



멀티미디어
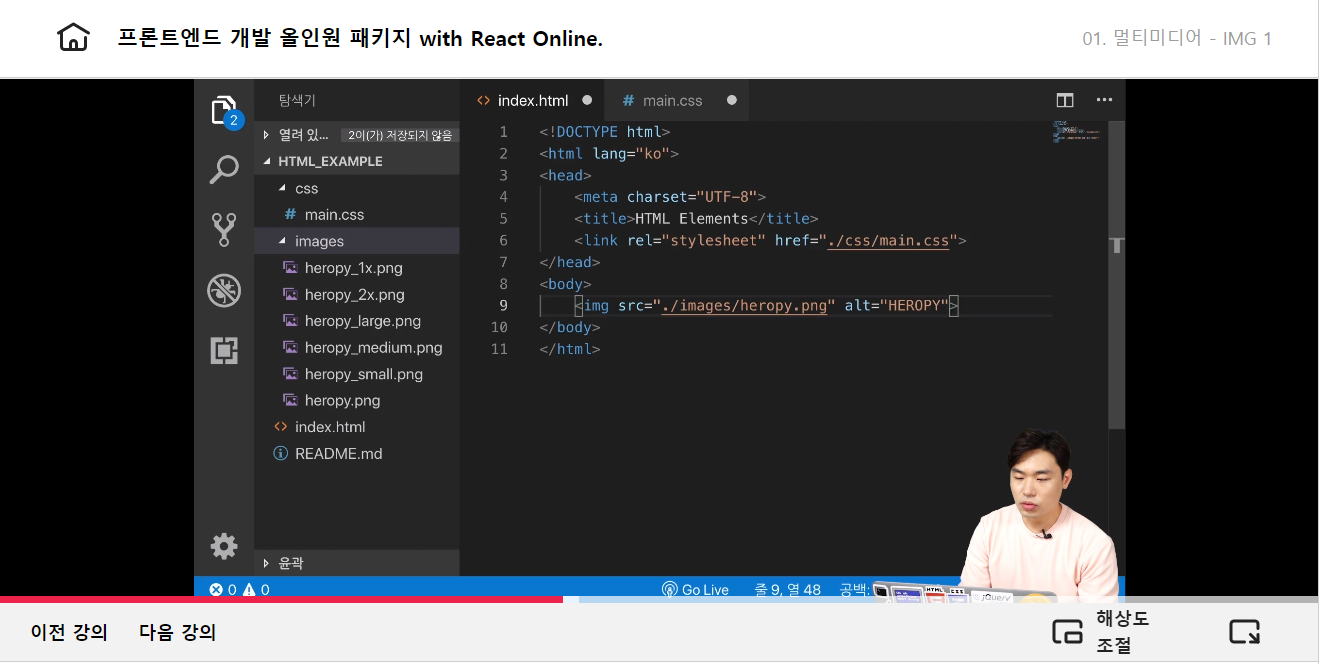
<img />
- 이미지 삽입
- 속성
src: 이미지 URL (필수)alt: 이미지의 대체텍스트 (필수)srcset: 브라우저에게 제시할 이미지 URL과 원본 크기의 목록을 정의sizes: 미디어 조건과 해당 조건일 때 이미지 최적화 크기의 목록을 정의
- inline 속성
<img> 의 srcset , size 속성
개요
- 사용자 환경마다 다른 뷰 포트에 따른 이미지의 크기를 조정해주는 속성들
예제
<img
srcset="cat_small.png 400w,
cat_medium.png 700w,
cat_large.png 1000w"
sizes="(max-width: 500px) 444px,
(max-width: 800px) 777px,
1222px"
src="cat.png"
alt="HEROPY" />srcset: 쉼표( , )로 구분된 사용할 이미지들의 경로와 해당 이미지의 원본 크기를 지정, 이미지 후보들sizes: 쉼표( , )로 구분된 미디어조건(선택적)과 그에 따라 최적화되어 출력될 이미지 크기를 지정
srcset
- 브라우저에 제시할 또는 사용할 이미지들과 그 이미지들의 원본 크기를 지정
- 사용 방법
- 사용할 이미지를 사이즈별로 2장 이상 준비,
srcset속성에 작성 - 크기 단위는
w디스크럽터 /x디스크럽터 사용, 작은 이미지부터 순서대로 입력
- 사용할 이미지를 사이즈별로 2장 이상 준비,
W descriptor
- 이미지의 원본 크기(가로 너비)를 의미 ex ) 400x300 px => 400w
- 브라우저는 지정된
w디스크립터를 통해 각 이미지의 최적화된 픽셀 밀도를 계산
X descriptor
- 이미지의 비율 의도를 의미 (배수)
- 일반적으로는
w단위 사용 (상위호환)
sizes
- 미디어 조건과 그 조건에 해당하는 이미지의 '최적화 출력 크기'를 지정
- 속성 안에 가로너비만 지정 (ex
sizes="200px") 하면, 어떤 뷰포트든 지정한 크기만큼 출력width속성과 똑같은 효과를 내지만,sizes는srcset에서 골라서 크기를 조정하기 때문에 구동방식이 다르다.
