
게시물을 CREATE, READ, UPDATE, DELETE 하는 CRUD를 배우자
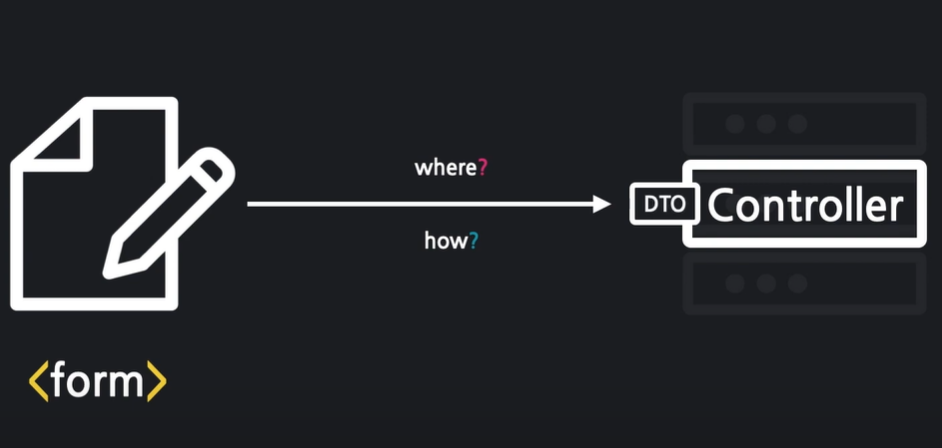
폼 데이터 : html form 태그에 담긴 데이터

폼 데이터를 컨트롤러는 DTO 객체에 담아서 받는다.

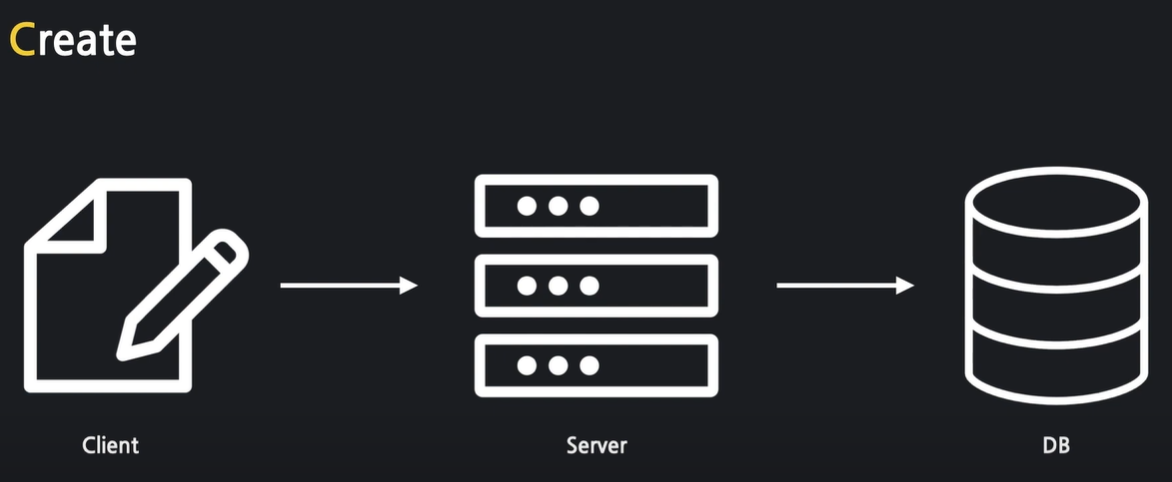
CREATE 과정은 클라이언트가 입력 -> 서버 -> DB에 저장까지
실습
CREATE 과정에서 입력해서 서버에서 받아서 확인하는 것 까지 해보자
마찬가지로 뷰페이저, 컨트롤러, 모델의 구조로 만들어야 한다.
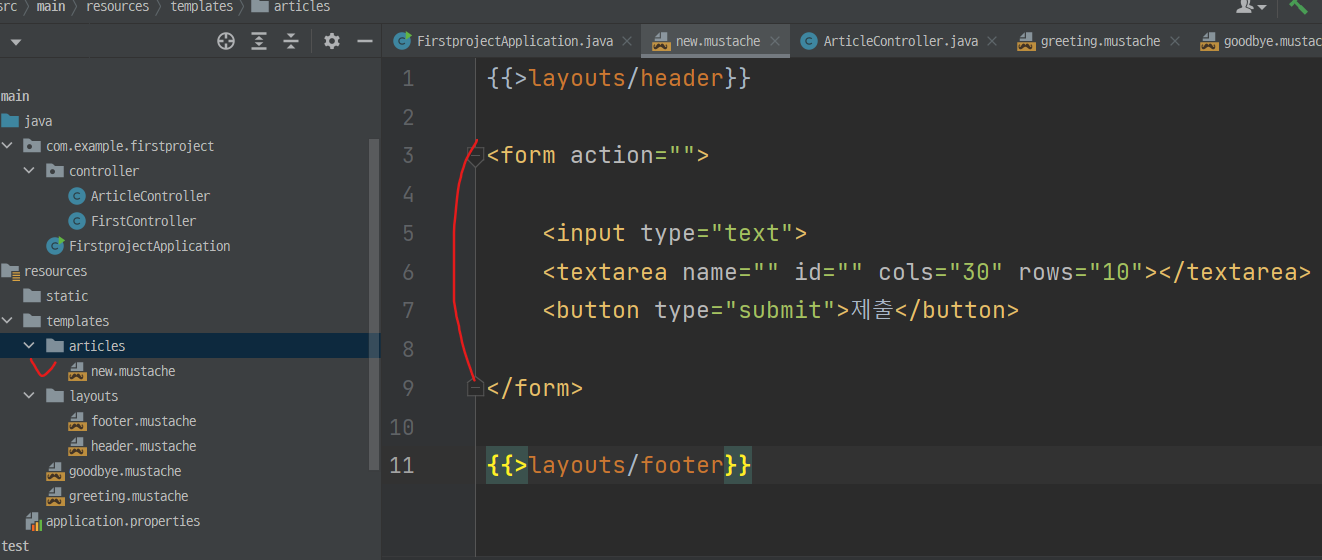
먼저 뷰페이저를 만들자.

templates 디렉토리에 articles 디렉토리를 만들고 new.mustache를 만들었다.
뷰페이지를 표시하려면 컨트롤러로 클라이언트 request를 받아야 하니까 컨트롤러를 만들자.

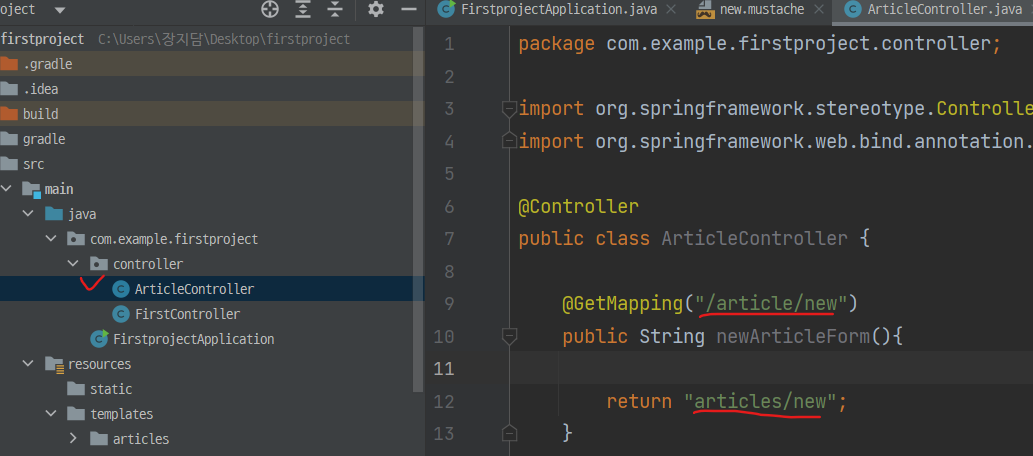
ArticleController.java를 만들었다.
클라이언트가 /article/new를 요청하면 newArticleForms 메소드가 articles/new.mustache를 반환해 위에서 만든 폼이 표시되게 만들었다.

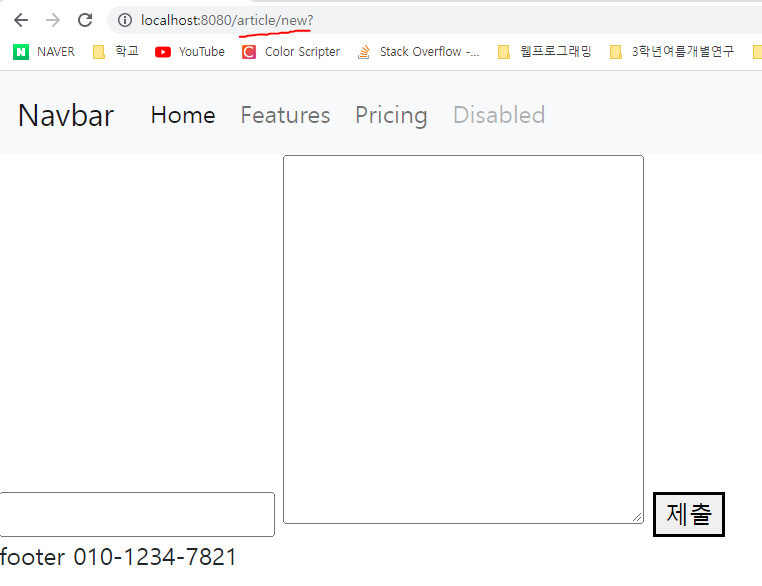
디자인은 보기 안좋지만 폼이 표시된다.
하지만 폼에 입력하고 제출을 눌러도 아무일도 일어나지 않는다
form 요소에 action과 method 속성을 넣어줘야 한다.
action 속성은 어느 url로 폼에 입력받은 정보를 보낼지이다.
method는 보내는 방식이다. get과 post가 있다.
{{>layouts/header}}
<form action="/articles/create" method="post">
<input type="text" name="title">
<br>
<textarea id="" cols="30" rows="10" name="content"></textarea>
<button type="submit">제출</button>
</form>
{{>layouts/footer}}이렇게 form 태그에 action과 method 속성을 추가해줬다.
그리고 name 속성도 추가해 줬다. name 속성은 뭐냐면 컨트롤러가 데이터를 받을 때 dto 객체로 받는다고 위에서 말했는다.
dto 객체에 from 태그의 name 속성값과 같은 필드를 만들어서 해당 필드에 입력한 값이 저장된다.
form 태그에 action 속성 값에 따라 articles/create로 입력받은 값을 보내야 한다.
따라서 articles/create를 요청하면 컨트롤러에서 받아야 하니까 컨트롤러에 메소드를 추가해주자.
package com.example.firstproject.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class ArticleController {
@GetMapping("/article/new")
public String newArticleForm(){
return "articles/new";
}
@PostMapping("articles/create")
public String createArticle(){
return "";
}
}
createArticle 메소드를 추가했다.
articles/create url을 요청하면 리턴해준다.
여기서 중요한 점은 method가 post 방식이어서 GetMapping이 아닌 PostMapping 어노테이션을 사용했다는 점이다.
아직 해야할 게 남아있다.
컨트롤러는 폼 데이터를 받을 때 DTO 객체로 받는다. DTO 객체를 만들어줘야 한다.

dto 패키지를 만들어주고 안에 ArticleForm.java를 만들어줬다.
package com.example.firstproject.dto;
public class ArticleForm {
private String title;
private String content;
//생성자
public ArticleForm(String title, String content) {
this.title = title;
this.content = content;
}
@Override
public String toString() {
return "ArticleForm{" +
"title='" + title + '\'' +
", content='" + content + '\'' +
'}';
}
}
폼에서 입력받는 데이터가 2개니까 필드도 2개 만들어줬다.
그리고 우클릭 > generate 해서 생성자랑 toString 메소드까지 만들어줬다. 이렇게 만든 ArticleForm이 dto 객체가 된다.
그리고 필드명이 title, content인데 뷰페이저에에서 폼에 name이 title이랑 content인것에 각각 입력한 내용이 필드값이 된다.
package com.example.firstproject.controller;
import com.example.firstproject.dto.ArticleForm;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class ArticleController {
@GetMapping("/article/new")
public String newArticleForm(){
return "articles/new";
}
@PostMapping("articles/create")
public String createArticle(ArticleForm form){
System.out.println(form.toString());
return "";
}
}
컨트롤러에서 dto로 데이터를 받기 위해서는 메소드의 매개변수로 정의한 dto 클래스 객체를 받아야 한다. 그래서 ArticleForm 객체를 받았다.
그리고 받은 내용을 toString으로 출력하는 코드이다.

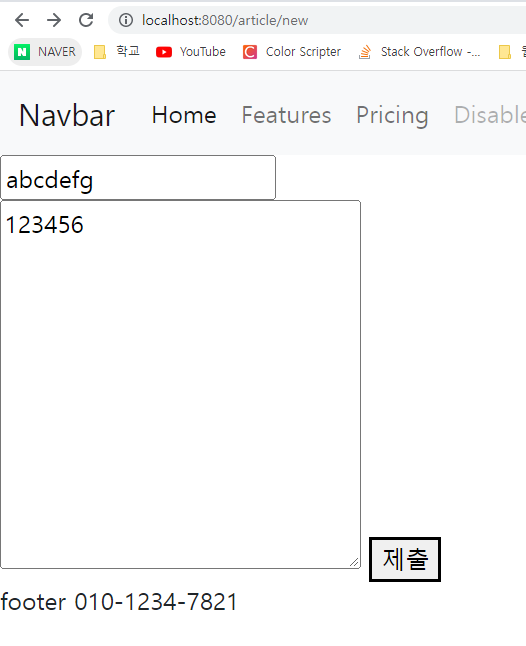
이렇게 작성하고 제출해보자

컨트롤러에서 공백문자열을 리턴해서 이렇게 오류 페이지가 뜨는건 당연하다.

하지만 콘솔에 println을 이용해서 출력한 내용이 표시된다.
(두번해서 두번뜸)
요약
- 뷰페이저에서 form 태그로 입력가능
- form 태그는 action(어디로), method(어떻게)의 조합
- controller에서 PostMapping으로 받는다
- 던져진 폼 데이터는 dto 객채에 담겨진다
