웹프로그래밍
1.html 인코딩

웹프로그래밍 과제를 하던 중 한글이 깨져 보이는 문제가 있었다이렇게 한글이 깨져 보여서 해결법을 찾아봤다. head 태그 안에 meta데이터로 인코딩을 utf-8로 넣어줘야 한글이 깨지지 않고 표시된다. 원래는 euc-kr인데 이것은 한국에서만 사용하는 것이라 utf-
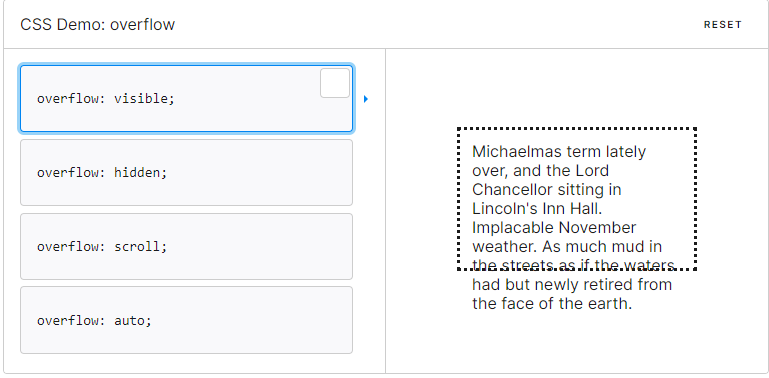
2.CSS overflow

참고링크CSS에서 overflow 속성은 콘텐츠 내용이 커서 블록 박스에 들어가지 않을 때 어떻게 할지 정하는 속성이다. 이런 식으로 박스 모델 밖으로 넘친 context를 표시할지 숨길지 정하는 속성이다.
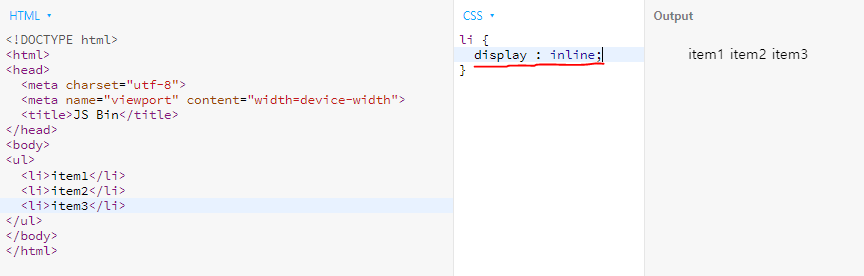
3.ul의 li을 가로배치하기

ul의 li를 가로배치하는 방법을 새로 알았다.기존에는 다음과 같이 가로배치했다. li 의 display 속성을 inline으로 줘서 가로배치되게 사용했었다.이 방법 말고도 사용할 수 있는 방법이 있다. 이렇게 li의 float 속성을 left로 주면 딱 붙어서 일렬로
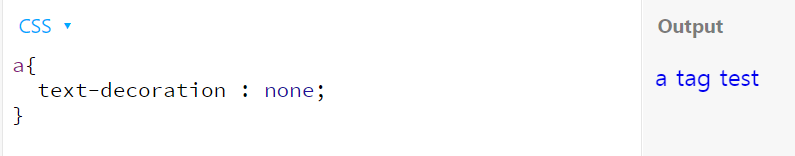
4.a태그 밑줄 없애기

참고링크a태그를 이용해서 링크를 달면 밑줄이 생기는데 이 밑줄을 없애는 방법이 있다.
5.부트스트랩

참고 유튜브 ㅇㅇㅇ bootstrap 링크 여기 들어가서 getting started에서 introduction 보면 코드가 있다 이 코드를 가져다 html을 만들면 된다 그러면 외부 stylesheet랑 js파일을 알아서 가져와준다. 또는 설치해서 사용할 수
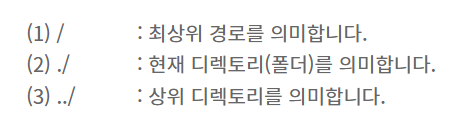
6.상대경로

