SwiftUI 다루기
1.iOS 시작하기

1️⃣ iOS vs. Android | | iOS | Android | | --- | --- | --- | | 프로그래밍 언어 | Objective-C / Swift | Java | | 테스팅 | iOS 시뮬레이터- 안드로이드보다 훨씬 빠름 | Android 에뮬레이
2.개발환경 설정 Xcode

AppStore에서 Xcode 다운받기 (13.4.1 버전)SF Symbols 다운받기 (아이콘 다운)Xcode를 키면 아래 화면이 뜹니다. 여기서 Create a new Xcode Project를 클릭하면다음 화면으로 넘어갑니다. 여러 애플리케이션을 만들 수 있지만
3.Button, Text, Image

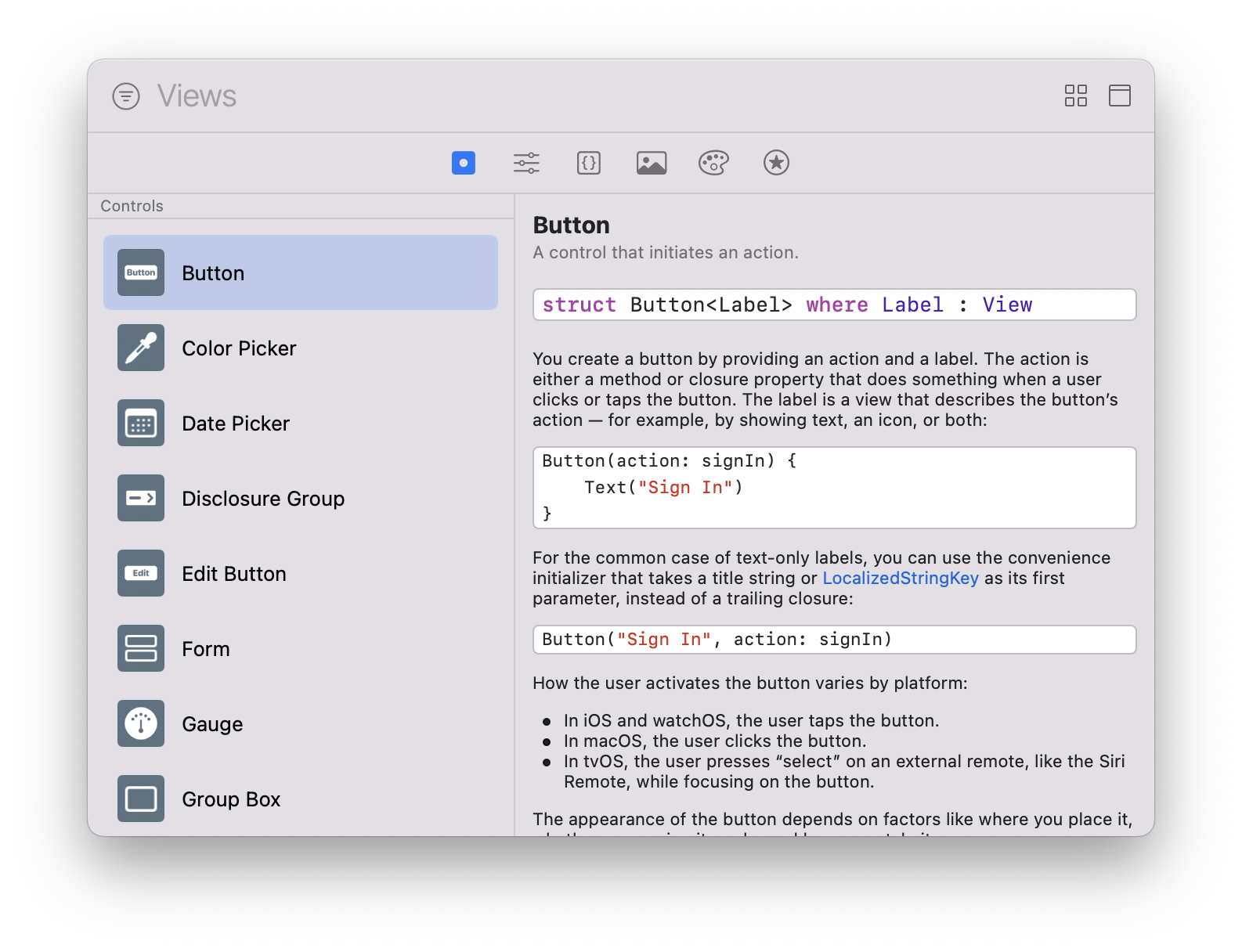
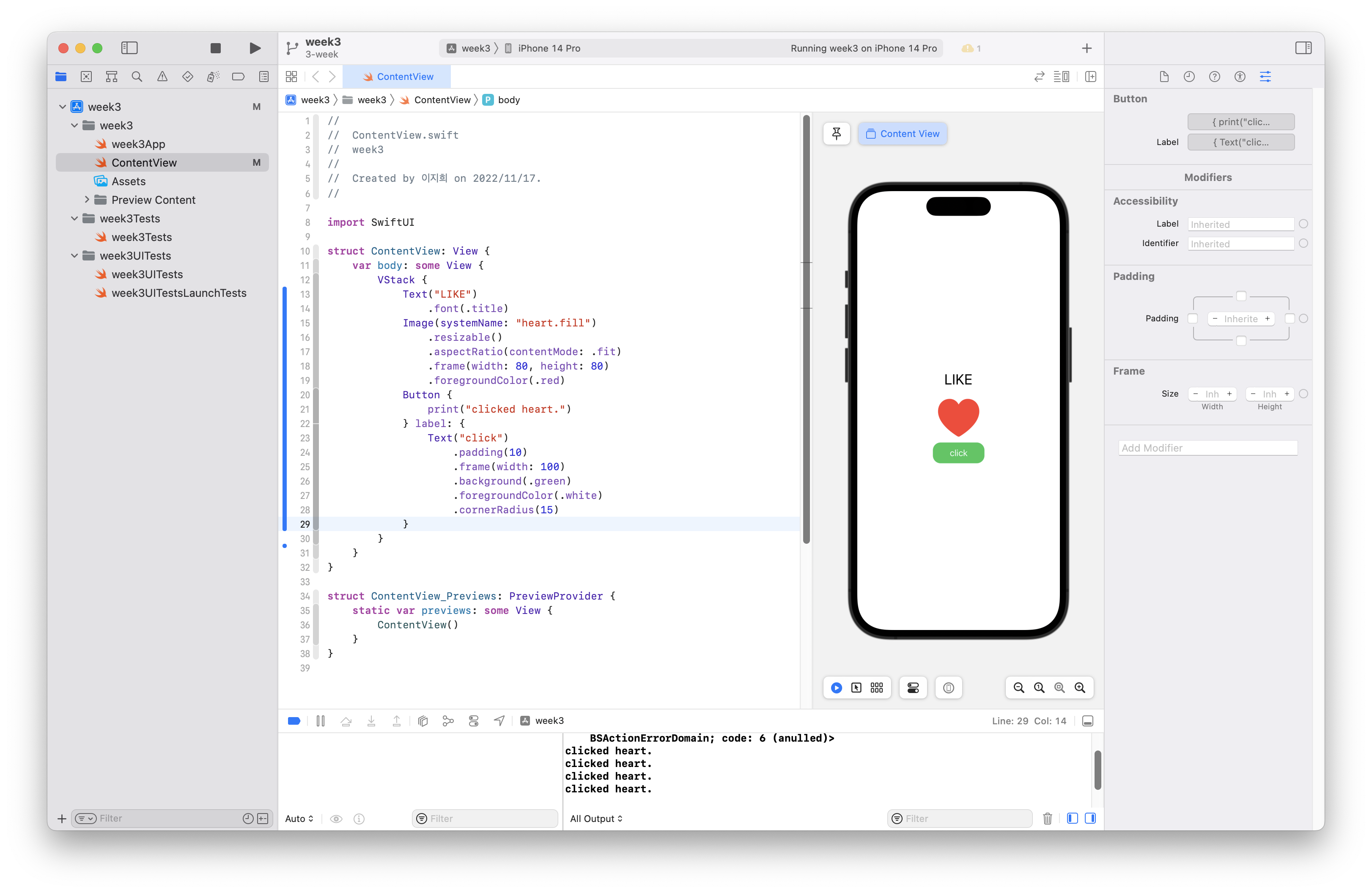
컴포넌트의 단축키는 command+shift+L입니다. 버튼을 드래그하거나 클릭하면 생성됩니다. 버튼 옆은 버튼에 보여지는 글자이고, 중괄호는 클릭했을 때 액션을 작성합니다.Button( 을 작성하면 만들 수 있는 여러 가지 항목이 나옵니다. 그 중에서 두 번째를 클릭
4.Stack, List, Section

📚 Stack 공통으로 스택에 (alignment: _)를 적용할 수 있으며, 10줄까지 작성할 수 있습니다. Vertical Stack VStack이라고 쓰며 수직으로 나열됩니다. Horizontal Stack HStack이라고 쓰며 수평으로 나열됩니다. D
5.Spacer, Color, View, State

Spacer은 컴포넌트 간의 공간을 만들어줍니다.이전 강의를 참고하여 텍스트, 버튼, 이미지를 만들어보았습니다.Spacer()을 사이에 넣으면 같은 공간만큼 간격이 생깁니다.미세한 간격을 조정하고 싶을 때 .padding(\_)를 사용했습니다.
6.modifier

Image를 생성하고 설정값을 줄 때 .을 사용합니다.이는 Image가 옵션값을 갖고 있어서 호출하는 것이고 사용자가 옵션을 만들어서 호출할 수도 있습니다. 적용한 오브젝트의 간격이 벌어집니다.option + 클릭으로 옵션의 설명을 볼 수 있습니다. padding은 방
7.실습 1

State, Stack, Color, Spacer, Button, Image, Text를 사용한 실습
8.다크모드, Divider, Modal

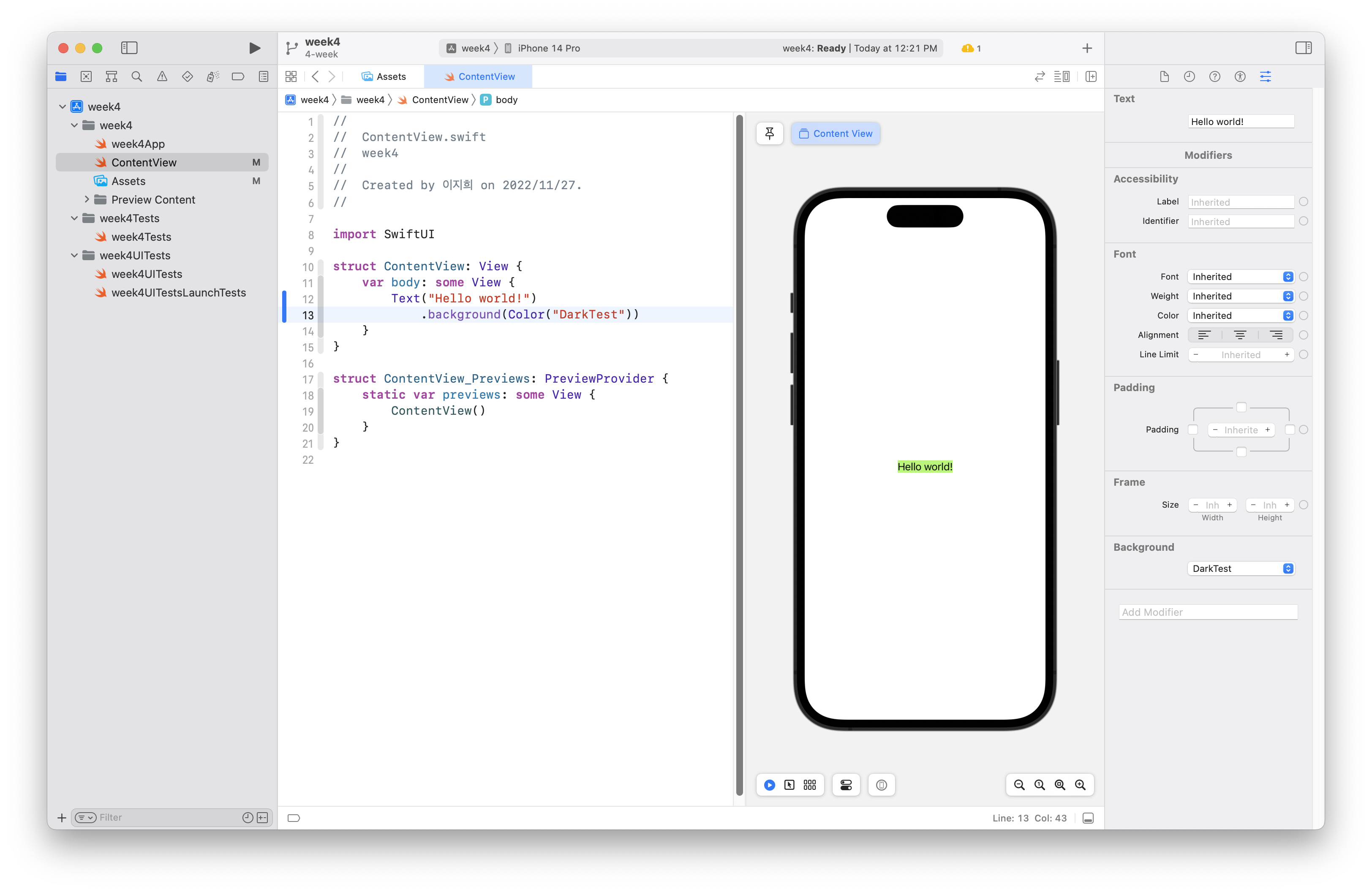
다크모드 Color에서 다크모드를 적용해봅시다. Asset > Color Item을 생성하면 Light, Dark에서의 색상을 정할 수 있습니다. Light모드에서 적용 Dark모드에서 적용 Divider Divider은 컴포넌트를 구분해줍니다. 
🚨 Alert Alert는 경고창을 띄워줍니다. Modal과 마찬가지로 State 변수를 만들어줍니다. Alert에는 title, message, dismissButton 등이 있고 dismissButton에서 적지 않으면 OK, cancel()이면 cancel, default()면 Text로 사용자가 작성할 수 있습니다. 취소 버튼은 `
10.TextField, SecureField

💬 TextField TextField는 사용자가 입력할 수 있는 컴포넌트입니다. 매개변수는 ("placeholder", text: "값을 저장할 변수")를 정할 수 있습니다. 🔒 SecureField SecureField는 암호화된 입력을 할 수 있는 컴포넌트