🌌 다크모드
Color에서 다크모드를 적용해봅시다.
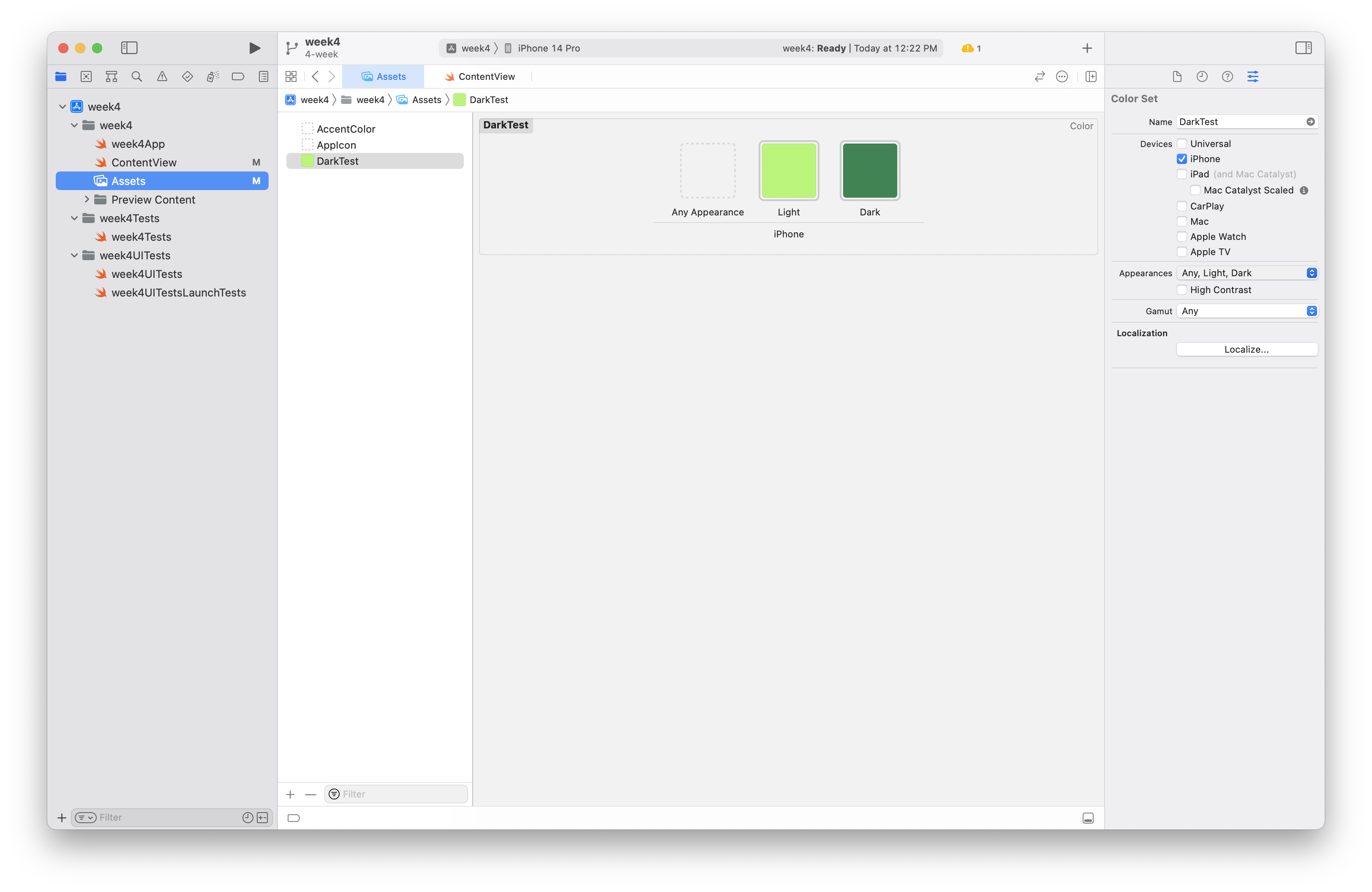
Asset > Color Item을 생성하면 Light, Dark에서의 색상을 정할 수 있습니다.

