ul의 li를 가로배치하는 방법을 새로 알았다.
기존에는 다음과 같이 가로배치했다.

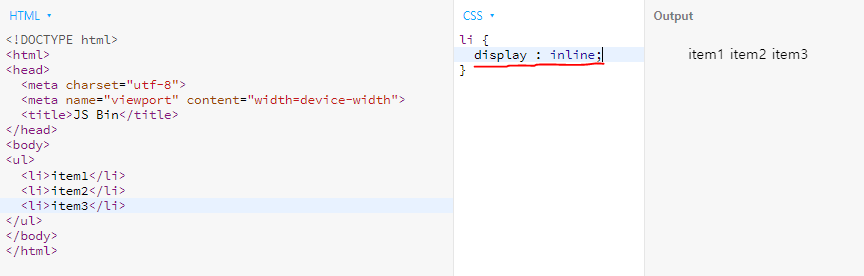
li 의 display 속성을 inline으로 줘서 가로배치되게 사용했었다.
이 방법 말고도 사용할 수 있는 방법이 있다.

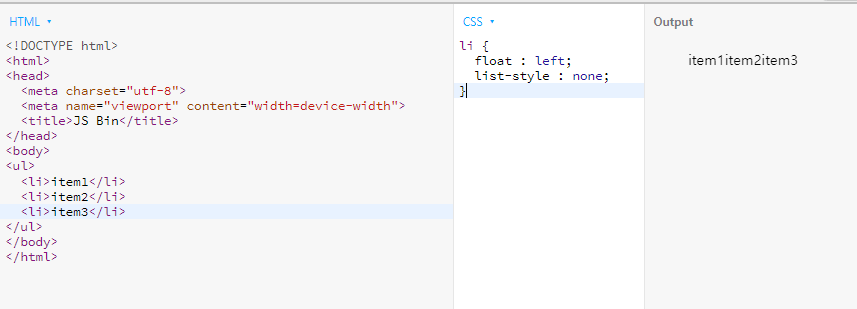
이렇게 li의 float 속성을 left로 주면 딱 붙어서 일렬로 배치된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div>
<h1>hello</h1>
<ul id="ul1">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
</div>
<br>
<br>
<br>
<br>
<br>
<div>
<h1>hello</h1>
<ul id="ul2">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
</div>
</body>
</html>
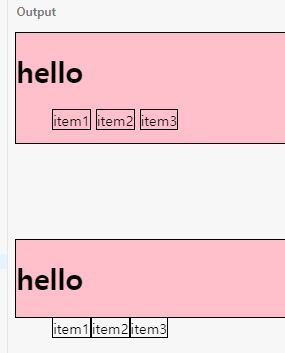
위가 display를 inline으로 준 것이고 아래가 float을 이용한 것이다
상위 요소 div가 있어도 float을 이용하면 div 밖에 배치된다.
