



overflow
- 요소의 크기 이상으로 내용 (자식요소)이 넘쳤을 때, 내용의 보여짐을 제어
- 속성 값
- visible : 넘친 부분을 자르지 않고, 그래도 보여줌 (기본값)
- hidden : 넘친 부분을 잘라내고, 보이지 않도록 함
- scroll : 넘친 부분을 잘라내고, 스크롤바를 이용하여 볼 수 있도록 함 (무조건 스크롤바를 생성)
- auto : 넘친 부분이 있는 경우만 잘라내고, 스크롤바를 이용하여 볼 수 있도록 함
div {
overflow: hidden;
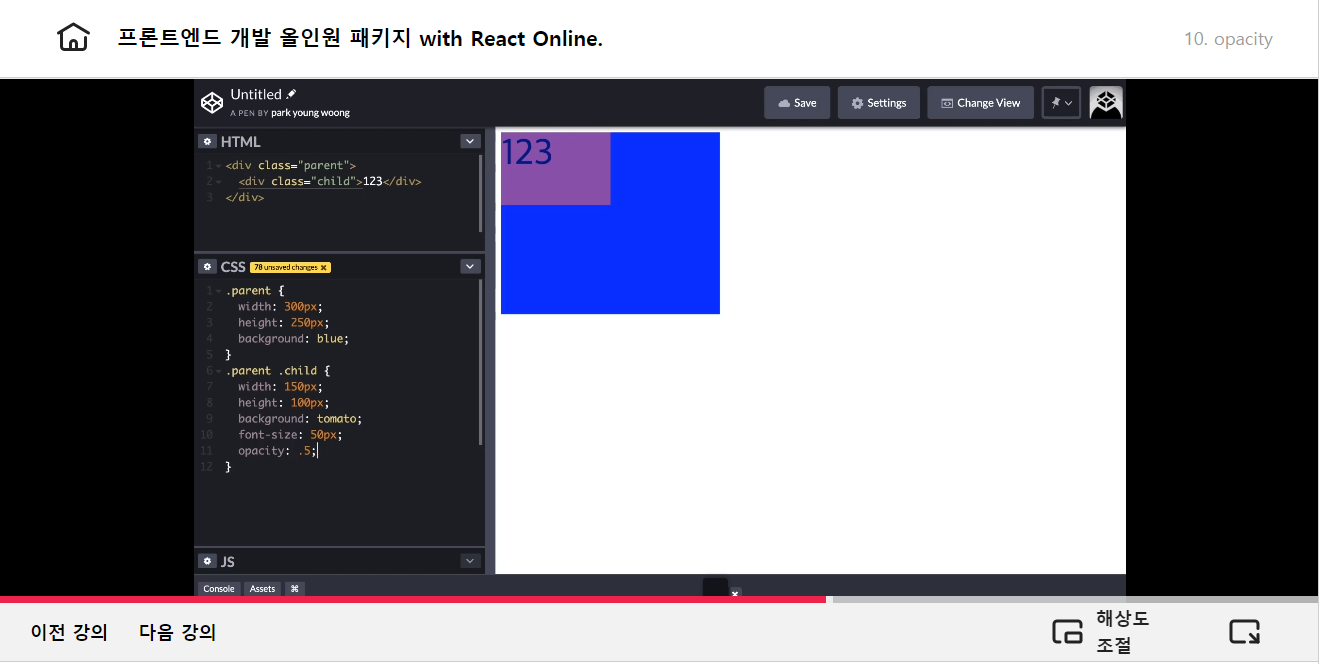
}opacity
-
요소의 투명도를 지정
-
속성 값
- 숫자 : 0 부터 1 사이의 소수점 숫자
- 기본값 : 1
- 숫자 : 0 부터 1 사이의 소수점 숫자
-
사용법
opacity: 투명도;div {
opacity: 0.5; /* 50% */
}
div {
opacity: 1; /* 100% */
}
div {
opacity: .75; /* 75% */
}글꼴, 문자
font
-
글자 관련 속성들을 지정
-
속성 값
- font-style : 글자 기울기 지정
- 기본값 : normal
- font-weight : 글짜 두께 지정
- 기본값 : normal
- font-size : 글자 크기 지정
- 기본값 : medium (16px)
- line-height : 줄 높이 지정 (normal)
