FrontEnd
1.SASS vs CSS-in-JS

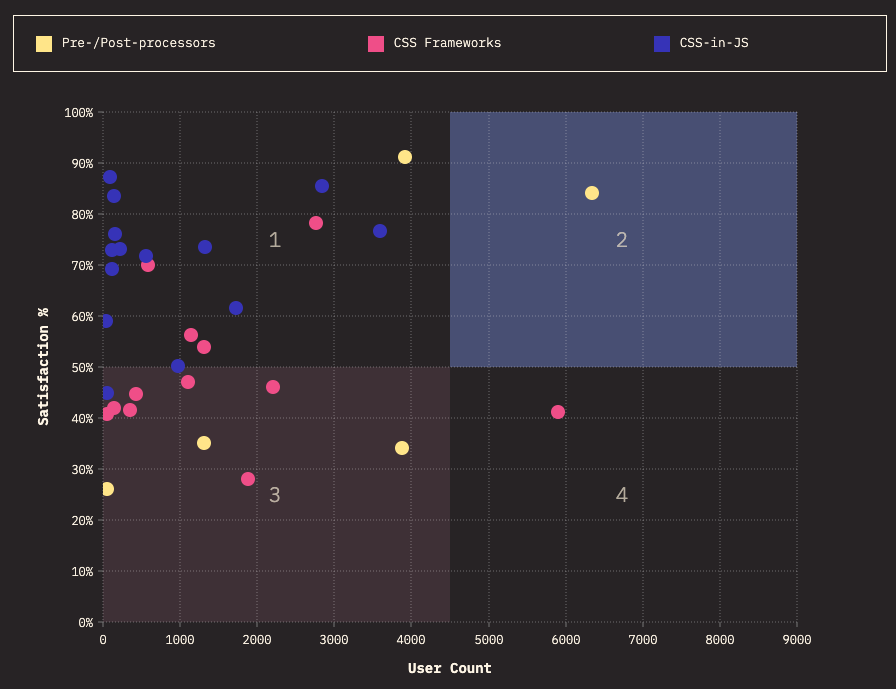
HTML이 등장하고 3년 후인 1994년, 웹의 디자인에 대한 요구를 해결하기위해 CSS가 등장했다. 이후 웹이 복잡해지고 인터렉션 등이 발전하며 여러 웹 구성 방식이 등장했고 그 과정에서 CSS는 크게 CSS-in-CSS(CSS 모듈, CSS 전처리기 등)와 CSS-
2.React에서 자료구조의 활용

리액트로 프로젝트를 진행하다 보면 Computer Science 시간에 배운 여러 자료구조를 잊어버릴때가 있다. 이에 리액트 사용 시 자료구조에 대한 깊은 학습이 필수적으로 수반되어야 하는지에 대한 논쟁은 개발자들 사이에서도 의견이 분분하다. React(javascri
3.JavaScript Date API: 분석 및 대안 탐구

JavaScript의 Date는 왜 구릴까?
4.손쉽게 모노레포 사용하려면, Turborepo

단일 repository에 여러 서브 프로젝트가 존재하는 형태의 repository기존에 자주 사용되던 모놀리식 레포는 소스코드를 모듈화하지 않고 하나의 레포지토리에 모두 넣은 것으로 아래와 같은 특징을 가진다.장점모든 코드가 단일 버전코드 재사용 용이빌드, 배포 용이
5.React Error Handling(feat. react-query, axios)

