
🐭 결과물 보여줘
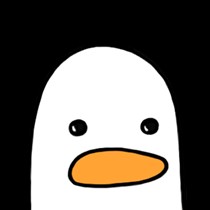
TVING 프로젝트 결과 확인하기
처음 시도해본 프로젝트 포스팅
내가 이렇게까지 사용했는데 설명을 못 한다고? 했던 것들이 생각보다 많았다 그냥 별 생각 없이 사용을 해도 아직 복잡한 로직을 짜본 적이 없어서 문제가 없다고 생각했는데 아무것도 준비되지 않은 상태에서 누군가에게 설명하면서 짤려니까 시간이 진짜 많이 걸렸다 하지만 이번 프로젝트를 통해서 기본을 다시 한번 배울 수 있는 시간이었고 특히나 tailwind CSS로는 처음이라 구글링도 엄청 많이 했는데 끝까지 포기하지않고 사용했다는 거는 스스로 칭찬한다
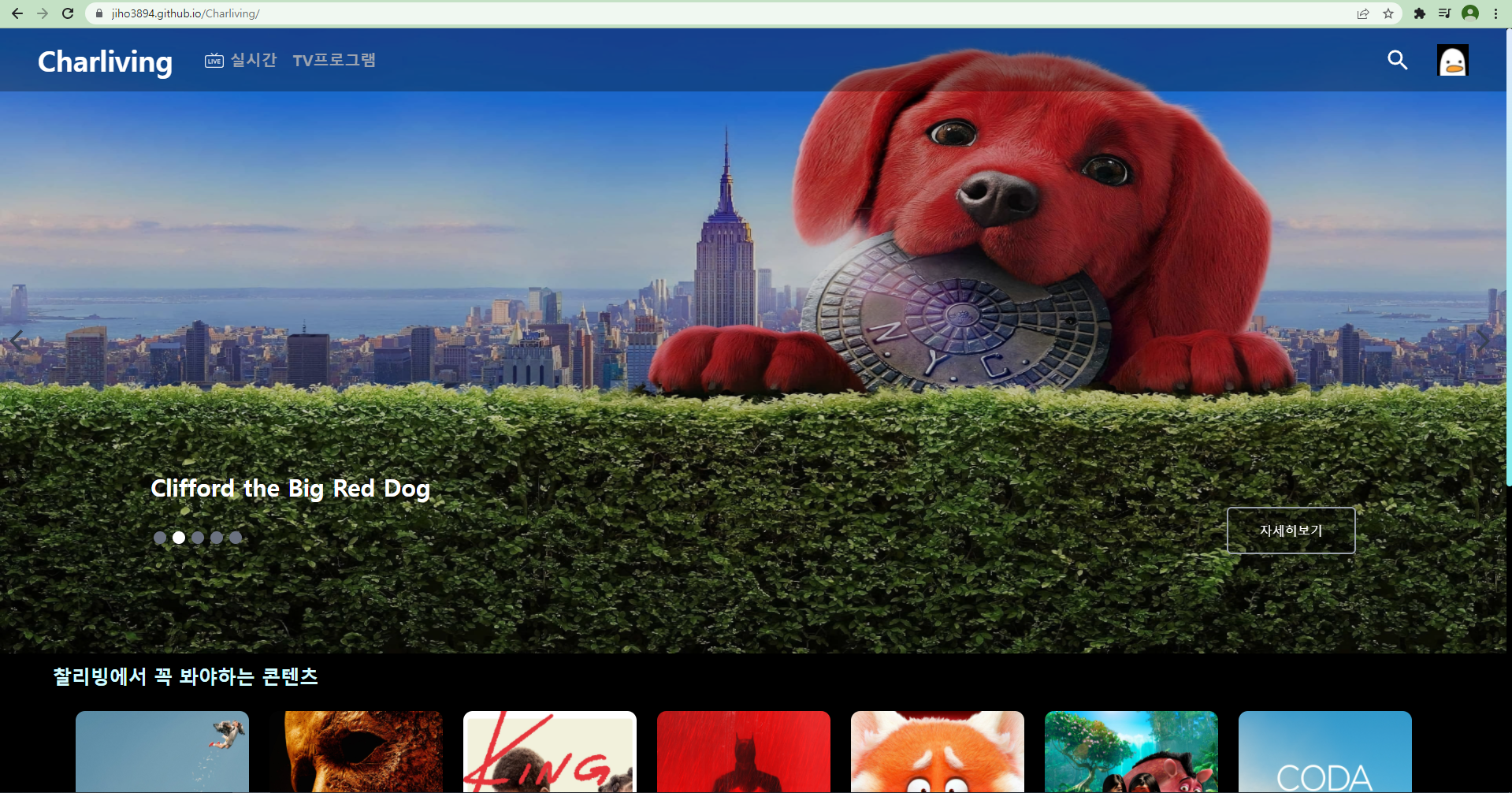
정해진 범위 내 커밋

예전까지는 개인 프로젝트니까 진짜 되는대로 커밋 올리고 정리도 전혀 안 한 상태들이였는데 딱 정해진 만큼만 정해서 커밋하고 그 이상 나아가면 멈추고 포스팅부터 올리고 하니까 힘들면서도 좋은 경험을 했다고 생각한다 