.png)
인프런 강의에서 학습한 내용을 정리하고 복습한다.
HTML CSS

HTML 요소들을 자유자재로 배치하기 위한 방법에는 여러 가지가 있는데, Flex를 활용하여 HTML 요소를 정렬했다. Flex의 핵심은 Container(부모)와 Item이라 생각되고, Container(부모)의 첫째 자식인 Item들을 Flex를 통해 정렬할 수 있다. Flex 정렬은 Container(부모) 기준으로 자식을 정렬하기 때문에 이점을 고려해서 사용해야 한다.

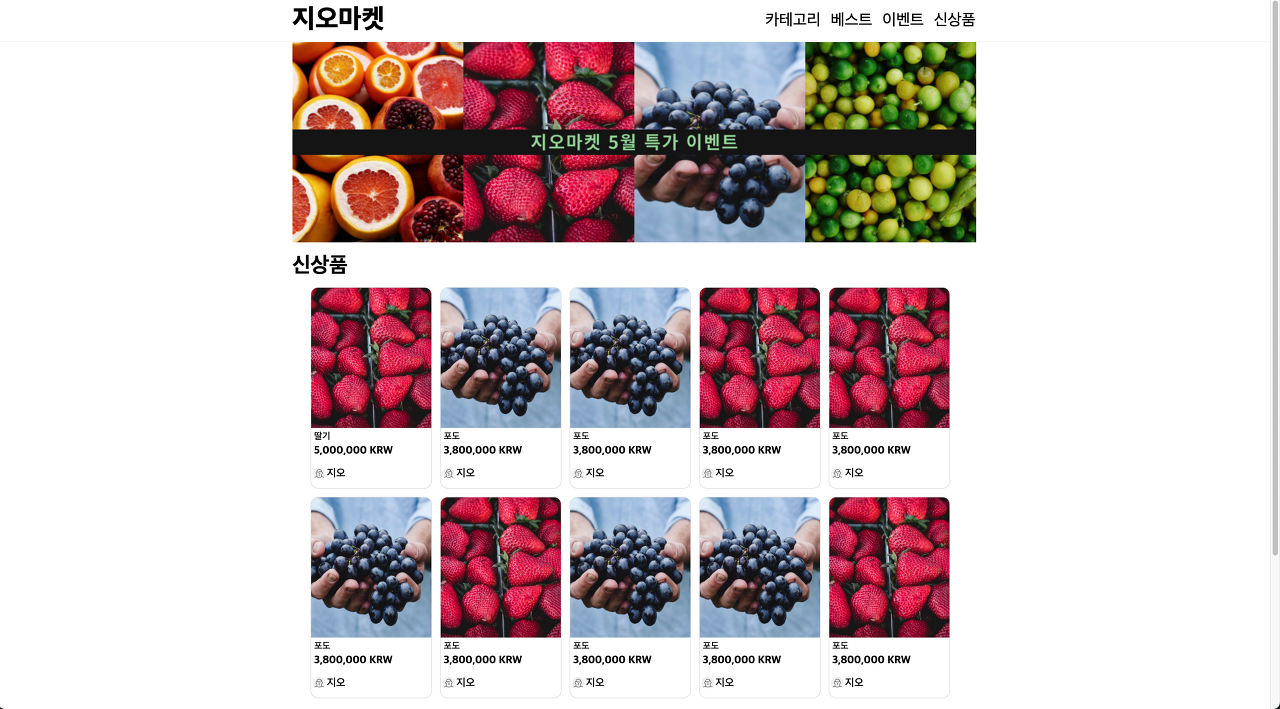
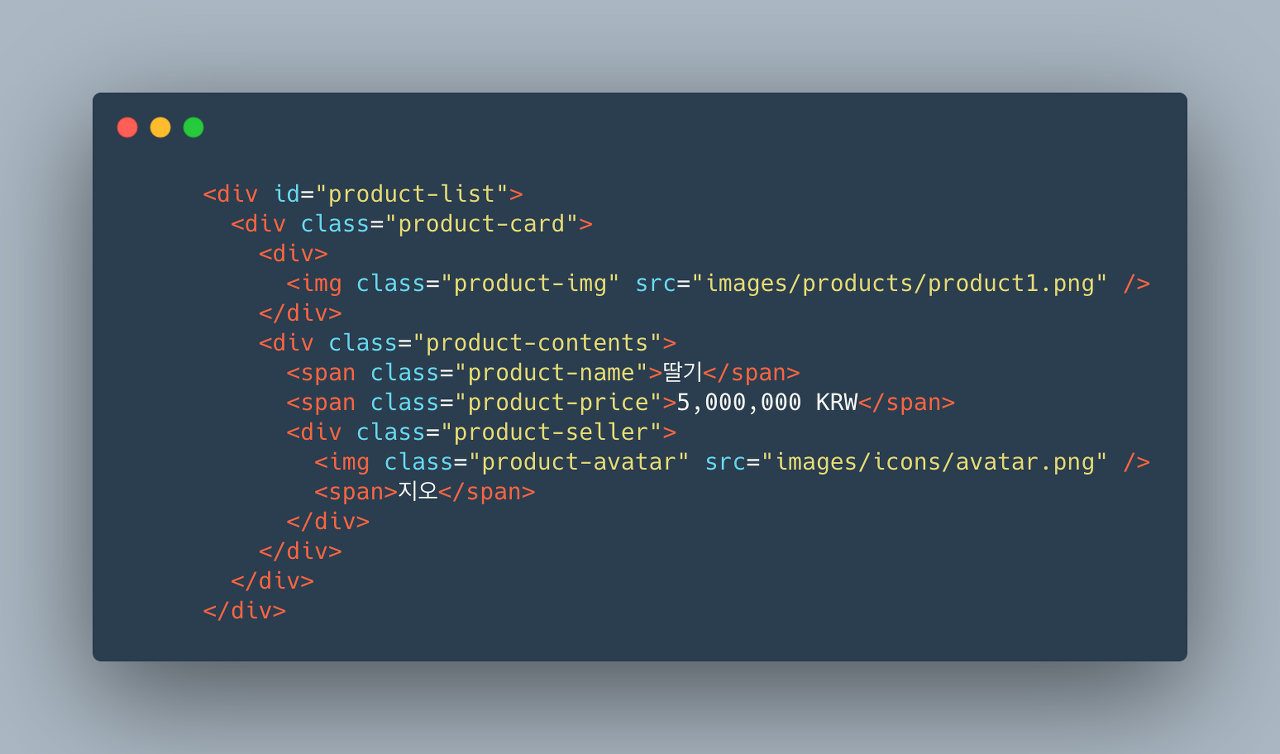
위 HTML 코드는 상품을 나타내고 정렬시키기 위한 뼈대이다. product-list라는 id 선택자에 상품 정보를 담을 수 있는 product-card class를 만들었고, 그 안에 img, contents, name, price, seller, avatar와 같은 요소들을 클래스로 만들었다.
product-list라는 선택자를 제외한 요소들은 지오 마켓에서 공통적으로 사용할 상품 뼈대이므로 class를 활용했고, 1개의 뼈대를 잡아두면 나머지 상품들은 복사 붙여 넣기로 추가가 가능했다.
product-list라는 Container(부모) 안에, product-card라는 첫째 자식이 있고, 정렬 필요한 부분은 아래와 같다.
- 상품 이미지(product-img)
이때 아래와 같이 product-list라는 Container(부모)에 display: flex;를 줘야, 상품 이미지(product-img)의 부모인 product-card 요소가, flex 상태가 되면서 원하는 정렬이 가능해진다.

만약 부모를 flex로 만들지 않고, 중앙 정렬을 시키고 싶다면, 아래와 같이 중앙 정렬시키고 싶은 요소의 margin 값을 0 auto로 주면 된다. 상황에 따라 적절하게 사용하면 좋았다.

Javascript
변수&자료형
변수 선언
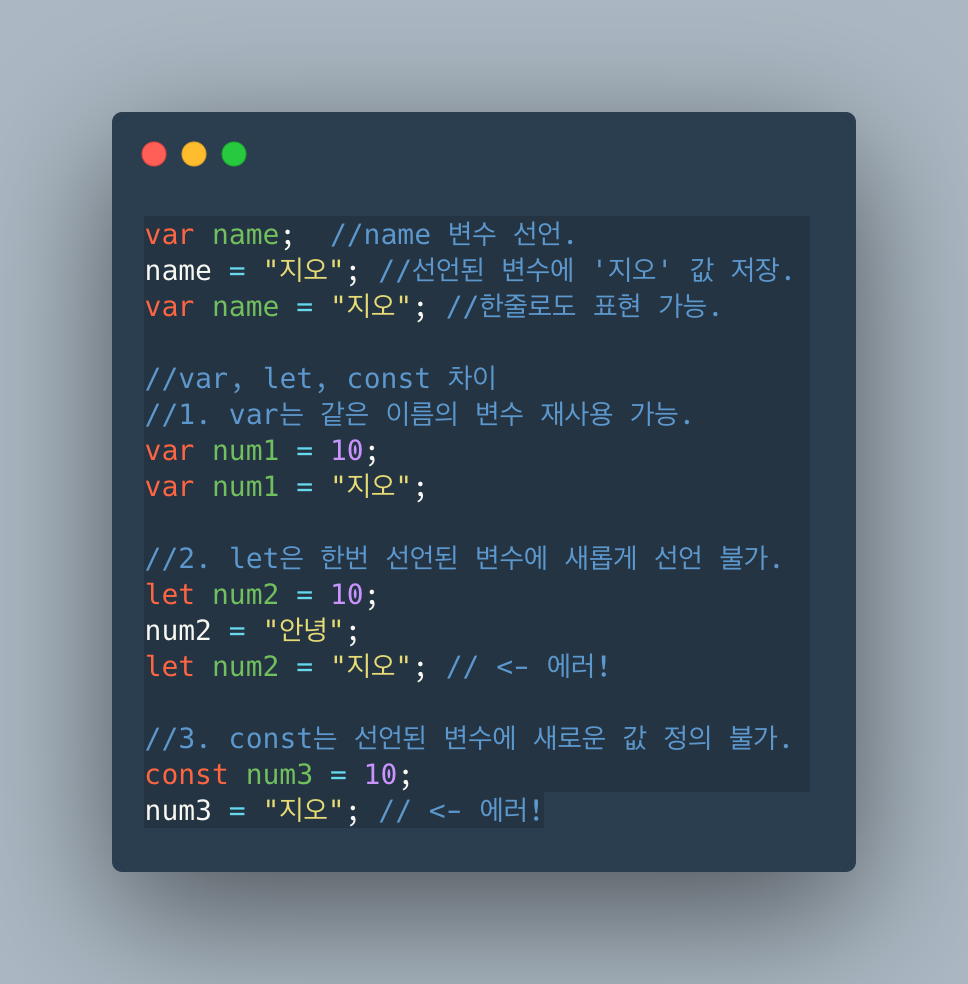
변수 선언은 어떤 변수를 사용할지 정하는 작업이다. javascript는 const, var, let을 사용한다.
변수 정의
변수 정의는 선언된 변수에 값을 넣는 작업이다.
변수 선언&정의 정리

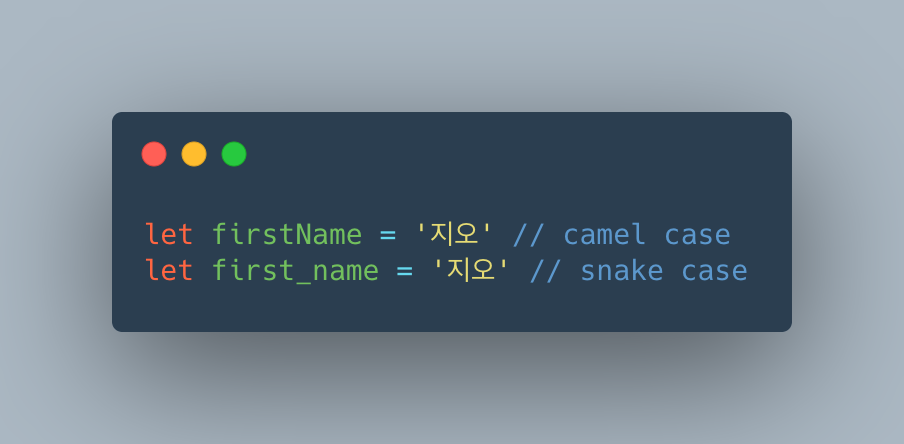
변수명(camelCase와 snake_case)
변수명은 영문과 숫자로 지어야 하고, 띄어쓰기와 특수문자는 불가하다. 변수명 작성은 camelCase 또는 snake_case 형태로 짓는 게 좋다.

