뷰 탬플릿

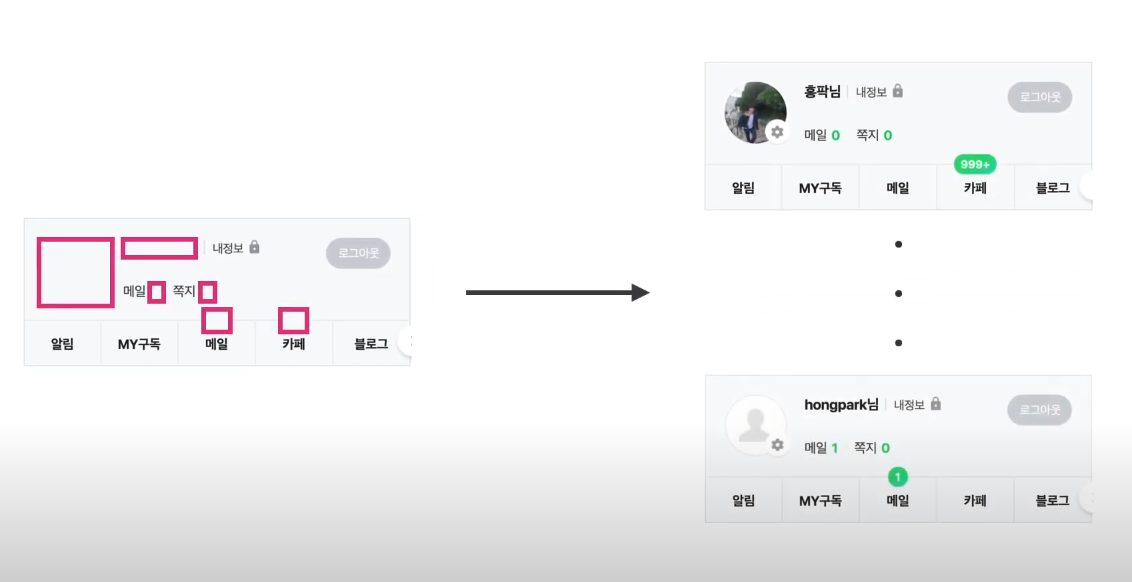
이런게 뷰 탬플릿임
웹 페이지를 만들때 변수를 이용해서 표시하는것
처음에 스프링부트를 만들때 추가한 mustache가 뷰 탬플릿을 만드는 도구다.

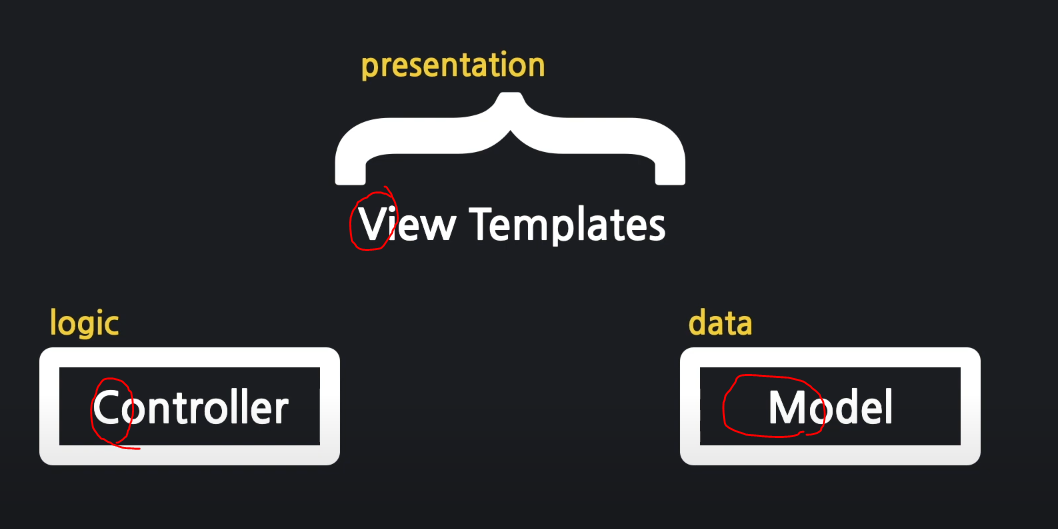
화면을 담당하는 뷰 탬플릿은 Controller와 Model이 있다.
Controller는 처리, Model은 데이터 담당
이렇게 3개로 담당별로 나누는게 MVC 패턴임
뷰 탬플릿 실습

