유튜브
유튜브 11강인데 11강부터는 회원 전용 동영상이라 그냥 올리면 문제되니까 비공개로 정리하자.
출처를 밝히면 상관없다고함
DB에 저장된 데이터를 웹 페이지에서 확인해 보자

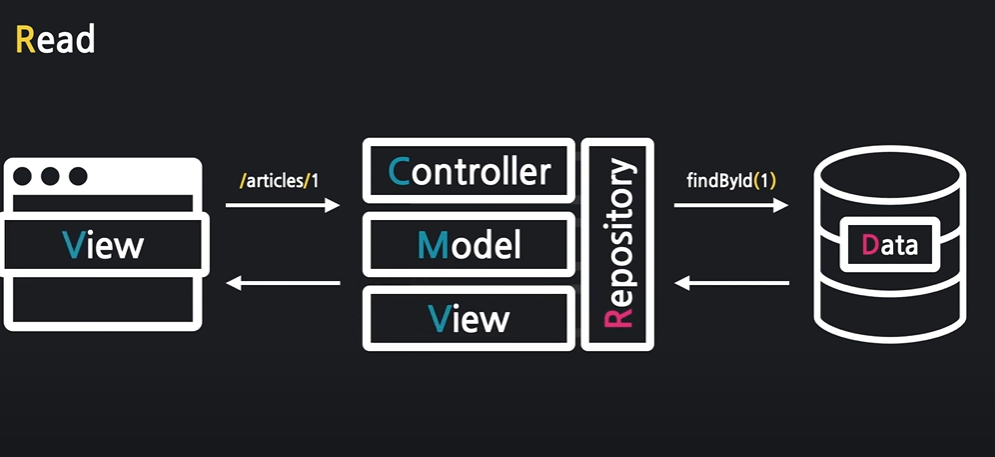
DB에서 데이터를 가져와서 화면에 표시하는 과정은 다음과 같다
- 클라이언트가 요청
- 컨트롤러가 요청 받아서 리포지토리가 DB에게 요청 보냄
- DB가 데이터를 찾아서 엔티티 객체로 반환해줌
- 반환된 엔티티는 모델을 통해 뷰로 전달됨
- 결과 페이지가 완성되어서 클라이언트에게 전달
id에 따라 url을 localhost:8080/articles/1 과 같이 뒤에 id가 오도록
그럼 컨트롤러를 만들어서 요청을 받고 뷰페이지를 표시해줘야 한다.
Article에 관한 내용이니 ArticleController에 메소드를 추가하자.
@GetMapping("/articles/{id}")
public String show(@PathVariable Long id){
log.info("id = "+id);
return "";
}이런 식으로 show 메소드를 만들 수 있다.
GetMapping 어노테이션의 {id}는 저 부분이 변수라는 뜻이다.
그리고 매개변수로 id를 받는데 앞에 @PathVariable 이라는 어노테이션을 달았다.
url에서 얻어온 id라는 뜻이다.
그리고 얻어온 id를 log를 이용해서 찍어보자.

localhost:8080/articles/3으로 접속하면
브라우저에 화면은 아직 만들지 않아서 안나오지만 이렇게 표시된다.
이제 페이지에 데이터를 보여주기 위해 3가지 단계가 필요하다.
//1. id로 데이터를 가져옴
//2. 가져온 데이터를 모델에 등록
//3. 보여줄 페이지를 설정
@GetMapping("/articles/{id}")
public String show(@PathVariable Long id, Model model){
log.info("id = "+id);
//1. id로 데이터를 가져옴
//orElse로 해당 id값이 없다면 null을 반환
Article articleEntitiy = articleRepository.findById(id).orElse(null);
//2. 가져온 데이터를 모델에 등록
model.addAttribute("article",articleEntitiy);
//3. 보여줄 페이지를 설정
return "articles/show";
}
-
앞에서 배웠듯이 db와 데이터를 주고받을 때는 리포지토리를 사용한다.
리포지토리 클래스는 전에 만들고 지금 컨트롤 클래스에 멤버로도 만들어놨다.
따라서 리포지토리 대상으로 findById를 호출해서 데이터를 가져온다.
이 때 orElse 메소드로 만약 해당되는 id가 없으면 null을 반환하게 한다. -
가져온 데이터를 모델에 등록하기 위해서 메소드 매개변수에 Model model을 추가해주고 모델에 addAttribute로 가져온 엔티티 객체를 추가했다.
-
보여줄 페이지를 설정하기 위해 articles/show 를 반환해서 해당 mustache 파일로 연결되게 했다. 이제 이 파일을 만들면 된다.
{{>layouts/header}}
<table class="table">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>제목</td>
<td>내용</td>
</tr>
</tbody>
</table>
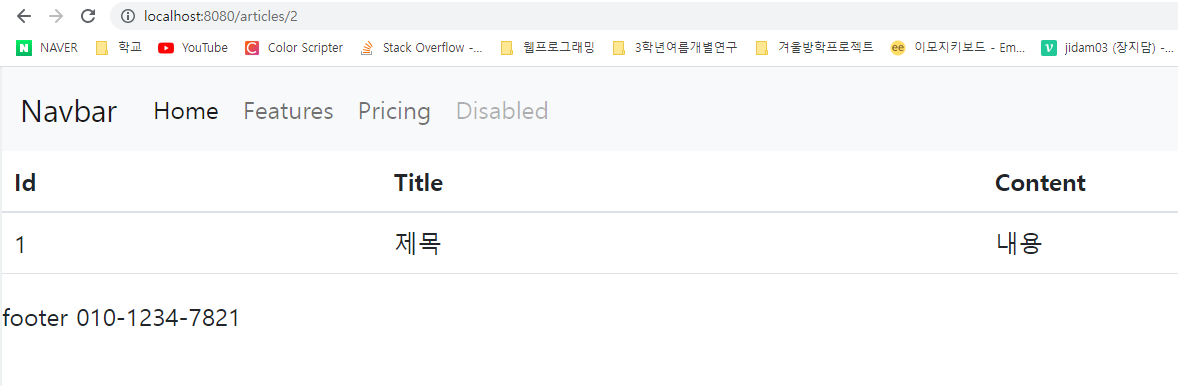
{{>layouts/footer}}resources > templates > articles > show.mustache를 만들었다.
일단 부트스트랩에서 표를 가져와서 아무 내용이나 넣어서 테스트