이제 팀 프로젝트를 많이 할 텐데 그때도 계속 제목 없는 커밋을 올리면 팀원들도 헷갈릴 테니 앞으로도 정해진 범위만큼 커밋을 올리는 거에 신경을 써야겠다고 생각했다
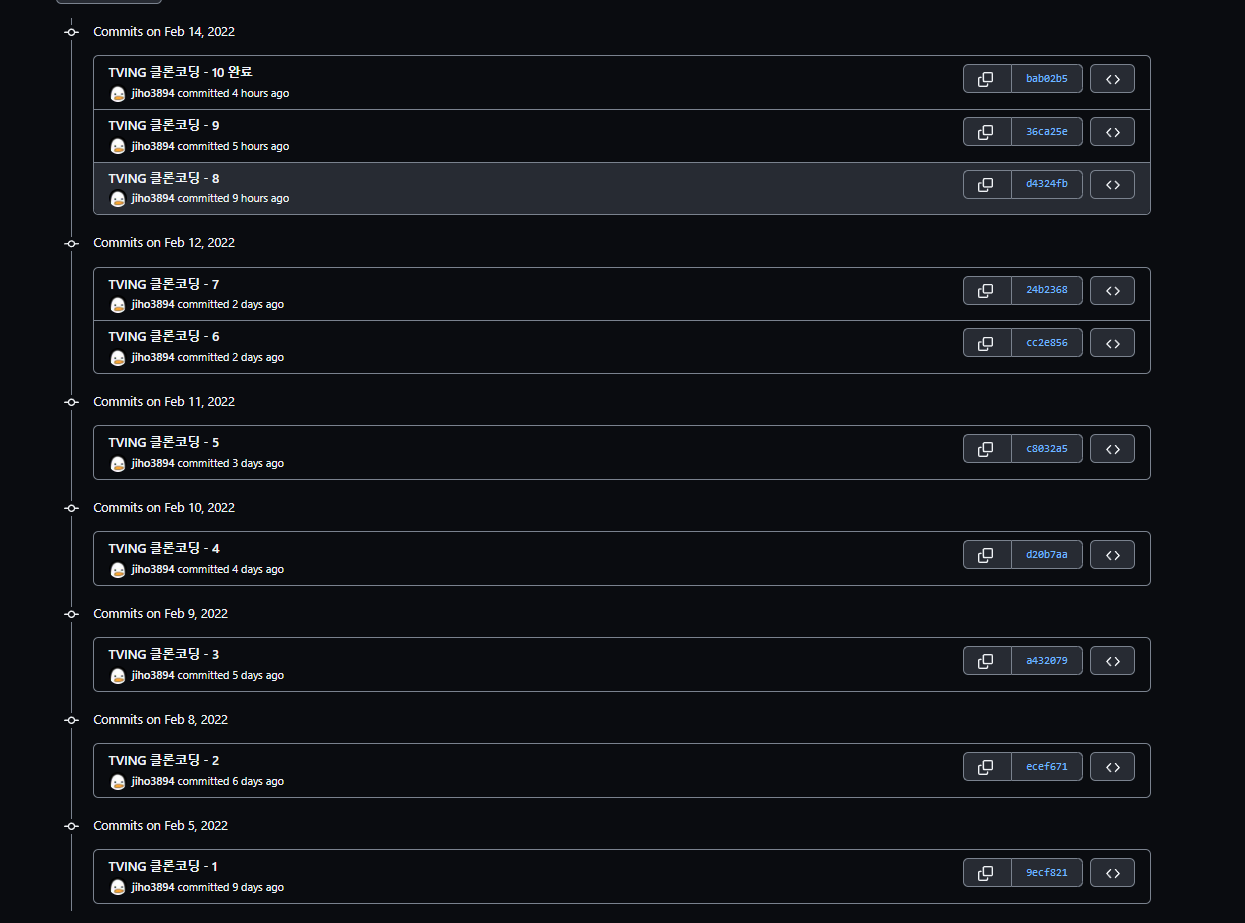
component 쪼개기

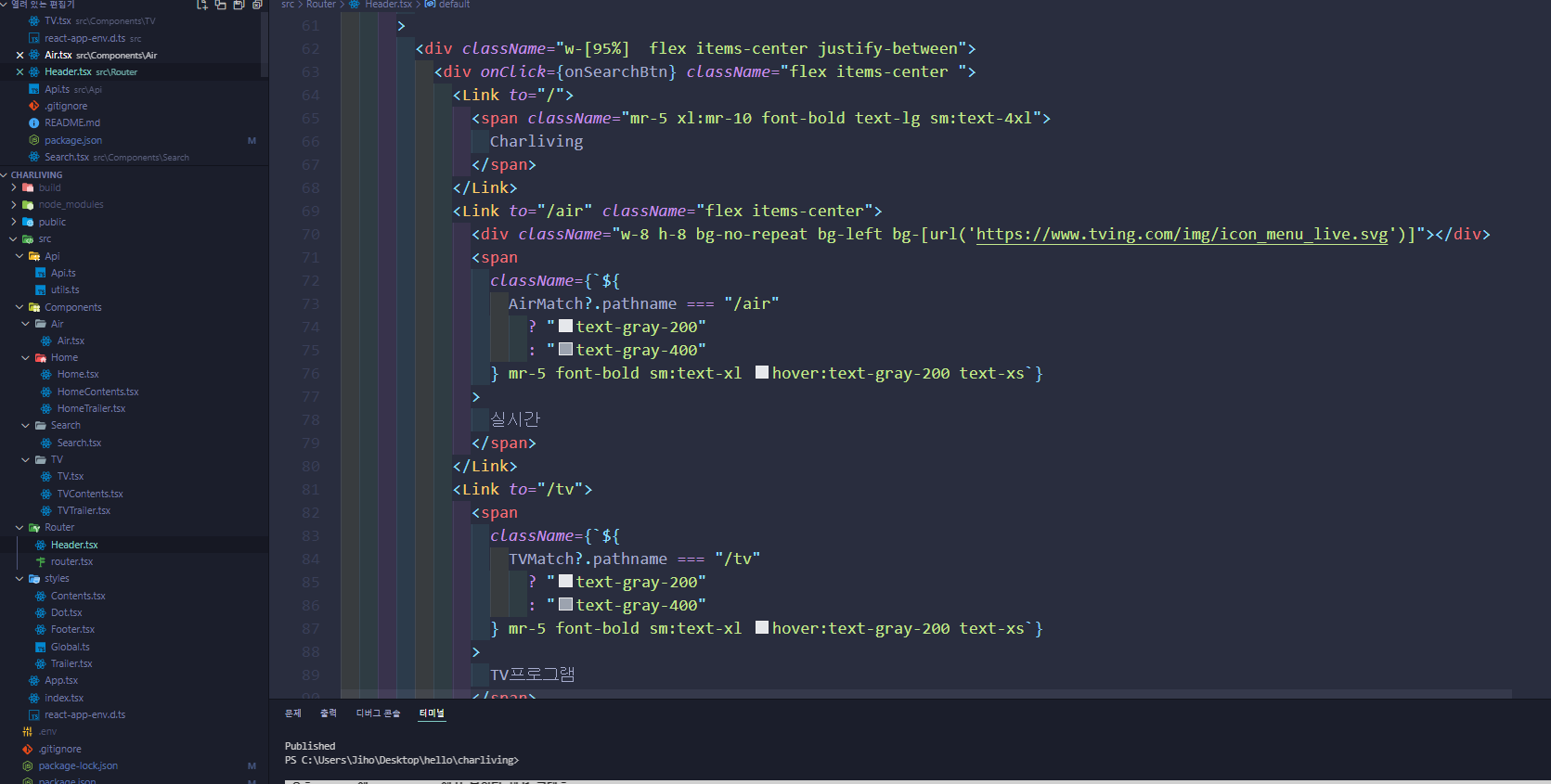
나만 보는게 아니라는걸 신경 쓰면서 프로젝트를 진행하다 보니 어떻게 해야 더 잘 구분할 수 있을까를 고민을 많이 했던 거 같다 원래는 저렇게 Trailer 컴포넌트를 분리하지 않고 그냥 짜기도 했다 확실히 이렇게 하니까 내가 봐도 보기가 좋다 그리고 재사용이 줄어드니 코드도 좀 더 깔끔해지고 쪼개는 연습을 더 많이 해야겠다고 생각했다
tailwind CSS

중간에 tailwind 말고 styled-components 쓸까도 많이 고민했었다 생각보다 진행 속도가 너무 느렸기 때문에 앞으로 시작하는 부트캠프 팀 프로젝트에 영향이 생길까 봐 하루에 12시간 이상은 의자에 