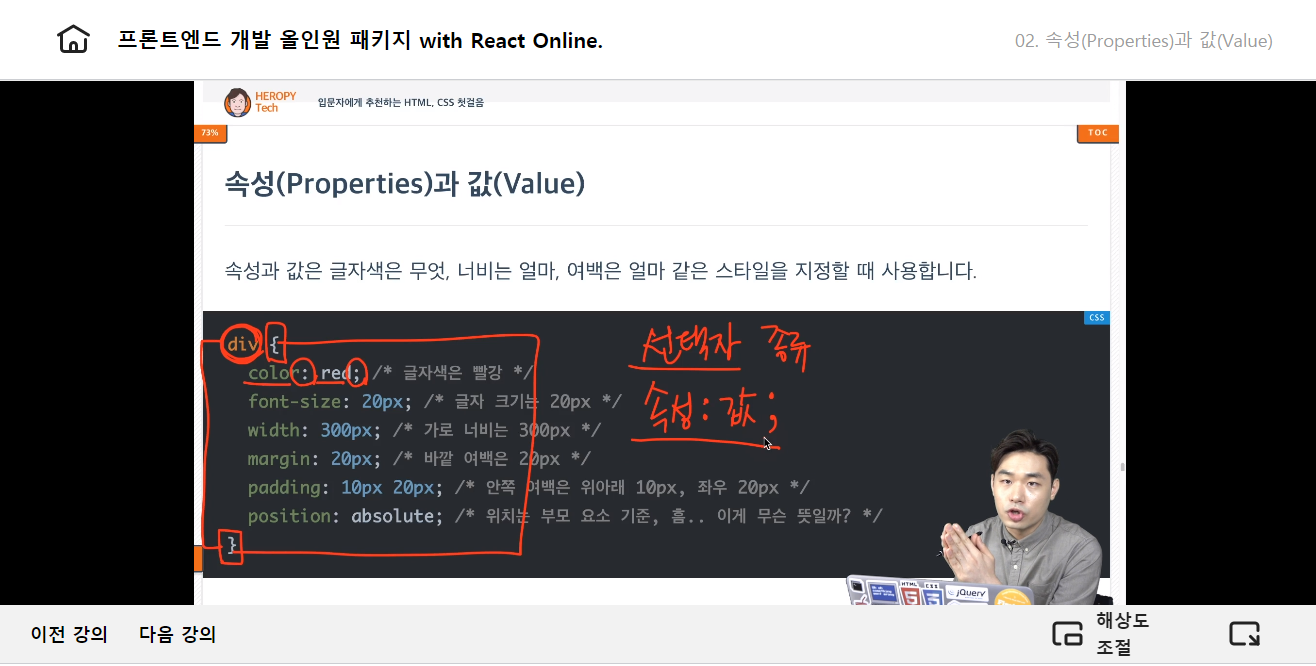
}속성 (Properties)과 값 (Value)
- 속성과 값은 스타일을 지정할 때 사용
div {
color :red; /* 글자색은 빨강 */
font-size : 20px; /* 글자 크기는 20px */
}선언 방식
태그에 직접 작성하기 (인라인 선언 방식)
- HTML에 직접 작성하기 때문에 선택자가 필요하지 않는다.
- 단점
- 직접 태그를 찾아서 그 속성으로 값을 넣어야 함 -> 태그에 일일히 입력해야 함
- 태그 수정할 때도 일일히 수정해야 해서 불편함
<div style="color : blue;">
안녕하세요.
</div>HTML에 포함하기 (내장)
- CSS만 따로 작성하기 때문에 선택자가 필요
<head>
<style>
div {
color: blue;
}
</style>
</head>
<body>
<div>
안녕하세요.
