
브라우저 새로고침 없이 동적으로 필요한 시점에 컨텐츠를 받아와서 표현한다. 네이버 웹툰에서 월,화,수,목 누를때마다 다른 웹툰이 표시되듯이
JSON

서버와 클라이언트가 데이터를 주고받기 위한 데이터 포멧이 JSON 포멧이다
JSON 설명

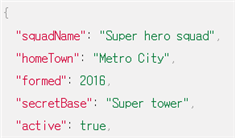
JSON 객체는 이렇게 키 : 값의 형태로 표현된다.

function ajax(data){
var oReq = new XMLHttpRequest();
oReq.addEventListener("load",function(){
console.log(this.responseText);
});
//parameter를 붙여서 보낼수 있다
oReq.open("GET","http://example.org/getData?data=data");
oReq.send();
}XMLHttpRequest 객체 생성 후 open 메소드로 request 준비, send 메소드로 서버로 보낸다.
요청처리가 완료되어 서버에서 response가 오면 load 이벤트가 발생하고 addEventListener로 등록한 콜백함수가 호출된다
이 때 이미 ajax함수는 반환하고 콜스택에서 사라진 상태이다.
JavaScript 디버깅
자바스크립트 디버깅은 런타임 도중에 가능해서 브라우저에서 개발자 도구로 진행하는 경우가 많다.