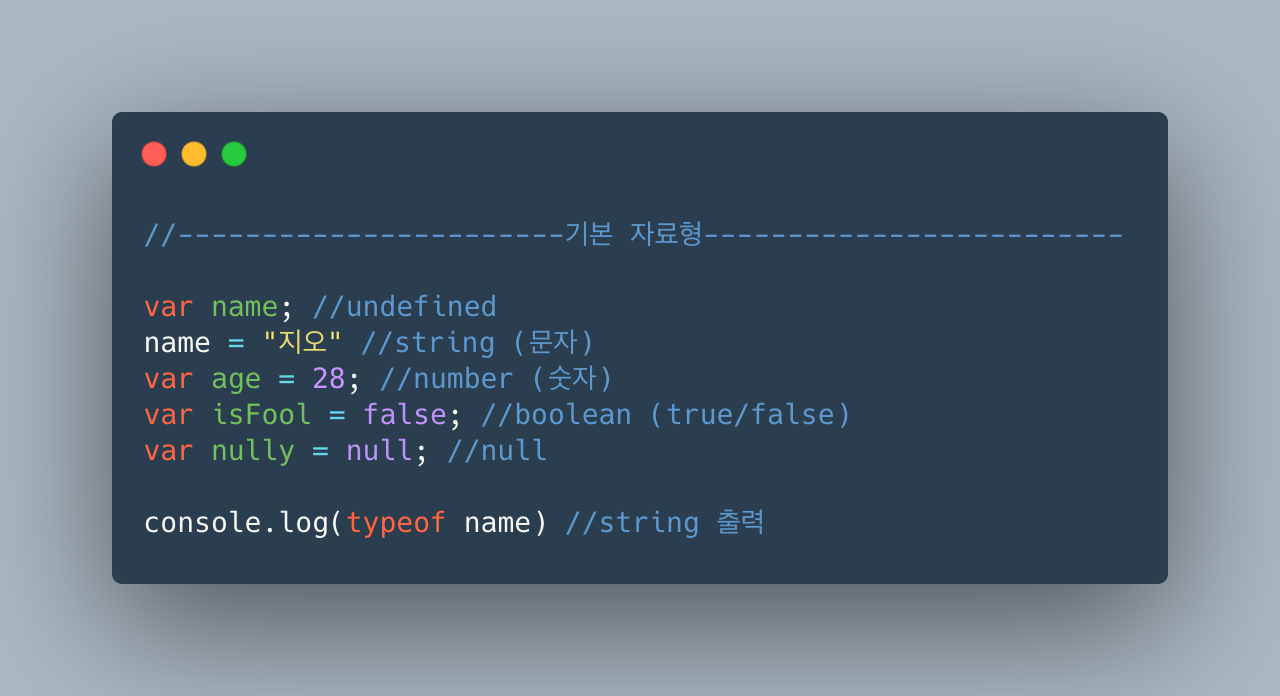
자료형
기본 자료형(Primitive Type)은 모든 프로그래밍 언어의 공통된 요소이다. string(문자), number(숫자), boolean(참/거짓)이 존재하고, javascript에는 null과 undefined 자료형도 존재한다. 보통 null은 값이 없을 때 사용하고 undefined는 변수를 선언만 하고 정의하지 않은 상태일 때 사용한다. 또한 변수의 자료형을 확인하는 문법으로 typeof 가 존재한다.

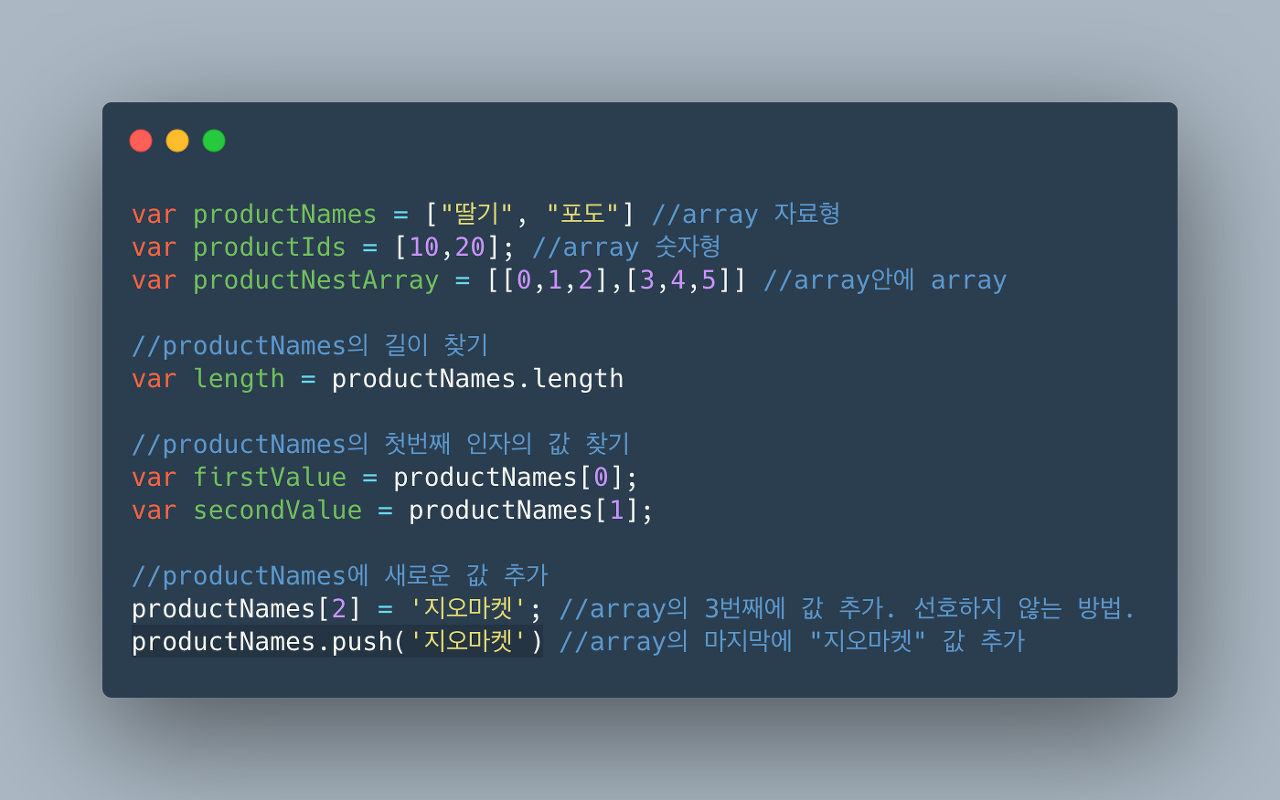
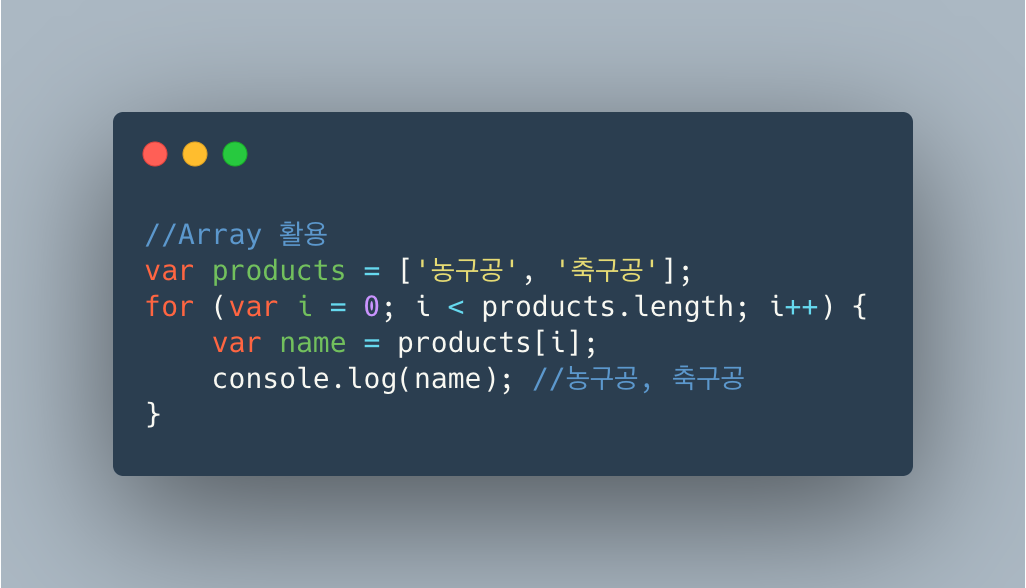
Array(배열)
Array는 object(객체)의 종류 중 하나로 object 자료형이다. 배열 또는 리스트(List)로도 불리는데, 데이터를 순차적으로 담을 때 사용한다. 지오 마켓 상품 정보들을 사용자에게 보여주려면, 상품 정보들이 배열에 담겨야 한다. 배열을 사용할 때는 Bracket([])을 사용하는데, 배열의 길이를 알고 싶다면. length, 값을 조회하려면 [순서], 새로운 값을 추가하려면. push(값)을 사용하면 된다. [추가할 순서]도 사용이 가능하지만, 선호하는 방식은 아니다. 또한 배열에는 숫자형, 문자형과 같은 모든 자료형을 넣을 수 있고, 배열 안에 배열 또한 가능하다.