에러란 무엇인지 정의하고 프론트엔드 개발자가 해야할 일을 정리해보자.
6.React Carousel 구현하기

react-material-ui-carousel 라이브러리에서 직접 구현한 carausel로 진화한 이야기
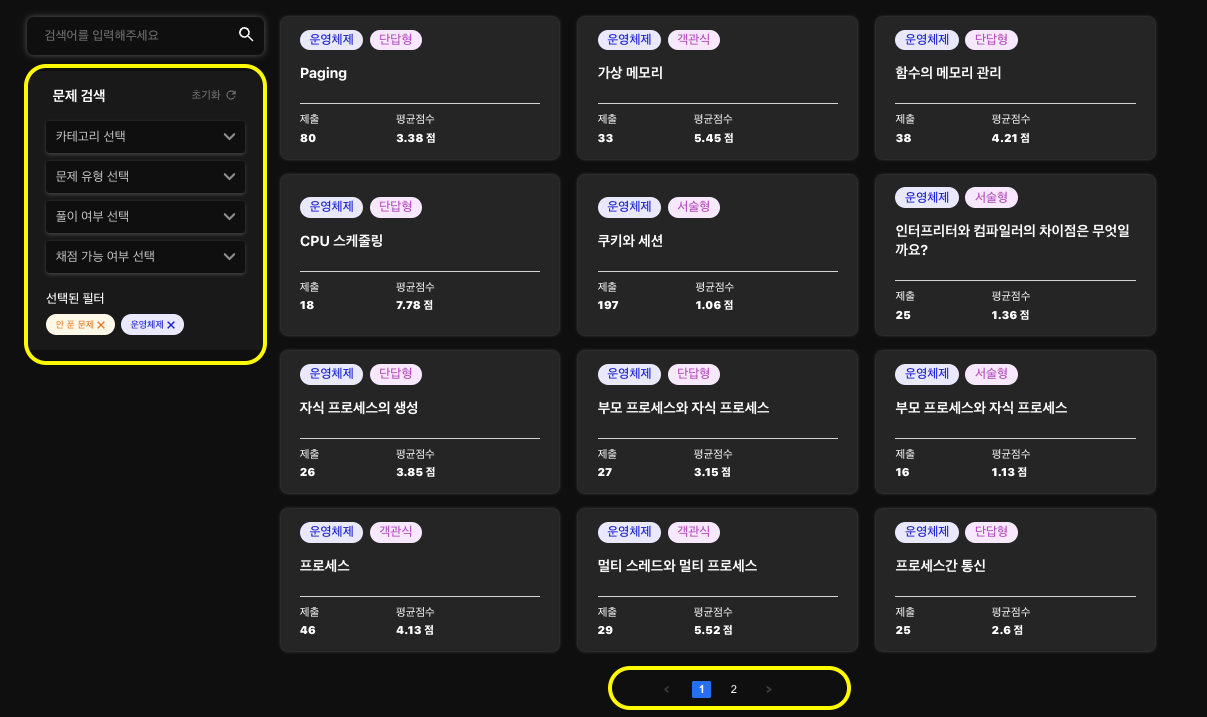
7.SPA에서 filter, pagination 구현하기

많은 웹사이트들은 게시물이나 문제 등을 기준에 따라 필터링하고, 페이지를 넘기며 확인할 수 있도록 구현하고 있다. 예를 들어 아래와 같이 좌측에서는 “풀이 여부”, “카테고리” 등의 필터를 통해 문제를 검색하고, 하단에서는 페이지 번호를 통해 여러 페이지로 구성하는 흔
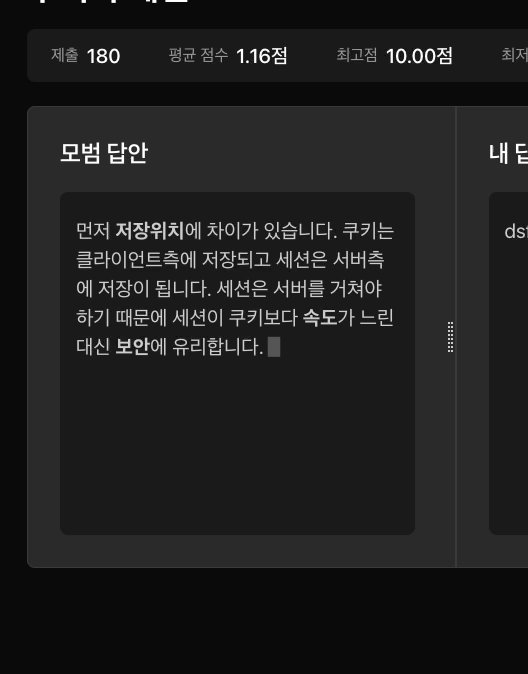
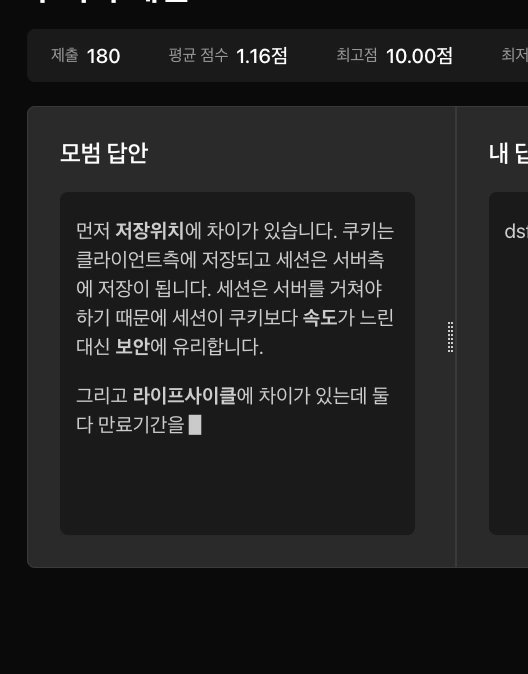
8.Typewriter 애니메이션 구현하기

ChatGPT의 등장에 그 놀라운 질의응답 기능 이외에도 관심을 끈 것이 있다면, 인터렉티브하게 답변을 눈앞에서 만들어낸다는 사실을 직관적으로 보여주는 typewriter 애니메이션이다.
9.모노레포 구축기 (feat. npm workspace)

274개의 댓글을 거쳐 1시간 반만에 배포한 모노레포 이야기