TVING 클론코딩
1.TVING 클론 코딩 프로젝트 - 시작

🐭 할 얘기가 있다며 시리즈에는 깊은 내용보다는 프로젝트의 흐름과 코드를 어케 구성했는지만 설명할 예정이다
2022년 2월 5일
2.TVING 클론 코딩 프로젝트 - Open API

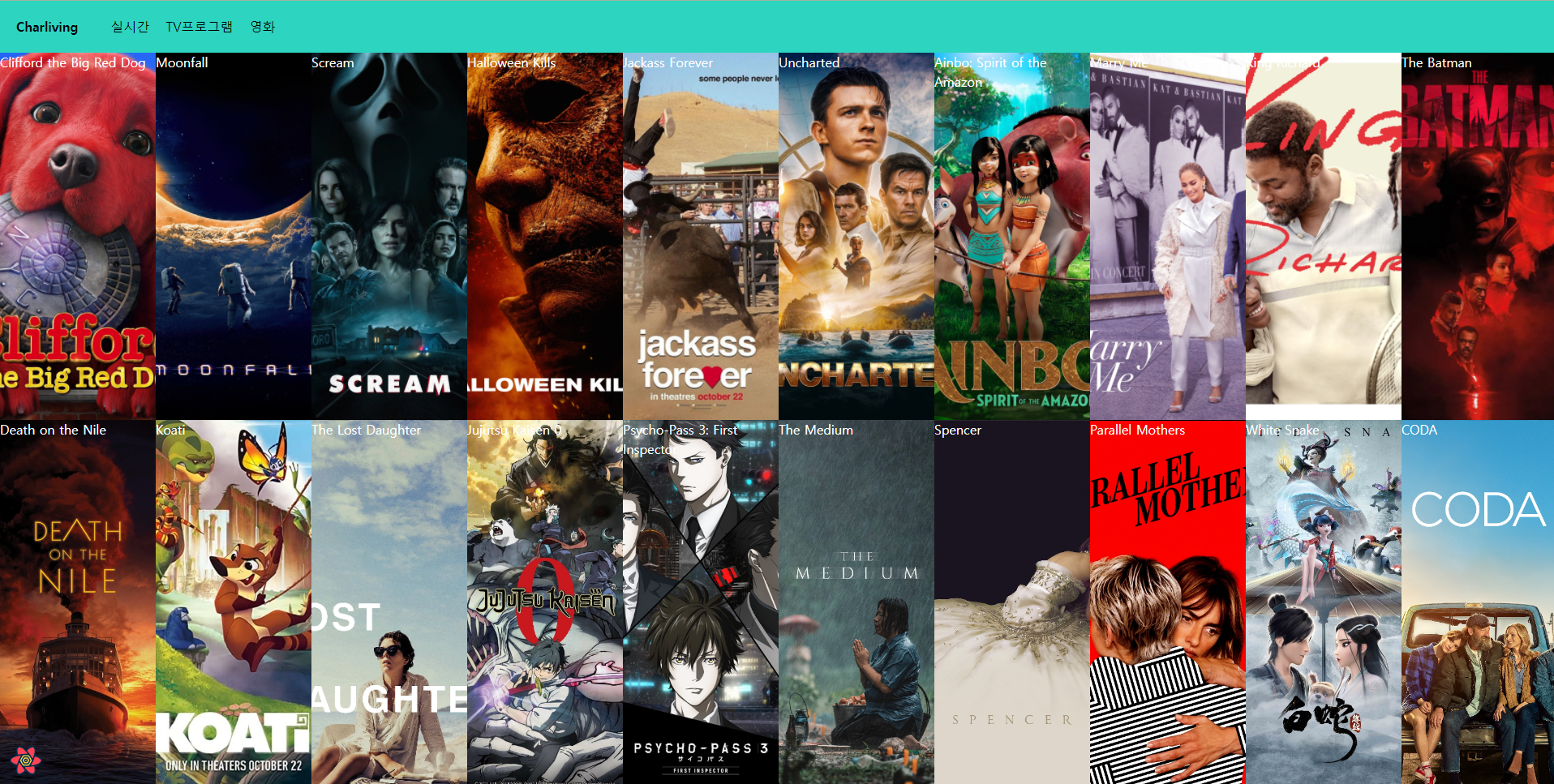
TMDB 사이트 에서 제공하는 Open API를 이용해 영화 TV 목록을 나타내도록 하겠습니다
2022년 2월 8일
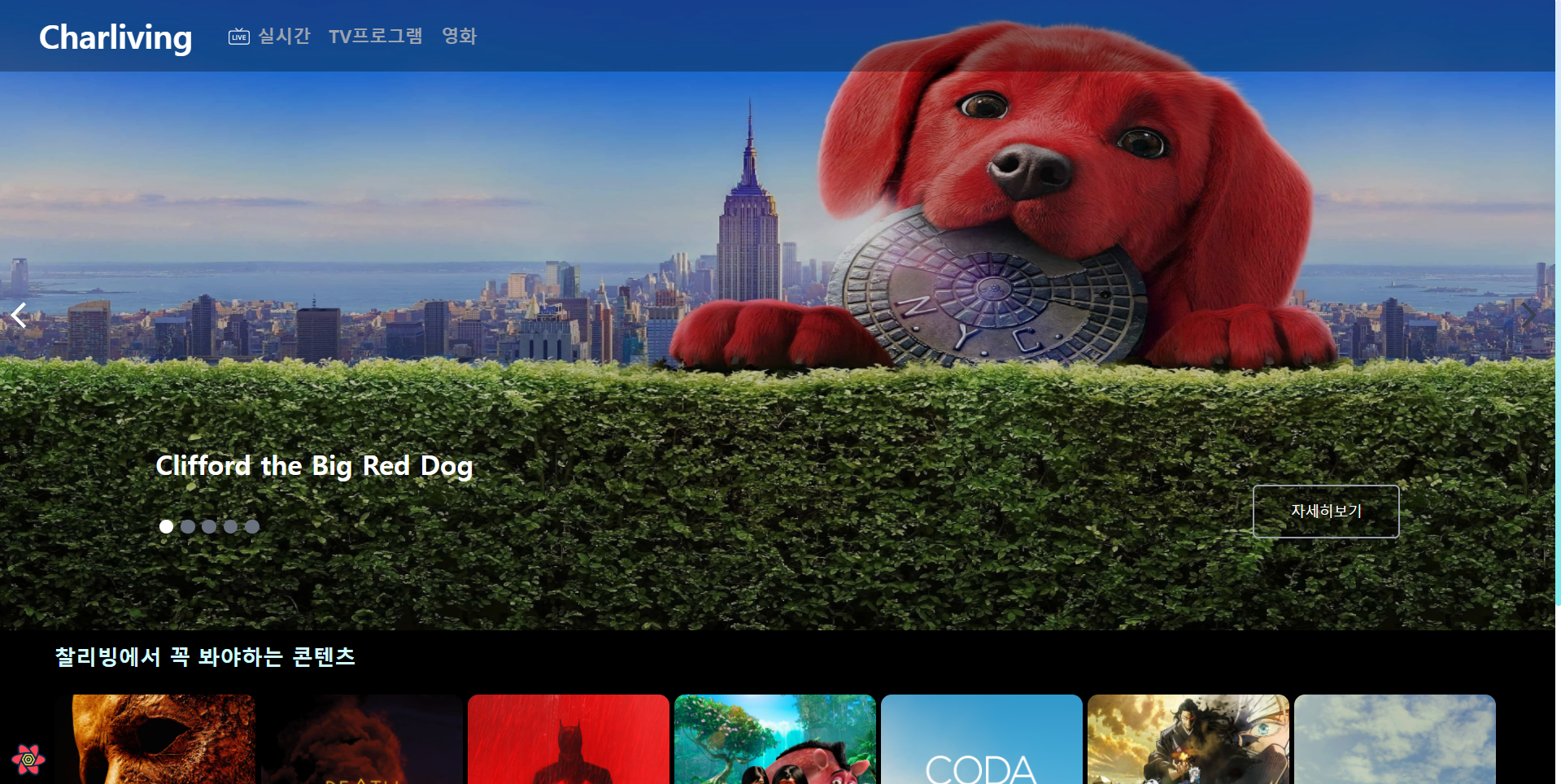
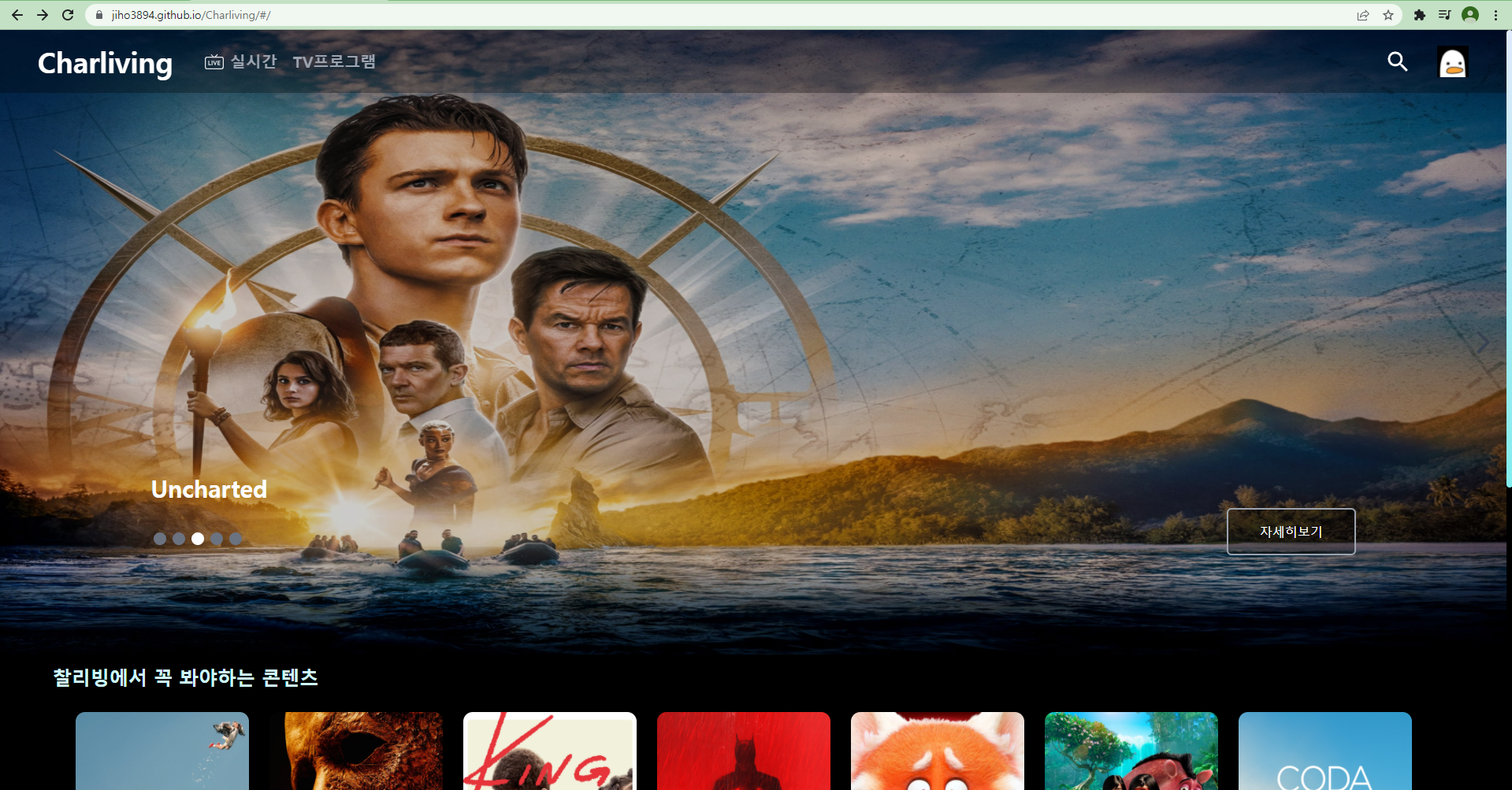
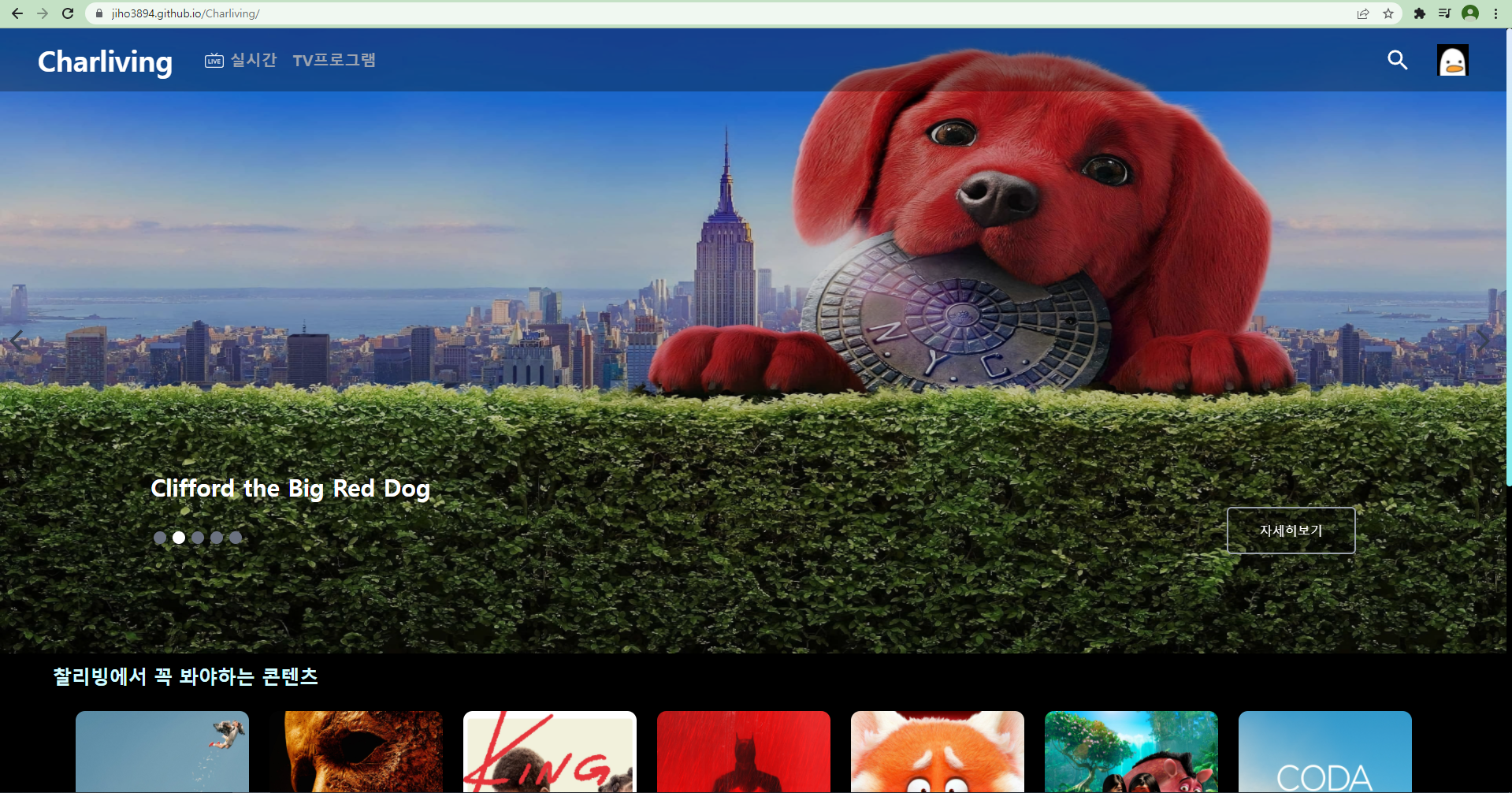
3.TVING 클론 코딩 프로젝트 - FramerMotion 으로 슬라이더 구현하기

단순한거였는데 복잡하게 생각해서 해결을 못했던거였다
2022년 2월 9일
4.TVING 클론 코딩 프로젝트 - useParams 와 useNavigate

CSS 사용할 때가 제일 오래 걸리는듯하다
2022년 2월 12일
5.TVING 클론 코딩 프로젝트 - React-player

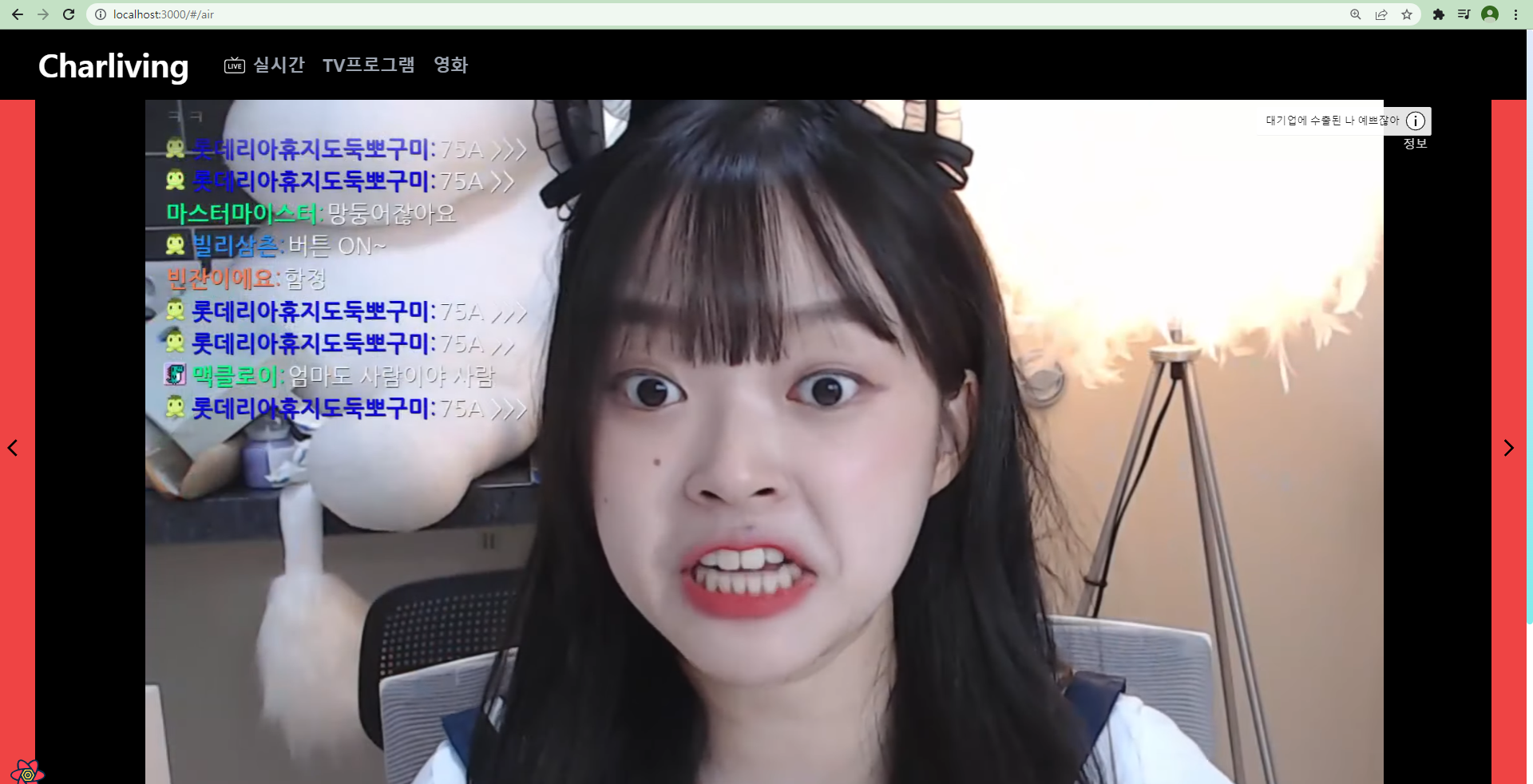
ReactPlayer는 React기반의 플레이어 모듈이다
2022년 2월 12일
6.TVING 클론 코딩 프로젝트 - react-hook-form으로 TV 프로그램 검색

🐭 React-hook-from 뭐야??
2022년 2월 14일
7.TVING 클론 코딩 프로젝트 - .env 파일로 API 숨기고 GitHub Pages 배포하기

현재 Open API로 사용중에서 큰 타격이 없다
2022년 2월 14일
8.TVING 클론 코딩 프로젝트 - 마무리

내가 이렇게까지 사용했는데 설명을 못 한다고? 했던 것들이 생각보다 많았다
2022년 2월 14일