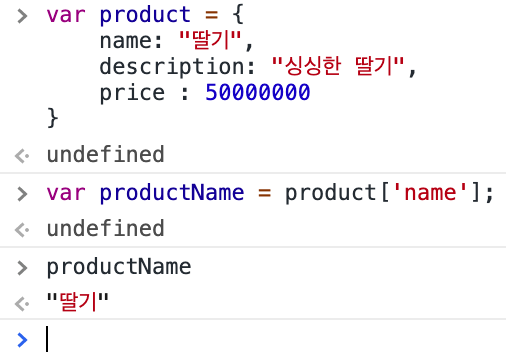
객체(object)
객체는 key, value 형태로 자료를 저장하는 자료형이다. 지오 마켓 상품에는 상품 제목, 가격 등의 데이터가 들어갈 텐데 product라는 객체 안에 상품 이름(name)과 가격(price)을 넣게 된다.

예를 들어 아래와 같은 객체를 생성하고 name 값을 가져오고 싶다면, 배열에서 값을 가져오는 방식처럼 [] 안에 key 값을 넣어준다. 또는 객체. key 방법으로도 값을 가져올 수 있다.

과정을 살펴보면, 먼저 name, description, price 정보가 담긴 product라는 객체를 생성하였다. 이후 객체 안의 name 정보인 딸기를, productName 변수에 넣어주기 위해 배열에서 값을 가져오는 방식처럼 product ['name'];을 해주었다. 따라서 productName에 product 객체 안의 name값이 저장되어 딸기가 출력된다.
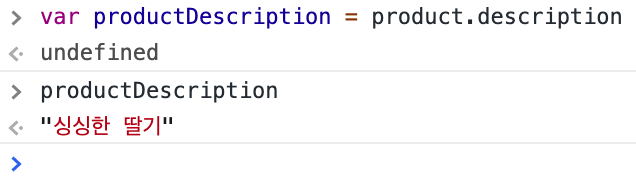
또한 객체. key 방법으로도 값을 가져올 수 있다. 생성된 객체는 위와 동일하고, productDescription 변수에 객체의 description 값인 싱싱한 딸기를 넣어주기 위해 product.description을 하였다. 따라서 값이 저장되었으므로 productDescription을 하면 싱싱한 딸기가 출력된다.

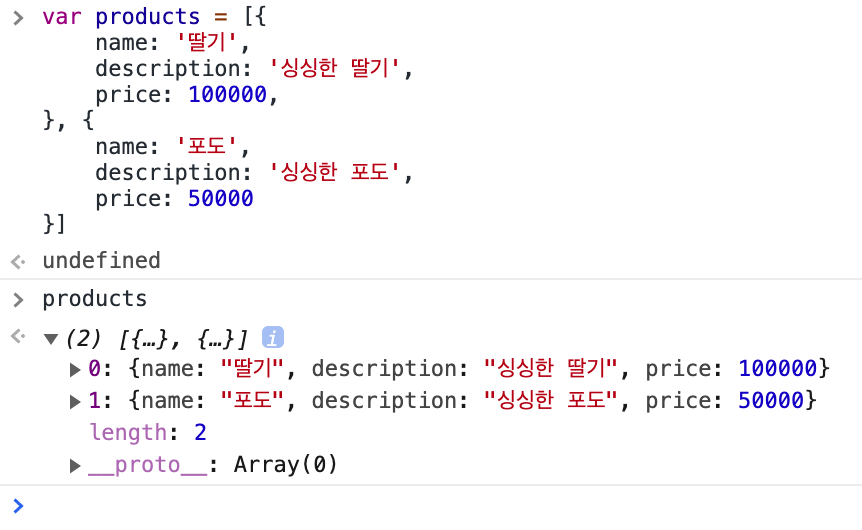
object, array 자료형을 이용해서 배열 만들기

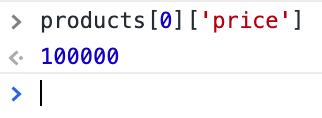
두 개의 배열을 만들었고 만약 1번째 배열의 price를 가져오고 싶다면 아래와 같다.

연산자
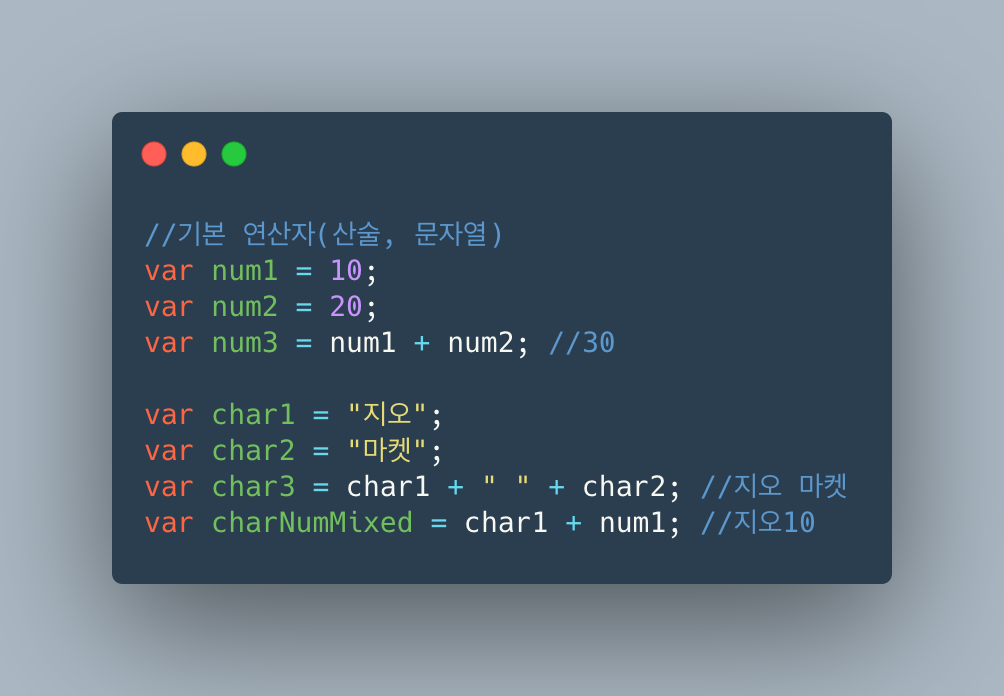
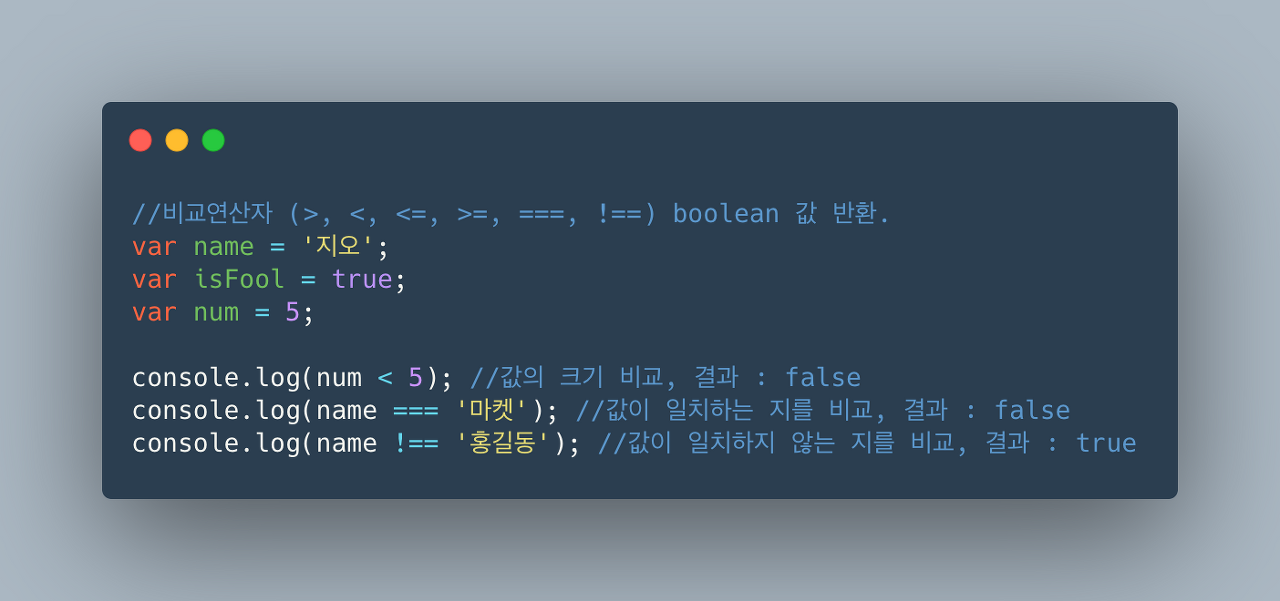
기본 연산자

비교 연산자

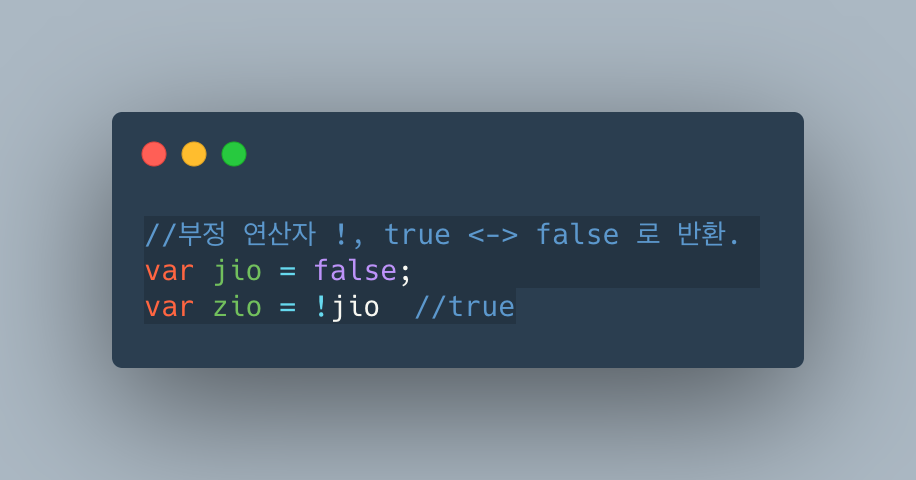
부정 연산자

논리 연산자

조건문

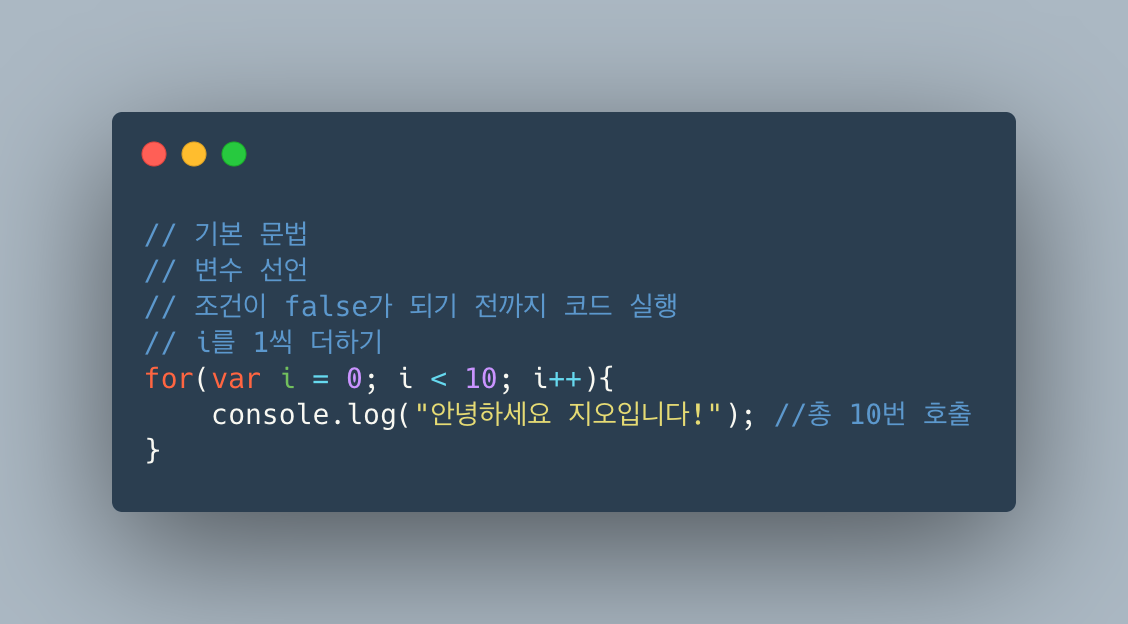
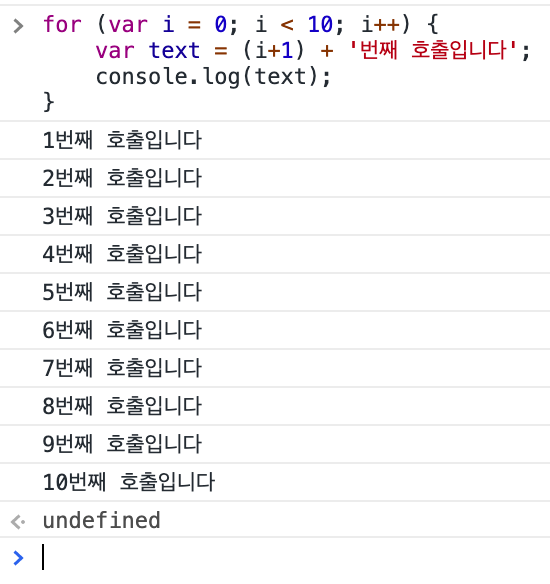
반복문



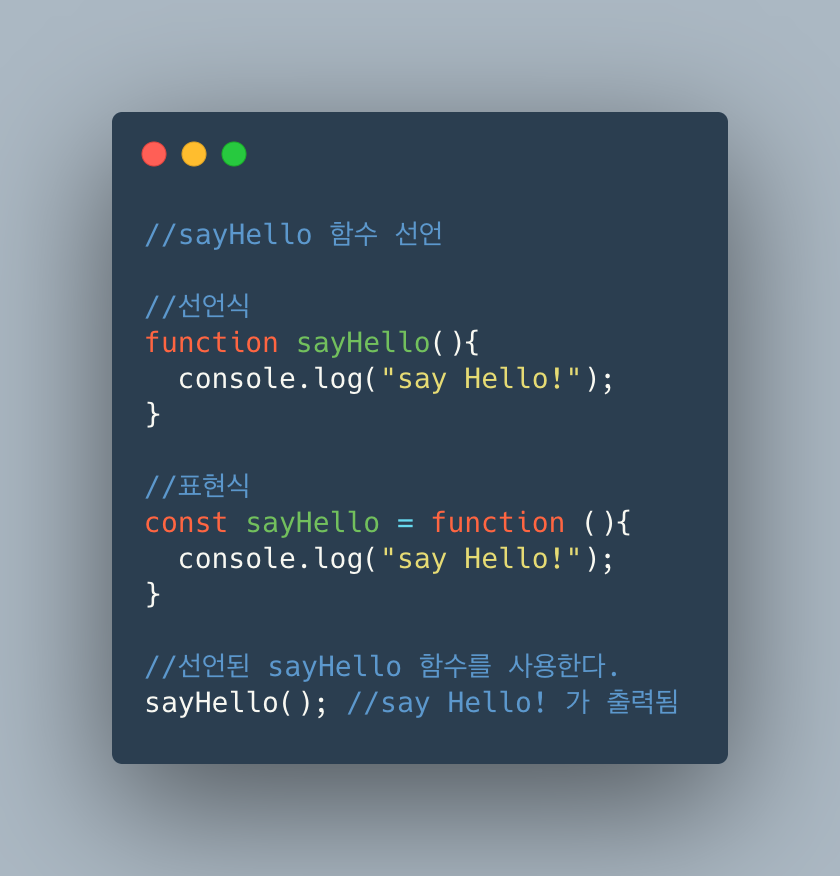
함수
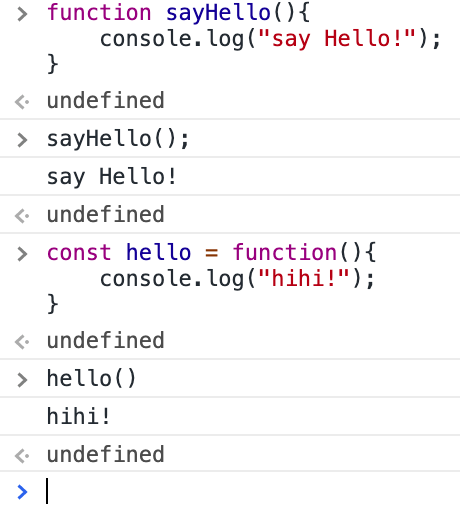
선언식과 표현식


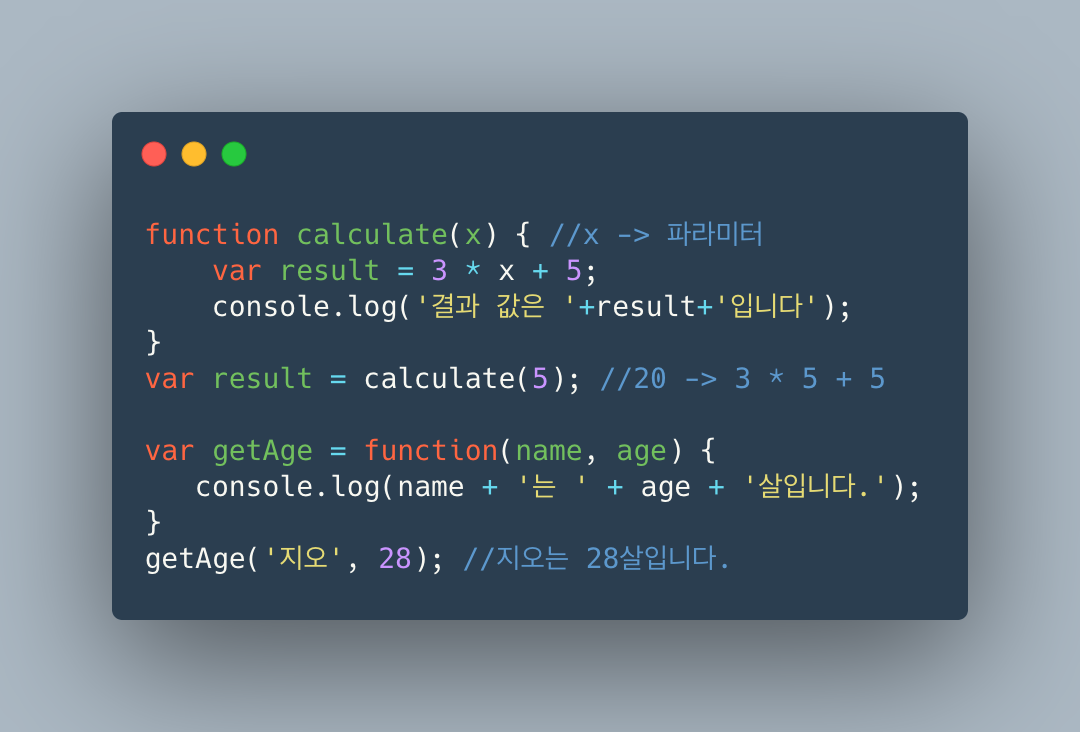
파라미터와 리턴
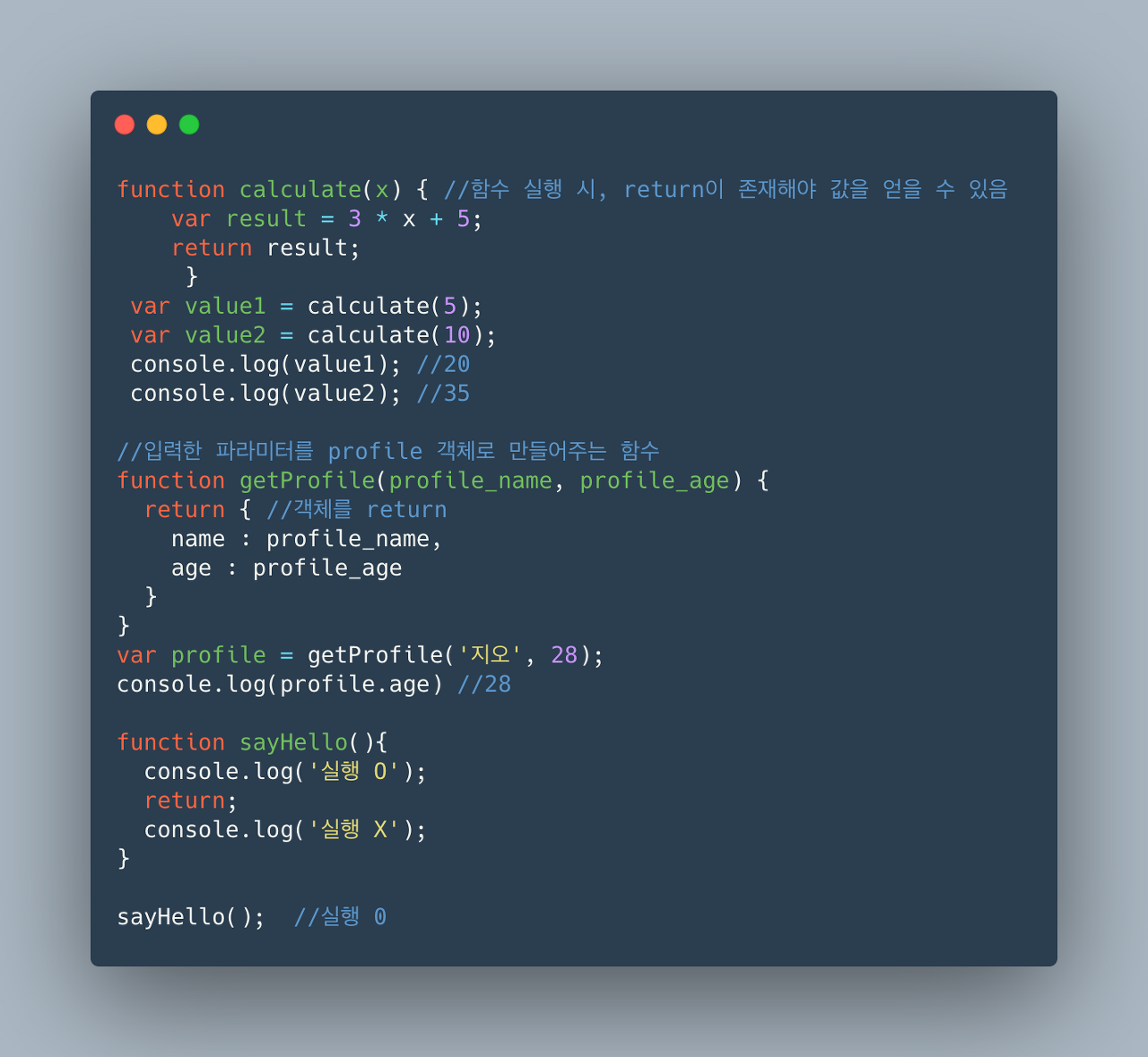
파라미터란 함수의 () 내부에 입력하는 값을 의미한다. 함수의 파라미터를 활용하면 함수를 좀 더 확장성 있게 사용이 가능하고, 문자+숫자 형태로 활용할 수 있다.

리턴(return)으로 함수의 값을 반환할 수 있다. string, nubmer, 배열, 객체뿐 아니라 함수 또한 return이 가능하고, 함수에서 return 하게 되면 return 아래 있는 코드는 실행되지 않는다.

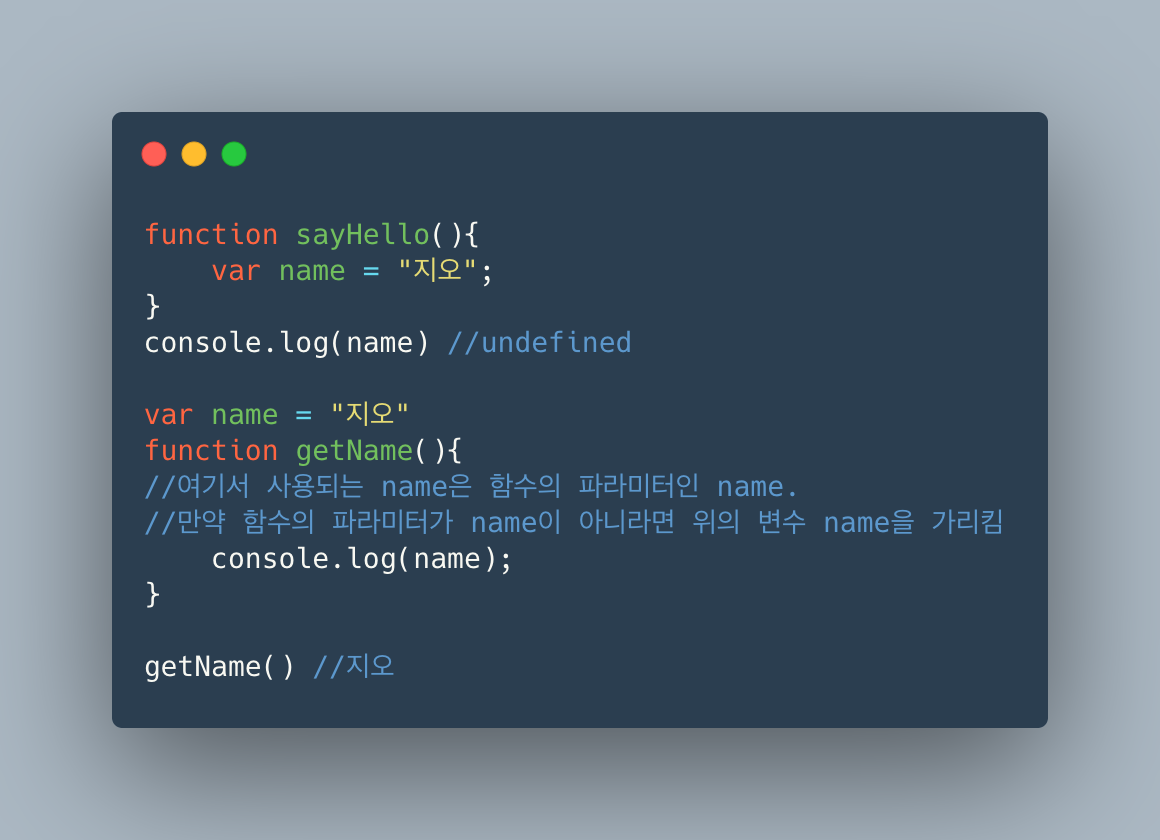
또한 함수 안에 선언된 변수는 밖에서 사용이 불가하고, 함수 밖에서 선언된 변수는 함수 안에서 사용이 가능하다.

연습 문제
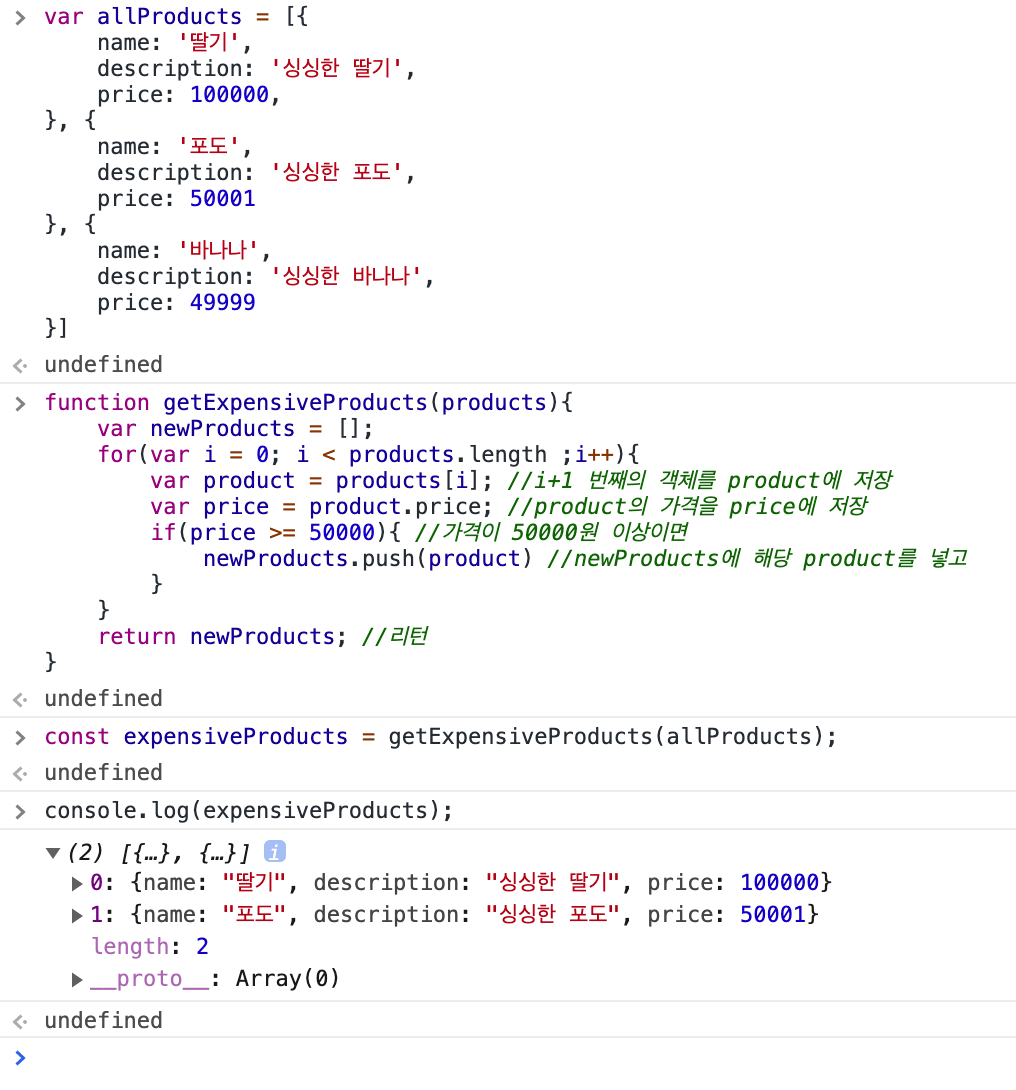
products 배열을 넣었을 때, 가격이 50000원 이상인 product 객체를 담은 배열을 반환하는 함수 만들기