참고링크자꾸 헷갈려서 가져옴!!./는 그냥 현재 디렉토리이므로 생략 가능
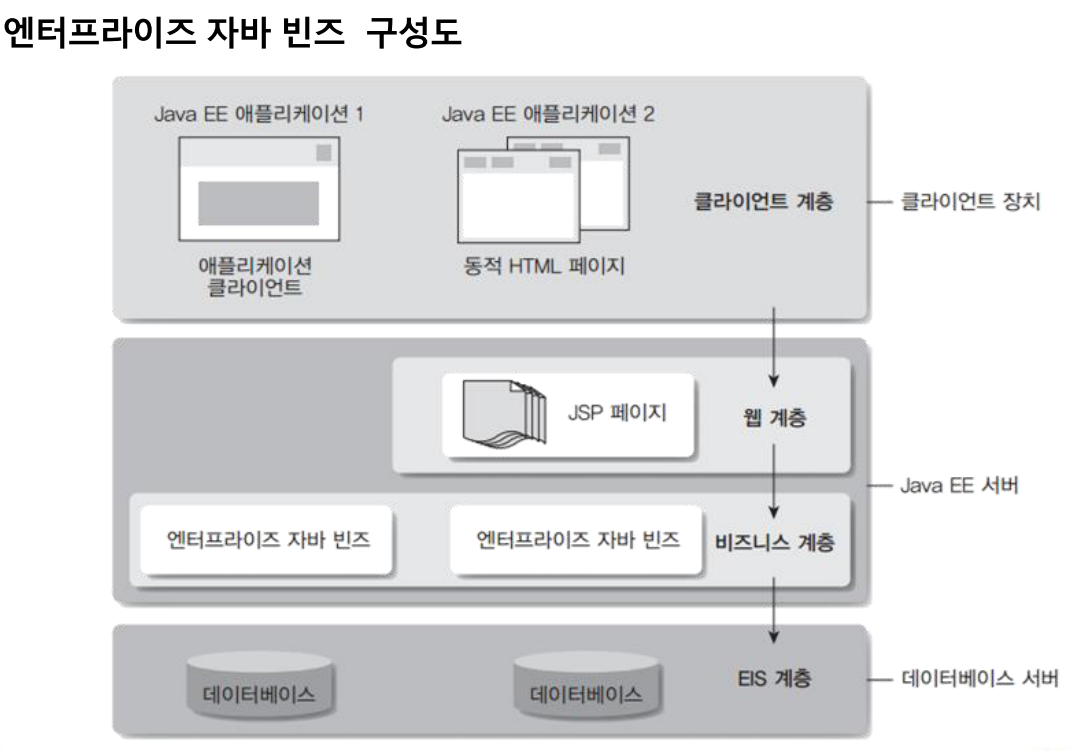
7.JavaBeans

참고 블로그자바빈은 자바로 작성된 컴포넌트를 의미함 메소드, 프로퍼티로 구성된 java 클래스getter와 setter 메소드로 구성됨 데이터를 읽어 오거나 저장하는 역할을 반복적으로 수행하기 위해 사용함 데이터베이스와 연동할 때 자주 사용 자바빈 객체는 DTO나 VO
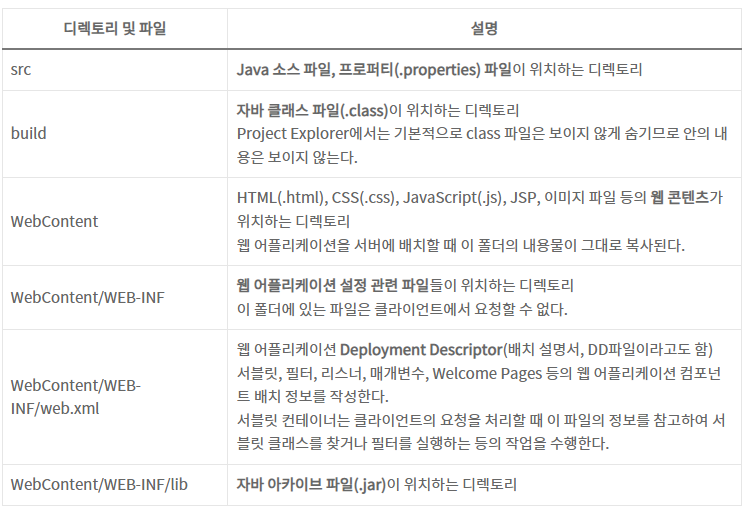
8.이클립스 dynamic web project 구조

참고 블로그WebContent가 내가 만든 프로젝트의 webapp 디렉토리라고 생각하면 된다 friend_match.jsp 에서 webapp의 images의 이미지파일에 접근하려면 images/dog.jpg 이런식으로 접근하면 된다.