Javascript의 reduce 함수를 한번 확인해보자.
MDN 사이트를 조금만 읽었더니 reduce의 원형을 다음과 같이 써져있어서 잘 쓰지 않게 되었다.
( 무슨 말인지 잘 몰라서.. )
arr.reduce(callback[, initialValue])인자는 4개를 전달 받는다고 하는데?
실제 MDN 사이트에서의 설명이다.
reduce()는 빈 요소를 제외하고 배열 내에 존재하는 각 요소에 대해 callback 함수를 한 번씩 실행하는데, 콜백 함수는 다음의 네 인수를 받습니다
accumulator, currentValue, currentIndex, array
어 무슨 소리인지 모르겠다. 좀더 내려가면 상세한 설명이 있다.
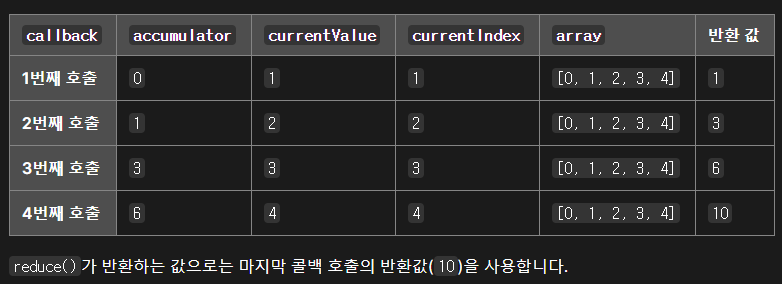
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array) {
return accumulator + currentValue;
});
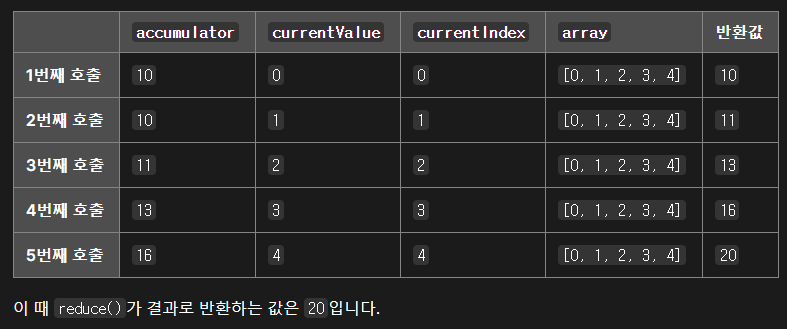
또한, reduce는 초기값을 지정할 수 있다.
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array) {
return accumulator + currentValue;
}, 10);
// 여기서 10은 초기값
그리고 정말 생각하지 못한 방법으로 reduce를 활용한 예제들이 있다
난 아직 배울 것이 많다.
참고 링크 - MDN reduce 함수
MDN을 꼼꼼하게 읽자
