버전
자바스크립트 버전은 ES(ECMA SCRIPT)의 버전에 따라 다르다.
ES6가 현재 가장 대중적으로 쓰인다.
자바스크립트 소스파일은 확장자 .js
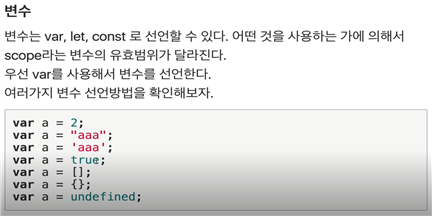
변수

크롬의 개발자 도구의 console 탭에서 JS로 개발하고 확인해 볼 수 있다.
- var : 변수를 선언하고 선택적으로 초기화 할 수 있다.
- let : 블록범위의 지역변수를 선언하는데 사용한다.
- const : 블록범위의 상수를 선언하는데 사용한다.
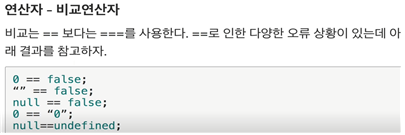
비교연산자

JS에서는 ==대신 ===를 비교연산자로 사용한다.
===를 사용해야 type까지 비교한다.
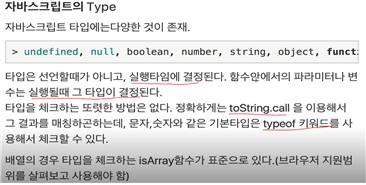
Type

undefined, null, boolean, number, string, object, function
- 타입은 선언할때가 아닌 실행타임에 결정
- 함수의 파라미터나 변수는 함수가 호출될 때 결정
- 타입은 typeof 키워드를 사용하거나 toString.call 이용
- 배열은 타입을 체크하는 isArray 함수가 표준으로 있다.
typeof 키워드로 확인할 수 없는 경우도 많다.
const num = 10;
console.log(num);
console.log(typeof(num));
console.log(toString.call(num));10
number
[object Number]
typeof의 결과는 number가, toString.call의 결과는 object Number가 반환되었다.
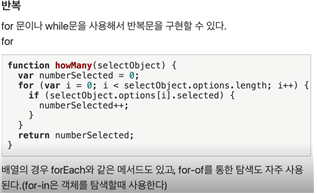
반복문

function oneToNum(num){
for (var i =1; i<=num; i++){
console.log(i);
}
}
oneToNum(10);1
2
3
4
5
6
7
8
9
10
반복문 문법은 다른 언어들과 유사하다.
문자열

문자열을 내부적으로 객체로 처리하기 때문에 . 찍고 멤버함수를 사용하면 된다.
함수

값이 할당되지 않은 매개변수는 undefined라는 값을 갖게된다.
매개변수보다 인자 개수가 많아도 오류가 발생하지 않는다. 먼저 오는 인자값으로 매개변수가 초기화된다.
function test1(num){
console.log(num);
}
function test2(num1,num2){
console.log(num1);
console.log(num2);
}
test1(10,20);
test2(200);10
200
undefined
매개변수의 개수와 인자의 개수가 달라도 호출 시 오류가 발생하지 않는다.
test2 함수의 num2는 undefined 값을 갖는다.
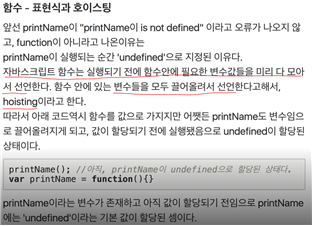
함수표현식

함수 표현식을 이용해서 printName 함수를 따로 선언하지 않고 정의한다. 하지만 함수의 호출이 함수 표현식보다 위에 있기 때문에 예외가 발생한다.

-
호이스팅 : 함수 선언이 함수 호출보다 알애부분에 있어도 함수 호출이 가능하다. JS는 함수 선언을 먼저 훑고 시작하기 때문이다.
-
함수 표현식은 함수로 취급하지 않아서 함수 표현식이 함수 호출보다 아래 있으면 예외가 발생한다.
function test(num){
//함수표현식을 이용해서 laguh 함수를 정의함
var laugh = function(num){
for (var i=1;i<=num;i++){
console.log("우하하");
}
}
//함수표현식보다 아래에서 함수 호출
laugh(5);
}
test(5);우하하
우하하
우하하
우하하
우하하
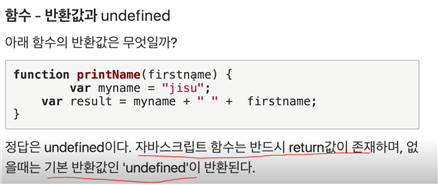
반환값과 undefined

JS 함수는 반드시 return값이 존재한다.
return을 이용해 반환값을 지정하지 않으면 반환값은 선언되었지만 할당되지 않은 값인 undefined가 된다.
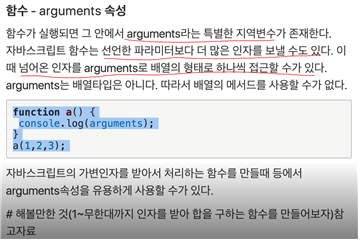
함수의 argument 속성

함수에서 선언한 매개변수보다 더 많은 인자를 전달할 경우 해당 인자들은 arguments에서 배열의 형태로 접근할 수 있다.
그렇다고 argument가 배열은 아니기 때문에 배열 메소드들은 사용할 수 없다.
function test(num){
for (var i=0; i<arguments.length;i++){
console.log(arguments[i]);
}
}
test(1,2,3,4,5);1
2
3
4
5
arguments.length();가 아닌 arguments.length;로 길이를 참조했다.
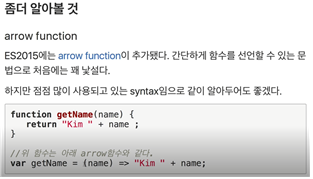
arrow function

자바의 람다식과 비슷한 형태다.
var arrFunc = (name,age) => console.log("이름 : "+name+", 나이 : "+age);
arrFunc("tom",24);이름 : tom, 나이 : 24
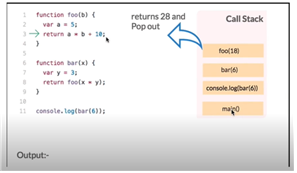
함수 호출 스택
함수 호출 스택은 함수 실행 도중 잠시 멈추고 다른 함수를 실행하고 오는 것이다.

call stack 메모리 공간의 구조이다.
stack 자료구조를 생각하면 된다.

크롬 개발자도구에서 call stack 부분을 확인하면 된다.
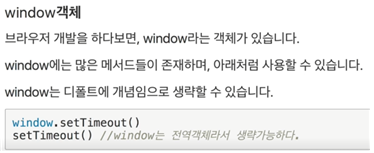
window 객체
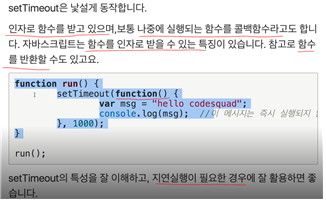
setTimeout 메소드

window객체의 setTimeout 메소드가 있다.
window는 전역객체라서 생략하고 setTimeout을 바로 호출할 수 있다.

function run(){
//run 함수 내에서 setTimeout 호출
//인자로 function과 1000전달
setTimeout(function(){
var msg = "hello codesquad";
console.log(msg);
},1000);
//1000밀리세컨드 뒤에 setTimeout의 첫번째 인자 함수가 실행된다.
console.log("fearless");
}
run();fearless
hello codesquad
run 함수의 내용이 모두 실행되고 나서 setTimeout 부분이 실행된다.
(실행 결과를 보면 알수있음)
이것은 setTimeout이 비동기 콜백함수이기 때문이다.
비동기 콜백함수는 스택에 쌓여있는 함수들이 모두 비워지고 나서 실행된다
이벤트 큐에 보관되어 있다가 나중에 실행된다.
setInterval 함수도 있다.
DOM과 querySelector
- DOM = Document Object Model
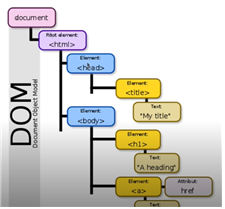
html 코드를 브라우저가 해석할 때, 객체의 트리구조로 만들어서 해석한다.


브라우저가 html 코드를 해석할 때 객체의 트리구조를 만드는데 그것에 접근하기 위해 프로그래머가 document 객체의 메소드를 사용한다
getElementById

getElementById 메소드의 인자로 요소의 id를 전달하면 해당 요소를 참조할 수 있다.
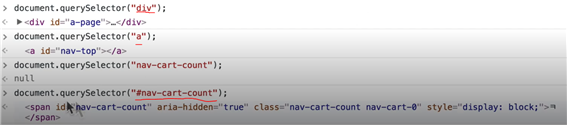
querySelector

querySelector 메소드의 인자로 div나 a등 요소의 이름을 전달하면 문서의 첫번째 div와 a 태그를 찾아준다.
id를 인자로 전달할 때는 앞에 #를, class를 전달할 때는 앞에 .를 붙여주면 된다.

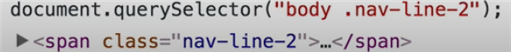
CSS 선택자 문법을 적용해서 인자로 전달하면 해당하는 요소를 검색할 수 있다.
참고 : 선택자 문법에서 요소의 자식(바로 아래 요소)은 >로 표현한다. 단순히 공백으로 띄운 것은 자식 요소 뿐만 아니라 하위 모든 요소를 의미한다.

querySelectorAll은 해당하는 모든 요소들을 노드 리스트로 반환한다.
querySelector는 첫번째 요소를 반환한다.
브라우저 이벤트

HTML엘리먼트별로 이벤트 발생(키보드, 마우스 관련) -> 특정 행위를 하고 싶다면 자바스크립트로 대상 엘리먼트를 찾고 할 일을 등록한다
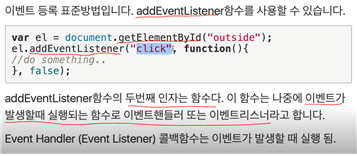
addEventListener

- document 객체의 getElementbyId 로 Id가 outside 인 요소를 찾음
- 요소에 addEventListener 메소드로 click했을때 호출할 함수를 등록
- 이 함수는 이벤트가 발생할 때 실행된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<h1 id="title">
too big Title
</h1>
</body>
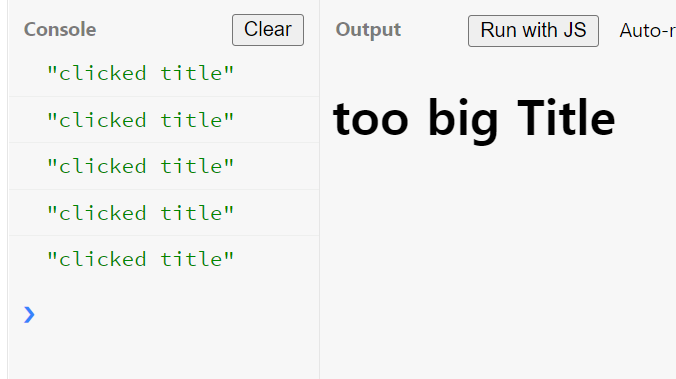
</html>var element = document.querySelector("#title");
element.addEventListener("click",function(){
console.log("clicked title");
});
JS에서 element 변수에 document.querySelector로 id가 title인 요소를 찾는다.
addEventListener로 click 하면 function을 호출한다.
콘솔창에 function이 호출되어 clicked title이 표시된다.

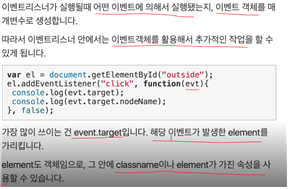
이벤트리스너가 실행될 때 어떤 이벤트에 의해서 실행됐는지, 이벤트 객체를 매개변수로 생성한다.
이벤트리스너 안에서 이벤트객체를 이용해 이벤트의 정보를 얻고 추가적인 작업을 할 수 있다.
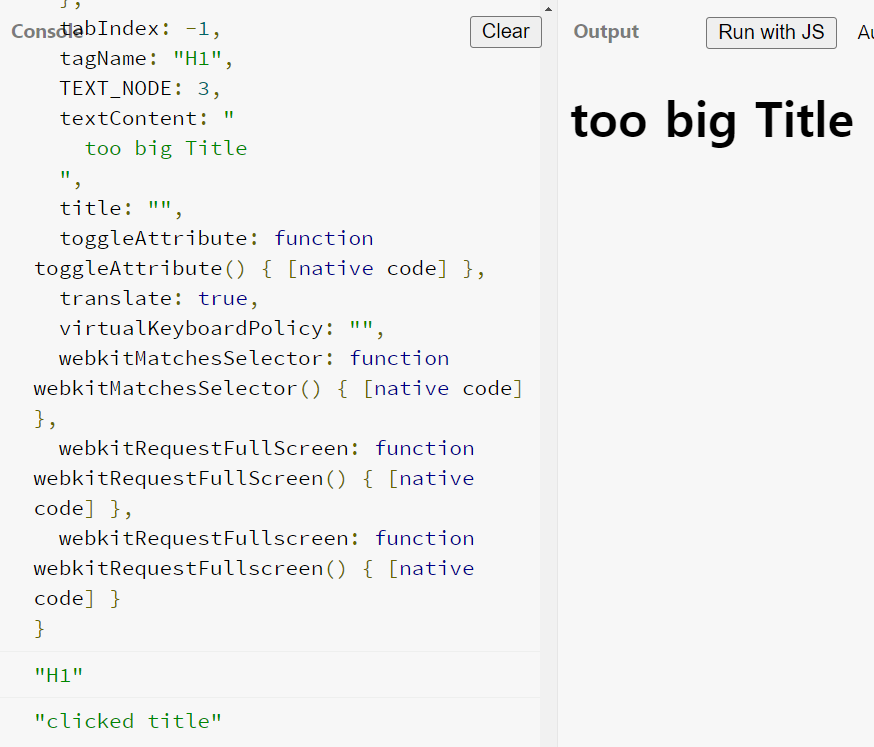
var element = document.querySelector("#title");
element.addEventListener("click",function(event){
console.log(event.target);
console.log(event.target.nodeName);
console.log("clicked title");
});이벤트리스너 함수에 매개변수 event를 이용해서 event.target으로 이벤트의 정보를 얻어올 수 있다.
event.target.nodeName으로 어떤 요소에서 이벤트가 발생했는지 노드명을 알 수 있다.