
부족한 부분이 있다면 댓글 부탁드립니다!!
오늘은 오토레이아웃의 기초
설정, 변경, 삭제에 대해서 다룰 것 이다.
마지막에 정리까지 ~
오토레이아웃 중요 개념
1. 뷰의 위치
- x축 (xAnchor)
y축 (yAnchor)- 위(top)
아래(bottom)
왼쪽(leading)
오른쪽(trailing)2. 뷰의 크기
- 가로 ( width )
- 세로 ( height )
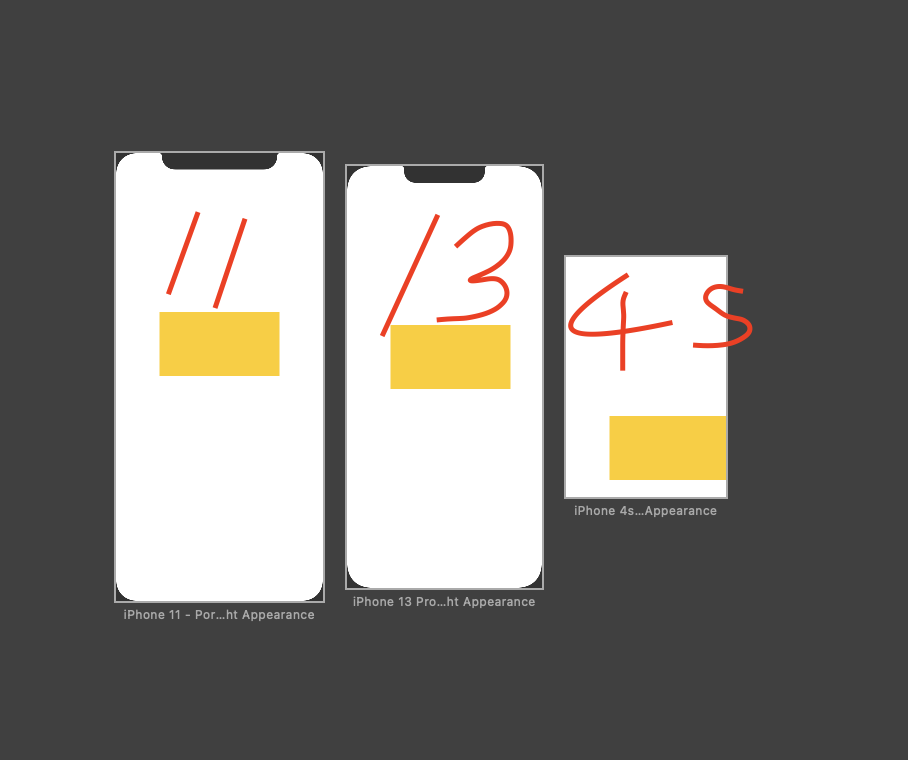
왜 필요 할 까?
밑에 사진처럼 기기별로 설정한 뷰의 위치가 다르게 보일 수 있기 때문입니다.!!

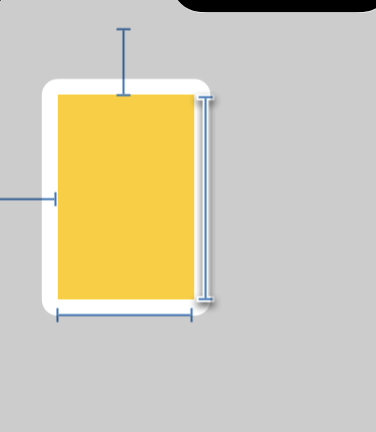
뷰가 얼만큼 떨어진지 알고 싶다면
- 뷰(객체) 를 선택한 다음
optionoralt키를 누르고 기기에 커서를 가져가면
얼만큼 뷰에서 떨어진지 알 수 있다.

나중에 위치를 알고 싶을떄 좋을 것 같다.
설정
뷰의 위치를 설정해보자
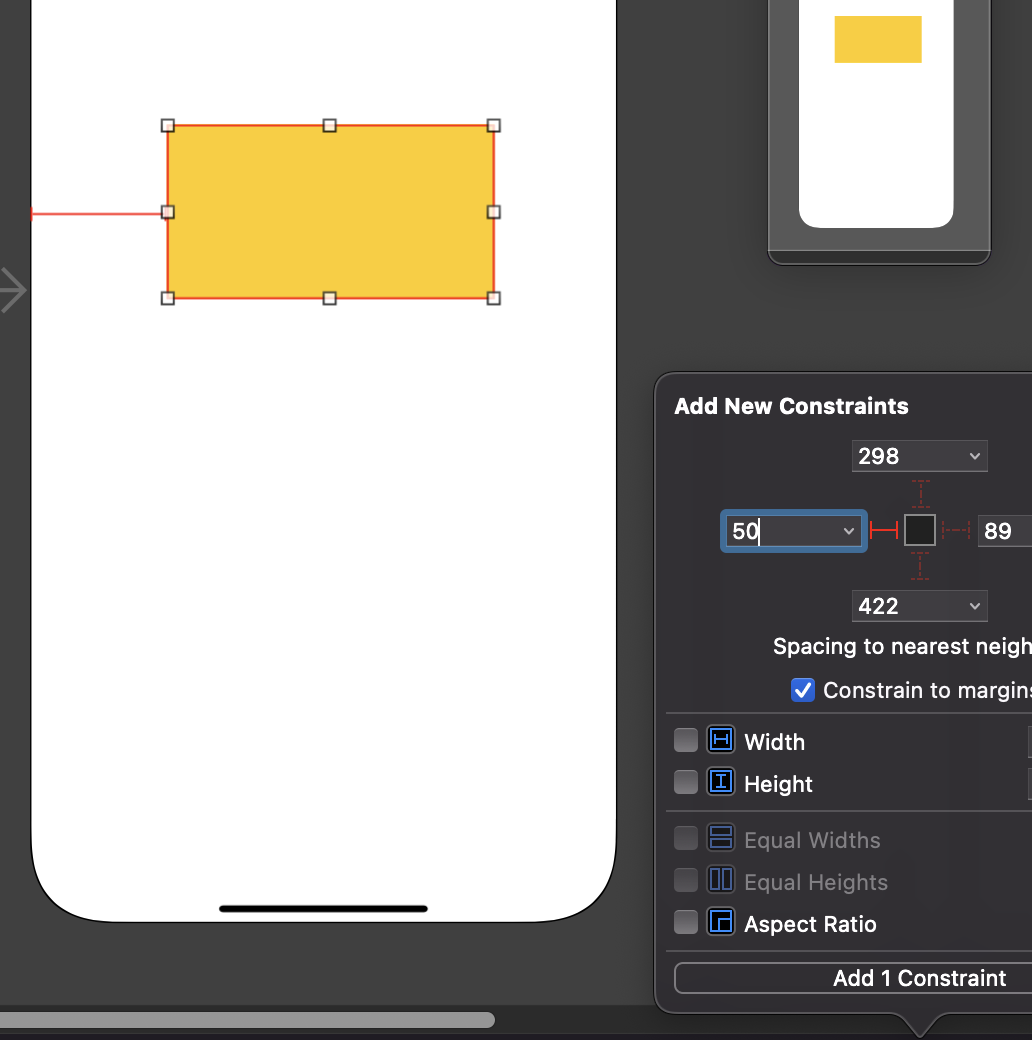
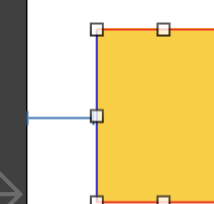
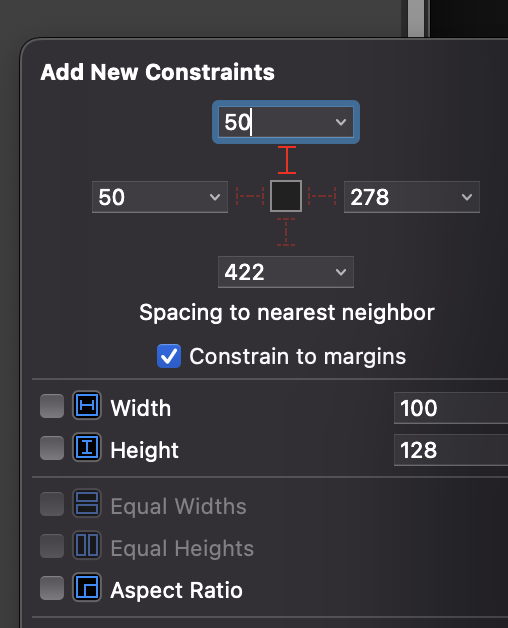
왼쪽하다 3번째를 클릭하고 왼쪽으로 50만큼 떨어지게설정

빨간색이 나왔다 뷰의 위치는알지만 크기를 알지 못하기에 빨간색이 나온 것인데. 이제 뷰의 가로길이를 설정하면
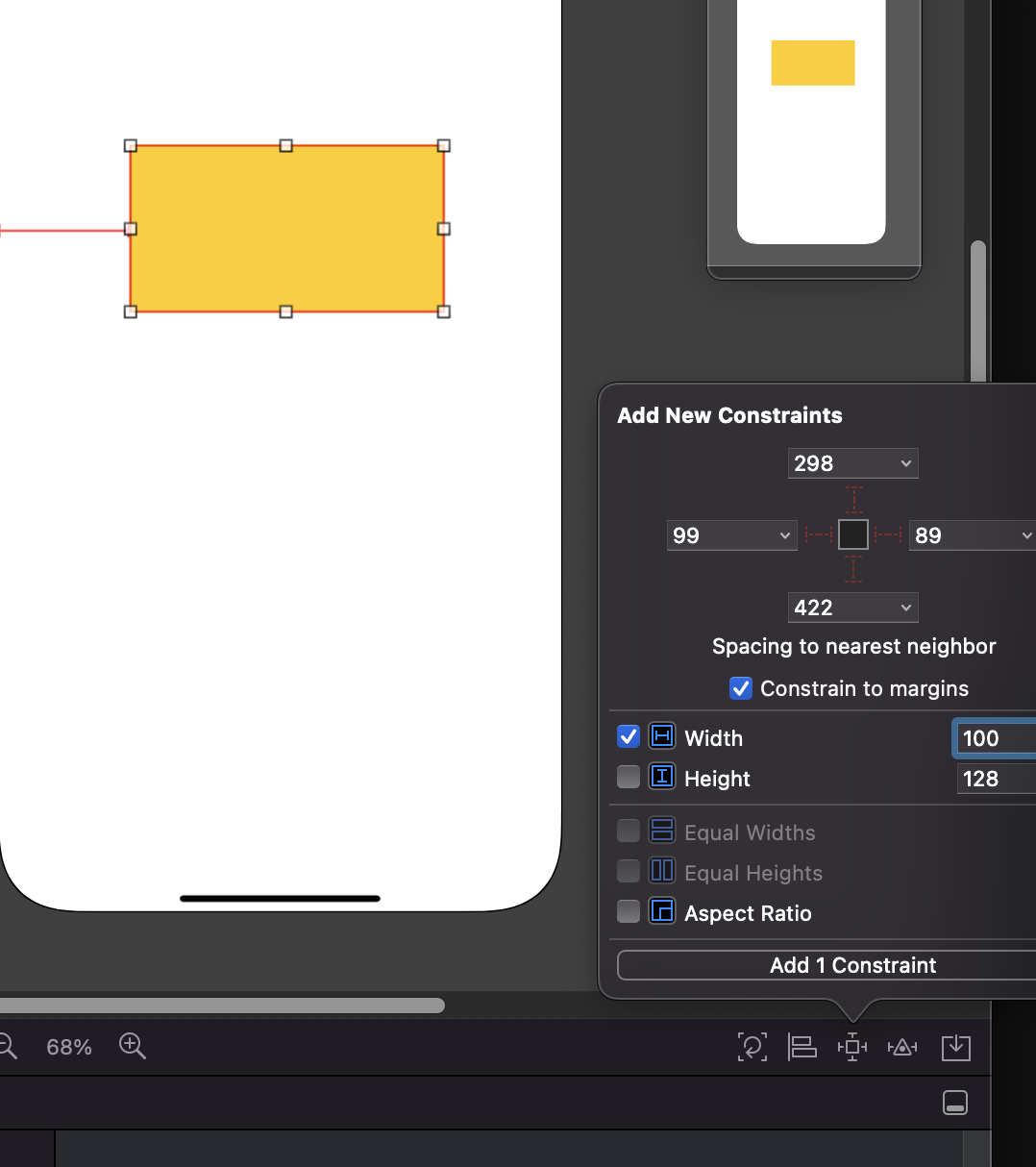
뷰의 가로크기 설정

가로부분은 파란색이 나오는것을 확인 할 수 있다.

이제 위아래 빨간색만 맞춰주면 된다.!!
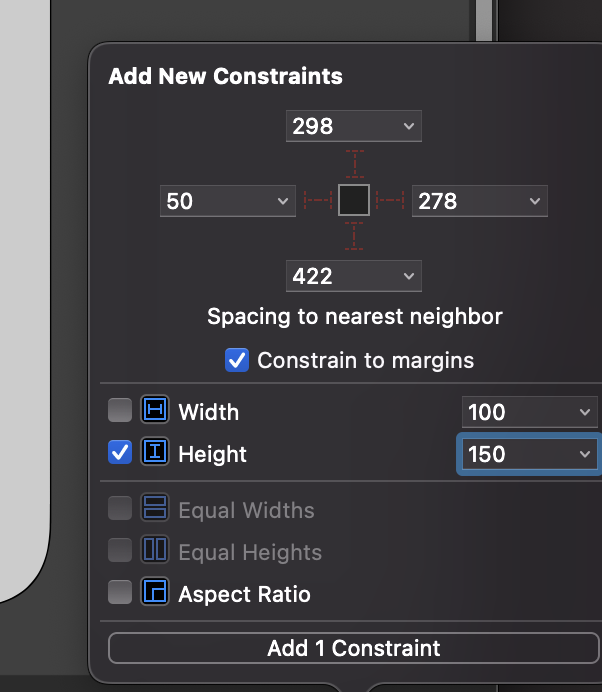
위(top) 에 위치를 설정하고


빨간줄 나왔지만 이제 크기를 설정해주면 !!

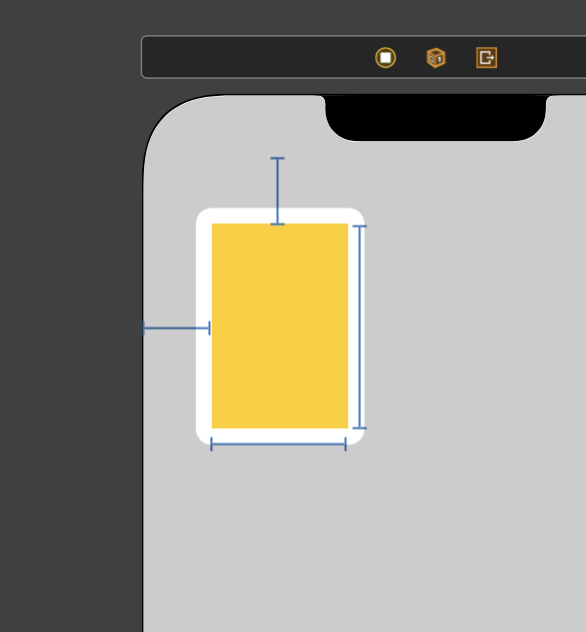
완벽하다

변경
오토레이아웃을 잘못 설정했을 떄??
2가지 방법이 있다.
1. 삭제 후 재설정
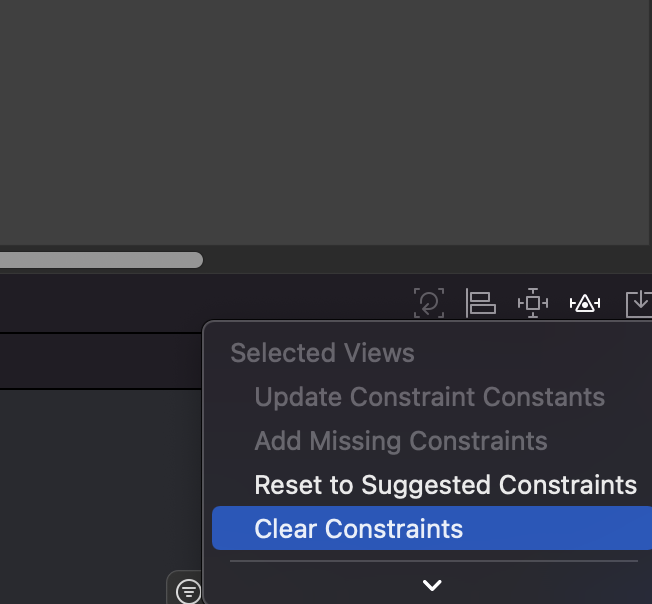
* 전체삭제
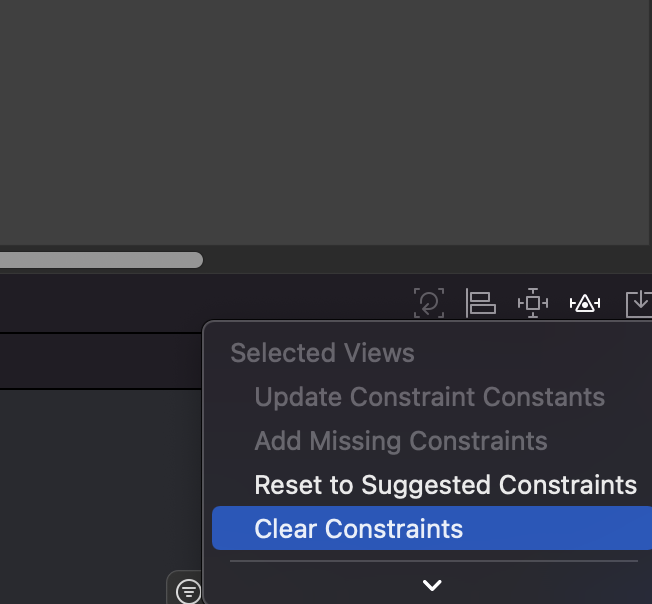
해당 객체를 선택하고 왼쪽 네번째 clear Constraint !!

* 부분삭제
delete 키를 눌러서 제거

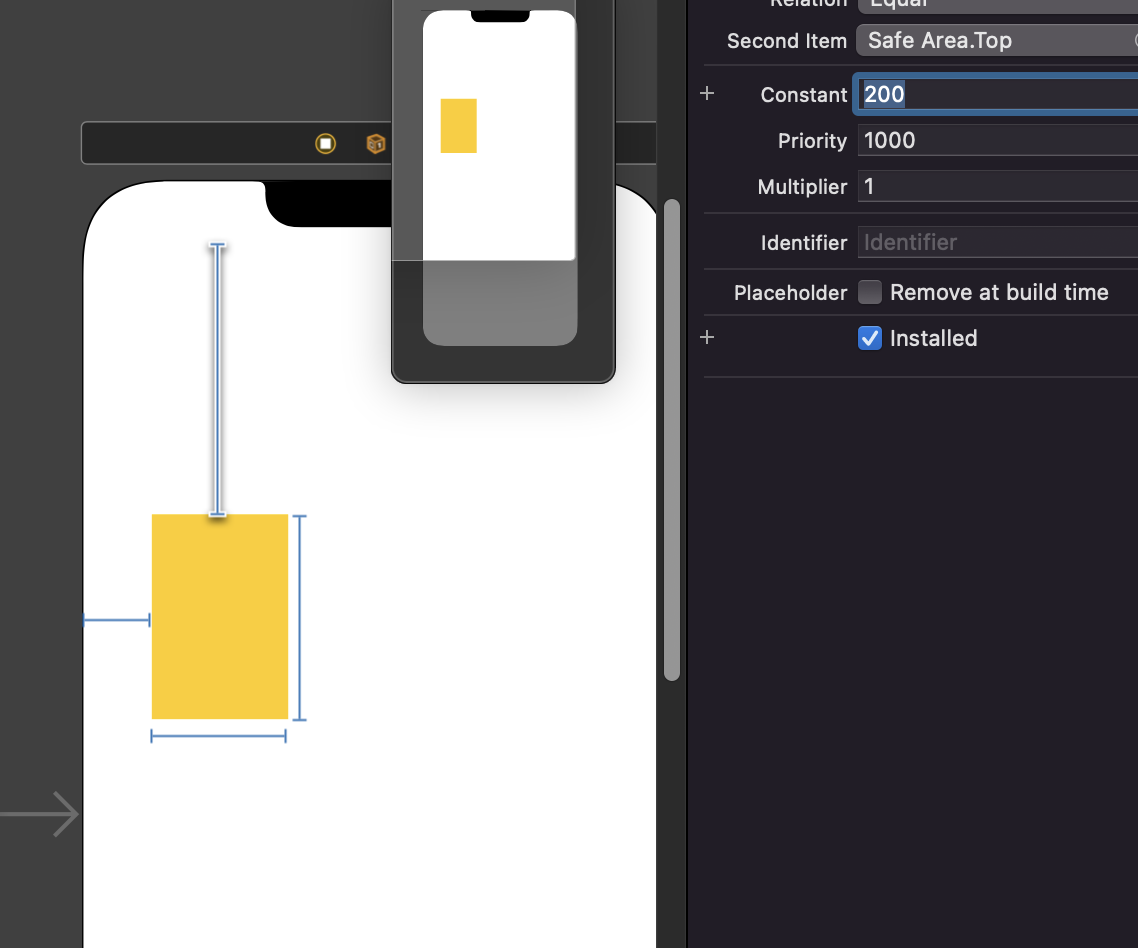
2. constraint 값 변경
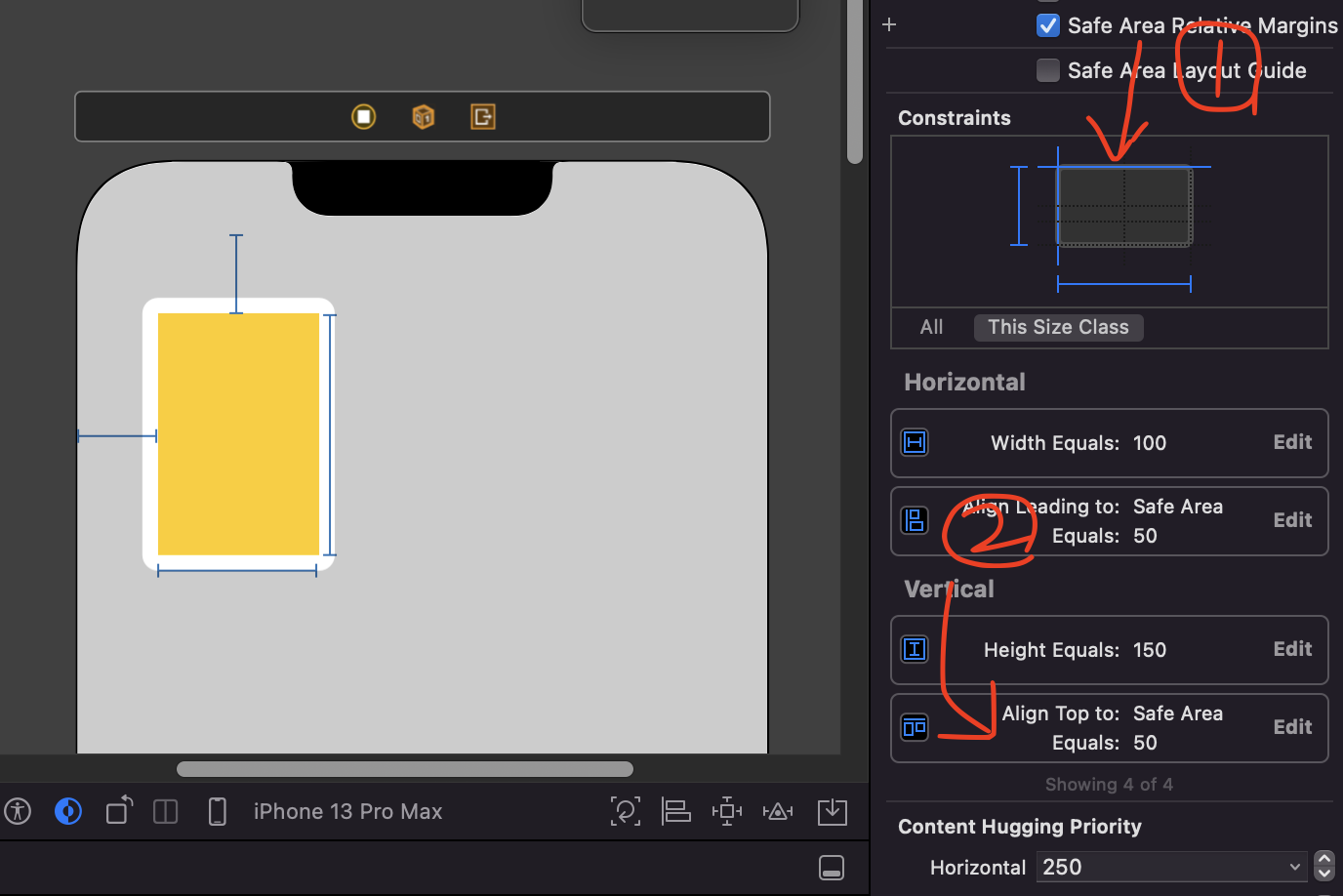
스토리보드의 스크린에서 해당 constraint( 파랑선 ) 을 클릭!!

해당 객체 인스펙터 영역에서 삼각자 모양( 6번째 )
이름을 까먹었네...ㅎ
찾아보니까 ~~
사이즈 인스펙터: 선택된 객체의 외형에 대한 속성을 관리한다. 주로 크기와 위치, 배치 방식을 다룬다.

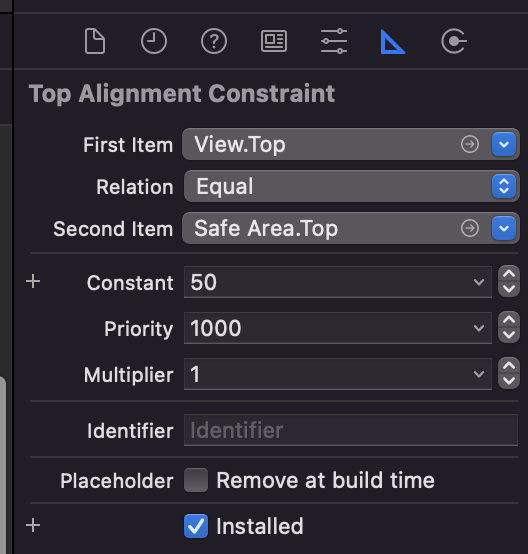
위있는 파랑선을 클릭하면
밑에 표시된 Align Top to .... 가 나오는데 여기를 더블 클릭하면
- 아니면 그냥
2번으로 접근해도된다!!!
여기서 Constant값을 수정하면 된다!!

이렇게!!

제거
1. 개별적으로 제거
delete 키를 눌러서 제거

2. 전체 제거
오른쪽하다 4번째에서 Clear Constraints !!

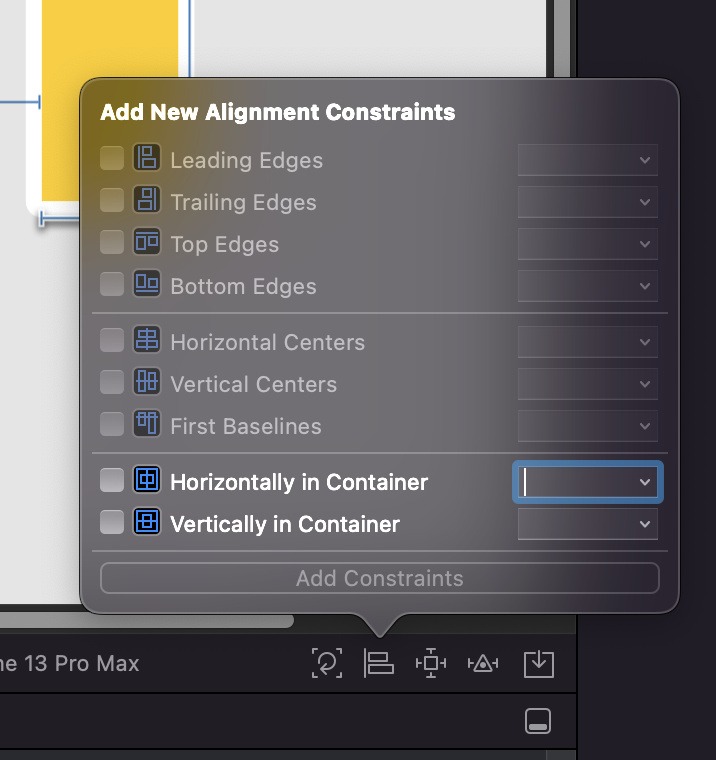
보충!

- Horizontally : 수평정렬 ( 가운데 )
-> 왼쪽,오른쪽 - Vertically : 수직정렬 ( 가운데 )
-> 위, 아래
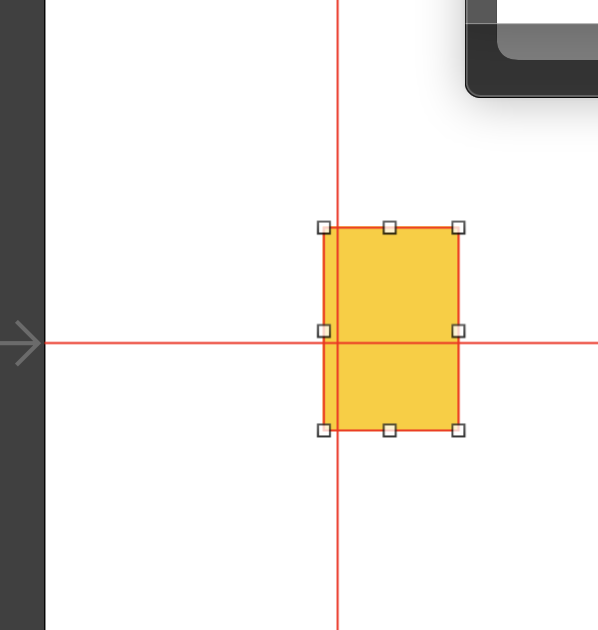
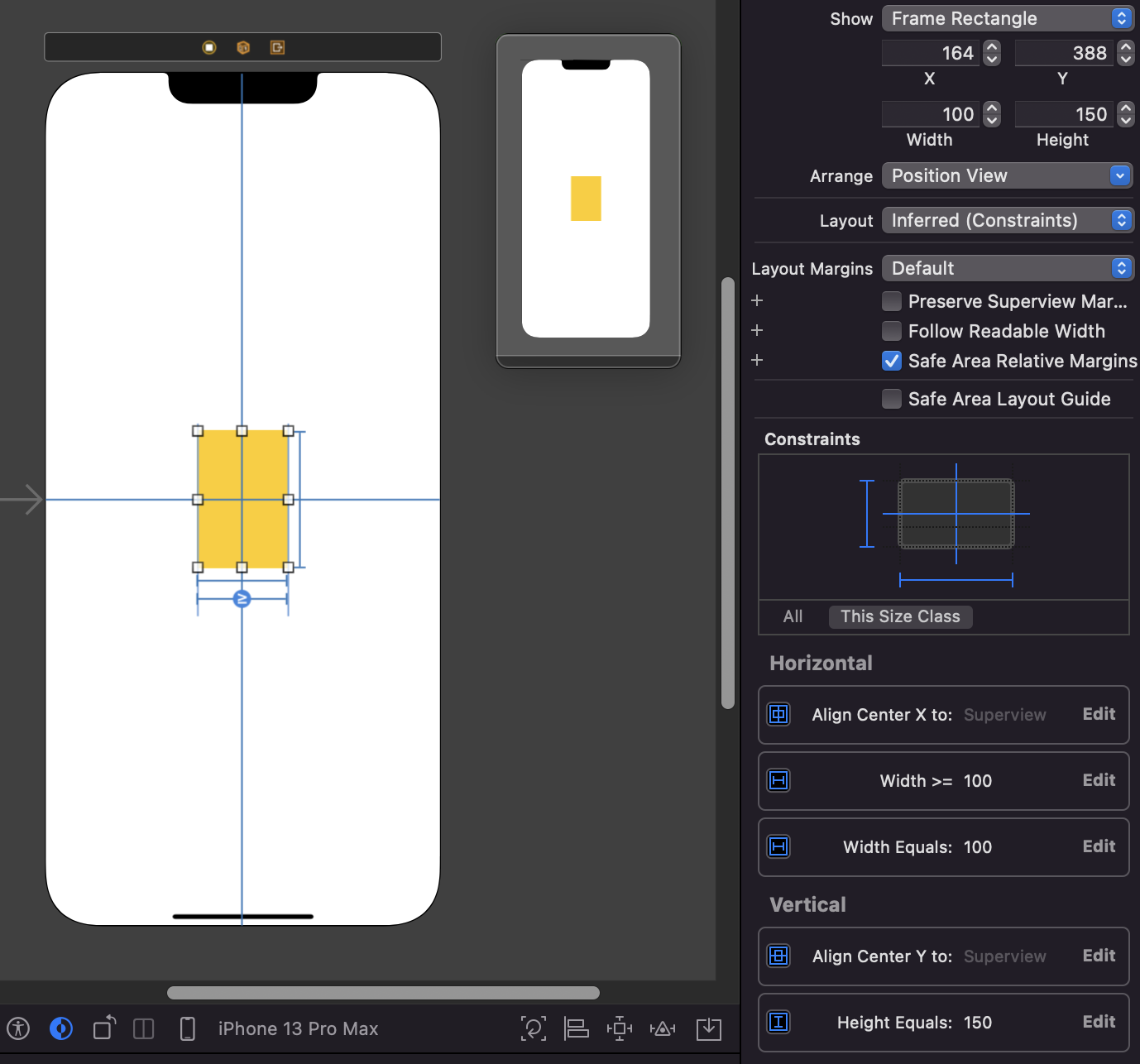
1. 중앙으로 constraint 설정

근데 빨간줄이 나온다!!!!
2. WHY? 크기를 모르니까
크기까지 설정해주면 완벽하게 나오는 모습을 확인 할 수 있다. !!!

정리 !
오토레이아웃 = 뷰에서 내가 어떤
위치에서 어떤크기로 있을까??
위치만 설정하게되면 얼만큼 쓸지를 모른다. 그래서 크기를 설정해줘야 정확하게 해당 객체가 사용할 공간을 알려주는 것이다.
Example)
- x축에서 Leading (왼쪽) 50 주었을떄 할 수 있는 액션은 2가지이다.
크기를 지정 : x축이므로width!!!- trailing (오른쪽) 지정
-> 자동적으로 leading과 trailing를 제외한 공간만큼의크기가 설정된다.
위아래도 위와 같은 방법으로 설정하면 된다.
오토레이아웃 = 위치 + 크기
하나라도 설정하지 않는다면 빨간색으로 화를 냄
-> 움직이지 않음