이렇게 url에 articles/id를 입력해서 들어가면 show.mustache를 보여준다.
{{>layouts/header}}
<table class="table">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
</tr>
</thead>
<tbody>
{{#article}}
<tr>
<td>{{id}}</td>
<td>{{title}}</td>
<td>{{content}}</td>
</tr>
{{/article}}
</tbody>
</table>
{{>layouts/footer}}뷰페이저에서 모델의 데이터를 사용하는 방법이다.
컨트롤러에서 article이라는 이름으로 모델에 저장했다.
{{#article}} ~ {{/article}} 사이에서 article을 사용한다
그리고 article의 필드인 id, title, content를 {{id}} 와 같이 사용한다.
여기까지 하고 나서 articles/new로 가서 데이터를 입력하고 articles/1로 가서 확인하면 오류가 발생한다. 엔티티의 디폴트 생성자가 없다고 한다.
이걸 해결하기 위해 아래와 같이 해준다.
package com.example.firstproject.entity;
import lombok.AllArgsConstructor;
import lombok.NoArgsConstructor;
import lombok.ToString;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.Id;
@Entity // 이 어노테이션을 붙여야 DB가 이 객체를 인식한다
@AllArgsConstructor
@NoArgsConstructor //디폴트 생성자 추가
@ToString
public class Article {
@Id // 각 객체를 식별하기 위한 Id임 (주민번호 같은거)
@GeneratedValue // id를 1, 2, 3 ,.. 자동생성하기 위함
private Long id;
@Column //DB가 필드를 인식할 수 있게 해줌
private String title;
@Column
private String content;
}
어노테이션으로 NoArgsConstructor를 추가해서 디폴트 생성자를 만들어줬다.

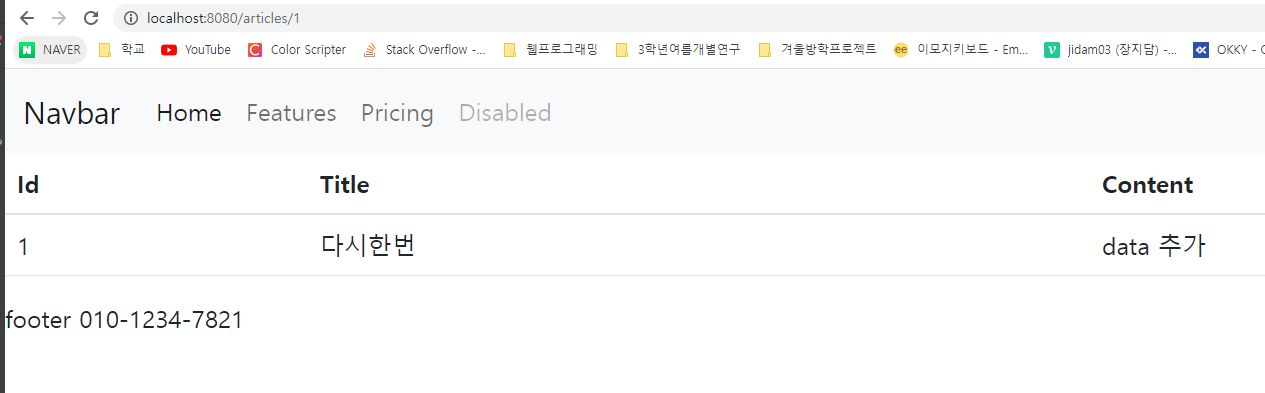
이렇게 데이터가 표시되는 것을 확인할 수 있다.

굿