JSP
JSP = Java Server Pages
서블릿을 이용해 html을 작성하는 것이 불편하다.
이를 보완하고자 마이크로소프트에서 ASP를 개발했다.
그러자 썬마이크로시스템즈에서 ASP에 대항하는 JSP를 개발했다.
JSP는 서블릿으로 바뀐다는 것이 중요하다.

웹 프로젝트에 webapp 폴더에 jsp 파일을 만든다
모든 JSP는 servlet으로 바뀌어서 동작한다.
JSP 작성방법
<%@ 페이지 지시자
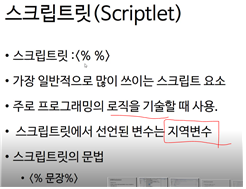
<% 스크립트릿 : 자바 코드 넣는부분, <%를 제외하고 자바 코드가 된다고 생각하면 된다.
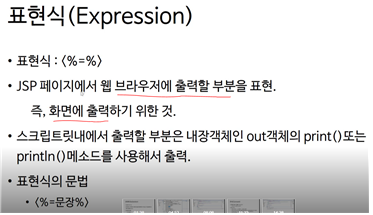
<%= 표현식 : 페이지에 표시하고 싶은 부분, 서블릿에서 out.print()에 인자로 전달되는 내용이다.
JSP를 작성할 때는 서블릿으로 바뀔 때 어떻게 바뀔 지 생각해야 한다.
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%
int sum = 0;
for (int i=1; i<10; i++){
sum += i;
}
%>
1부터 10까지의 합 : <%= sum %>
</body>
</html>
맨 위 부분을 보면 <%@ 로 페이지 지시자 내용이 있다. jsp를 생성하면 알아서 만들어 준다.
<% 으로 자바 코드를 작성해서 sum 변수에 1~10까지의 합을 더한다.
<%= 으로 sum을 웹페이지에 표시해준다.

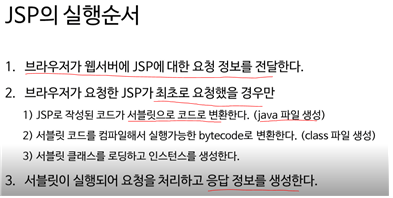
JSP 라이프사이클
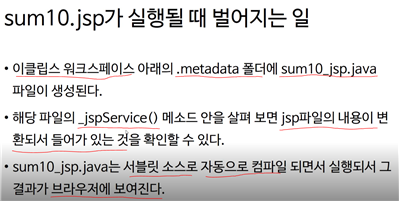
- JSP는 서블릿으로 바뀌어서 실행된다
- 톰캣이 JSP를 서블릿으로 바꾼다


- JSP를 최초로 요청할 경우에만 서블릿으로 변환하는 과정을 거친다. 전에 요청했던 JSP는 이미 서블릿이 있으므로 변환할 필요가 없다.
서블릿 라이프사이클
- 최초 요청한 경우 : init -> service
- 그 이후로는 service만 호출
- 다시 시작하면 destroy 호출하고 init -> service 호출
JSP도 마찬가지 방식으로 동작한다.
- 최초 요청한 경우 : jspInit -> jspService 호출
- 그 이후로는 jspService만 호출
- 수정 후 다시 실행하면 jspDestroy 메소드가 호출되고 다시 jspInit->jspService가 호출된다.
.jsp 파일에 사용자가 작성한 내용은 모두 jspService 메소드 안에 작성된다. (매번 호출되는 메소드는 service이므로)
그렇다면 서블릿의 다른 메소드에 작성하고 싶은 내용을 jsp로 작성하려면 어떻게 해야 할까?
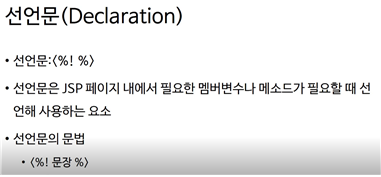
<%! 로 구성되는 선언식을 사용한다.
메소드나 필드를 선언할 때 사용한다. 선언식에 작성하는 내용은 서블릿으로 바뀔 때 jspService 밖에 작성된다.
JSP 문법
isDesc=false)

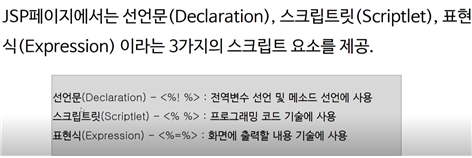
선언문, 스크립트릿, 표현식 3가지의 스크립트 요소를 이용해 jsp 작성

선언문을 이용하면 서블릿의 service 메소드 내부가 아닌 클래스 바디 내에 해당 내용이 추가된다.
스크립트 요소에 따라 서블릿 파일로 바뀔 때 위치가 결정된다.
따라서 jsp 파일의 어디에다 코드를 작성하던 큰 의미가 없다.

스크립트릿에서 작성한 내용은 모두 service 메소드 안에 작성된다.
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<% for (int i=1;i<=5; i++){ %>
<h<%=i %>>점점 작아진다</h<%=i %>>
<% } %>
</body>
</html>
스크립트릿을 이용해 for문을 작성했다.
이 때, 스크립트릿 안에 for 문을 처음부터 끝까지 작성한 것이 아니라 for문을 닫는 }은 남겨놓고 스크립트릿을 닫았다.
중간에 표현식을 이용해 h태그가 h1~h5로 바뀌게 만들었다.
그리고 다시 스크립트릿을 열어서 for문의 중괄호를 닫아주었다.

표현식은 화면에서 웹 브라우저에 출력할 내용을 작성한다.
자바 코드에서 사용한 변수를 화면에 표시할 때 표현식으로 감싸서 html 태그에 넣어서 브라우저 화면에 출력한다고 생각하면 된다.

이런 식으로 스크립트릿 내에는 자바 코드를 작성한다.
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%!
int sum(int num1, int num2){
return num1+num2;
}
%>
<%
int res = 0;
for (int i=0;i<10;i++){
res = sum(i,i);%>
<h1><%=i %>+<%=i %>=<%= res %></h1>
<%} %>
</body>
</html>
- 선언문에서 sum 메소드 선언, 정의
- 스크립트릿에서 java 코드로 for문 작성
- 자바 코드로 선언한 변수 i를 화면에 표시하기 위해 표현식 사용



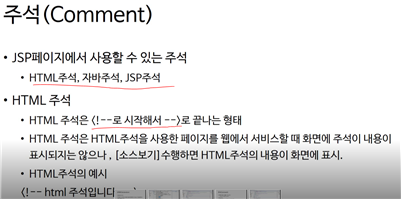
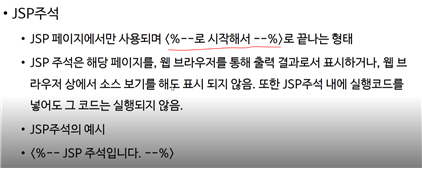
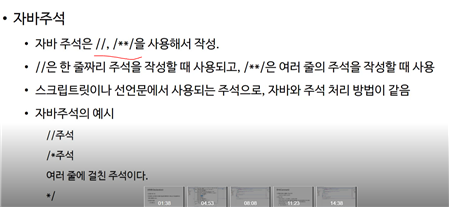
JSP 페이지에서는 3가지 주석을 사용할 수 있다.
HTML, JSP, 자바주석이다.
스크립트릿은 자바 코드를 작성하는 부분이니까 안에서 자바 주석을 사용하면 된다.
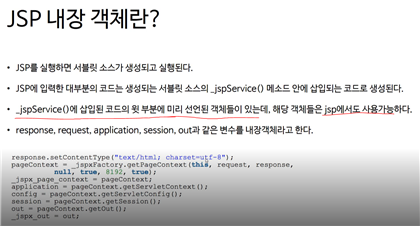
JSP 내장객체


jsp 내에 request나 out이라는 객체를 생성한 적도 없는데 스크립트릿에서 사용가능하다.
이것은 서블릿의 jspService 메소드 안에 이미 내장객체가 선언되어 있기 때문이다.
