
인터넷

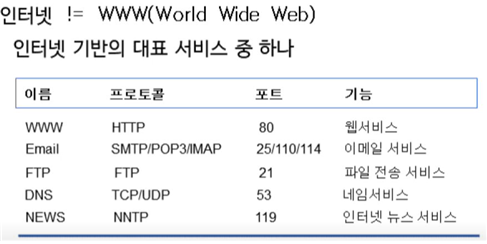
World Wide Web은 인터넷 기반의 대표 서비스중 하나이다
인터넷은 수많은 네트워크들의 연결이다 (TCP/IP를 통해 연결된다)
HTTP
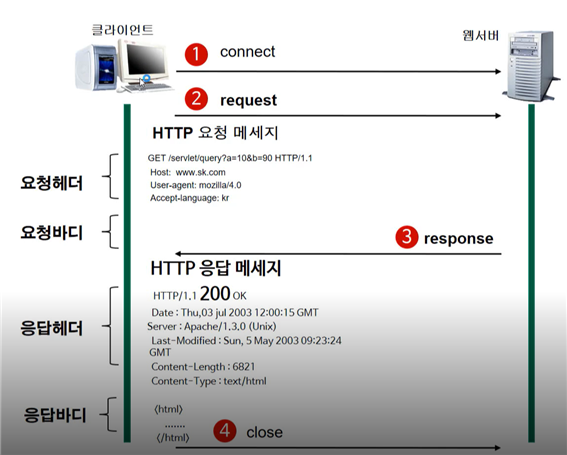
HTTP는 서버/클라이언트 모델이다
클라이언트가 서버에게 요청하고 요청을 받은 서버가 클라이언트에게 응답하는 방식이다
HTTP는 stateless하다
서버와 클라이언트는 메세지를 주고받고 나서 연결을 끊는다
- 불특정 다수를 대상으로 하는 서비스에 적합
- 클라이언트의 이전 상황을 알 수 없다 (Cookie 같은 기술 사용)

요청 HTTP
요청 HTTP message의 요청 헤더는
method/요청 URI(요청하는자원의위치명시)/HTTP 버전
이렇게 구성된다
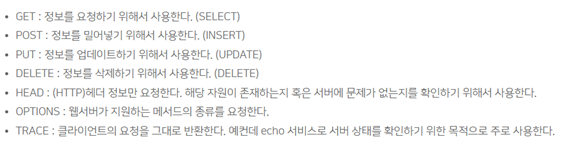
method는

다음과 같은 것들이 있다.
GET 메소드는 요청 바디 내용이 없다
POST, PUT 메소드는 바디가 있다
응답 HTTP
응답헤더
버전/응답코드/메시지
빈줄
응답바디 (실제 응답 리소스 데이터)
이러한 구조로 구성된다.
URL
URL은 인터넷 상의 자원의 위치를 의미한다

하나의 물리적 컴퓨터에는 여러개의 소프트웨어 서버가 동작할 수 있다
각 서버는 포트값이 달라야 한다
HTTP 서버는 기본 포트값이 80이다
프론트엔드와 백엔드
웹 브라우저 : 프론트엔드, 클라이언트
백엔드는 사용자에게 보이지 않는다
프론트엔드
사용자에게 웹을 통해 다양한 콘텐츠(리소스)를 제공한다
사용자의 요청에 반응해서 동작한다
HTML : 구조를 만든다
CSS : 적절한 배치와 일관된 디자인 제공
JavaScript : 사용자 요청을 반영한다
개발자 도구를 이용해서 웹사이트를 들여다보는 연습을 하자
백엔드

(DBMS는 데이터를 쉽게 관리하기 위해 필요한 것)
프론트엔드가 클라이언트 사이드라면 백엔드는 서버 사이드다.
클라이언트의 요청을 받아서 처리하고 넘겨줘야 한다.
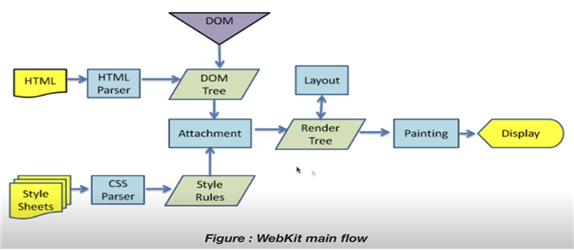
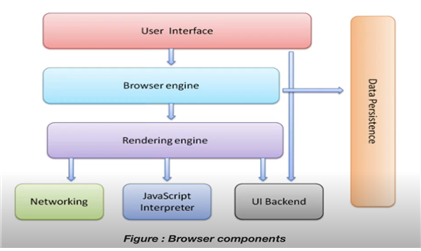
브라우저


브라우저의 동작방식
브라우저에서 우클릭하고 소스보기를 누르면 소스코드를 확인할 수 있다.
브라우저에서의 웹개발
크롬 개발자도구 열기 : ctrl + shift + l
개발자 도구의 network 탭에서 새로고침하고 최상단 amazon.com에서 response를 누르면 처음 서버로부터 응답받은 코드를 볼 수 있다.