앉아서 CSS에만 집중도 해봤다 그치만 한번 시작한 거 끝가지 해야 한다고 생각하고 내 시간을 더 투자해서라도 tailwind로 끝장 보기로 결정 내렸다 최종적으로는 이젠 tailwind가 더 익숙해져 버렸다... display:flex; 보단 flex justify-center items-center가 훨씬 편하다는것을 꼭 tailwind의 장점을 포스팅하도록 하겠습니다
Next JS 도전

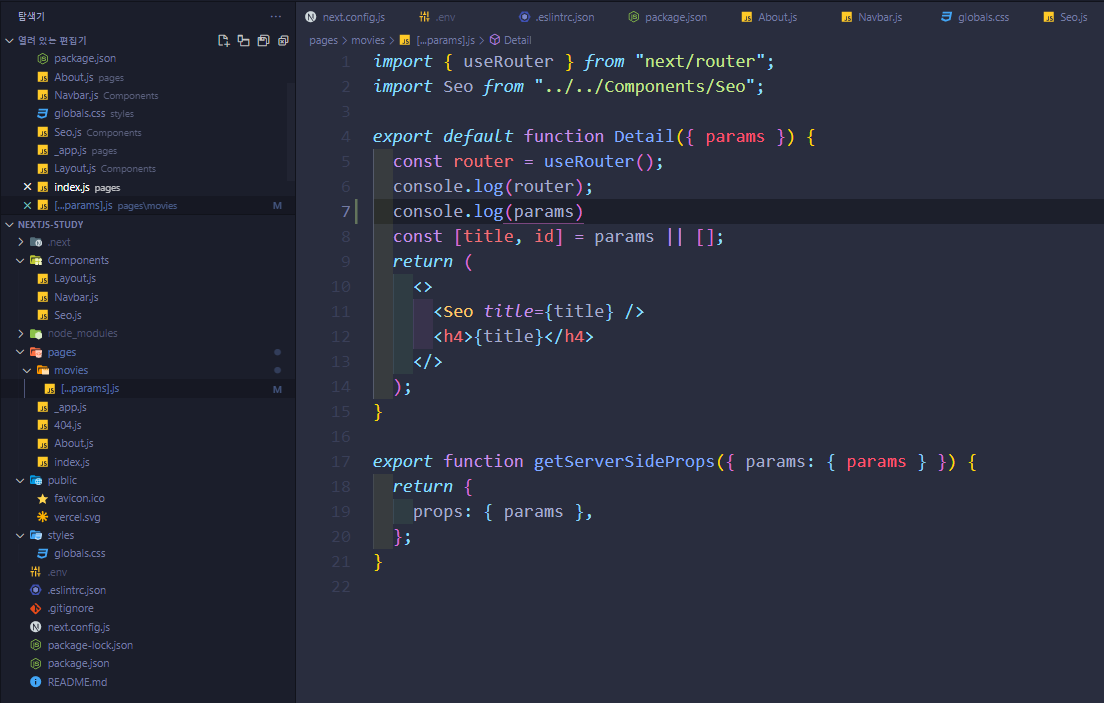
아직은 공부 중이라 js로 만들고 있다 확실히 SSR이 좋다... 특히 TMDB 무료 API 특성상 이미지 불러오는 데 시간도 걸리고 그러다보니 빈 화면을 구경할 때가 많은데 이 친구는 그런 거 없다 html 먼저 불러오기 때문에 이 전 포스팅에서 API Key를 완전하게 숨기는 방법까지 추가적인 Router 설정도 필요없고 pages 폴더 내부에서 알아서 동작하기 때문에 아마도 다음 프로젝트는 Next JS로 할 수 있도록 공부를 해보겠습니다
🐭 앞으로 계획은 뭐야?
팀 프로젝트 시작
일단 당장 오늘부터 팀 프로젝트 도안을 짜는 날이다 그래서 이 포스팅이 끝나면 해당 프로젝트의 API부터 확인할 예정이다 그리고 3월부터는 부트캠프가 시작하기 때문에 부트캠프 관련 포스팅을 제외하고 개인 포스팅을 올릴 수 있을지는 미지수다 그치만 3월 전까지는 프로젝트 포스팅 중간에 따로 설명하겠다고 했었던 tailwind와 ReactQuery는 꼭 올리도록 하겠습니다
Next JS
Next는 장점만 가득하다 단점이 크게 없는 친구라서 요즘 회사들 우대사항에 보면 NextJS가 많이 보이는 추세라 부트캠프전까지 계속 Next JS 공부를 하고 최종 프로젝트 때는 사용이 가능하다면 실제로 사용도 해보고 싶은 생각이다
지속 업데이트
보시면 알겠지만 기능은 끝났지만 스타일 쪽에서 빈 부분이 많이 보인다 Helmet으로 제목 변경 , 영화 프로그램 리스트 , 검색 창 스타일링 , 로그인 여부에 따른 메인 홈페이지 변경 등 추후에 변경이 생길 때마다 커밋하도록 하겠습니다