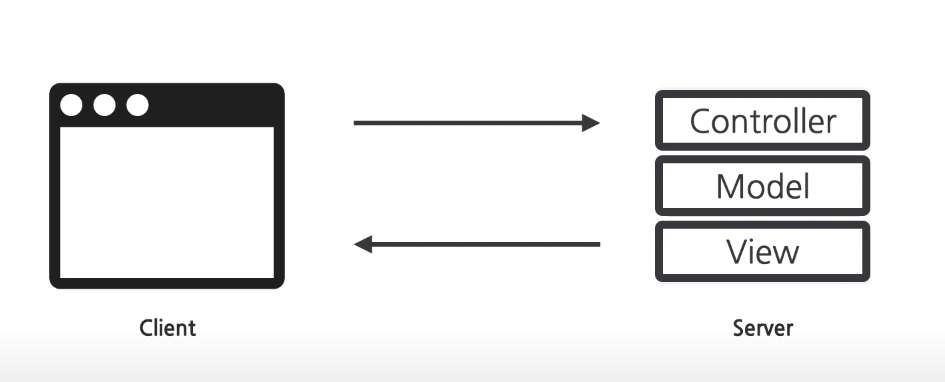
뷰 탬플릿이 출력되는 과정에서 MVC의 역할과 실행흐름을 분석해보자

스프링부트가 서버 역할을 했고
세부적으로 보면 MVC 유기적 역할분담이 존재함
Controller : 클라이언트로부터 요청을 받는다
View : 최종페이지를 만들어줌
Model : 최종페이지에 쓰일 데이터를 View에게 전달

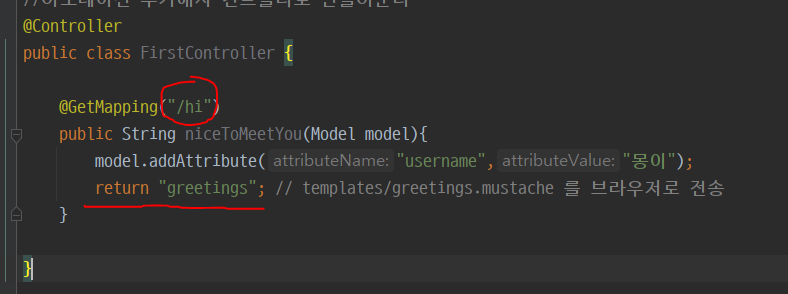
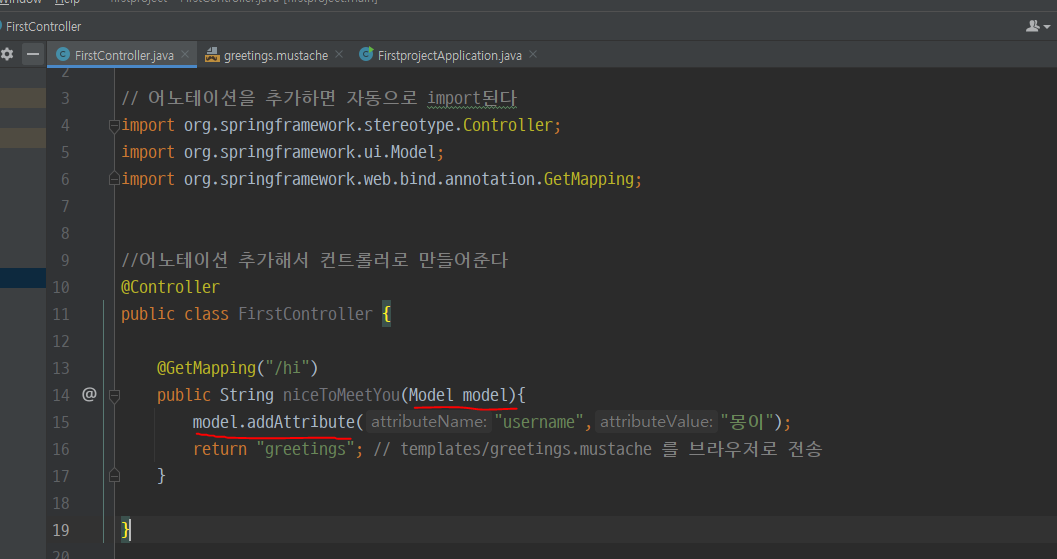
먼저 Controller에서 즉, FirstController.java에서 요청을 받아서 메소드 실행
greeting를 반환함

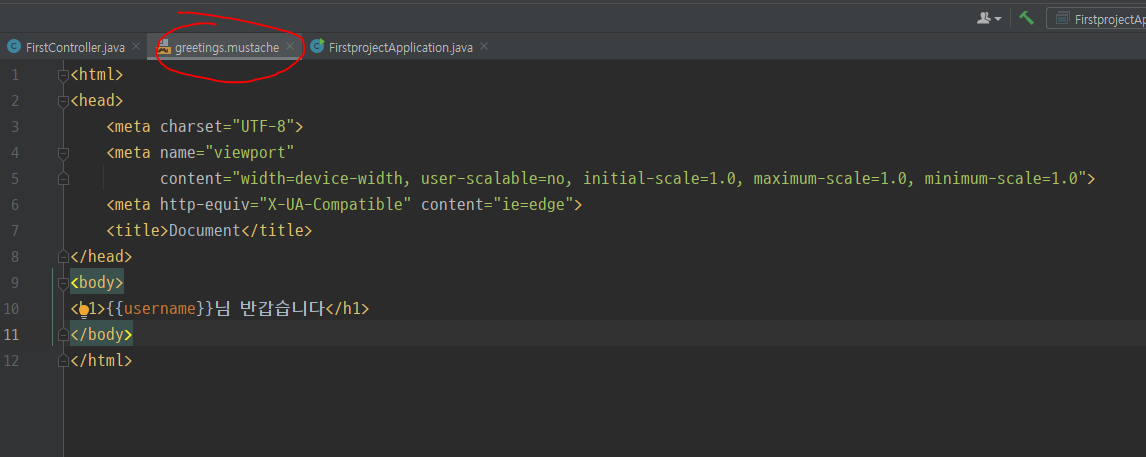
위 내용 즉 greetings.mustache를 반환한다
이 때 변수 {{username}}을 사용하기 위해 모델을 거친다

컨트롤러에서 model을 이용해서 변수에 값을 등록한다
전 포스트에서 한 내용을 요약정리했고 이제 새로운 페이지를 만들어보자
package com.example.firstproject.controller;
// 어노테이션을 추가하면 자동으로 import된다
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
//어노테이션 추가해서 컨트롤러로 만들어준다
@Controller
public class FirstController {
@GetMapping("/hi")
public String niceToMeetYou(Model model){
model.addAttribute("username","몽이");
return "greetings"; // templates/greetings.mustache 를 브라우저로 전송
}
@GetMapping("/bye")
public String seeYouNext(Model model){
model.addAttribute("name","으악맨");
return "goodbye";
}
새로운 컨트롤러를 만들수도 있고 그냥 전에 만들어놓은 컨트롤러에 메소드만 새로 만들수도 있다. 이번엔 메소드만 새로 만들었다.
이번엔 url이 /bye인 페이지를 만들거기 때문에 어노테이션에 GetMapping("/bye")로 작성해준다.
seeYouNext 메소드를 만들고 모델을 사용하기 위해 매개변수 작성해주고 addAttribute로 name 변수에 으악맨 값을 넣어준다.
goodbye를 반환한다. goodbye.mustache를 만들어야한다.
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>{{name}}님, 다음에 또 만나요</h1>
</body>
</html>goodbye.mustache는 최종페이지를 만들어준다. 이 때 {{name}}은 위의 컨트롤러에서 모델에 의해 값을 받는다.

완성
강의 5까지 들음