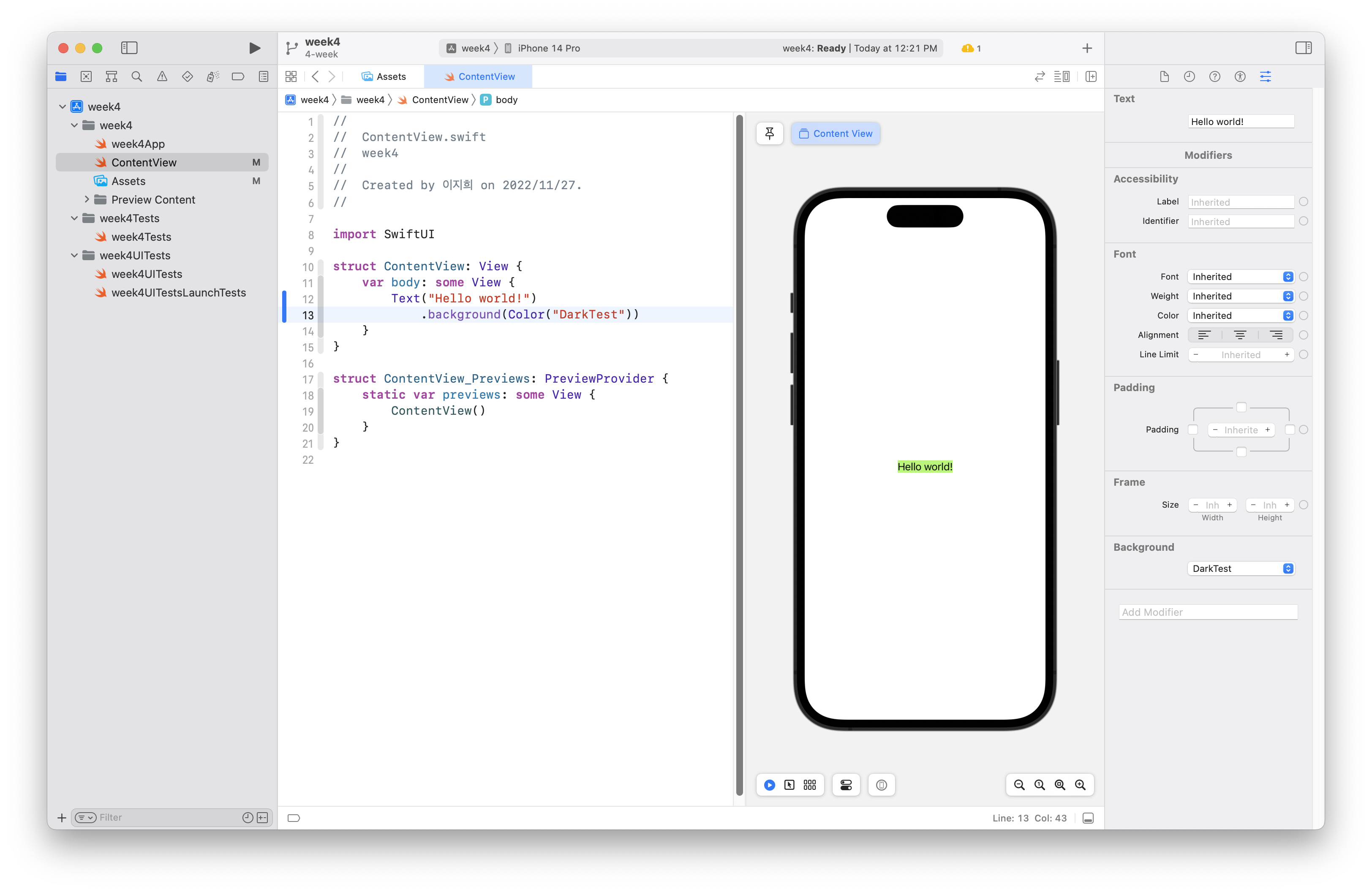
Light모드에서 적용

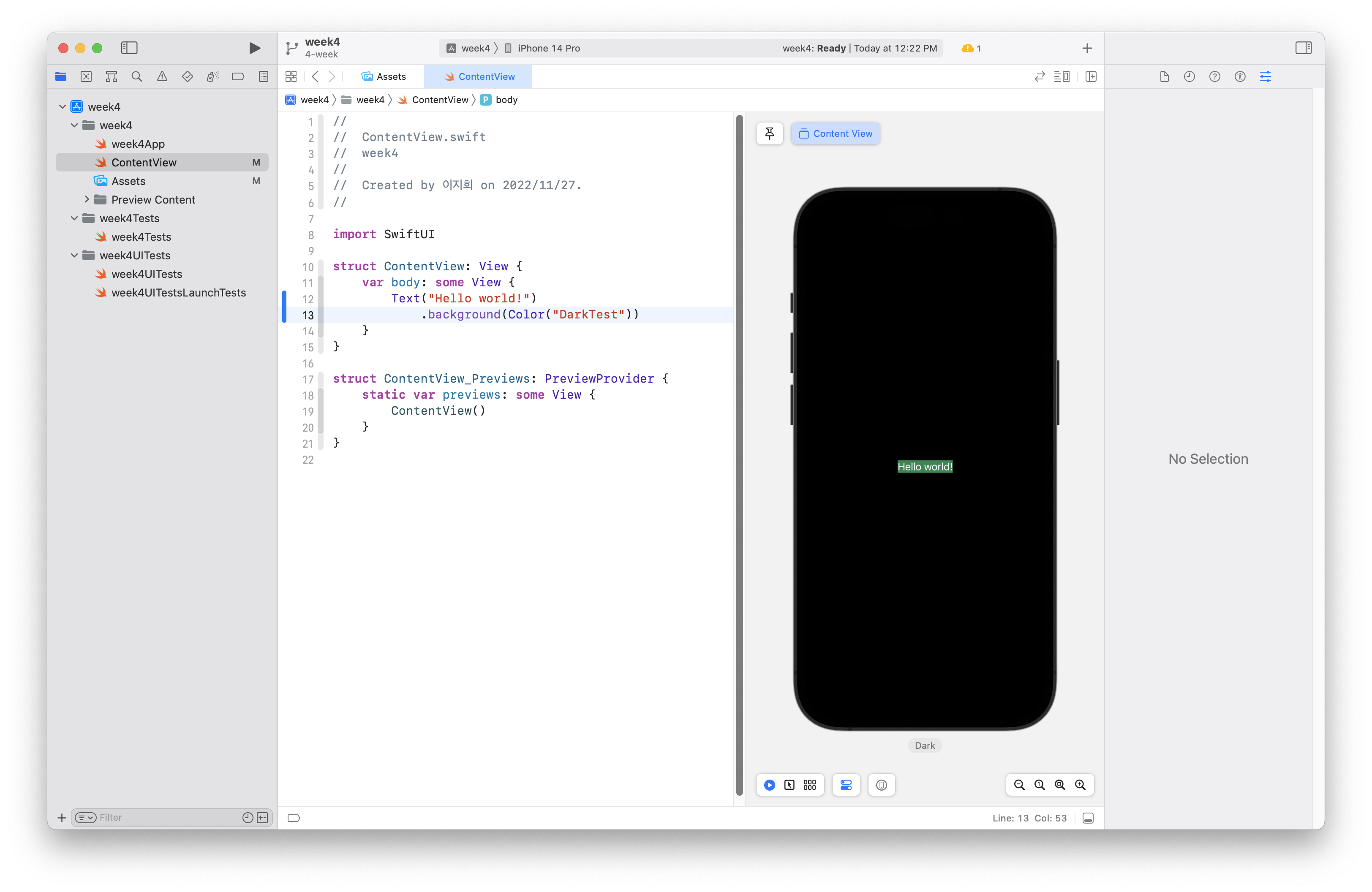
Dark모드에서 적용

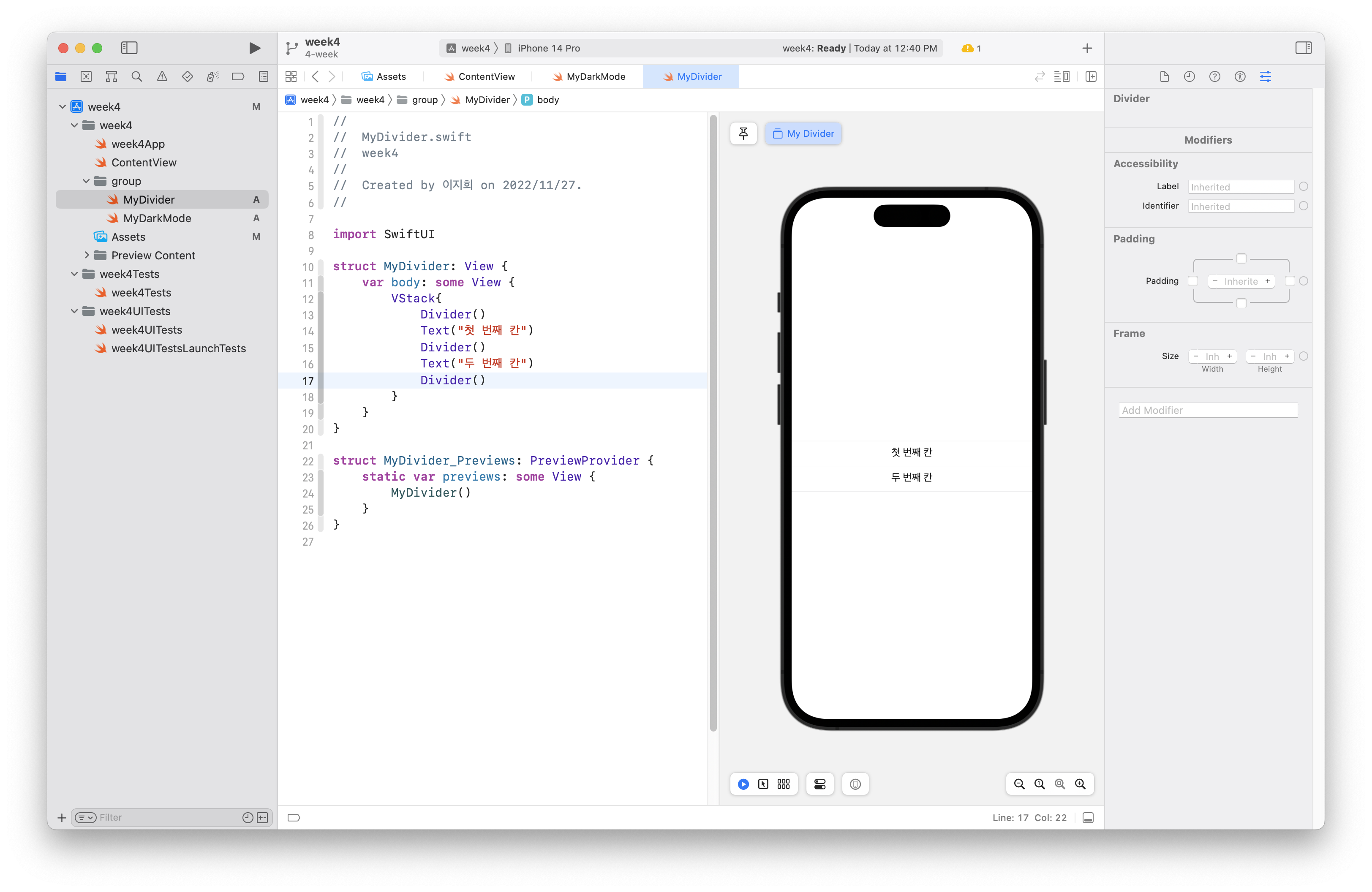
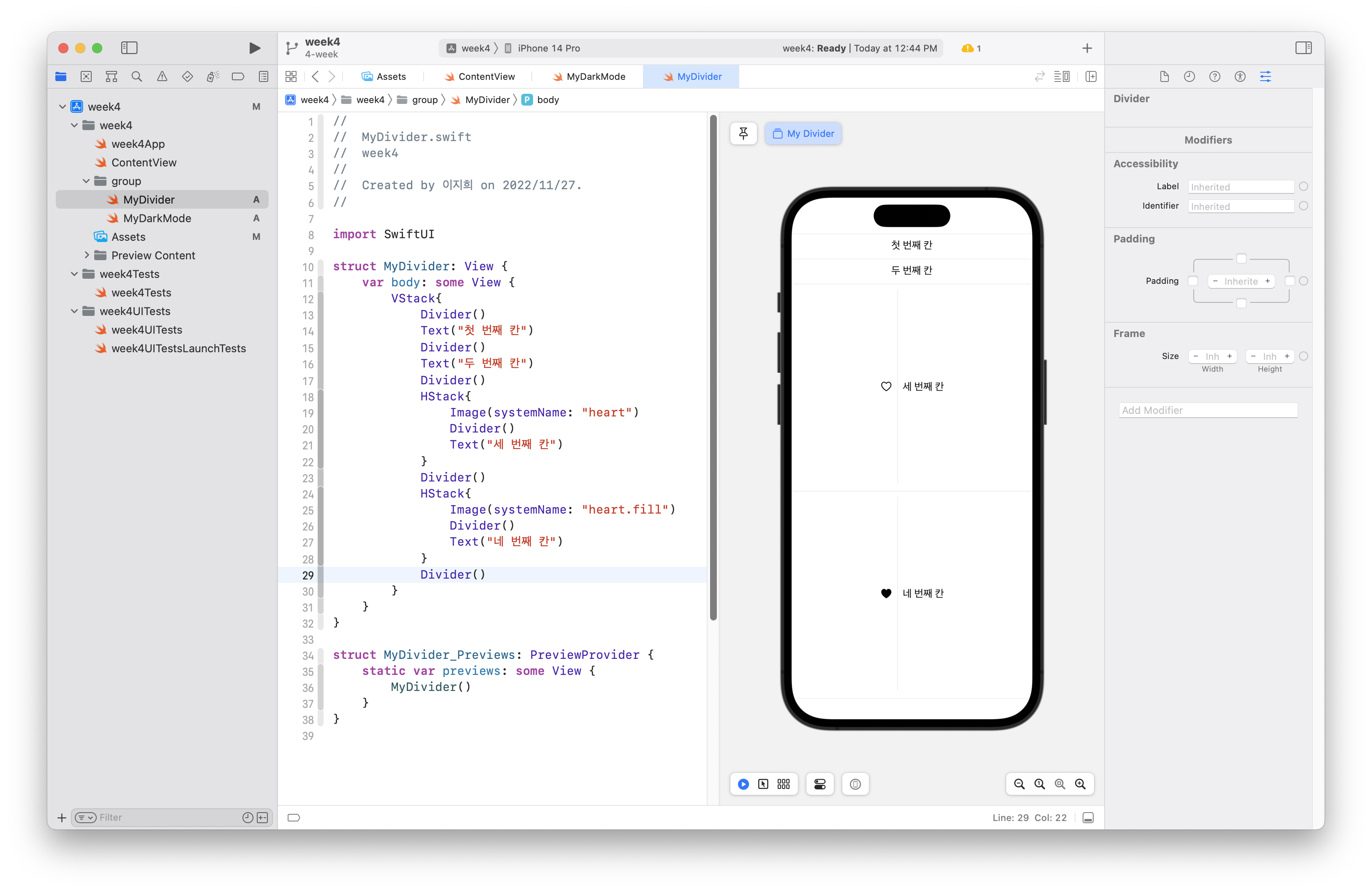
〰️ Divider
Divider은 컴포넌트를 구분해줍니다.

기본적으로 가로선을 그려주고, HStack을 사용하면 세로선을 그려줍니다.

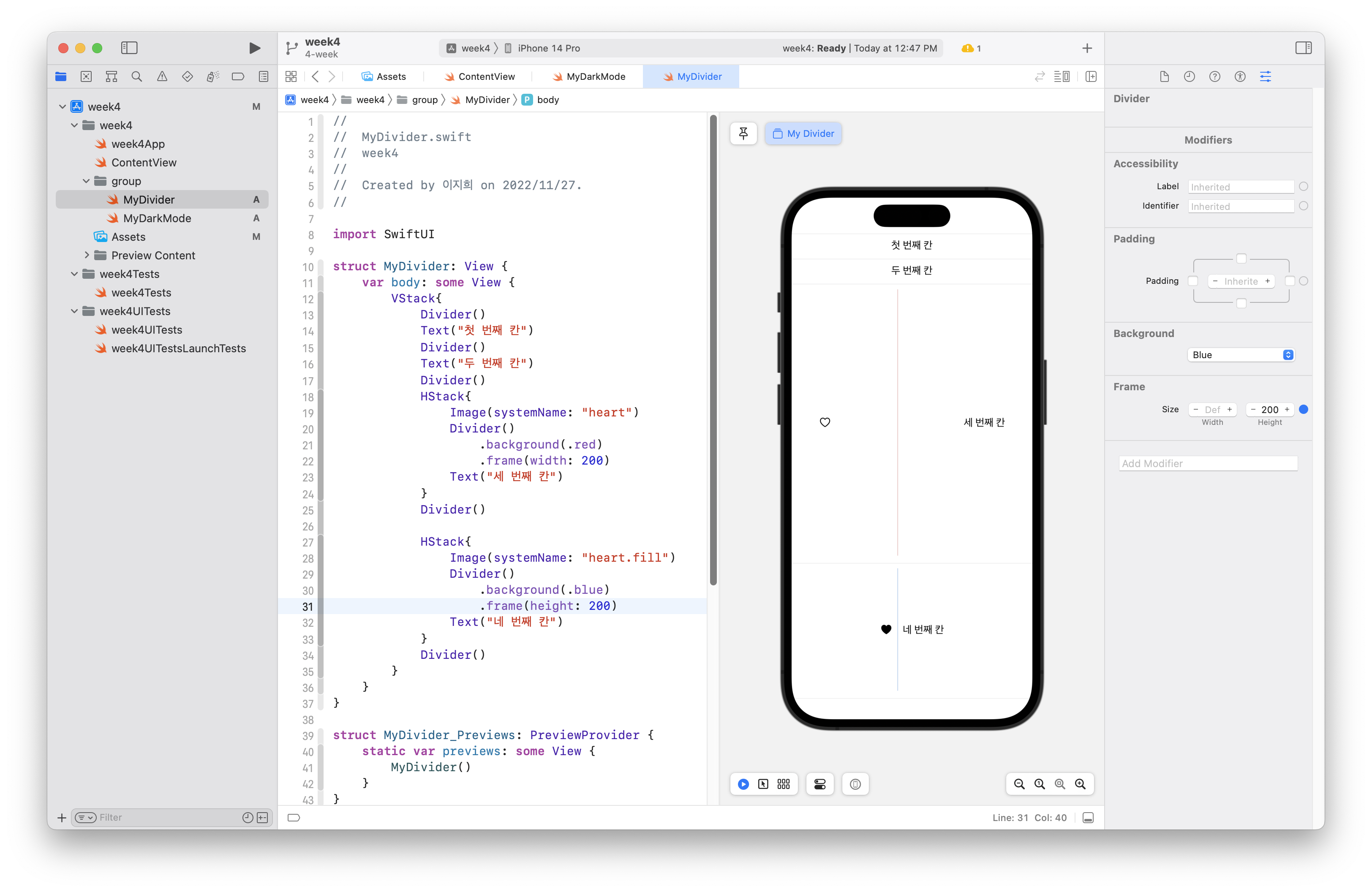
background()로 색을 바꿀 수 있고, frame()으로 길이를 정해줄 수 있습니다.

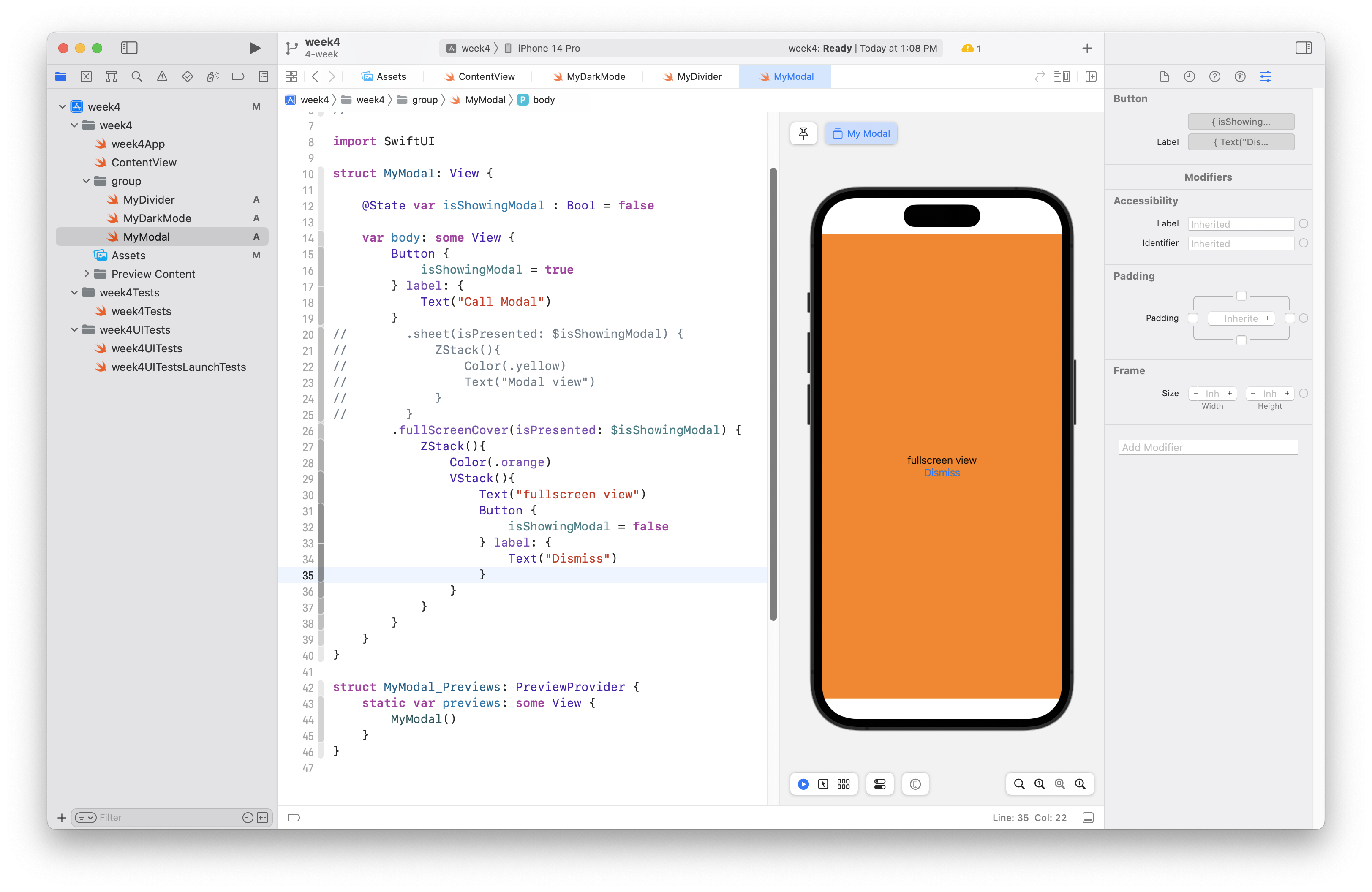
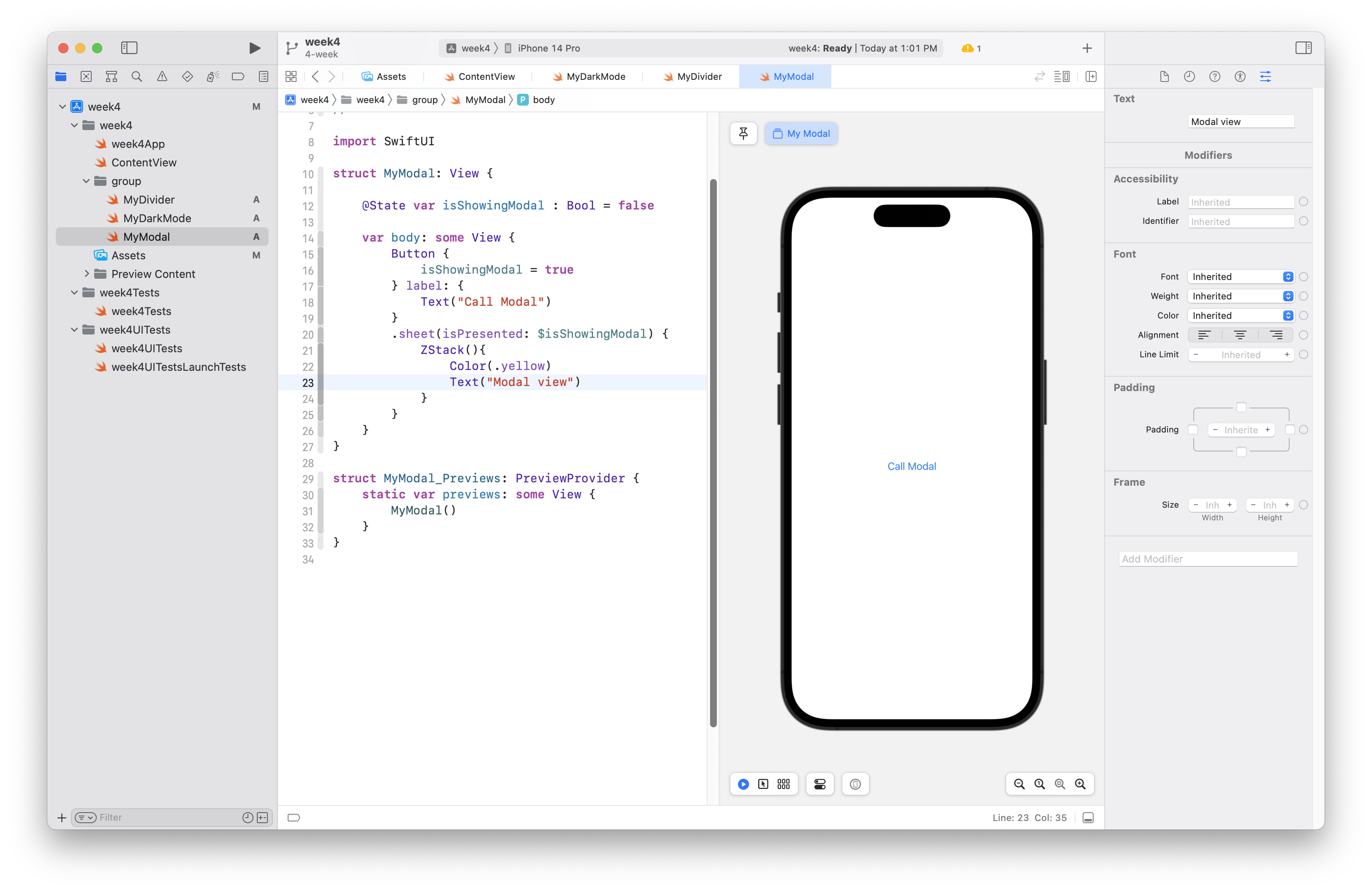
👆 Modal
Modal은 새로운 화면으로 넘어가는 것이 아닌 기존 화면에서 다른 행동을 하도록 유도하는 화면입니다.
댓글창, 로그인창, 결제창 등에 사용됩니다.
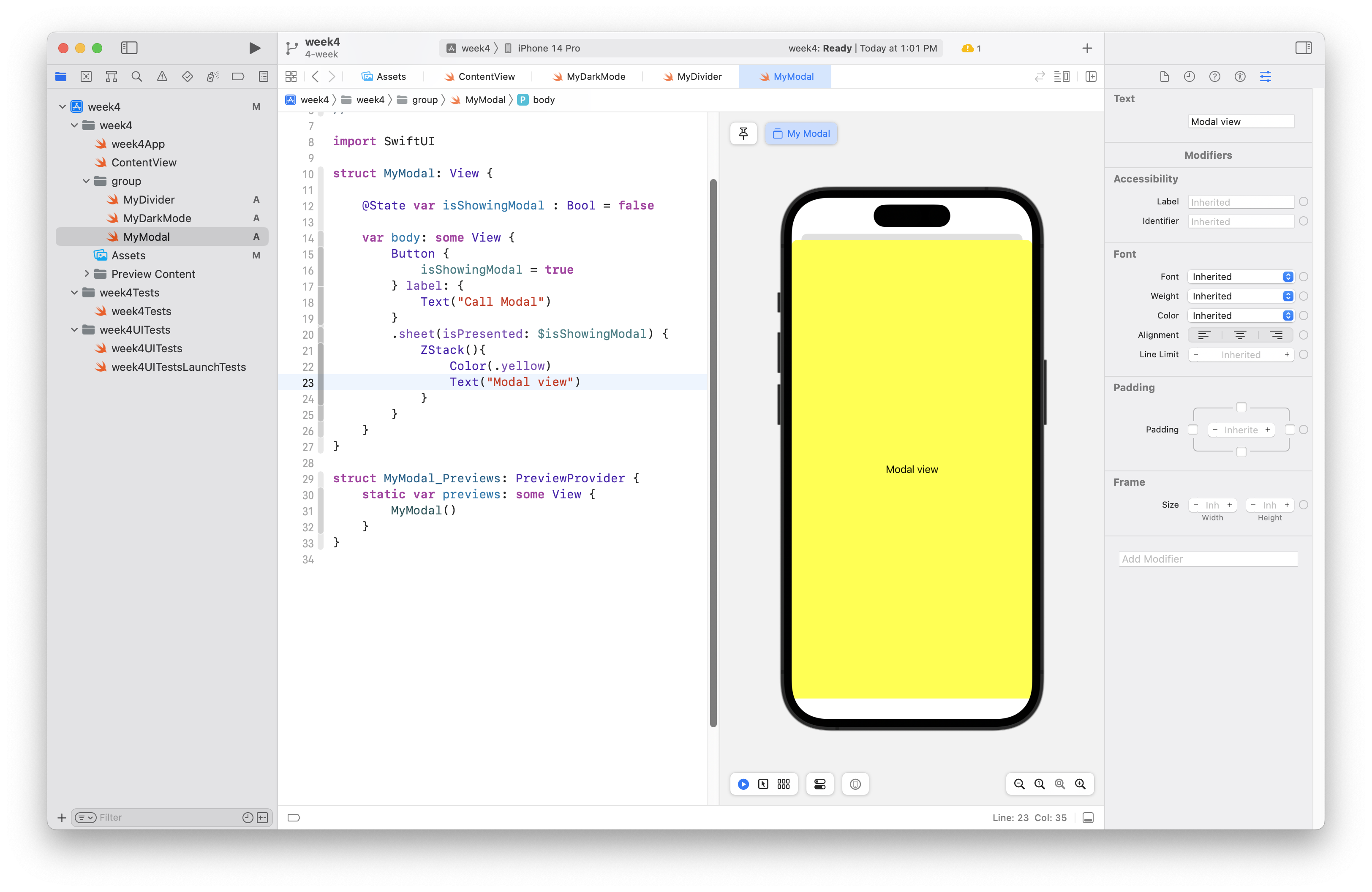
State 변수를 사용해서 모달을 보일 건지에 대한 Bool 타입을 선언합니다.
State 변수에 $를 붙이면 바인딩 변수가 되고 sheet()의 매개변수에 넣어주면 모달을 띄울 수 있습니다.


fullScreenCover()은 다른 창을 띄워줍니다.
예시에서는 이전 화면으로 돌아가기 위해 Dismiss 버튼을 따로 만들었습니다.