레이아웃

화면에 요소를 배치하는 것

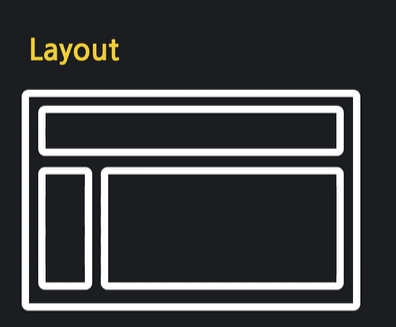
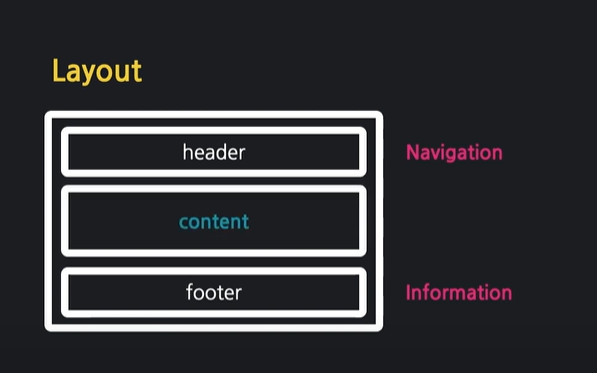
가장 기본이 되는 header - footer 레이아웃
header-footer 레이아웃을 사용할 때 header와 footer는 거의 모든 페이지에 공통적으로 들어가는데 (nav bar, 사이트 정보 등)
이러한 내용을 모든 html 페이지에 작성하면 비효율적이다.
이것을 탬플릿 화 해서 html 코드를 훨씬 간단하게 할 수 있다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<!-- nav bar -->
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- content -->
<h1>this is content</h1>
<!-- footer -->
<div>
footer 010-1234-7821
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</body>
</html>레이아웃을 적용하기 전에는 페이지 위의 header 부분 (nav bar)
아래의 footer 부분을 html 페이지에 넣어주는데 보기 불편하고 html 페이지 내용이 복잡하다.

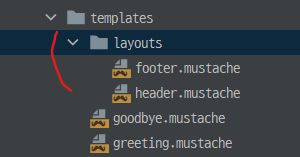
templates 에 layouts 디렉토리를 만들고 footer와 header를 만들어주자.
각 mustache 파일에 그냥 footer와 header부분을 복사해서 넣으면 된다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<!-- nav bar -->
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>header.mustache의 내용
{{>layouts/header}}
<!-- content -->
<h1>greetings!</h1><br>
<h1>{{username}} is my name</h1>
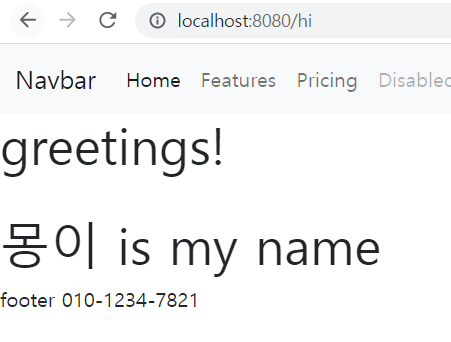
{{>layouts/footer}}그리고 나서 greeting.mustache에서는 {{>레이아웃명}}의 문법을 이용해서 레이아웃을 불러와주면 된다.

이렇게 서버를 구동하고 페이지에 접속하면 레이아웃이 적용된 것을 확인할 수 있다.
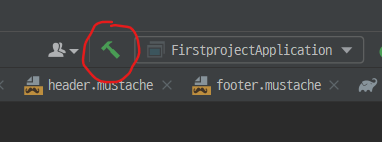
미세팁

mustache 코드만 수정했을 때 망치를 누르면 서버를 재시작하지 않고 수정한 결과를 확인할 수 있다.
java 코드를 바꾸면 서버 재실행 해야함
