



스크립트
<script>
- 스크립트 코드를 문서에 포함하거나 외부 스크립트를 참조
</body>위에 적어야 함- 속성
async: 스크립트의 비동기적(Asynchronously) 실행 여부 (Boolean,src속성 필수)defer: 문서 파싱 (구문 분석) 후 작동 여부 (Boolean,src속성 필수)src: 참조할 외부 스크립트 URL (포함된 스크립트는 무시)type: MINE 타입 (text/javascript, 기본값)
- display : none
<noscript>
- 스크립트를 지원하지 않는 경우에 삽입할 HTML 을 정의
<noscript>
<p>자바스크립트를 지원하지 않는 환경입니다.</p>
</noscript>- inline 속성
표 콘텐츠
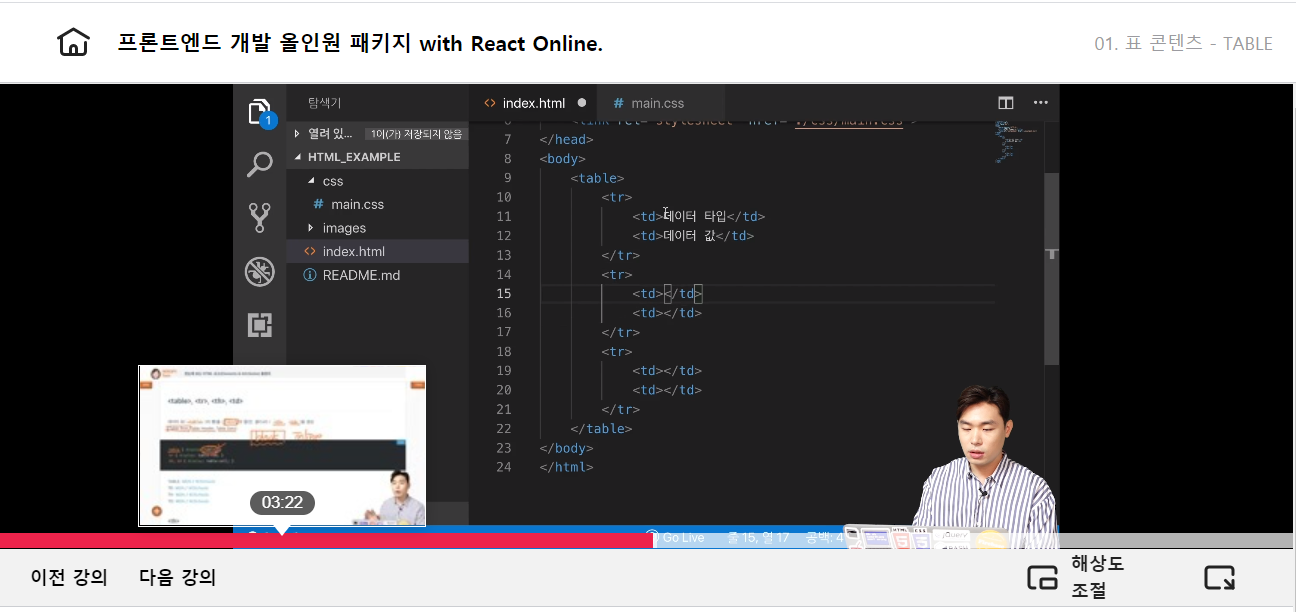
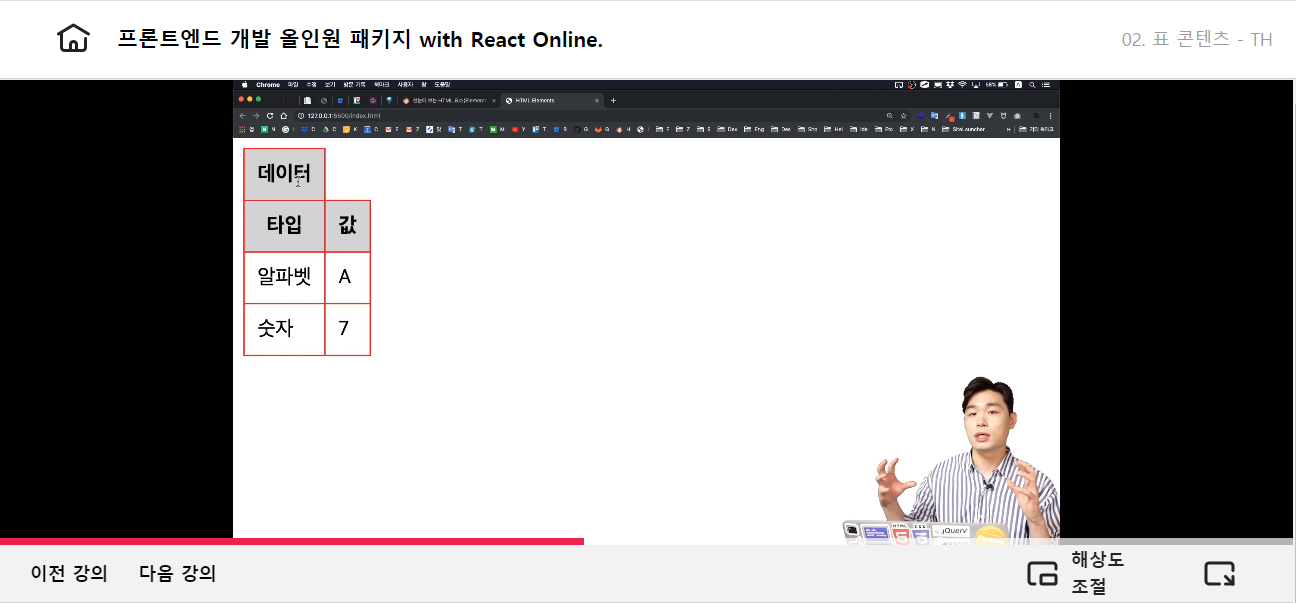
<table> , <tr> , <th> , <td>
<table>: 데이터 표, table 속성 (block 요소와 비슷)<tr>: 행 (줄), table-row 속성<th>,<td>: 열(칸) , table-cell 속성 (제목/데이터)
<!-- 행2, 열2 테이블 -->
<table>
<tr> <!-- 행 -->
<th>...</th> <!-- 열 -->
</tr>
<tr>
<td>...</td>
</tr>
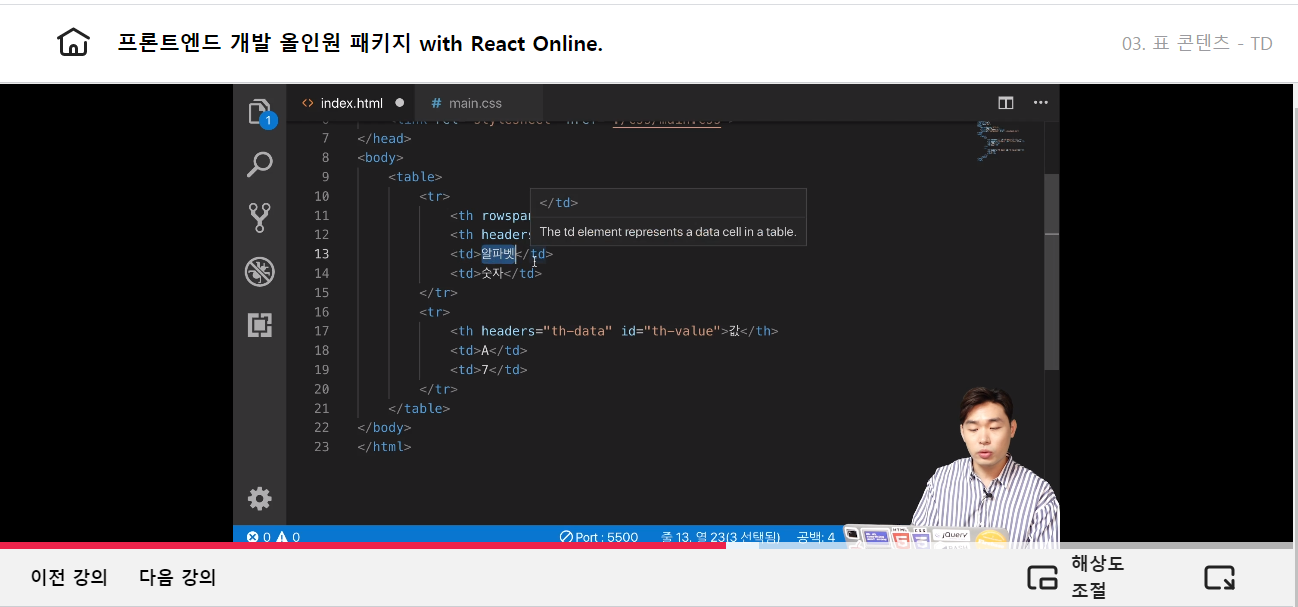
</table><th>
- 표의 헤더
- 속성
abbr: 열에 대한 간단한 설명headers: 자신이 종속되어 있는 상위 개념의 열에 연결을 할때 쓰는 속성 (id 값과 연결)colspan: 병합하려는 열의 수 (number) (수평 병합)rowspan: 병합하려는 행의 수 (number) (수직 병합)scope: 자신이 누구의 '헤더' 인지 명시"col": 자신의 열 (헤더가 위에 있음)"colgroup": 모든 열- "
row" : 자신의 행 (헤더가 왼쪽에 있음) "rowgroup": 모든 행"auto": 기본값
<td>
- '일반 칸' 을 지정
- 속성
headers: 자신이 종속되어 있는 상위 개념의 열에 연결을 할때 쓰는 속성 (id 값과 연결) (<th>와 연결)colspan: 병합하려는 열의 수 (number) (수평 병합)rowspan: 병합하려는 행의 수 (number) (수직 병합)
<caption>
- 표의 제목을 설정
<table>당 하나의<caption>만 사용 가능
<table>
<caption>표 제목</caption>
<tr>
...
</tr>
</table><colgroup>, <col>
- 표의 열들을 공통적으로 정의하는 칼럼(
<col>) 과 그의 집합 (<colgroup>) <caption>밑에 정의- 빈 태그
- 속성
span: 연속되는 열 수 (number)
<table>
<caption>제목</caption>
<colgroup>
<col style="background-color: red;">
<col>
</colgroup>
<tr>
<td>...</td> <!-- red -->
</tr>
<tr>
<td>...</td> <!-- no color -->
</tr>
</table><table>
<caption>제목</caption>
<colgroup>
<col style="background-color: red;" span="2">
</colgroup>
<tr>
<td>...</td> <!-- red -->
</tr>
<tr>
<td>...</td> <!-- red -->
</tr>
</table><thead> , <tbody> , <tfoot>
- 순서대로 표의 머리글, 본문, 바닥글을 지정
- 레이아웃에 영향 X , 의미가 있음
<table>
<thead>
<tr>...</tr>
</thead>
<tbody>
<tr>...</tr>
</tbody>
</table>프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM