CSS의 발전
HTML이 등장하고 3년 후인 1994년, 웹의 디자인에 대한 요구를 해결하기위해 CSS가 등장했다. 이후 웹이 복잡해지고 인터렉션 등이 발전하며 여러 웹 구성 방식이 등장했고 그 과정에서 CSS는 크게 CSS-in-CSS(CSS 모듈, CSS 전처리기 등)와 CSS-in-JS로 발전했다.
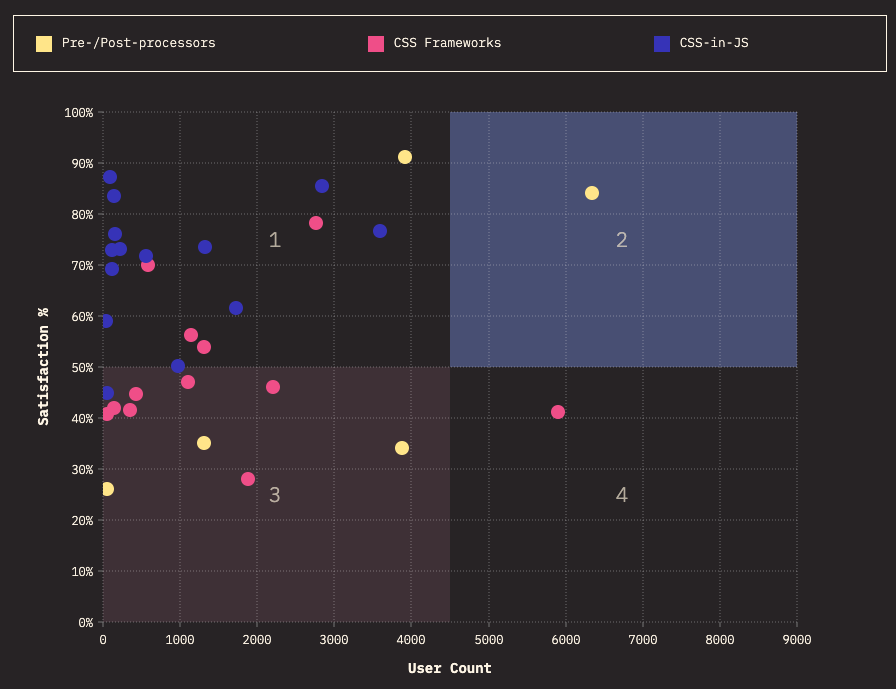
필자는 다양한 개발 프로젝트마다 특성에 맞게 CSS 개발 방식을 선택하게 되었는데, 대부분 컴포넌트 기반으로 개발하기도 했고, 최신 기술을 활용해보고 싶다는 생각에 CSS-in-JS 위주로 활용해왔다. 그러나 항상 최신 기술이 최선은 아니기 때문에 CSS-in-CSS, 특히나 2021년 기준 사용자수와 만족도면에서 모두 높은 점수를 얻은 Sass에 대한에 대한 탐구를 중점으로 스타일 도구를 어떤 기준으로 선택하면 좋을지 정리해보았다.

우상단의 노란점이 Sass다. (https://2021.stateofcss.com/en-US/technologies)
CSS 전처리기
Sass, Less, Stylus 등이 포함된 방식으로 자신만의 특별한 syntax를 가지고 css를 생성하도록 하는 프로그램이다. 주로 mixin, 중첩 셀렉터, 상속 셀럭터 등의 기능을 활용하기 위해 선택하고 이를 잘 활용하면 CSS 구조가 가독성있고 유지보수에 용이하다. 다만 전처리기를 위한 도구가 필요하고 컴파일에 시간이 소요된다.
Sass란?
특히나 자주 사용되는 Sass는 Syntatically Awesome Stylesheet의 약자로 공식문서에 따르면 세계에서 가장 성숙하고 안정적이며 강력한 전문가 급 CSS 확장 언어 이다. 초기에는 Ruby 언어를 기반으로 구동되었으나 언어적 한계가 있어 Node.js 기반의 node-sass가 떠올랐다.
Sass 사용 방법
Sass는 header, footer 등의 모듈이나 레이아웃 단위로 나누어 구조화하여 사용하는 것이 좋다. 모듈화 후 sass 파일을 컴파일 시점에 @import로 불러와 하나의 css로 만든다. 아래와 같이 중첩하여 사용하는 것이 기본 문법이며, 3 depth 정도 이내로 작성하는 것이 가독성면에서 유리하다. (아래는 정확히는 scss 문법이다.)
ul {
li {
display: inline-block;
}
}아래와 같이 차상위 셀렉터인 부모 셀렉터를 참조(&:)하여 작성할 수 있다. 이때 최상위 셀렉터만 가져오는 것이 아니라 중첩된 셀렉터를 모두 가져옴에 주의해야 한다.
a {
font-weight: bold;
text-decoration: none;
&:hover {
text-decoration: underline;
}
}또한 Sass는 변수를 활용하기에도 좋다. 변수명 앞에 $를 붙여서 사용하며, 전역변수, 지역변수가 있고 지역변수를 !global 플래그로 전역 선언도 가능하다. 또한 interpolation(#{ })사용하여 변수를 셀렉터명, 속성명에도 사용 가능하다.
$color-normal: #666;
$color-point: #f00;
a {
color: $color-normal;
&:hover {
color: $color-point;
}
}다른 큰 특징 중 하나는 재사용 패턴을 mixin으로 작성해 include로 불러올 수 있다는 점이다. 물론 재사용 패턴을 클래스로 작성하여 추가해줄 수도 있지만, 그 경우 html 태그마다 클래스의 개수가 매우 늘어나 유지보수에 불리할 수 있다. 이와 비슷한 기능으로 @extend도 존재하는데, 이는 기존 css 룰셋을 확장한다는 개념으로 사용한다.
@mixin ellipsis-text {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
max-width: 100%;
}
.text {
@include ellipsis-text;
color: #f00;
}CSS-in-JS
JavaScript 내에서 CSS 코드를 관리할 수 있도록 해주는 역할을 하는 styled-components, emotion과 같은 라이브러리들을 말한다. 기존 방식과 다르게 하나의 파일로 컴포넌트를 정의할 수 있어 최근의 컴포넌트 단위의 웹개발에서 유리하다. JavaScript가 파싱될때 CSS가 생성되어 DOM에 연결된다. 실제로 사용되는 코드만 컴파일되지만, 중간 컴파일 과정이 필요하므로 시간이 추가적으로 소요된다. 주로 아래와 같은 방식으로 작성한다.
import styled from 'styled-components';
// Create a component that renders a <p> element with blue text
const BlueText = styled.p`
color: blue;
`;
<BlueText>My blue text</BlueText>결론
모든 방식에는 장단점이 있지만 컴포넌트 기반으로 개발하며 동시에 개발 효율성에 중점을 둔다면 CSS-in-JS를, 웹 성능에 중점을 둔다면 CSS-in-CSS를 선택하는 것이 유리하다고 생각된다.