- font-family : 글꼴 (서체) 지정
- font-style : 글자 기울기 지정
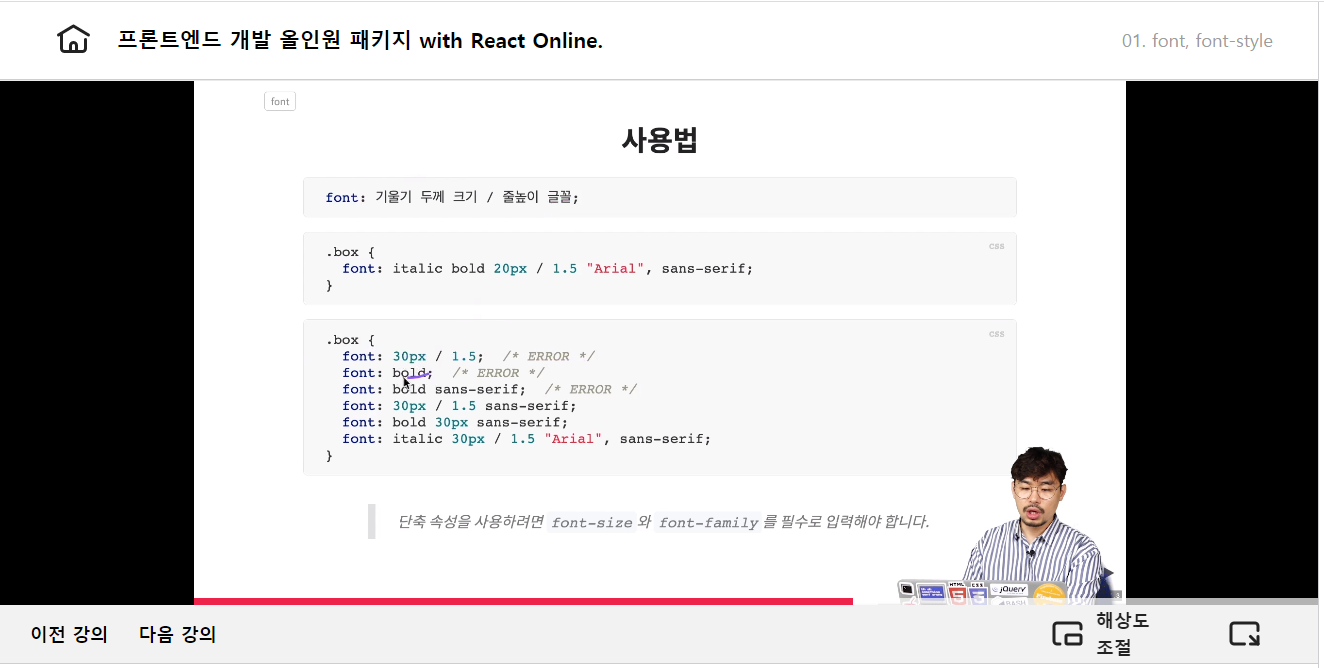
- 사용법
font: 기울기 두께 크기 / 줄높이 글꼴;.box {
font: italic bold 20px / 1.5 "Arial", sans-serif;
}단축 속성을 사용하려면
font-size와font-family는 필수로 입력해야 함
font-style
-
글자 스타일 (기울기) 지정
-
속성 값
- normal : 스타일 없음 (기본값)
- italic : 이텔릭체 (활자)
- oblique : 기울어진 글자
p {
font-style: italic;
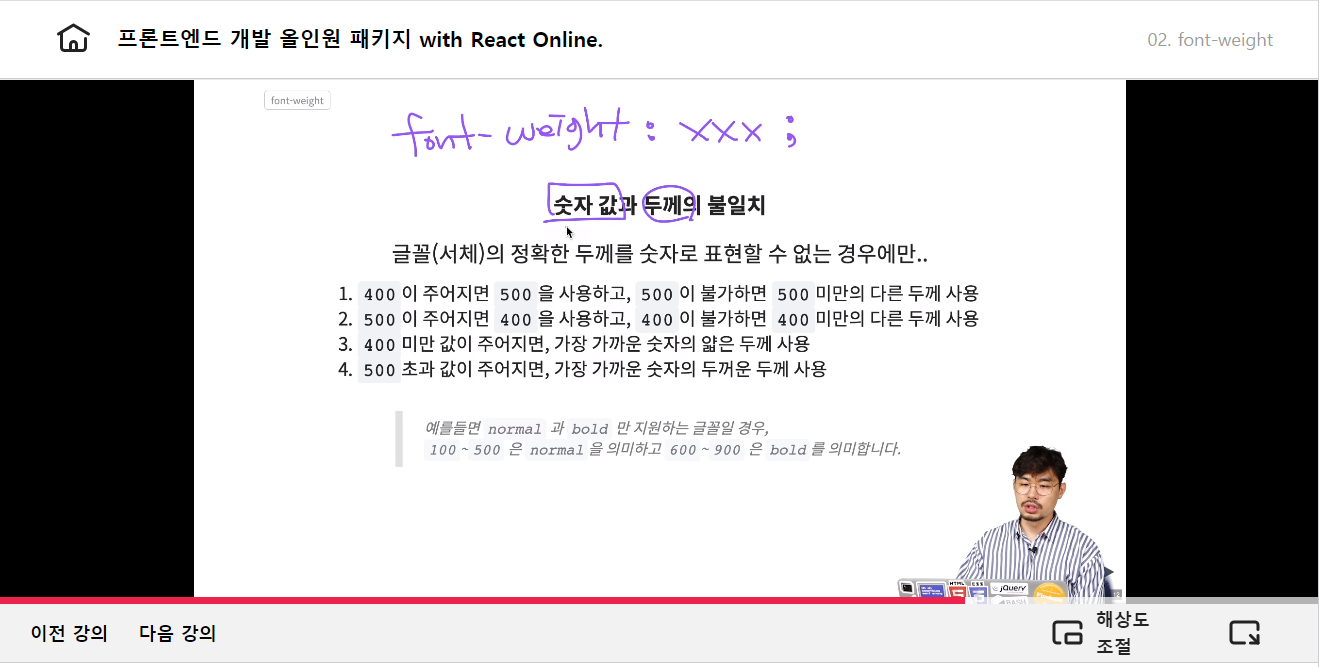
}font-weight
-
글자의 두께 (가중치)를 지정
-
속성 값
- normal : 기본 글자 두께, 400과 동일 (기본값)
- bold: 글자 두껍게, 700과 동일
- border : 부모 (상위) 요소보다 더 두껍게 (bold 보다 두껍다는 개념 X)
- lighter : 부모 (상위) 요소보다 더 얇게
- 숫자 : 100 ~ 900 까지의 100 단위의 숫자 9개
p {
font-weight: 100;
}프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM