



font-size
- 글자의 크기를 지정
- 속성 값
- 단위 : px, em, cm 등 단위로 지정 (기본값 : 16px)
- % : 부모(상위) 요소의 비율로 지정
- 이외 ...
p {
font-size: 35px;
}line-height
- 줄 높이 (간격)을 지정
- 속성 값
- normal : 브라우저의 기본 정의를 사용(1~1.4) (기본값)
- 숫자 : 요소 자체 글꼴 크기의 배수로 지정
- 단위 : px, em, cm 등 단위로 지정
- % : 요소 자체 글꼴 크기의 비율로 지정
p {
line-height: 32px;
}font-family
- 글꼴 (서체)를 지정
- 속성 값
- 글꼴이름 : 글꼴 (서체, 후보) ahrfhrdmf wlwjd
- serif, sans-serit, monospace, cursive, fantasy : 글꼴 계열 이름을 지정
font-family : [글꼴 후보, 글꼴 후보...], 글꼴 계열;.box {
font-family: Arial, "open Sans", "돋움", dotum, sans-serif;
}글꼴 계열은 필수로 입력해야 함
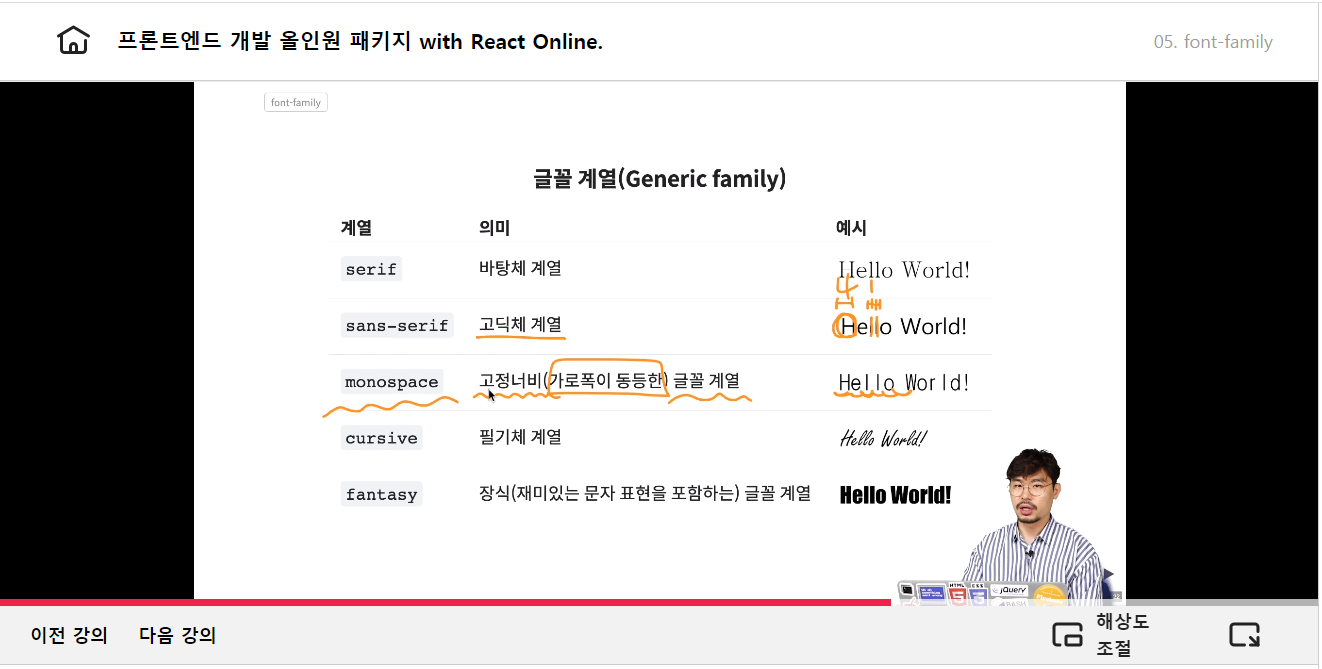
글꼴 계열
- serif : 바탕체 계열
- sans-serif : 고딕체 개열
- monospace : 고정너비(가로폭이 동등한) 글꼴 계열
- cursive : 필기체 계열
- fantasy : 장식(재미있는 문자 표현을 포함하는) 글꼴 계열
문자(Text) 관련 속성
color
-
문자의 색상을 지정
-
속성 값
- 색상 : 문자의 색상을 지정
- 기본값 : rgb(0, 0, 0)
- 색상 : 문자의 색상을 지정
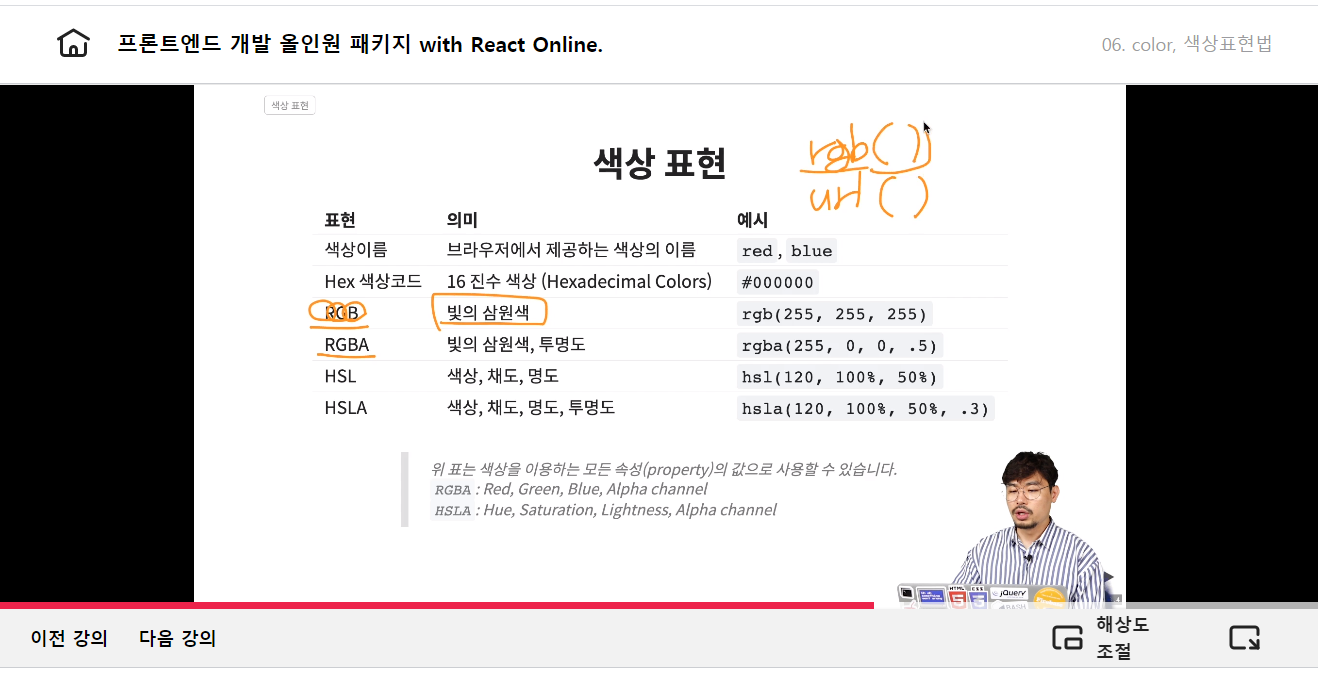
색상 표현
- 색상 이름 : 브라우저에서 제공하는 색상의 이름 (red, blue)
- Hex 색상코드 : 16진수 색상 (#000000)
- RGB : 빛의 삼원색 (rgb(255, 255, 255))
- RGBA : 빛의 삼원색, 투명도 (rgba(255, 0, 0, .5))
- HSL : 색상, 채도, 명도
- HSLA : 색상, 채도, 명도, 투명도 (hsla(120, 100%, 50%, .3))
text-align
- 문자 정렬 방식을 지정
- 속성 값
- left: 왼쪽 정렬
- right: 오른쪽 정렬
- center : 가운데 정렬
- justify: 양쪽 맞춤 (2줄 이상)
p {
text-align: center;
}프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM