



position
- 요소의 위치 지정 방법의 유형(기준)을 설정
- 속성 값
- static : 유형(기준) 없음 / 배치 불가능 (기본값)
- relative : 요소 자신을 기준으로 배치
- absolute : 위치 상 부모 요소를 기준으로 배치
- fixed : 브라우저 (뷰포트) 를 기준으로 배치
- sticky : 스크롤 영역 기준으로 배치
top
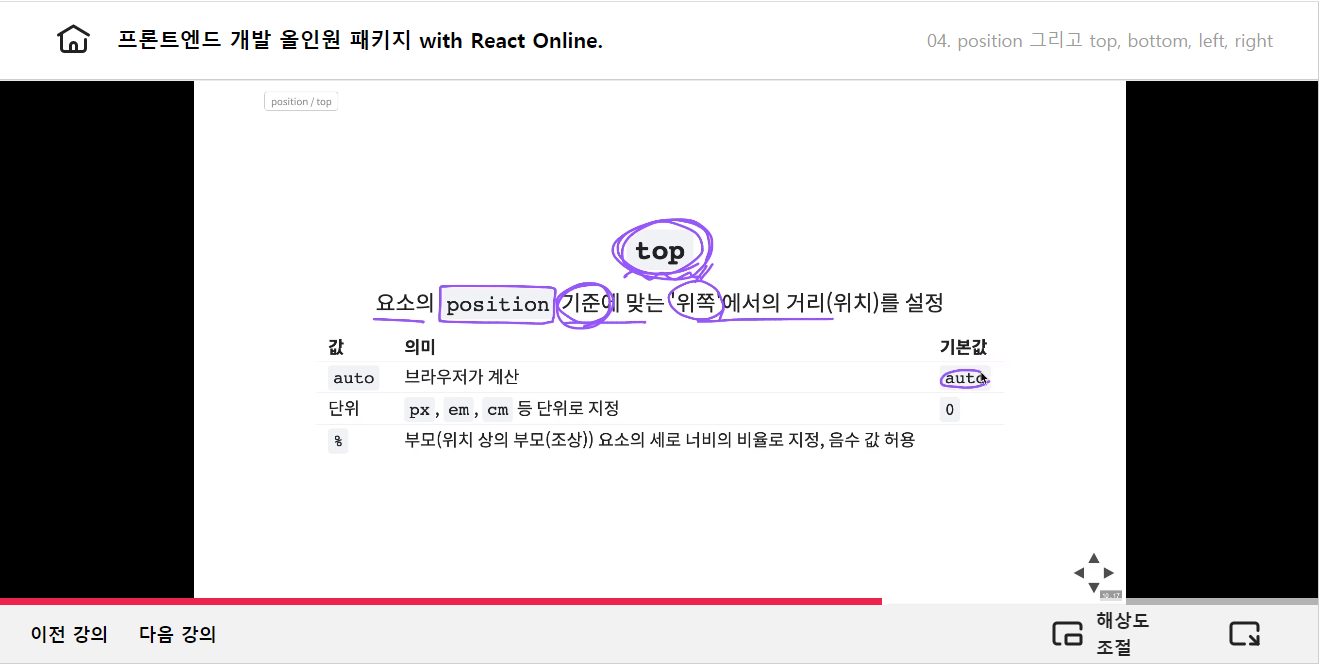
- 요소의 position 기준에 맞는 '위쪽'에서의 거리 (위치)를 설정
- auto : 브라우저가 계산 (기본값 : auto)
- 단위 : px, em, cm 등 단위로 지정 (기본값 0)
- % : 부모 (위치 상의 부모(조상)) 요소의 세로 너비의 비율로 지정 (음수 값 허용)
bottom
- 요소의 position 기준에 맞는 '아래쪽' 에서의 거리(위치)를 설정
- auto : 브라우저가 계산 (기본값 : auto)
- 단위 : px, em, cm 등 단위로 지정 (기본값 0)
- % : 부모 (위치 상의 부모(조상)) 요소의 세로 너비의 비율로 지정 (음수 값 허용)
left
- 요소의 position 기준에 맞는 '왼쪽' 에서의 거리(위치)를 설정
- auto : 브라우저가 계산 (기본값 : auto)
- 단위 : px, em, cm 등 단위로 지정 (기본값 0)
- % : 부모 (위치 상의 부모(조상)) 요소의 가로 너비의 비율로 지정 (음수 값 허용)
right
- 요소의 position 기준에 맞는 '오른쪽' 에서의 거리(위치)를 설정
- auto : 브라우저가 계산 (기본값 : auto)
- 단위 : px, em, cm 등 단위로 지정 (기본값 0)
- % : 부모 (위치 상의 부모(조상)) 요소의 가로 너비의 비율로 지정 (음수 값 허용)
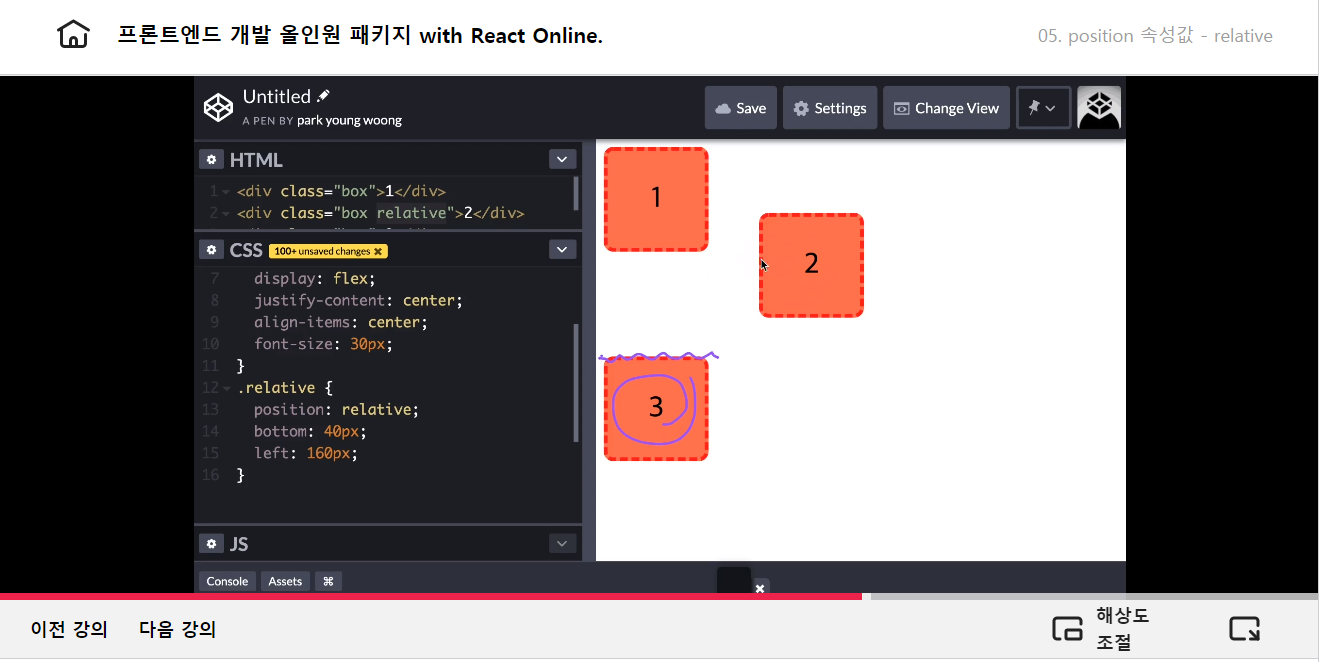
position 속성 값 - relative
- 요소 자기 자신을 기준으로 배치
- 주변에 있는 형제 요소에 영향을 받으므로 조심해서 사용해야 함
- 실제로는 원래 있었던 위치에 있으며, 이동한 요소는 홀로그램이라고 생각하면 됨
div {
position: relative;
top: 20px; /* 자신의 위치에서 위에서 20px */
left: 50px; /* 자신의 위치에서 왼쪽에서 50px */
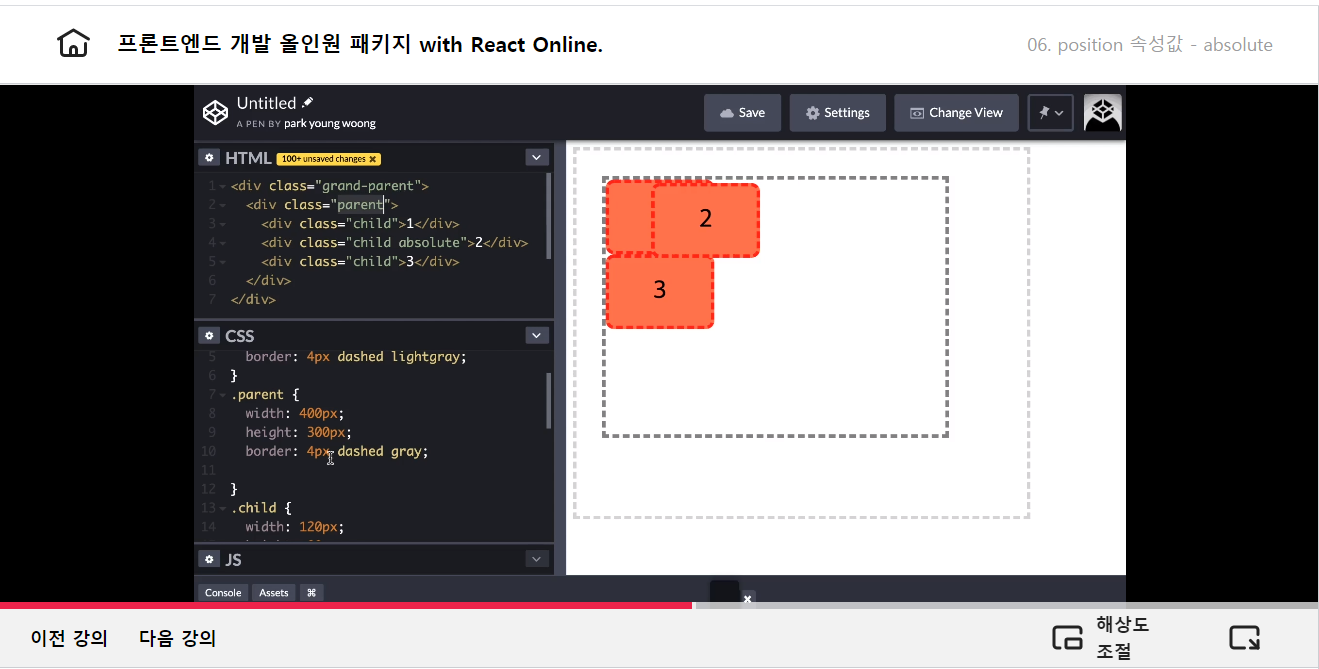
}position 속성값 - absolute
- 위치 상 부모 요소를 기준으로 배치
- HTML의 부모요소 (구조 상 부모요소) 와 상관이 없고, 기준이 될 부모요소에 position 속성을 추가해줘야 자식 요소의 absolute가 인식을 하고, 이를 기준으로 움직이게 됨.
- 만약, 기준이 될 부모요소에 position을 정하지 않았다면, body, html 쪽으로 점점 올라가서 window(뷰포트)를 기준으로 삼게 되고, 위치가 화면에서 고정이 된다.
- 주로 요소를 배치할 때 absolute를 사용하는 것을 권장함.
<div class="parent">
<div class="child"></div>
</div>.parent {
position: relative /* 꼭 기준을 설정하려면 position을 써야함 (static 제외) */
}
.child {
position: absolute; /* 공중에 붕 뜬다. */
top: 50px; /* 부모 요소에서 위쪽에서 50px 배치 */
left: 50px; /* 부모 요소에서 왼쪽에서 50px 배치*/
}프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM