🐭 그동안 뭐 했어?
주특기 PBL 팀 프로젝트
처음으로 프론트엔드와 백엔드가 같이 프로젝트를 만들어보는 시간을 가졌다 처음에는 얼만큼 우리가 해야 하는 거고 또 얼만큼 요구해야 하는 게 맞는지 몰라 더디게 진행되는 느낌이 들었지만 시간이 지날수록 각자 원하는 부분을 맞춰가면서 팀 프로젝트를 완성해나갔습니다 이번 포스팅에서는 프론트엔드가 프로젝트를 진행하면서 고려했던 부분들을 얘기해보도록 하겠습니다
UI & UX
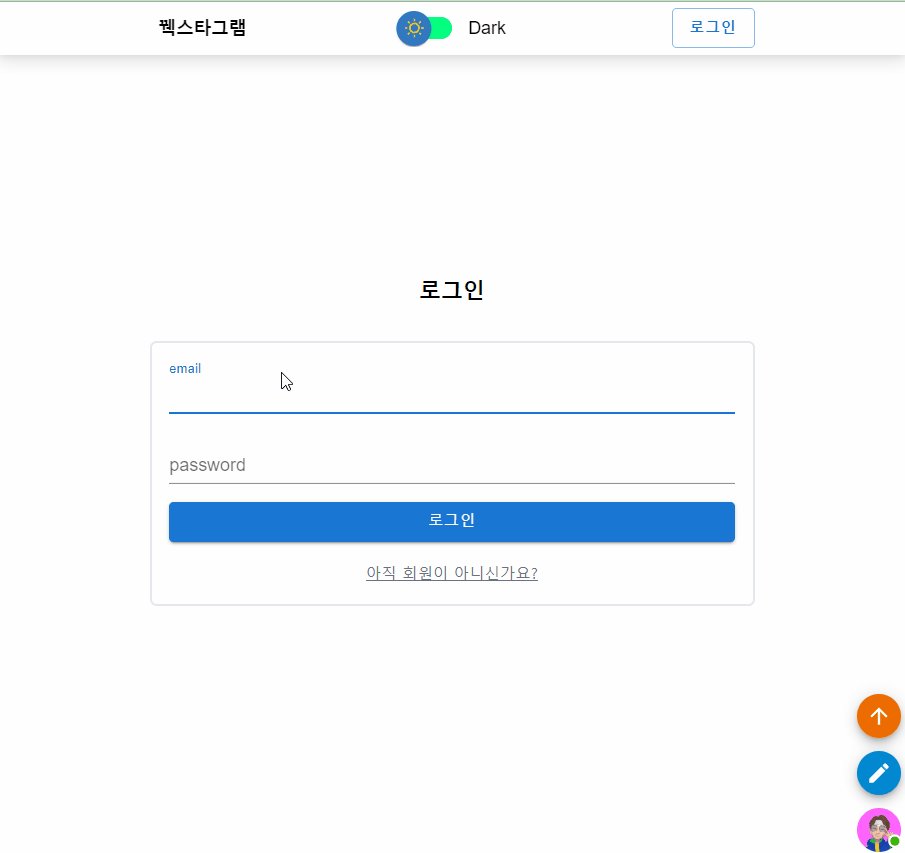
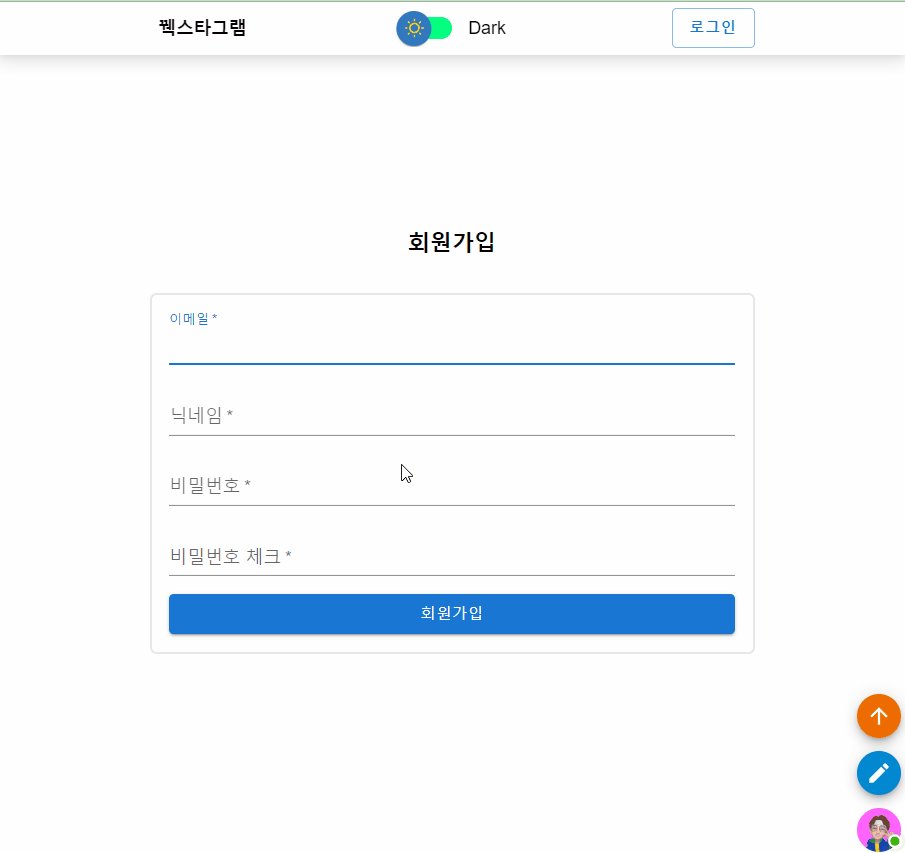
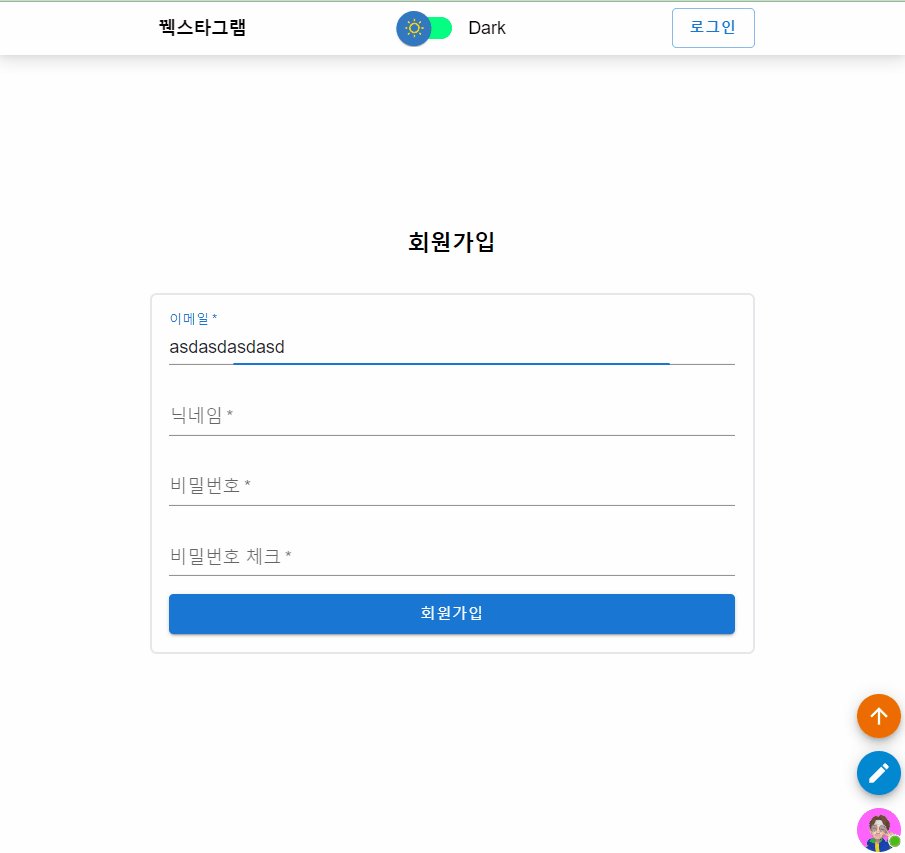
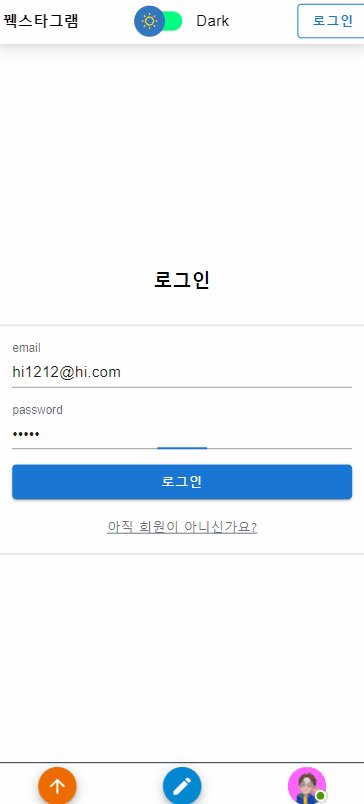
- AutoFoucs
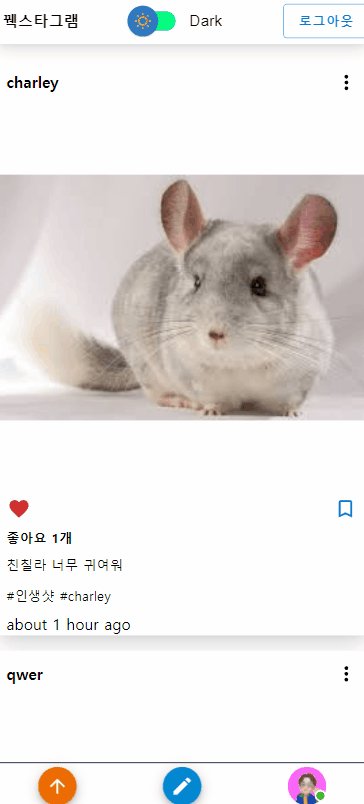
사용자를 고려해 최초 입장시 input값은 자동 포커스가 들어가 바로 입력이 가능하도록 만들었습니다 이렇게하면 사용자의 이동 범위를 감소시킬 수 있습니다

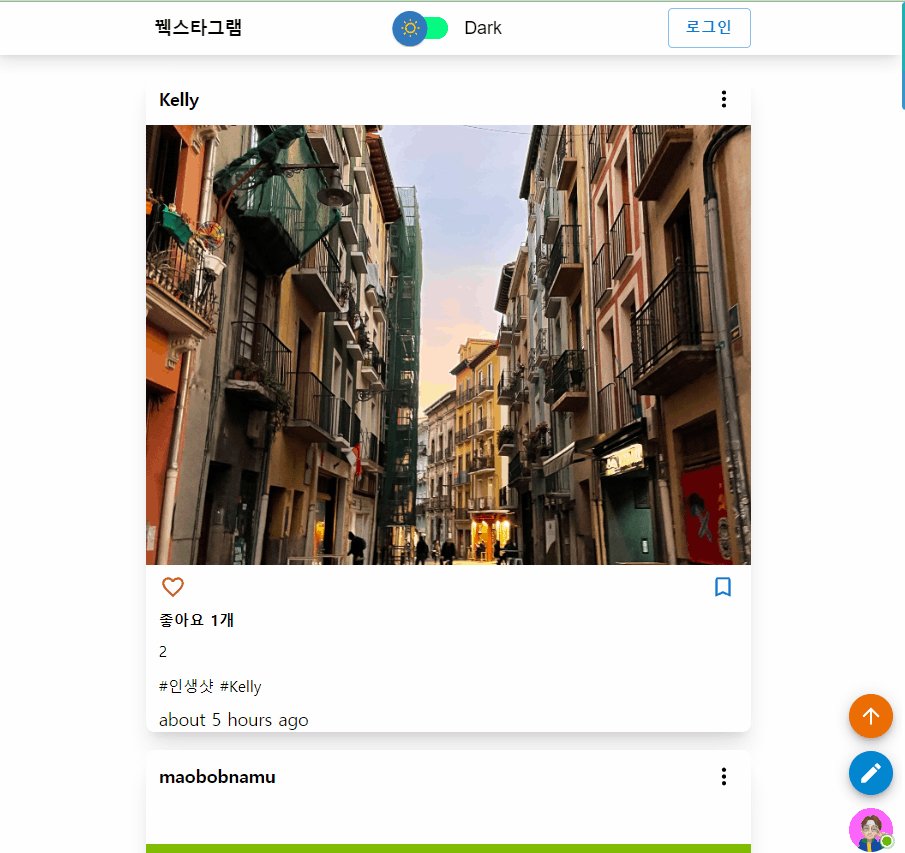
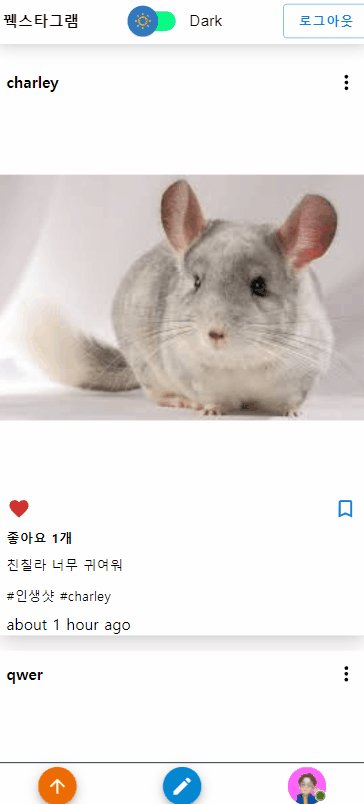
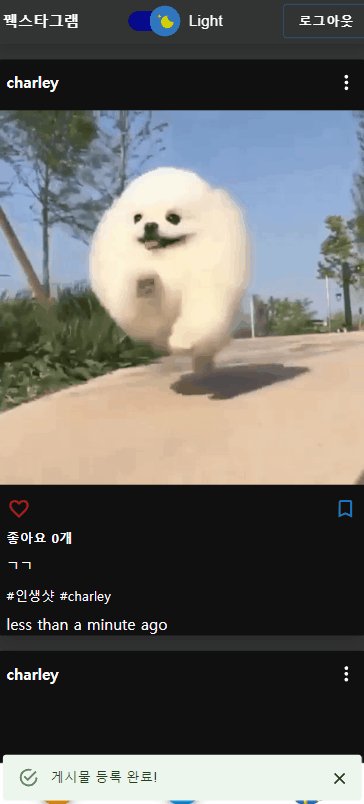
- button menu
해당 사이트의 핵심 동작 기능을 버튼으로 제작해 사용자가 더 쉽게 접근할 수 있습니다

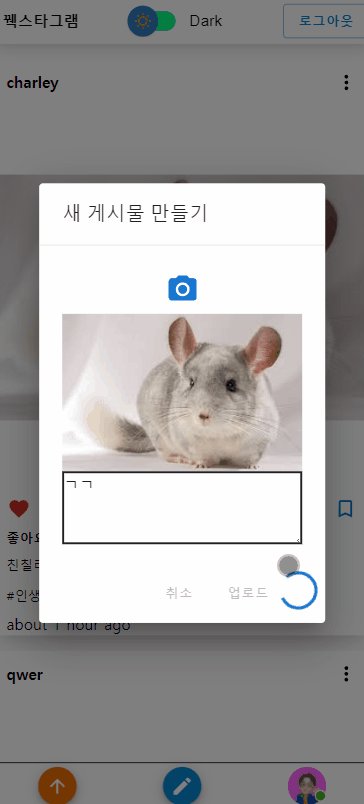
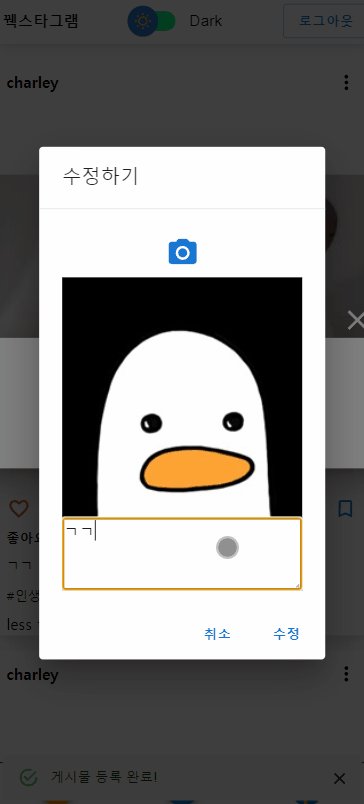
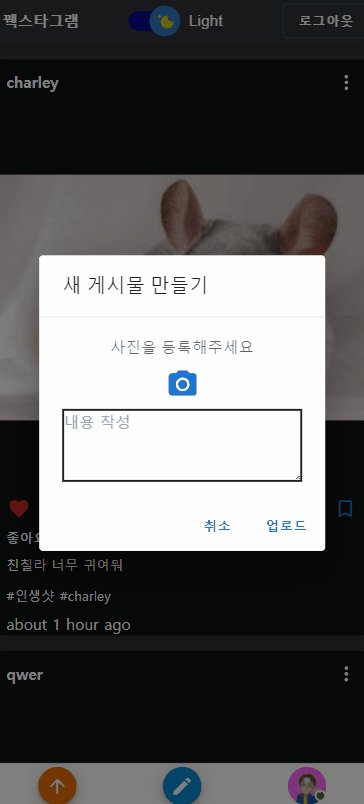
- Modal
Modal 창을 활용해 분리된 느낌을 없애주고 보다 깔끔한 창을 구현할 수 있었습니다 또한 해당 페이지를 벗어나 작성 페이지 수정 페이지를 모두 구성하는 것보다 한 페이지에서 모든 시스템이 동작할 수 있도록 노력했습니다 Modal 창을 활용해 C,U,D(Create,Update,Delete)를 모두 구현했습니다

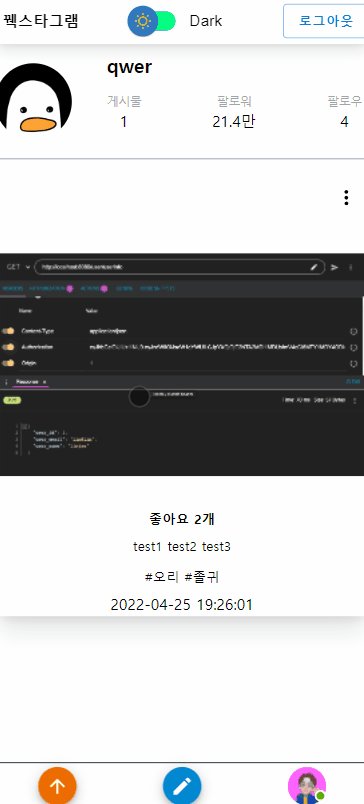
- Profile
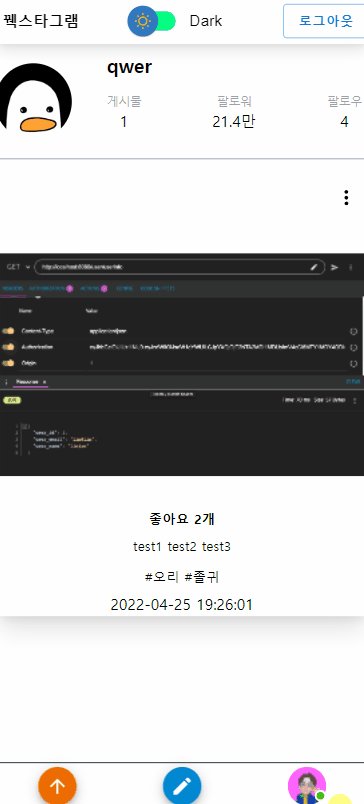
개인 프로필 창을 구현해 해당 유저가 올린 포스터와 상대방의 프로필에 접근해 상대방이 등록한 포스트 목록도 확인할 수 있습니다

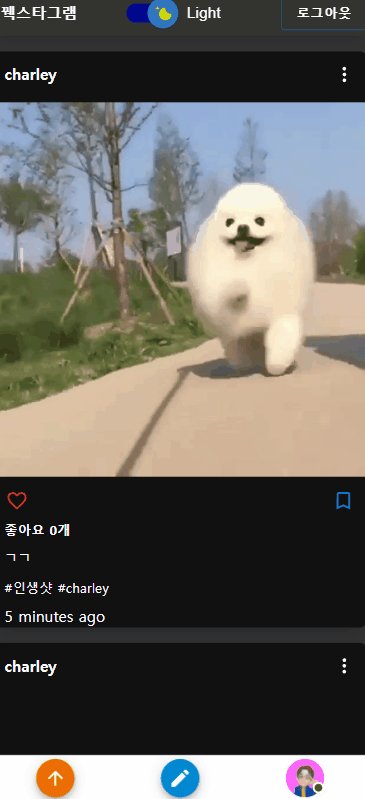
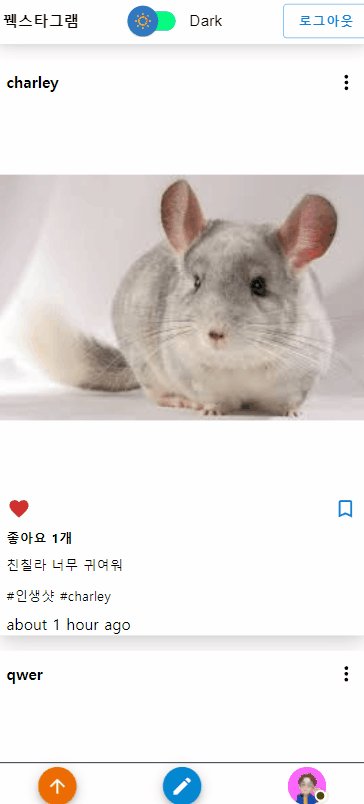
- DarkMode
사용자의 경험을 고려해 다크모드를 구현해 눈의 피로감을 줄여줍니다 Recoil-persist를 사용해 해당 다크모드 여부를 localStorage에 담아 저장합니다

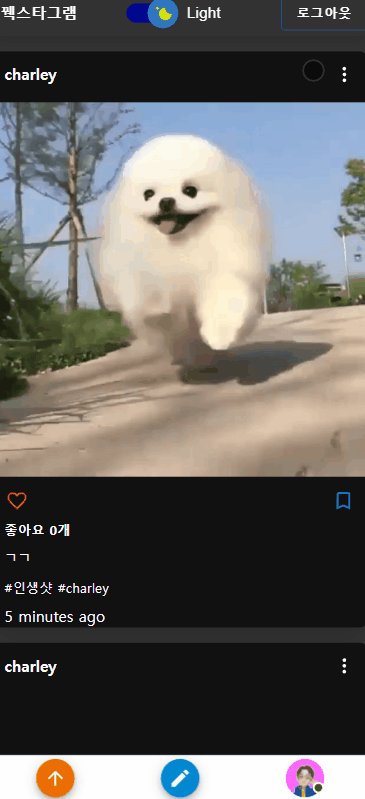
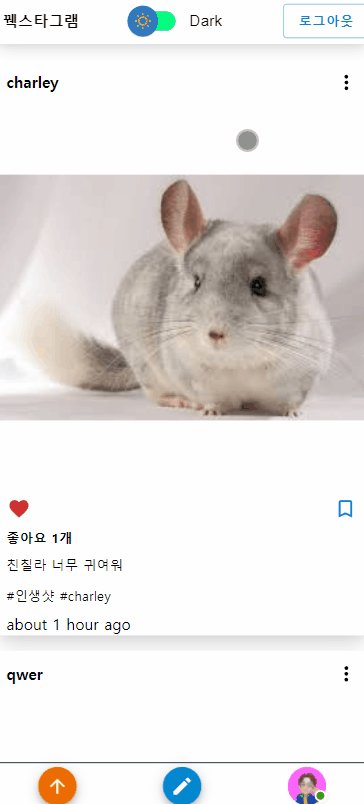
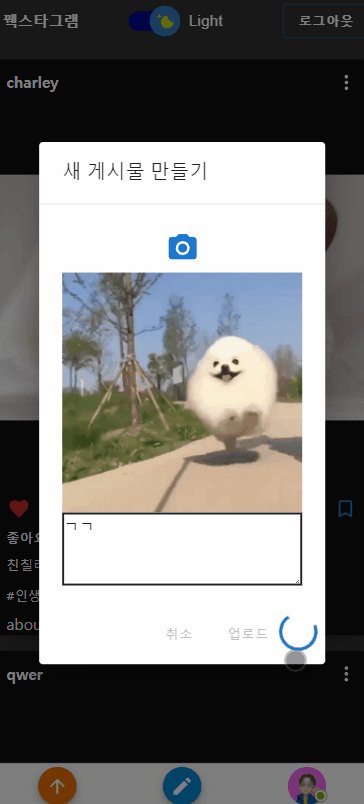
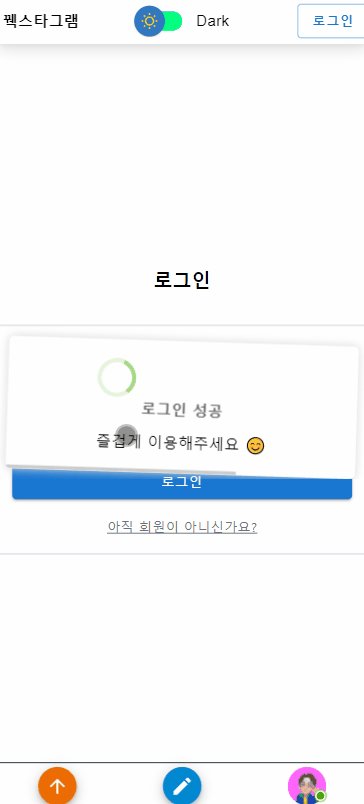
- loading
용량이 큰 사진을 등록할 때 몇초의 시간이 걸릴 때 사용자가 직접적으로 확인할 수 있도록 로딩 창을 구현했습니다

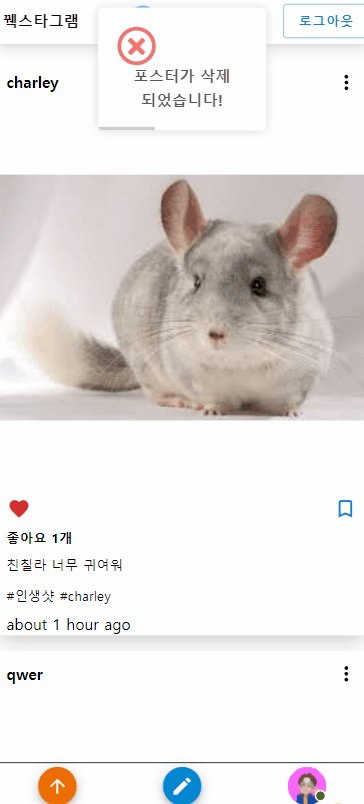
- Alert 창
기본으로 제공하는 alert 창은 상단에만 위치하고 이질감이 든다 Sweetalert을 이용해 Alert의 UI를 변경했습니다

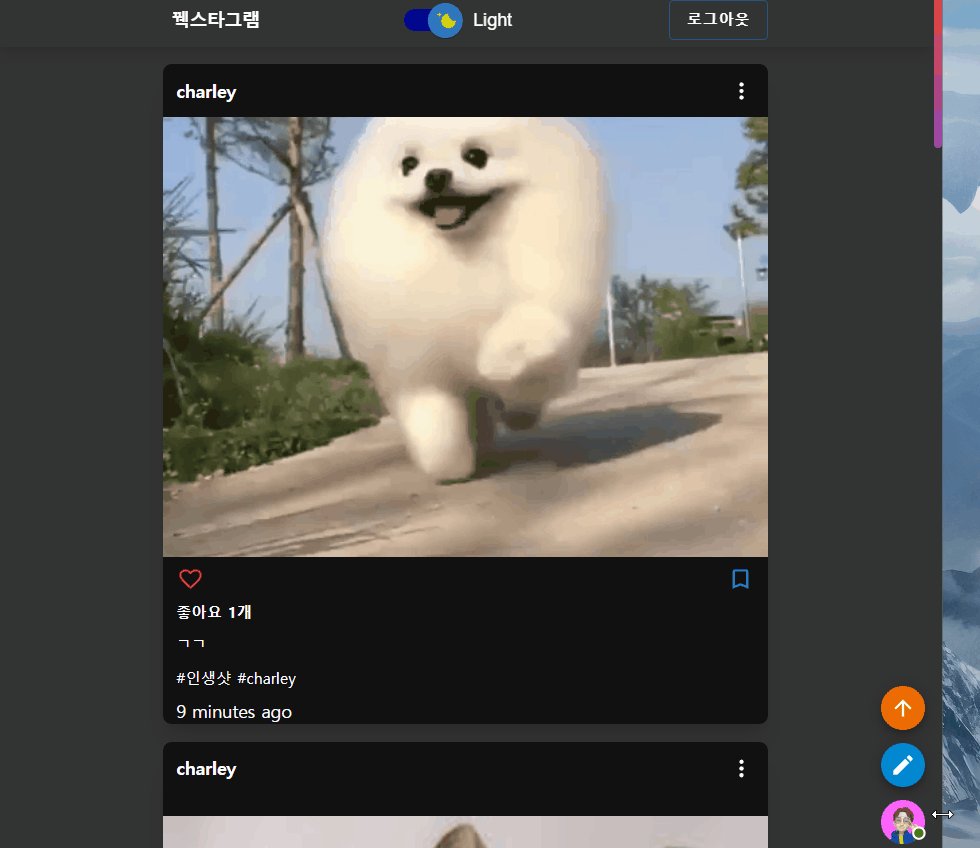
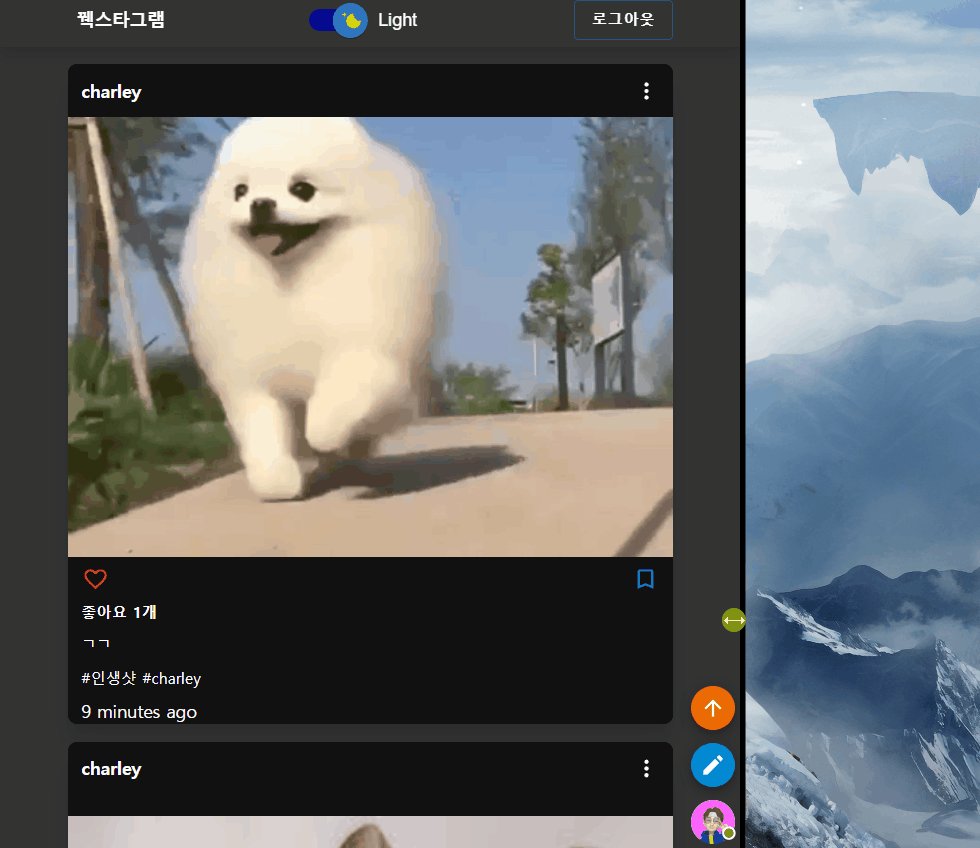
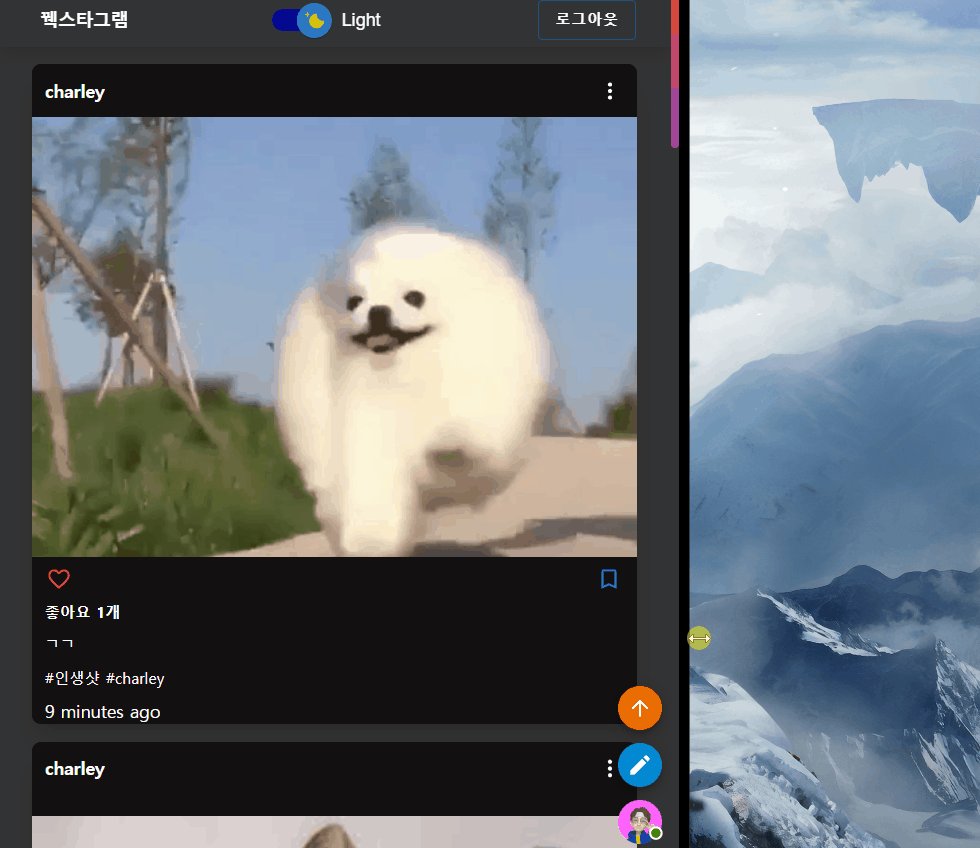
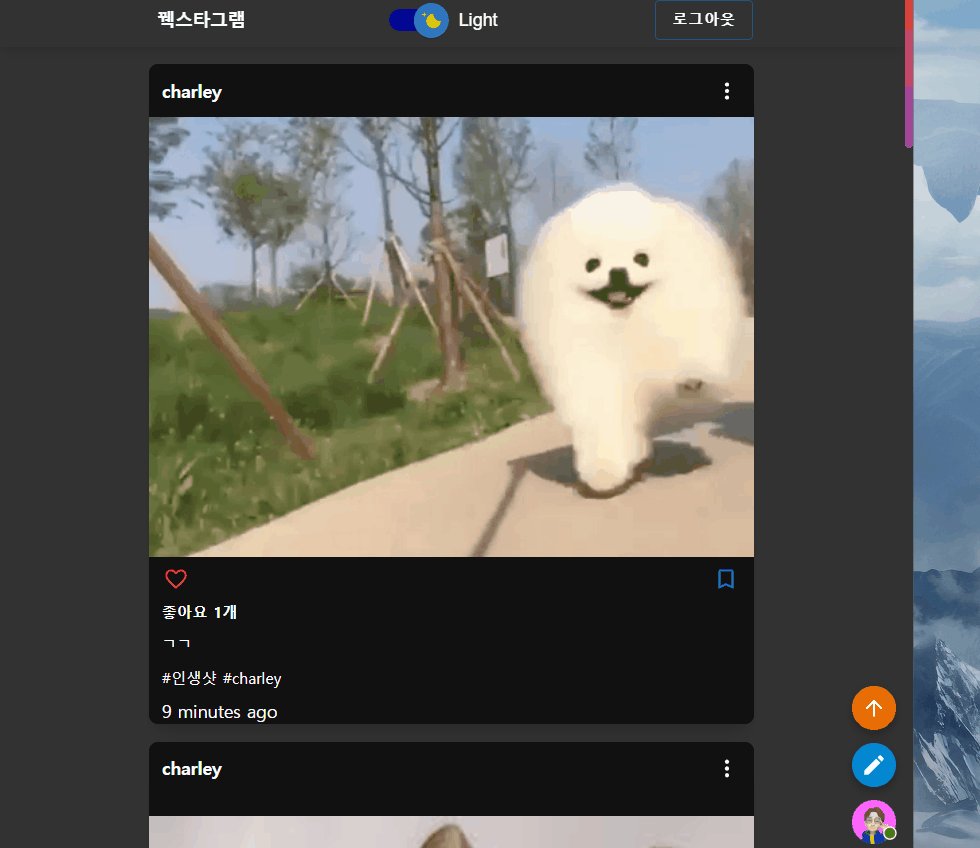
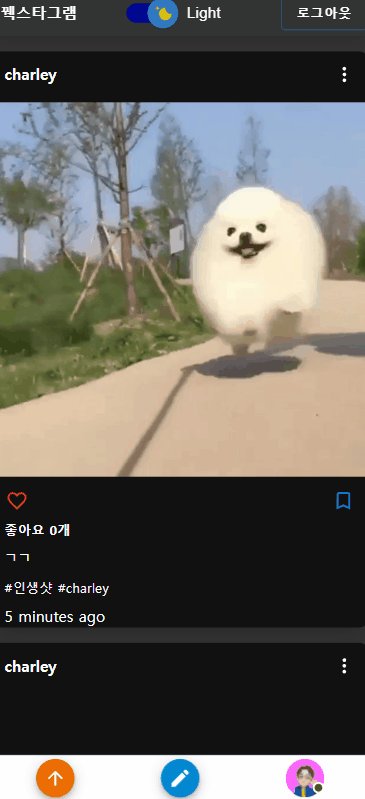
- Media Query
사용자의 디바이스를 고려해 PC버전과 , 모바일 버전에 맞게 크기를 고려했습니다 PC에서는 button menu를 오른쪽에 배치해 사용해 부담을 줄여주고 모바일에서는 해당 menu의 방해를 줄여주기 위해 footer에 고정했습니다