.png)
기본 개념
자바스크립트의 코드 인터프리터는 브라우저 내부에 탑재되어 있다. 자바스크립트 코드를 브라우저에서 실행시키기 위해서다. 그런데 만약 특정 코드에서 결과를 얻기까지 오랜 시간이 걸린다면, 아래 코드는 실행이 안되므로 정상 동작하지 않을 것이다. 대표적으로 네트워크 통신과 복잡한 계산을 실행하는 코드가 있다. 이를 해결하기 위해 자바스크립트는 비동기 방식을 지원한다. 비동기 처리가 적용된 코드는, 실행이 되면 다음 코드가 실행되고, 결과를 얻으면 인터프리터가 다른 코드를 처리하다가, 중간에 비동기 처리의 결과를 처리하게 된다.
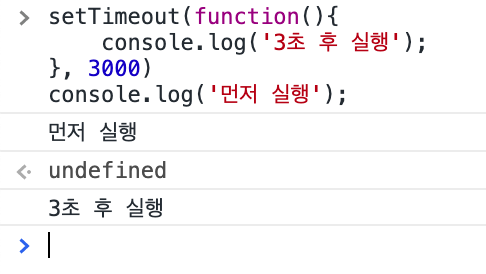
//비동기 처리 방식인 setTimeout
setTimeout(function(){
console.log('3초 후 실행');
}, 3000)
console.log('먼저 실행');
Promise 객체
Promise 객체는 javascript에서 비동기 처리를 지원하는 객체 중 하나이다. 정상 실행이 끝난 후 실행되는 then 함수(메소드)와 에러 발생 시 실행되는 catch 함수를 가지고 있다. 대표적으로 사용하는 Promise 객체는 fetch 함수가 있고, fetch는 네트워크 통신 함수이다.
fetch('URL 주소')
.then(function(response){ //then 함수에 callback 함수를 입력
//응답받을 때 수행하는 코드 작성
//정상 실행 시 response에는 fetch의 결과가 들어감.
})
.catch(err => { //catch 함수에는 callback 함수를 입력
//비동기 작업 실패 시 수행하는 코드 작성
//err에는 에러 관련 정보들이 들어감.
})
console.log('네트워크 통신 완료 여부 관계없이 바로 실행');
console.log('네트워크 통신 완료 여부 관계없이 바로 실행');