[데이터 목록조회](https://www.youtube.com/watch?v=rxRcIxU_d4I&list=PLyebPLlVYXCiYdYaWRKgCqvnCFrLEANXt&index=12\)
단일 데이터가 아닌 여러 데이터를 조회해보자 ( 데이터 목록 )
단일 데이터 조회와 비슷하다
리포지토리가 Entitiy 의 리스트를 반환한다는 점이 다르다
/articles url을 요청하면 여러개 데이터의 목록을 보여줄 것이다.
//1. 모든 Article을 가져온다
//2. 가져온 Article 묶음을 뷰로 전달한다.
//3. 뷰페이지를 설정한다
이렇게 3 과정에 의해 진행한다.
먼저 컨트롤러에 메소드를 추가해주자
@GetMapping("/articles")
public String index(){
//1. 모든 Article을 가져온다
List<Article> articleEntityList = articleRepository.findAll();
//2. 가져온 Article 묶음을 뷰로 전달한다.
//3. 뷰페이지를 설정한다
return "";
}여기서 문제되는 것은 findAll의 반환형이 Iterable{Article} 이라는 것이다.
(원래 < 즉 탬플릿 문법인데 <로 입력하면 포스트상에서 안보여서 {로 대신 적음)
해결해 줄 수 있는 방법은 많다
- articleEntitiyList를 Iterable{Article} 형으로
- = 기준 오른쪽 에서 캐스팅해주기 (List{Article})로
- 메소드 오버라이딩 하기
강의에서는 메소드 오버라이딩으로 해결한다.
package com.example.firstproject.repository;
import com.example.firstproject.entity.Article;
import org.springframework.data.repository.CrudRepository;
import java.util.ArrayList;
public interface ArticleRepository extends CrudRepository<Article, Long> {
@Override
ArrayList<Article> findAll();
}
전에 정의한 리포지토리 클래스에서 findAll 메소드를 오버라이딩하고 반환형을 ArrayList로 선언했다.
이렇게 해주면 컨트롤러에서 ArrayList가 List를 상속하니까 상위캐스트로 업캐스팅 하면 문제되지 않는다.
@GetMapping("/articles")
public String index(){
//1. 모든 Article을 가져온다
List<Article> articleEntityList = articleRepository.findAll();
//2. 가져온 Article 묶음을 뷰로 전달한다.
//3. 뷰페이지를 설정한다
return "";
}
}
즉 이렇게 해도 문제되지 않음
@GetMapping("/articles")
public String index(Model model){
//1. 모든 Article을 가져온다
List<Article> articleEntityList = articleRepository.findAll();
//2. 가져온 Article 묶음을 뷰로 전달한다.
model.addAttribute("articleList",articleEntityList);
//3. 뷰페이지를 설정한다
return "articles/index"; //articles/index.mustache가 보이도록
}
}
index 메소드를 이렇게 정의해줬다.
model.getAttribute로 모델에 데이터를 저장했다
그리고 articles/index.mustache를 화면에 표시하도록 했다.
이제 articles/index.mustache를 만들어주면 된다.
{{>layouts/header}}
<table class="table">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
</tr>
</thead>
<tbody>
{{#articleList}}
<tr>
<td>{{id}}</td>
<td>{{title}}</td>
<td>{{content}}</td>
</tr>
{{/articleList}}
</tbody>
</table>
{{>layouts/footer}}index.mustache는 이렇게 만들어준다.
articleList를 {{#}}로 가져와서 사용한다.
이 때 articleList는 리스트 즉 여러 데이터가 모아진 것이기 때문에 모든 데이터에 대해 사이의 내용을 반복해서 출력한다. 즉 리스트의 데이터를 모두 출력할 수 있다.

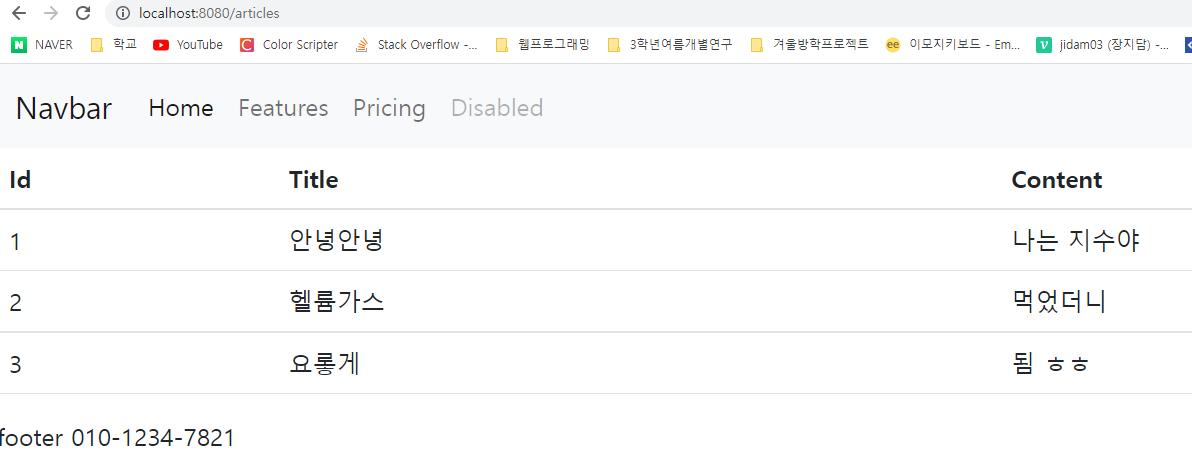
서버를 재시작하고 데이터 3개를 입력하고 /articles로 접속하자 index.mustache의 내용을 표시해준다.

감사합니다