



띄움(정렬), 위치
float
- 요소를 자우 방향으로 띄움 (수평 정렬)
- 속성 값
- none : 요소 띄움 없음 (none)
- left : 왼쪽으로 띄움
- right : 오른쪽으로 띄움
div {
float: right;
}요소에 float 속성을 적용하면, 적용된 요소 주변으로 문자(text)가 흐르게 된다.
수평정렬
- 각 요소에 float 속성이 있으면 차례로 정렬됨
- left 이면 왼쪽부터 (1, 2, 3)
- right 이면 오른쪽부터 (3, 2, 1)
- 다음 요소부터는 정렬을 해제해주어야 다음 요소와 float 속성의 태그들이 겹치지 않는다!
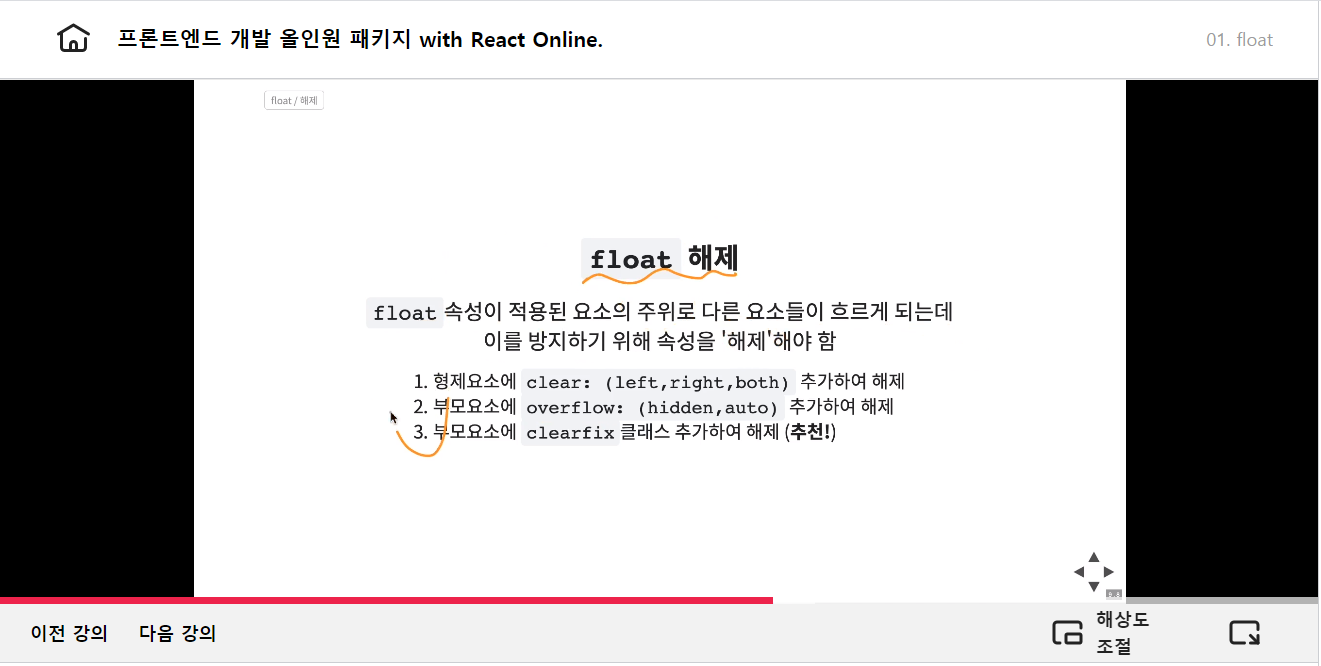
float 해제
- float 속성이 적용된 요소의 주위로 다른 요소들이 흐르게 되는데 이른 방지하기 위해 속성을 해제해야 함
해제 방법
형제 요소에서 해제
- float 속성이 추가된 요소의 다음 형제 요소에 clear 추가
div {
clear: both;
}- 문제점 : 다음 형제 요소가 무조건 있어야 함
부모 요소에서 해제 1
- float 속성이 추가된 요소의 부모요소에 overflow 속성 추가
부모요소 {
overflow: hidden or auto;
}- 관련 없는 속성을 사용하는 것이므로 편법
부모 요소에서 해제 3 (추천)
- float 속성이 추가된 요소의 부모요소에 미리 지정된 clearfix 클래스를 추가
<div class="parent clearfix">
<div class="child"></div>
<div class="child"></div>
</div>.clearfix::after {
content: "";
clear: both;
display: block;
}
.child {
float: left;
}- float 요소가 있는 요소에는 float 요소가 없는 형제요소가 들어오면 안된다.
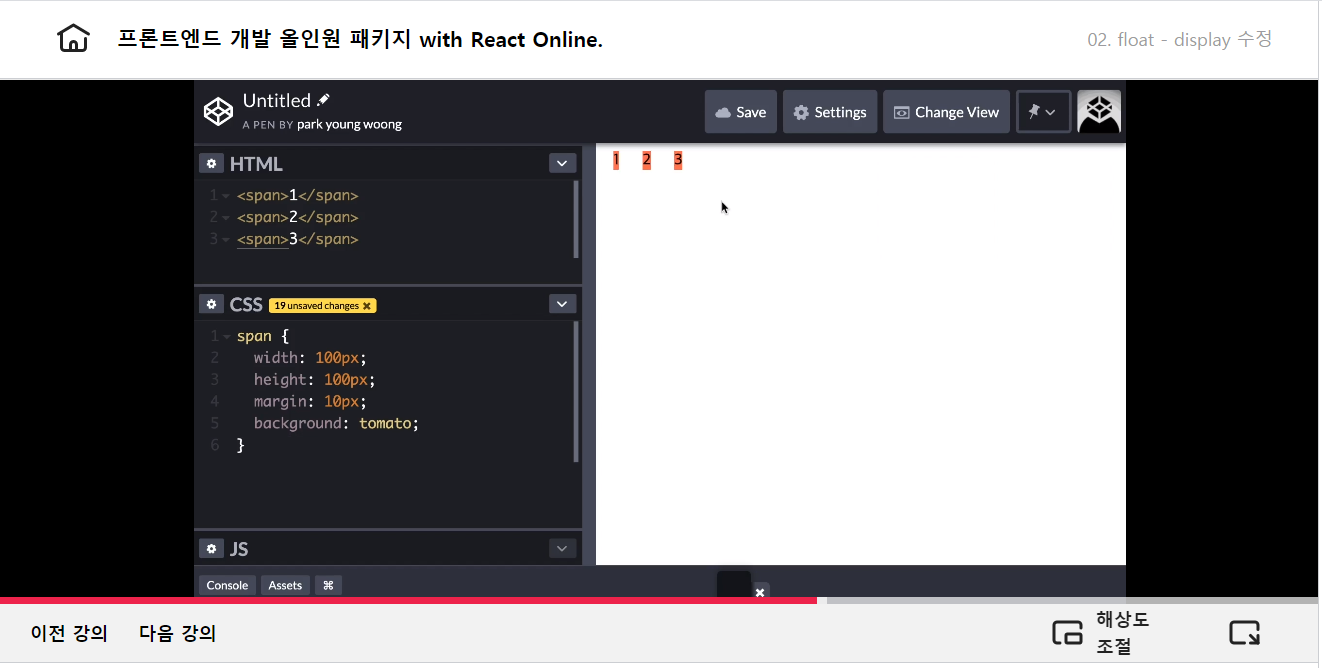
display 수정
- float 속성이 추가된 요소는 display 속성의 값이 대부분 block 으로 수정됨
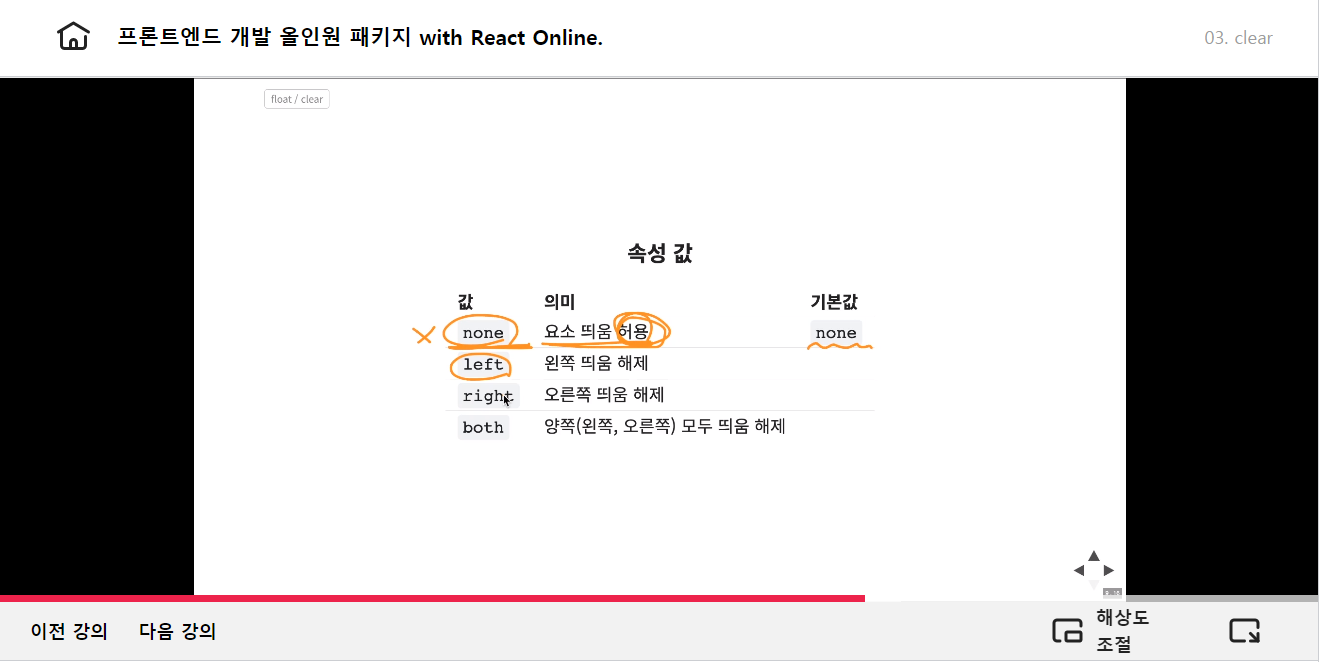
clear
- float 속성이 적용되지 않도록 지정 (해제)
- 속성 값
- none : 요소 띄움 허용 (기본값)
- left : 왼쪽 띄움 해제
- right: 오른쪽 띄움 해제
- both : 양쪽 띄움 해제
div {
clear: both;
}프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM