
HTML
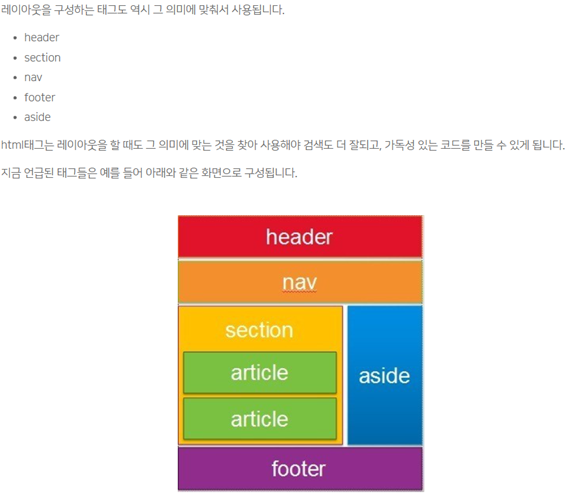
레이아웃
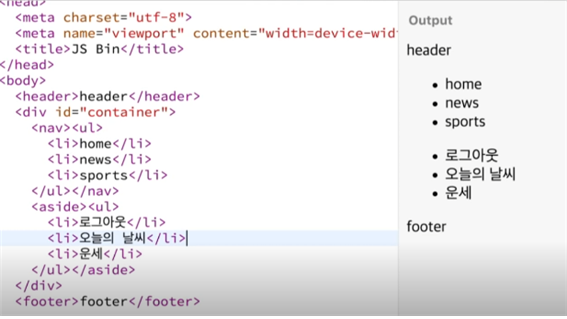
HTML 태그는 의미에 맞춰서 사용해야 한다


PC의 경우 layout 태그를 사용하지 않고 div 태그를 사용하고 class 속성으로 이름을 넣어주는 경우도 많다
HTML 구조와 설계
- section 태그로 본문 영역을 만든다
- span 태그로 구조적 의미가 없는 텍스트를 작성한다
- 이미지는 div로 감싸주는게 편리하다
- 의미없는 태그에는 section보다 div가 적절하다
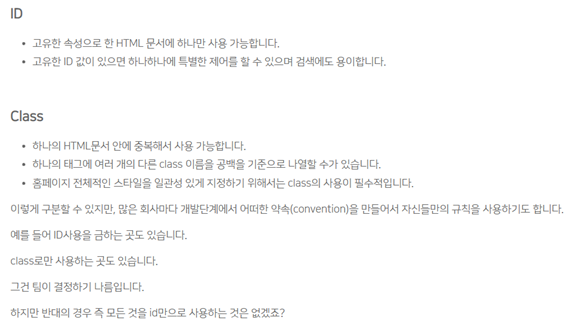
class와 id

id는 교유하게 사용하는 속성이고 class는 html 내에서 중복해서 여러군데 사용할 수 있다.
id를 중복해서 사용한다고 에러가 나지는 않지만 고유하게만 사용하는 것이 좋다.
id를 설정하는 이유는 요소 하나하나를 제어할 때 id를 이용해서 편리하게 제어하기 위함이다.
class는 같은 class 대상으로 같은 CSS 스타일을 적용하기 위해 사용한다.
CSS
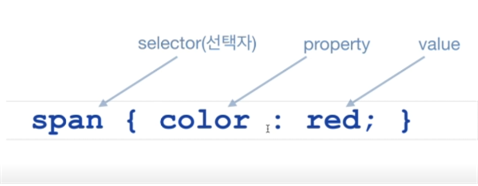
CSS 선언방법

선택자 {속성:값} 의 형태로 선언한다
CSS 상속
상위에서 결정한 스타일을 하위에서 사용하는 것이다.

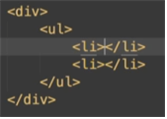
- 참고 : html 태그를 작성할 때 div>ul>li*2 후 tab을 눌러서 단축키를 이용해 편리하게 작성할 수 있다.
위 예시와 같은 html에서 div에 대해 CSS로 스타일을 정의하면 하위 요소인 ul과 li에도 모두 적용되는 것이 CSS 상속이다.
color, font size 같은 속성은 모두 적용되지만
margin, border와 같이 배치와 관련된 박스모델의 속성은 상위 요소인 div에만 적용된다
cascading
cascading은 CSS가 적용될 때 우선순위에 따라 적용되는 것을 의미한다
inline > internal > external 순서로 적용된다
- 동일한 우선순위 일 경우 나중 것이 적용된다
- 더 구체적으로 표현된 선택자가 적용된다

-
id와 class 속성중에는 id 속성이 우선으로 적용된다 (#a는 class="a", .b는 id="b"를 의미한다)
-
id, class 속성 모두 그냥 요소 선택자에 비해서는 우선이다
구글에 css specificity를 검색하면 자세히 나온다
CSS selector
html의 요소를 빨리 찾기 위해 css에서 사용하는 문법이다
CSS를 적용하기 위해서는 tag, id, class 세가지 선택지가 있다.
id는 #, class는 .을 이용한다.
-
요소#id 또는 요소.class로 선택자를 정의할 수 있다.
띄어쓰기 없이 바로 #랑 .를 붙여서 쓰는것임 -
,로 연결해서 그룹 선택이 가능하다
-
공백으로 하위 요소, >로 자식 요소 선택이 가능하다
하위 요소는 자손 (자식 뿐만 아니라 손자 처럼 모든 하위 요소)를 의미한다.
반면에 자식 요소는 바로 한 레벨 아래의 요소만 의미한다. -
nth-child(n)으로 n번째 자식에 대해 적용할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class="mom">
<section>hello</section>
<p>1</p>
<p>2</p>
<p>3</p>
</div>
</body>
</html>.mom>p:nth-child(2){
color:red;
}
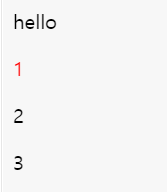
class가 mom인 요소중 2번째 child인 p 즉 context가 1인 요소에 color:red가 적용되었다.
CSS 기본 스타일 변경하기

-
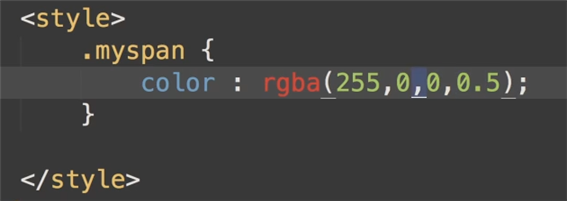
color는 rgb 값으로 설정할 수 있다. 마지막 0.5는 알파값(투명도)이다. 또는 개발자 도구의 styles 탭에서 색깔 클릭해서 설정할 수도 있다.
-
font-size는 px 또는 em으로 설정할 수 있다.
em은 기본 px값을 기준으로 몇 배를 할건지 설정하는 것이다.
font-size는 자식 요소에 상속되므로 자식 요소에서 em을 이용해 지정하면 부모 요소의 font-size에 대한 비율로 값을 지정할 수 있다. -
background-color로 배경색을 바꿀 수 있다.
-
font-family는 폰트를 설정할 때 사용한다
폰트를 설정할 때 ,를 기준으로 여러개를 설정하면 맨 앞에 나오는 폰트를 우선으로 적용하는데, 해당 폰트를 지원하지 않을 경우 다음 폰트로 넘어가다.
CSS layout
element를 화면에 배치하는 것을 layout 또는 렌더링이라 한다.
CSS의 display, position, float 속성을 이용해서 레이아웃을 결정한다

display 속성
- display 속성값이 block이나 inline-block이면 화면상에서 위-아래로 쌓이며 배치된다. div나 p 요소는 디폴트값이 block이다.
- display 속성값이 inline일 경우 한 줄에서 왼쪽->오른쪽으로 배치된다. 줄이 꽉 찰 경우 다음 줄로 넘어간다. span, a, strong 요소가 디폴트값이 inline이다.

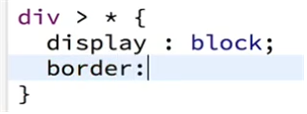
*은 모든 이라는 뜻이다.
즉 div 요소의 모든 자식 요소의 display 속성값을 block으로 설정한 것이다. 이렇게 하면 디폴트 값이 inline인 요소도 위->아래로 배치된다.
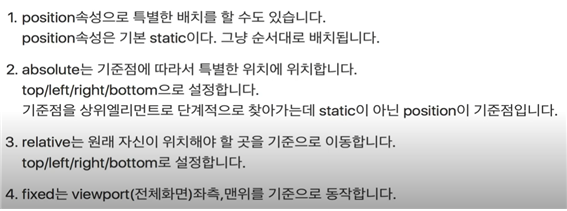
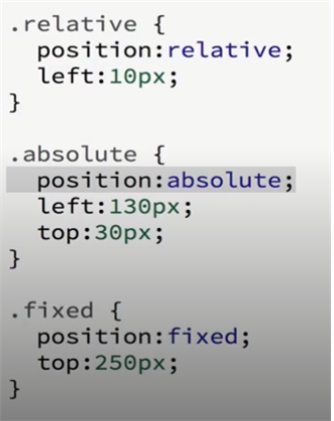
position 속성

특별하게 배치하기 위해 position 속성을 사용할 수 있다.

이런식으로 position 속성값을 설정하고 방향과 값을 설정해준다.
fixed는 화면 상에서 스크롤을 내려도 계속 고정되는 광고 배너 등에 사용된다.
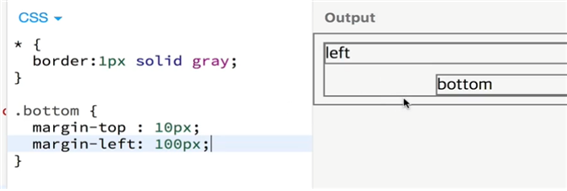
margin 속성을 이용할 수도 있다.
margin은 다른 요소간의 간격을 의미한다.

float 속성
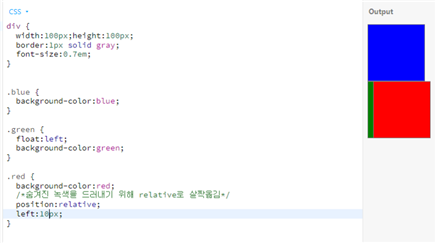
float 속성을 이용하면 기존 배치에서 벗어나 둥둥 떠다니게 할 수 있다.
block 속성인 요소들이 float 속성을 가진 요소를 인식하지 않아서 중첩되어 배치된다.

값을 left로 하면 왼쪽에 right를 하면 오른쪽에 붙는다
float 속성은 좌-우 레이아웃에 많이 사용된다.

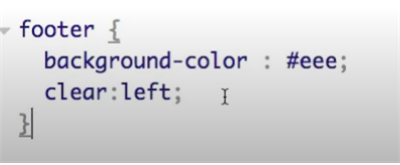
float 속성값을 준 요소를 다른 요소가 무시하지 않게 하고 싶다면 그 요소의 clear 값을 주면된다.
이렇게하면 footer 요소는 float:left인 요소를 무시하지 않고 그 아래로 위치하게 된다.

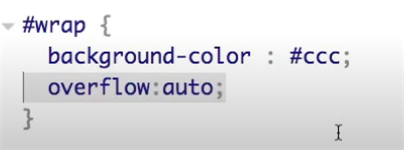
overflow 속성값을 주면 float 속성값을 준 요소를 자식으로 인식한다. 따라서 CSS 속성을 상속한다.
overflow 속성값을 주지 않으면 float 속성값을 준 요소를 자식으로 인식하지 않아서 CSS 속성을 상속하지 않는다.
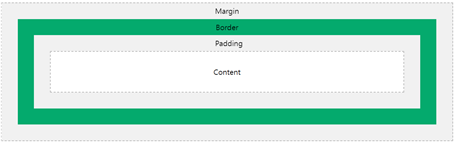
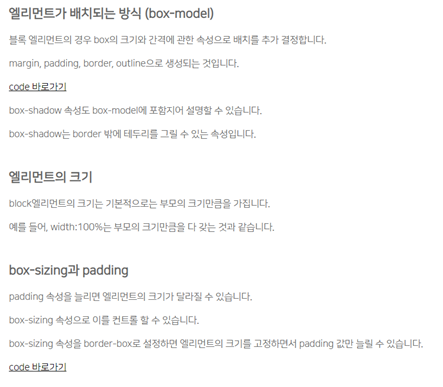
box model
display 속성이 block이나 inline-block이면 box model에 해당된다


box model의 속성을 잘 활용해서 블록 요소들을 배치할 수 있다.

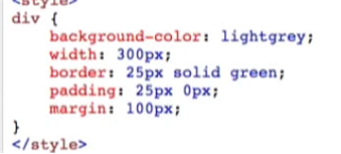
box-model의 속성값은 위-오른쪽-아래-왼쪽(시계방향) 순서로 값을 줄 수 있다.
값을 하나만 주면 전체 방향에 적용된다.
padding 속성값처럼 25px 0px 로 두가지 값을 주면 위-아래가 25px, 좌-우가 0px로 설정된 것이다.

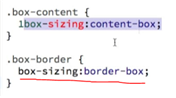
box-sizing 속성의 값을 border-box로 놓으면 padding 속성값을 바꿔도 요소의 크기는 고정된다. (디폴트값은 content-box)
하지만 padding 값을 너무 크게주면 바뀐다.
그리고 속성 앞에 1을 써서 css에서는 주석처럼 활용할 수 있다.
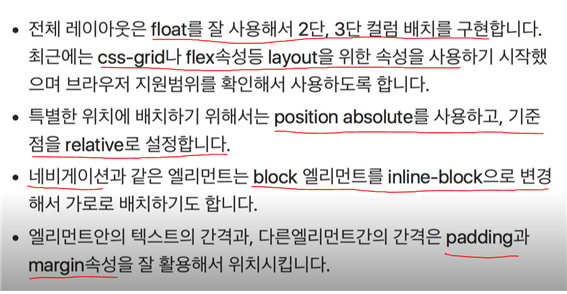
layout 구현방법


이렇게 float 속성을 이용해서 좌우 컬럼 배치가 가능하다.
- height 속성으로 요소의 세로 길이를 조정할 수 있다.
- width 속성값을 px이 아닌 %단위로 가변폭을 주면 브라우저 창을 늘리거나 줄여도 맞춰서 요소의 폭이 변경된다.