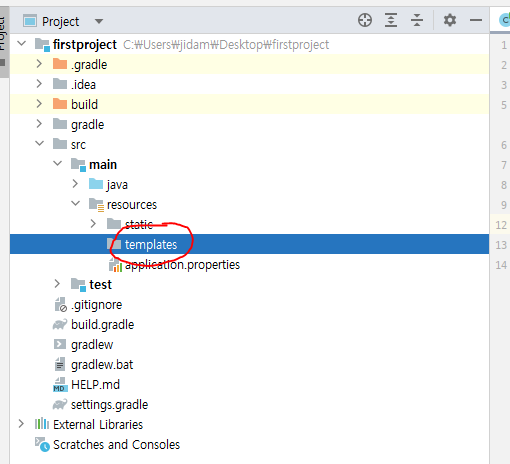
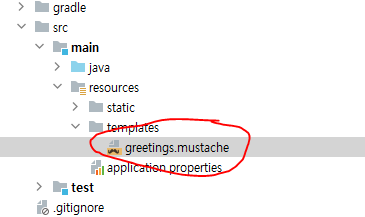
templates 폴더에 뷰 탬플릿을 만든다.

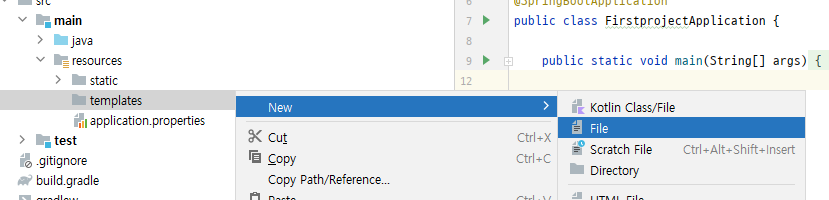
new > file 로 만든다.
이 때 확장자는 .mustache
문제는 인식하기 위해서 mustache 플러그인을 먼저 설치해야 한다.
영상에서는 Help로 들어가서 설치하는데 나는 일단 mustache 파일을 만드니까 인텔리제이 상단에 설치하라고 표시가 떠서 그것을 이용해 설치해보겠다. 나중에 이거때문에 안된다 싶으면 영상의 4분부터 보면됨
혹시 모르니 플러그인 설치하는 방법도 작성함
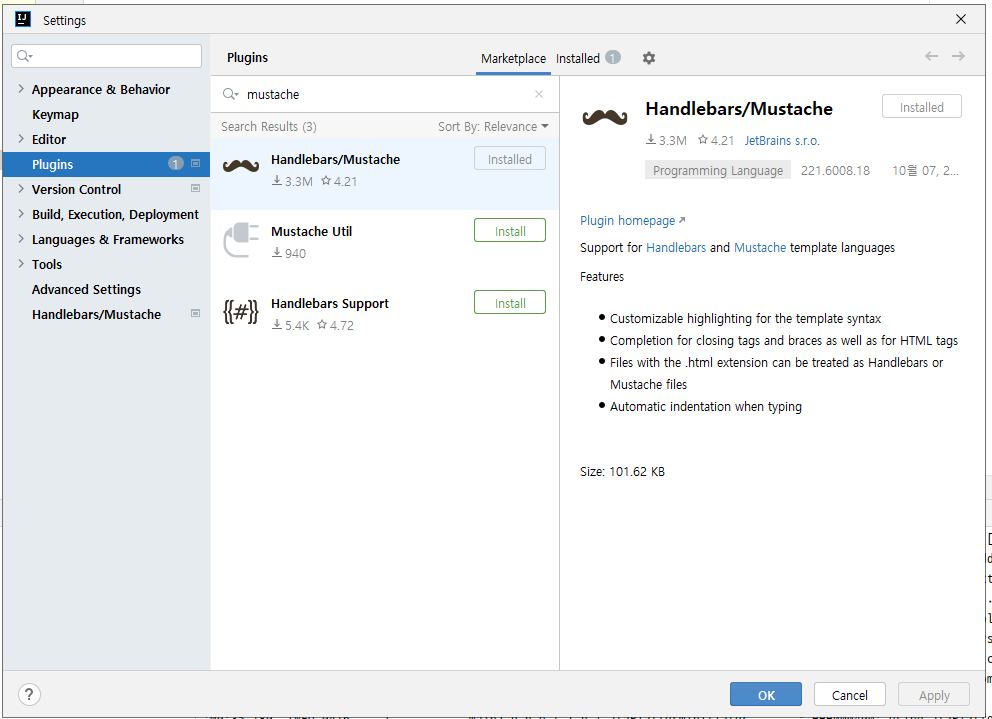
상단 메뉴바에서 help>find action> plugins 검색

들어가서 이렇게 mustache 검색해서 설치하면 된다.

이렇게 일단 만들어준다.
그렇다면 mustache는 무엇인가?
일단 지금은 html이랑 비슷한 거 정도라고 이해하자.

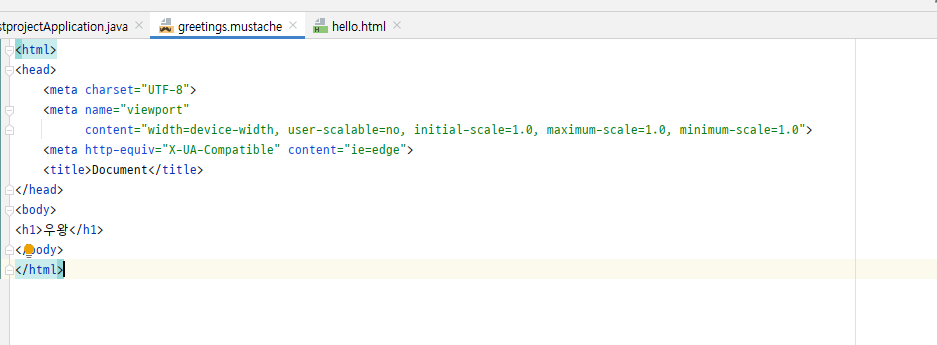
먼저 이런식으로 html 코드를 작성하자.
doc 까지 작성하고 tab을 누르면 기본 형식을 만들어준다.
컨트롤러 만들기

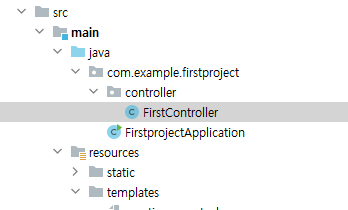
컨트롤러는 기본 패키지 안에 controller 패키지를 만들고 만들어준다.
java 파일을 만들면 되고 이름은 보통 ~~ Controller 로 짓는다.
package com.example.firstproject.controller;
// 어노테이션을 추가하면 자동으로 import된다
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
//어노테이션 추가해서 컨트롤러로 만들어준다
@Controller
public class FirstController {
@GetMapping("/hi")
public String niceToMeetYou(){
return "greetings"; // templates/greetings.mustache 를 브라우저로 전송
}
}
이런 식으로 내용을 작성해준다.
Controller 어노테이션을 추가하면 자동으로 위에 import해준다.
String을 리턴하는 메소드를 만든다 (이름은 자유)
이 때 리턴값은 mustache 파일의 이름을 넣으면 된다.
이렇게 하면 자동으로 templates/greetings.mustache 파일을 브라우저로 전송한다.
그리고 niceToMeetYou 메소드 위에 어노테이션으로 GetMapping을 추가했다. 마찬가지로 자동으로 import 된다.
인자로 "/hi"를 전달했는데, /hi로 접속하면 niceToMeetYou를 이용해서 greetings.mustache가 화면에 표시되도록 매핑한 것이다.
이렇게 서버를 run 하고 localhost:8080/hi로 들어가면 내가 작성한 html이 표시되어야 한다.

그런데 이렇게 한글이 깨져서 보인다.
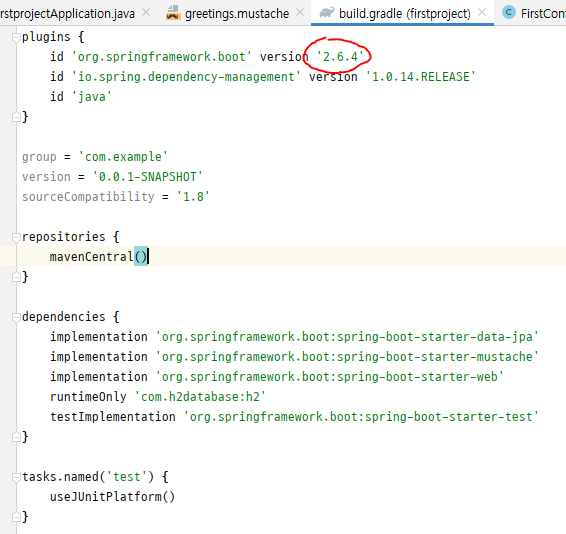
해결하기 위한 방법은 build.gradle 들어가서

스프링의 버전을 2.7.4에서 2.6.4로 바꿔주는 것이다.

그리고 나서 서버를 재시작 하자 이렇게 한글이 제대로 표시되었다.
그냥 html 파일을 만들어서 사용할 때는 이런 문제가 없었는데 .mustache 파일을 사용하자 이런 문제가 발생했다.
아무튼 여기까지 실행했는데 지금까지는 일반 html이랑 별 다를게 없다.
변수 사용해보기

몽이 부분을 변수로 사용하면 다른 유저가 들어올 때마다 알맞은 이름을 출력할 것이다. 몽이 님 반갑습니다. 곰순이 님 반갑습니다. 이렇게..
변수를 사용하려면 mustache 문법을 사용해야 한다.
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
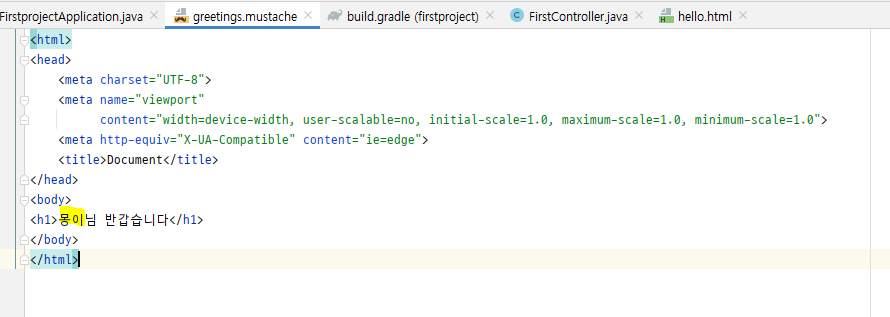
<h1>{{username}}님 반갑습니다</h1>
</body>
</html>이렇게 {{}} 안에 변수명을 넣어서 사용한다.
다만 지금은 username이라는 변수가 없어서 실행하면 에러가 발생할 것이다.
모델 만들기
// 어노테이션을 추가하면 자동으로 import된다
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
//어노테이션 추가해서 컨트롤러로 만들어준다
@Controller
public class FirstController {
@GetMapping("/hi")
public String niceToMeetYou(Model model){
model.addAttribute("username","몽이");
return "greetings"; // templates/greetings.mustache 를 브라우저로 전송
}
}모델을 사용하기 위해서는 컨트롤러에 만든 메소드에 Model 객체를 전달해야 한다. 작성하고 나서 Model을 드래그하고 알트+엔터를 누르면 자동으로 import 할 수 있다.
그리고 나서 model.addAttribute로 변수명과 값을 설정해준다.

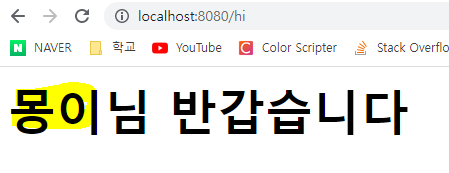
이렇게 하고 나서 실행하면 username 변수명의 값인 몽이가 {{username}}에 들어가서 이렇게 몽이님 반갑습니다가 출력된다.

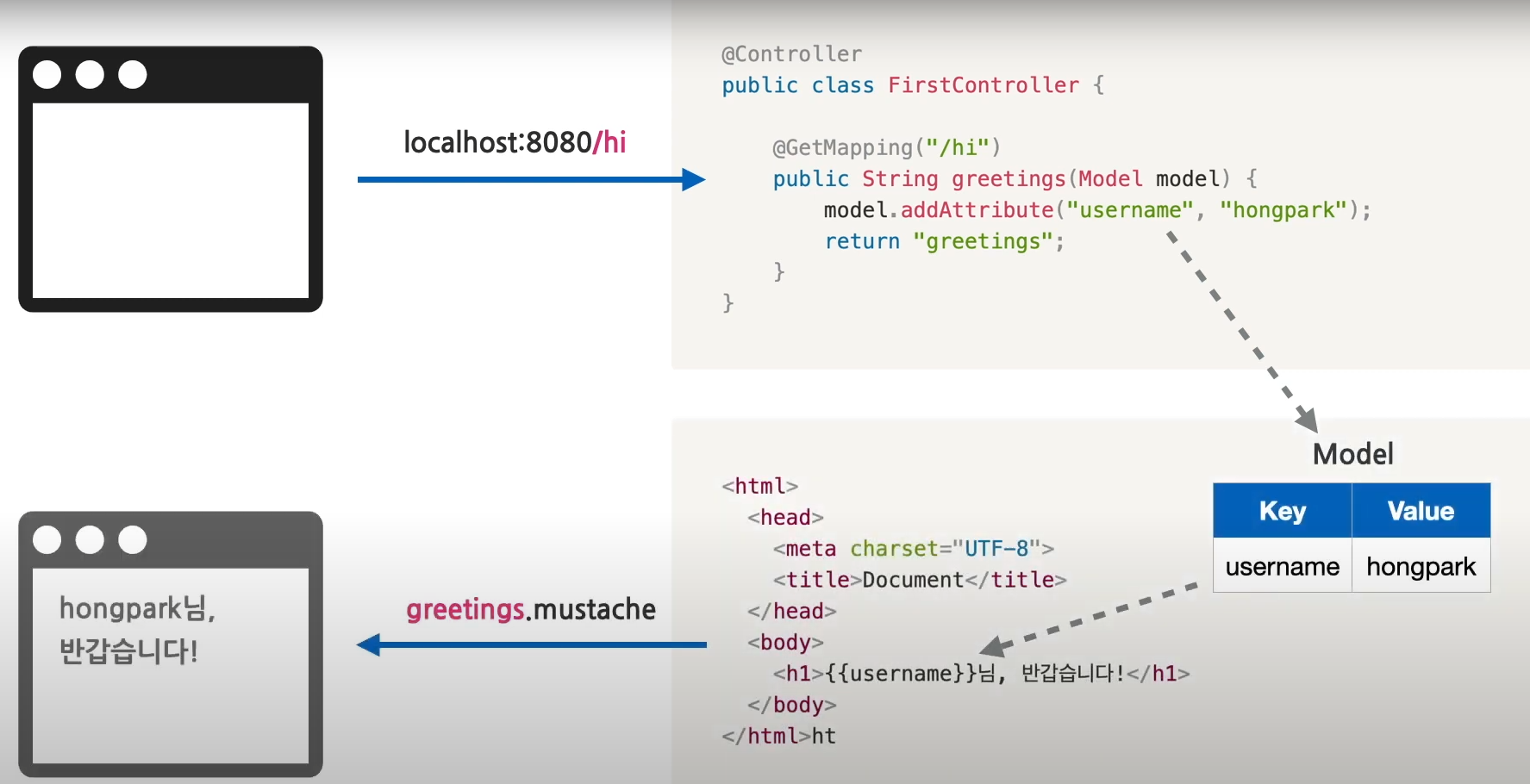
클라이언트가 request > 컨트롤러에서 모델 키값을 이용해 값을 얻어와서 뷰 탬플릿의 {{}}부분에 넣어주고 클라이언트에게 response
요약
뷰페이저 (.mustache)파일이 화면에 표시할 내용을 만든다
컨트롤러는 사용자의 request를 받아서 알맞은 mustache 파일을 response 해준다.
컨트롤러의 메소드에서 모델을 이용해 데이터를 설정하고 그 데이터를 뷰페이저가 변수로 가져다 사용할 수 있다.