</div>
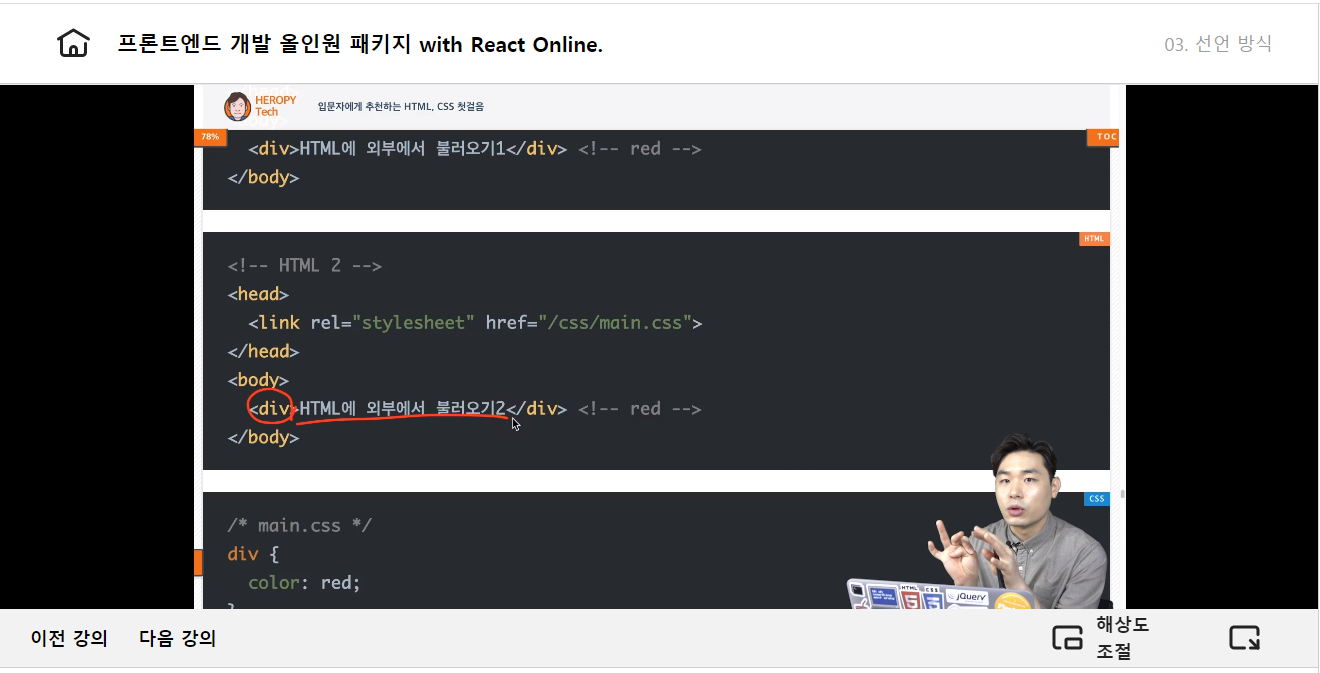
</body>HTML 외부에서 불러오기
- CSS코드를 완전히 분리 가능
- 여러 개의 HTML 파일에다가 하나의 CSS 불러오기 가능
<!-- HTML 1 -->
<head>
<link rel="stylesheet" hlef="/css/main.css">
</head>
<body>
<div>
안녕하세요.
</div>
</body>/* main.css */
div {
color: blue;
}선택자
태그로 찾기
h1 {
color: red;
}클래스로 찾기
.user-name {
color: blue;
}id로 찾기
#container {
position: relative
}속성
크기
width (가로 너비)
- 요소의 가로 너비를 지정
- 단위 : px (pixels)
div {
width: 300px;
}height (세로 너비)
- 요소의 세로 너비를 지정
div {
height: 300px;
}font-size (글자 크기)
- 요소 내용 (Text) 의 크기를 지정
p {
font-size: 50px;
}여백
margin (요소의 바깥 여백)
- 요소의 바깥 여백 지정
- 바깥 여백은 요소와 요소 사이의 여백 (거리, 공간)을 생성할 때 사용
div {
margin: 50px;
}div {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}div {
margin: 10px 5px 60px 20px; /* 위 오른쪽 아래 왼쪽 (시계방향) */
}padding (요소의 내부 여백)
- 요소의 내부 여백을 지정
- 내부 여백은 자식 요소를 감싸는 여백을 의미
div {
padding: 50px;
}div {
padding-top: 50px;
padding-right: 50px;
padding-bottom: 50px;
padding-left: 50px;
}div {
padding: 7px 6px 5px 3px; /* 위 오른쪽 아래 왼쪽 */
}색상
color (글자 색상)
- 요소 내용 (Text)의 글자 색상을 지정
div {
color: red;
}background (요소 색상)
- 요소의 배경 색상을 지정
div {
background-color: red;
}프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM