.png)
인프런 강의에서 학습한 내용을 정리하고 복습한다.

1편에서 HTML과 CSS로 상품 레이아웃을 연습하고 마켓 제작에 필요한 자바스크립트 기초를 학습하였다. 오늘은 학습한 자바스크립트를 활용하여 정적인 데이터들을 동적인 데이터로 바꿔보았다.
진행한 내용을 정리해두니 정리하는 과정에서 한번 더 생각하게 되고, 자기 전에 복습 용도로 활용이 가능할 뿐 아니라, 이동 중에도 모바일로 볼 수 있어서 큰 도움이 되고 있다.
현재 듣고 있는 인프런 강의 과정이 모두 끝나면 프론트와 백엔드 중 집중 학습할 분야가 정해질 것 같다. 현재 얇고 넓게 학습하는 이유는 재밌고 흥미 있는 분야를 찾기 위해서다. 그러려면 직접 해보는 것이 중요하다. 일단 스스로가 재밌어야 꾸준히 할 수 있다. 꾸준히 지속 가능한 환경과 학습 방향을 찾아가는 것이 목표다.
마음 끌리는 분야가 정해지면 다시 기초부터 관련 기술 스택들을 T자형으로 깊게 학습할 예정이다.
정적 데이터와 동적 데이터


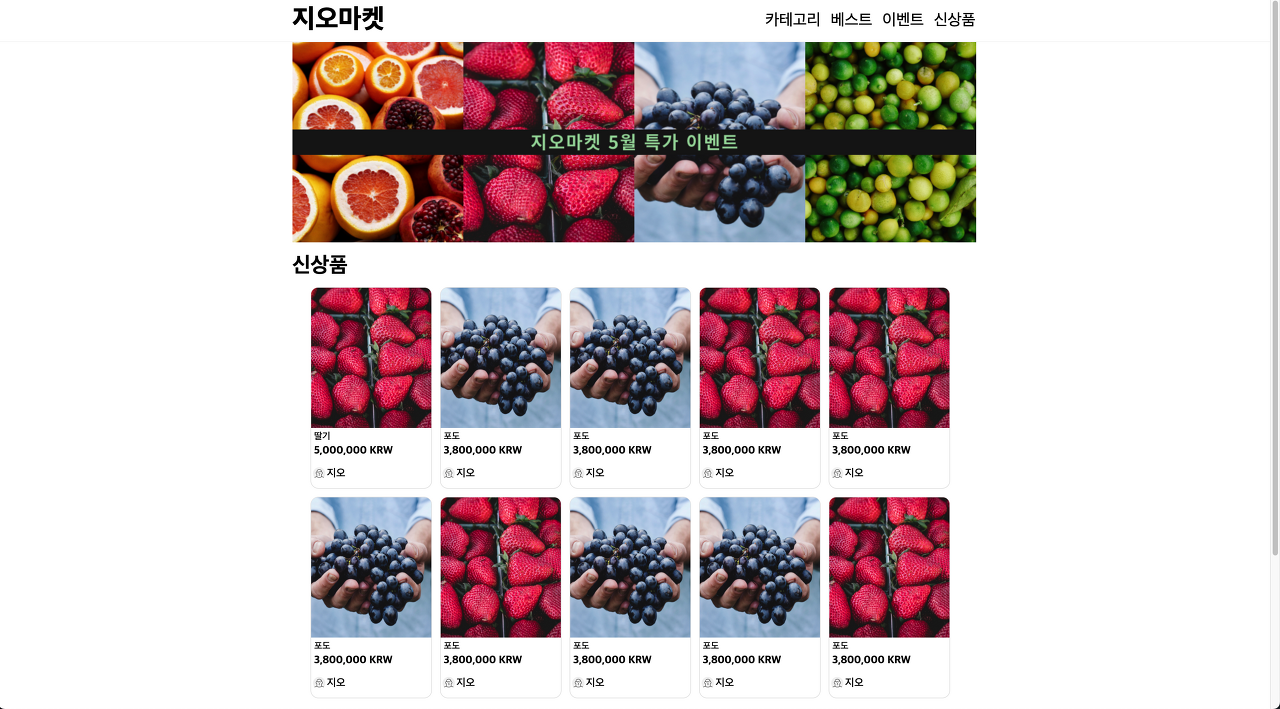
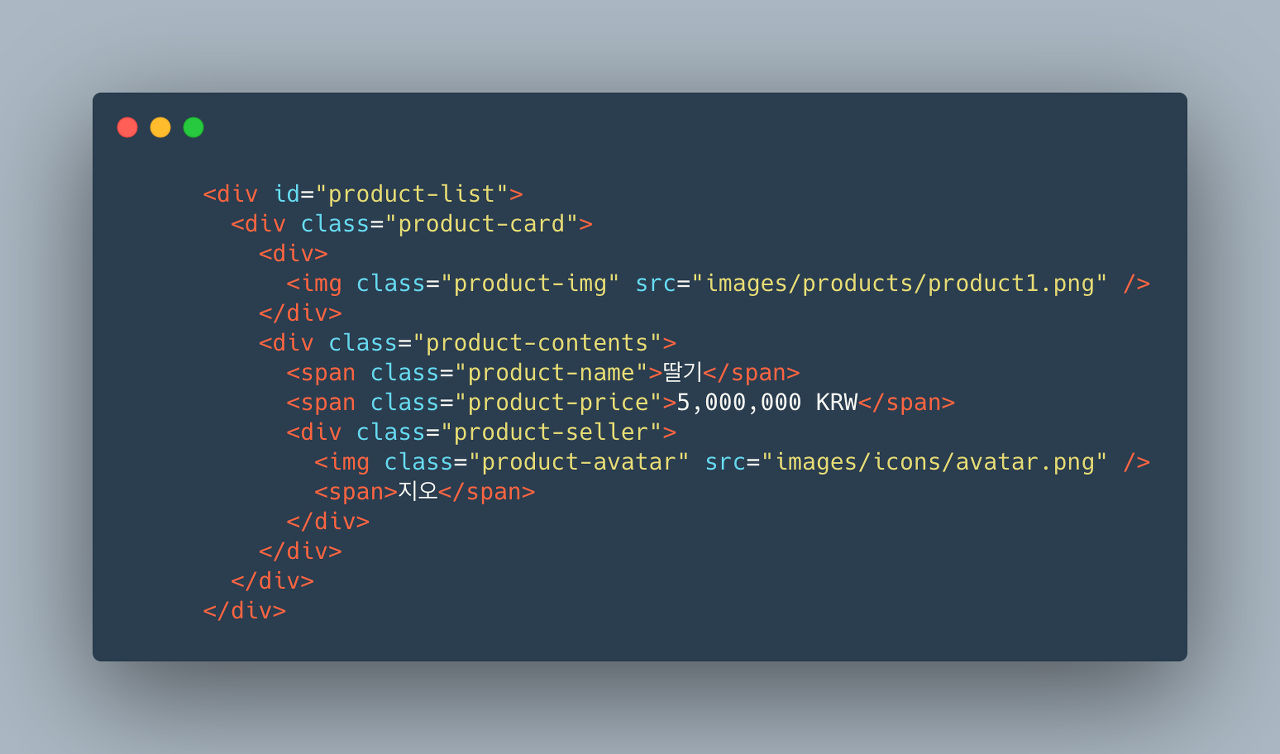
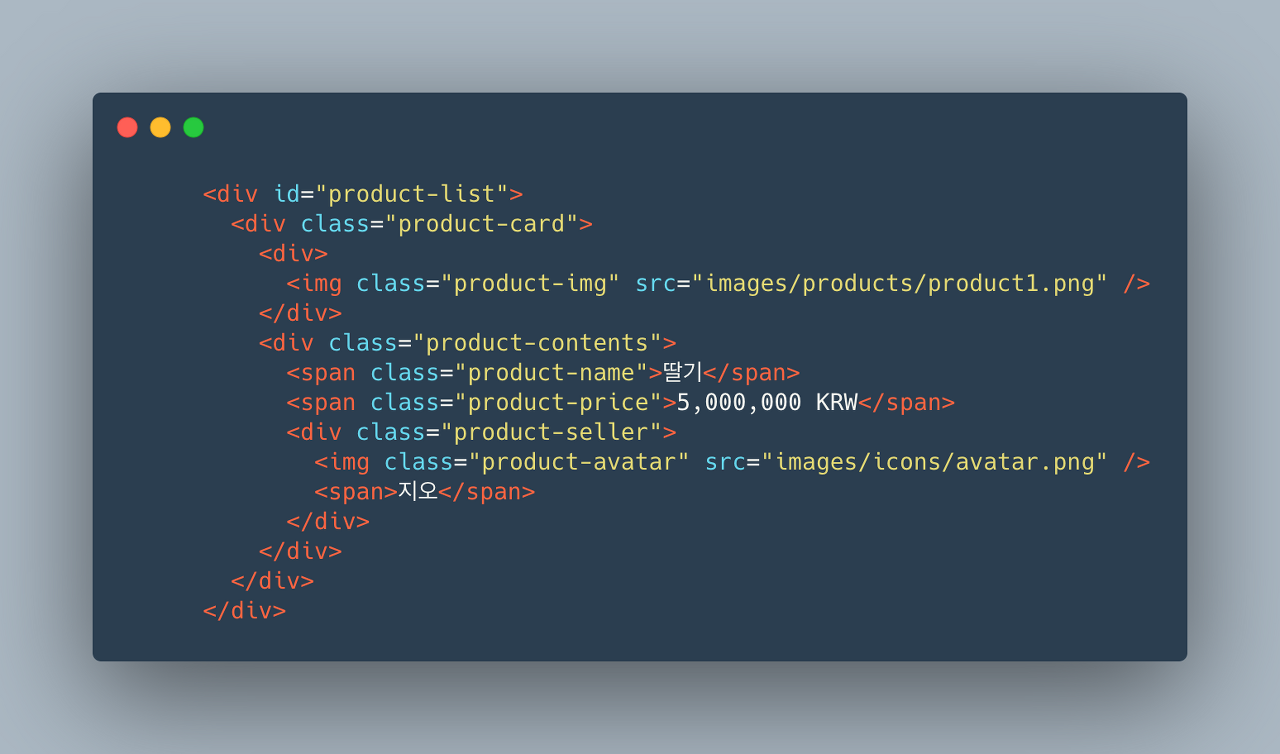
위 사진은 1편에서 만들었던 HTML 구조와 웹에 보이는 모습이다. product-img, product-name, product-price, product-seller, product-avatar 정보들은 HTML과 CSS 연습을 위해 임의로 적어둔 데이터들이다. 해당 정보를 지우면 안 보이고 다시 값을 넣으면 보이는 정적인 데이터이다.
그런데 신상품(2편에서는 특가 상품으로 이름 변경) 신상품 아래 상품들은 마켓 특성상 언제든 바뀔 수 있고, 바뀌어야 한다. 상품 업로드 기능을 구현하게 되면 그때마다 상품들이 자동으로 바뀌어야 하므로 HTML 구조 또한 자동으로 바뀌어야 한다.
따라서 마켓 기능을 갖추기 위해 1편에서 학습한 자바스크립트 기초 문법을 활용하여 상품 정보를 정적인 데이터에서 동적인 데이터로 만들어보았다.
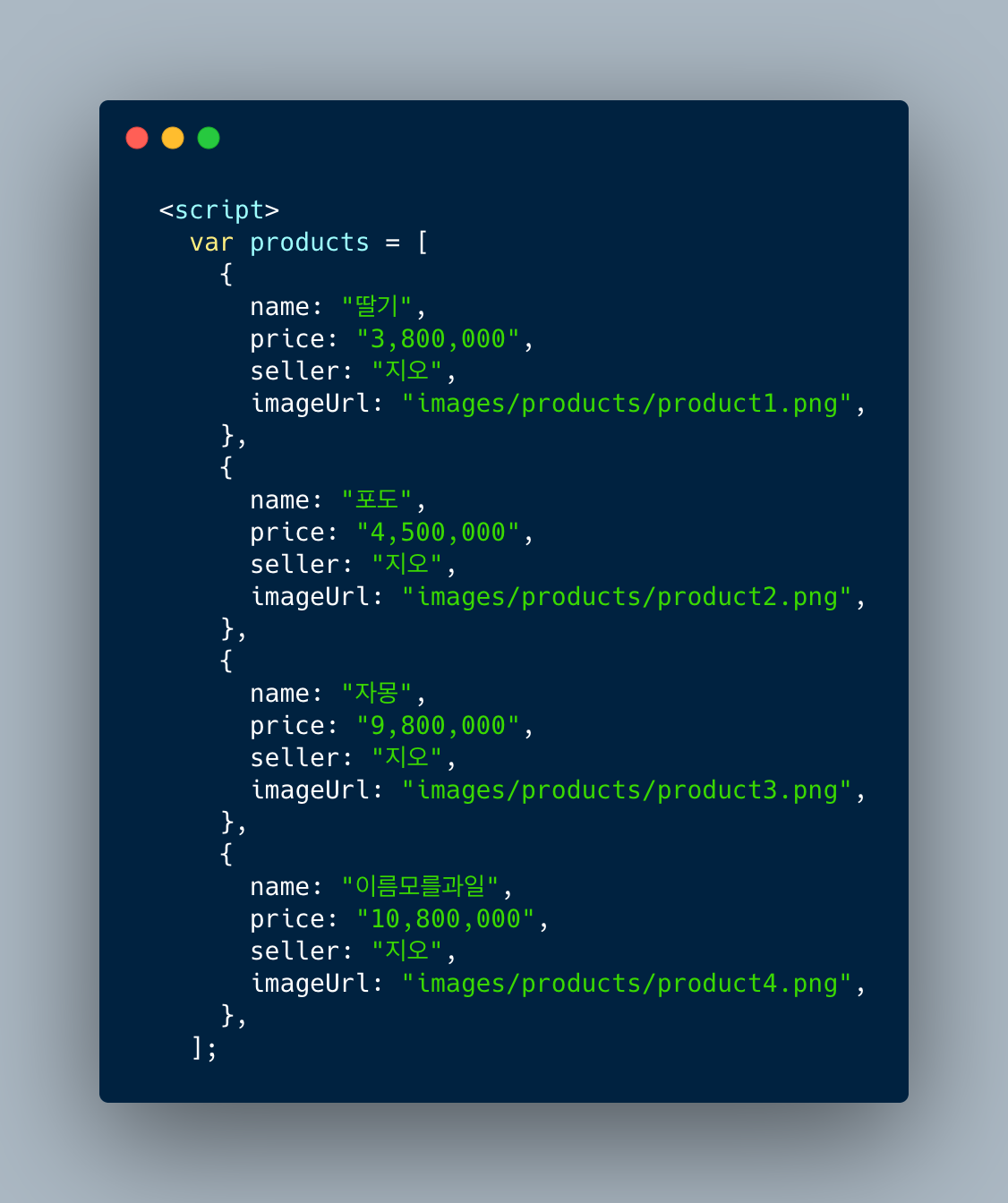
script에 배열 만들기
나중에 네트워크 통신을 통해 상품 데이터를 받을 예정이다. 우선 상품 데이터를 받았다고 가정하고 script 안에 배열을 만들어 준다. 앞서 배운 자바스크립트 기초 문법을 지오 마켓 제작에 활용한 것이다.

자바스크립트로 HTML, CSS 조작하기
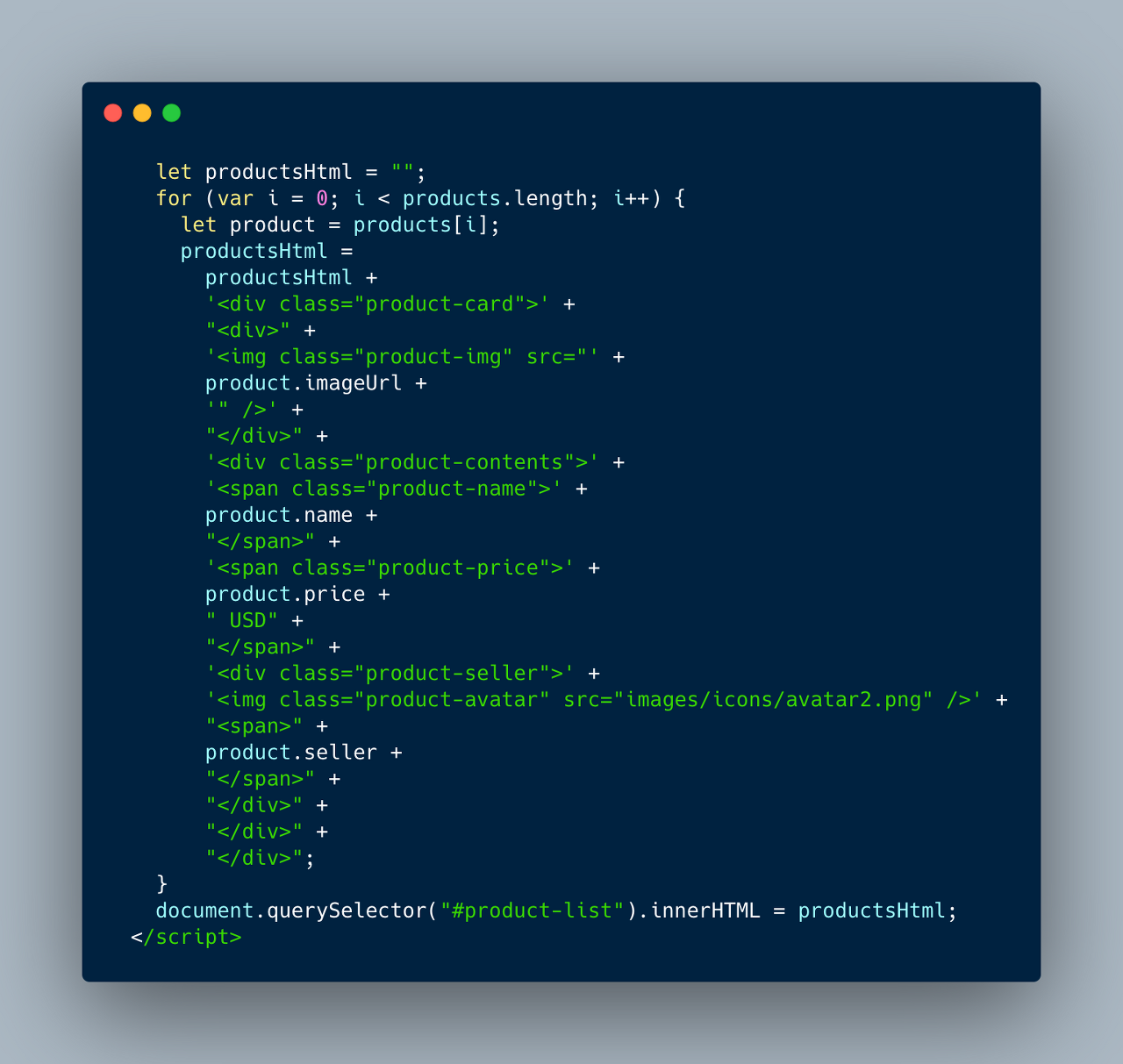
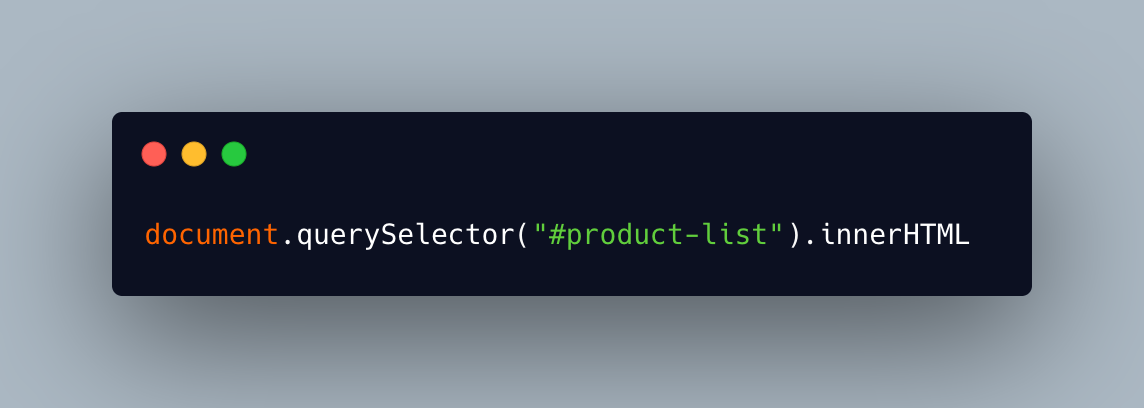
위에 만들어둔 products 데이터를 바탕으로 상품 정보들을 만들기 위해선 자바스크립트로 HTML과 CSS 조작이 필요하다. 현재 조작 필요한 콘텐츠는 우측 사진 product-list 안의 콘텐츠이다. 해당 콘텐츠를 조작하기 위해 document.querySelector와 innerHTML을 활용하였다.


아래와 같이 변수와 반복문을 활용하여 productsHtml에 태그들을 더하고, 변경된 데이터가 나타날 수 있도록 만들어보았다.