외부 라이브러리 사용
axios를 사용하려면 아래 코드를 불러오면 된다.
Using jsDelivr CDN:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>Axios 통신
axios는 기본적으로 비동기 처리를 하는 promise 객체를 리턴한다.
// 예시
axios.get(url주소)
axios.post(url주소,data 객체)
//기axios 메소드는 promise 객체를 return
axios.get(url주소).then(function(result){
//result 객체에는 status, data와 같은 정보가 들어감.
}).catch(function(error){
})아래와 같이 사용할수 있다.
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
axios
.get("https://jsonplaceholder.typicode.com/todos/1")
.then(function (result) {
// callback 구조이고 result에 통신 결과가 들어옴.
// 아래 코드는 status code와 응답 데이터가 들어감.
console.log("status code : ", result.status);
console.log("data : ", result.data);
})
.catch(function (err) {
// 에러 발생 시 err에 관련 정보 들어감.
// 에러 미발생 시 아래 코드는 실행되지 않음.
console.log("에러 발생! : ", err);
});
console.log("즉시 실행");
</script>
</head>
<body></body>
</html>
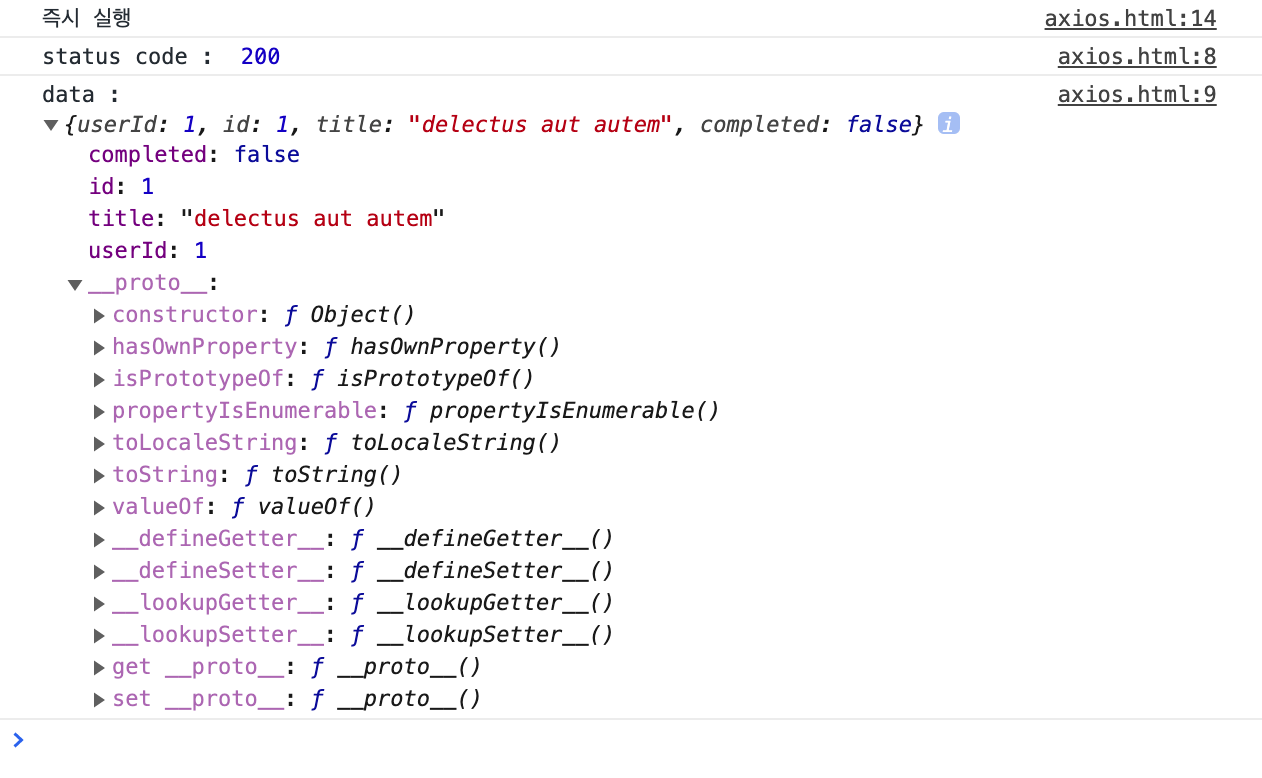
Devtools 켜보면 아래와 같이 status code와 data 정보가 나타남.

참고 사이트
https://jsonplaceholder.typicode.com/
https://github.com/axios/axios
.png)