<img
srcset="images/heropy_small.png 400w,
images/heropy_medium.png 700w,
images/heropy_large.png 1000w"
sizes="(min-width: 1000px) 700px" <!-- min-width : 1000px 이상 일 때 -->
src="images/heropy.png"
alt="HEROPY" />지원 브라우저
- IE 지원 X
<audio>
-
소리 콘텐츠(MP3)를 삽입
-
속성
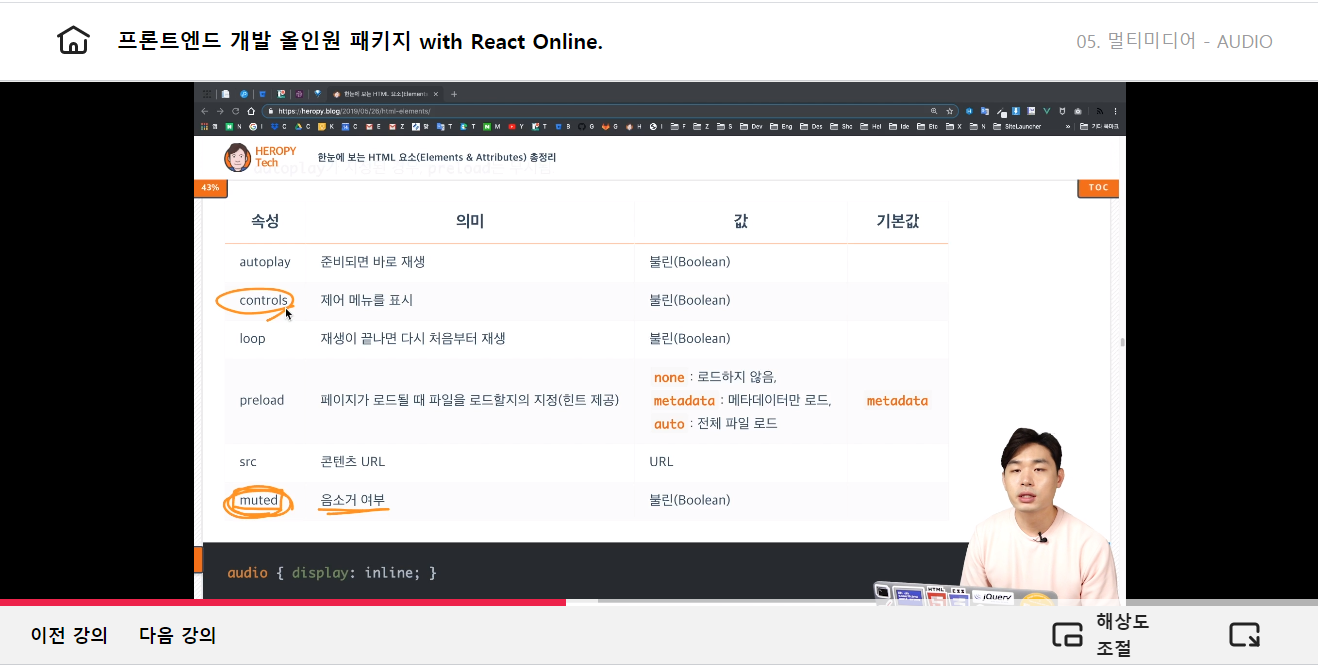
autoplay가 지정된 경우,preload는 무시autoplay: 준비되면 바로 재생 (Boolean)controls: 제어 메뉴를 표시 (Boolean)loop: 재생이 끝나면 다시 처음부터 재생 (Boolean)preload: 페이지가 로드될 때 파일을 로드할지의 지정"none": 로드 X"metadate": 메타데이터만 로드 (기본값)"auto": 전체 파일 로드
src: 콘텐츠 URLmuted: 음소거 여부 (Boolean)
-
inline 속성
<video>
-
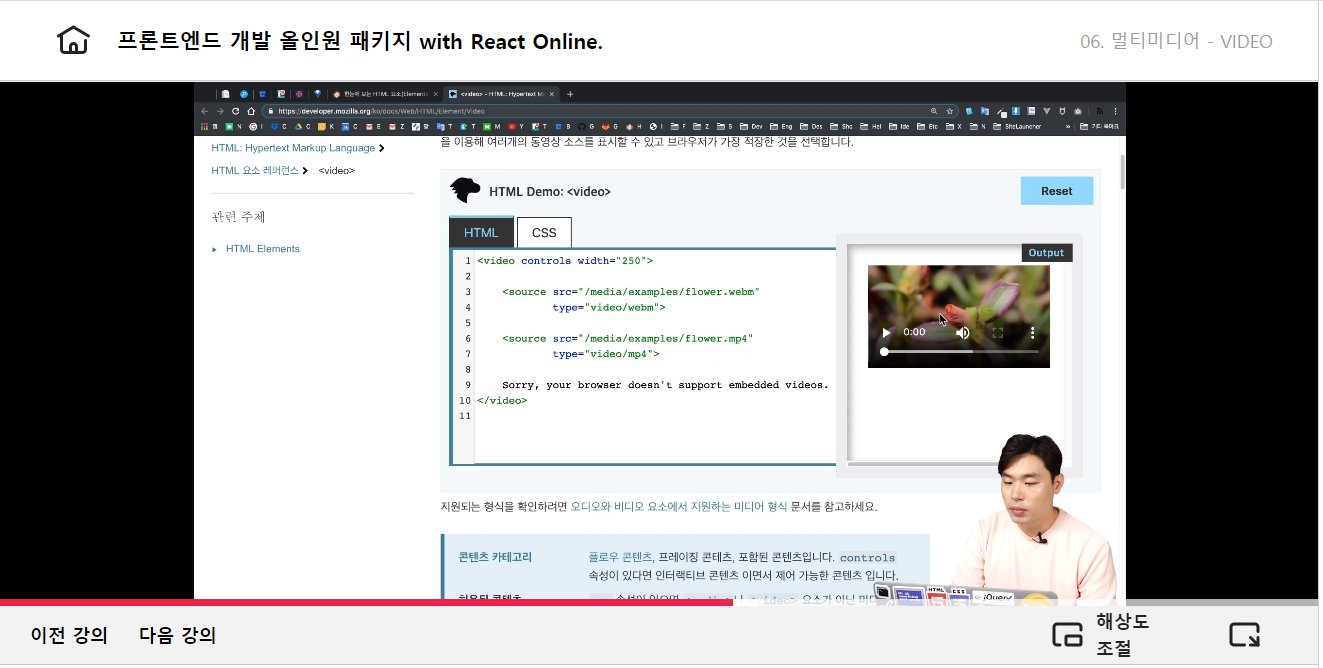
동영상 콘텐츠(MP4)를 삽입
-
속성
autoplay가 지정된 경우,preload는 무시autoplay: 준비되면 바로 재생 (Boolean)controls: 제어 메뉴를 표시 (Boolean)crossorigin: 외부에서 가져올 때 동일한 출처인지 확인하는 속성 (anonymous,use-credentials)loop: 재생이 끝나면 다시 처음부터 재생 (Boolean)muted: 음소거 여부 (Boolean)poster: 동영상 썸네일 이미지 URLpreload: 페이지가 로드될 때 파일을 로드할지의 지정"none": 로드 X"metadate": 메타데이터만 로드 (기본값)"auto": 전체 파일 로드
src: 컨텐츠 URL
-
inline 속성
<figure> , <figcaption>
<figure>: 이미지나 삽화, 도표 등의 영역을 설정, block 요소<figcaption>: 이미지나 삽화 등의 설명을 표시, inline 요소- 사용자 보다는 브라우저, 검색, 정보통신기기에서 중요하게 다룸
<figure>
<img ...>
<figcaption>고양이 이미지 입니다.</figcaption>
</figure>내장 콘텐츠
<iframe>
- 다른 HTML 페이지를 현재 페이지에 삽입
- 중첩된 브라우저 컨텍스트(프레임)를 표시 ex ) 유튜브 동영상 참조
- 보안에 취약
- 속성
name: 프레임의 이름src: 포함할 문서의 URLallowfullscreen: 전체 화면 모드 사용 여부 (Boolean)frameborder: 프레임 테두리 사용 여부 (0, 1)sandbox: 보안을 위한 읽기 전용으로 삽입- Boolean
allow-form: 양식 제출 가능allow-scripts: 스크립트 실행 가능allow-same-origin: 같은 출처(도메인)의 리소스 사용 가능
- inline 속성
<canvas>
- Canvas API 이나 WebGL API를 사용하여 그래픽이나 애니메이션을 랜더링
- inline 속성
프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM