
부족한 점이 있다면 댓글 부탁드립니다.
Autolayout - Constraint에 대해서 공부해보자
일정 거리만큼 띄우고 싶을 때 ( 기본적인 개념 )
Constant!!
- 위(top),왼쪽(leading) :
+- 아래(bottom), 오른쪽(trailling) :
-
물론 초기 스토리보드에서 작업 할 떄는 양수(+)를 입력하면된다.
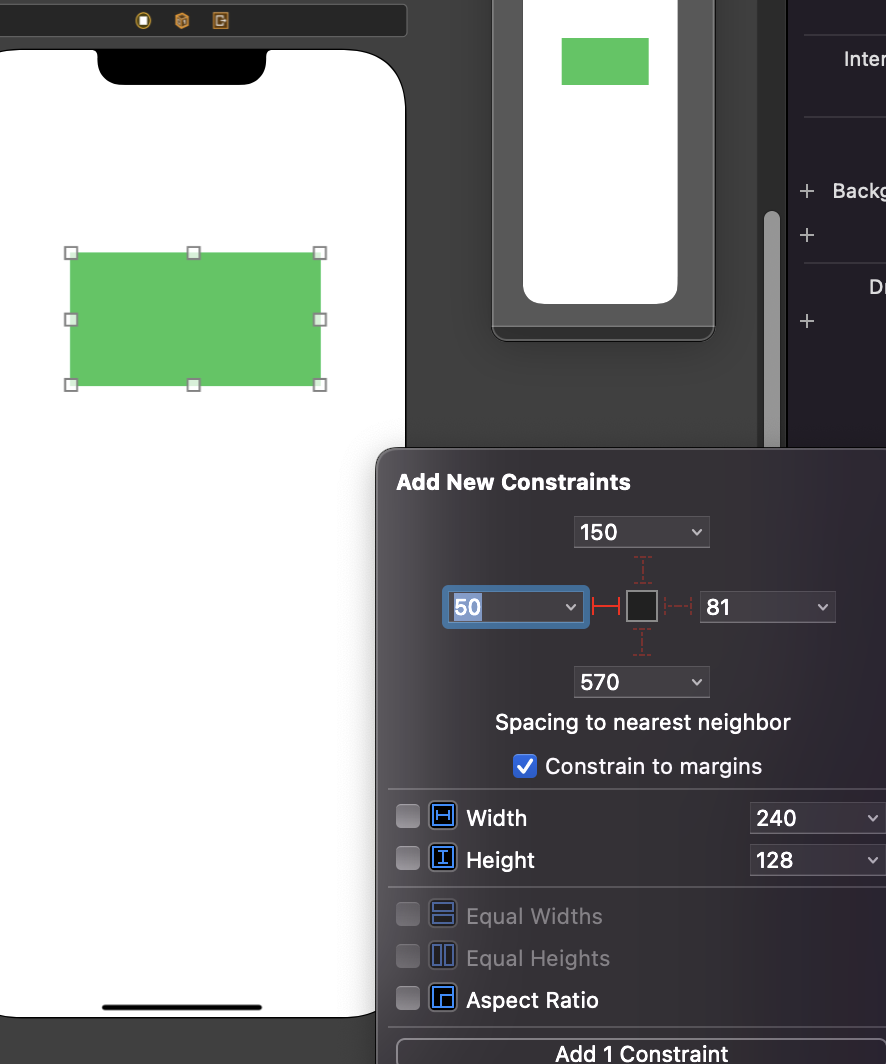
설정
처음에 왼쪽(Leading)을 50을 준다

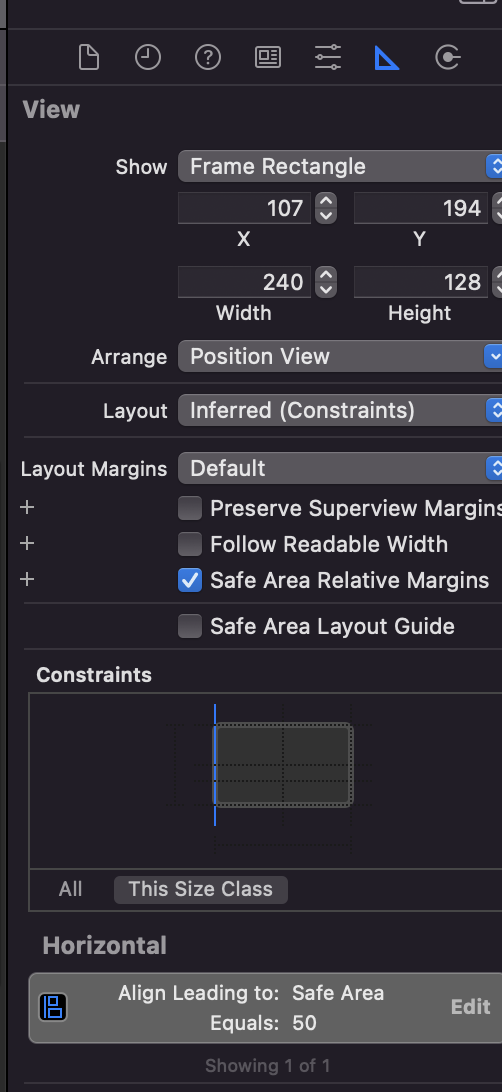
- 설정 되어 있는 것을 보면

Safe Area에 leading이 걸려있는 것으로 나와있다.
Align Leading to: 를 더블클릭 or Edit 을 누르면
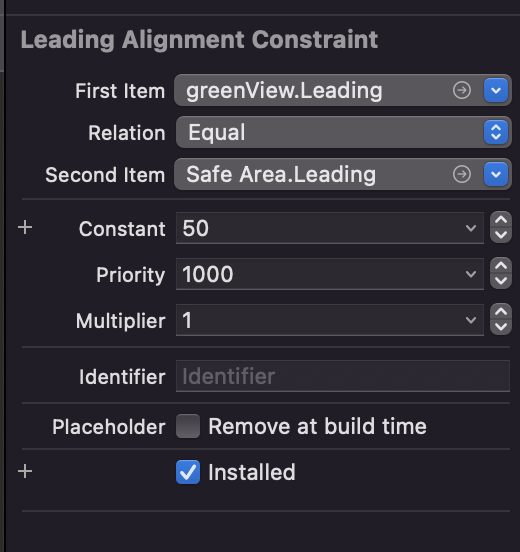
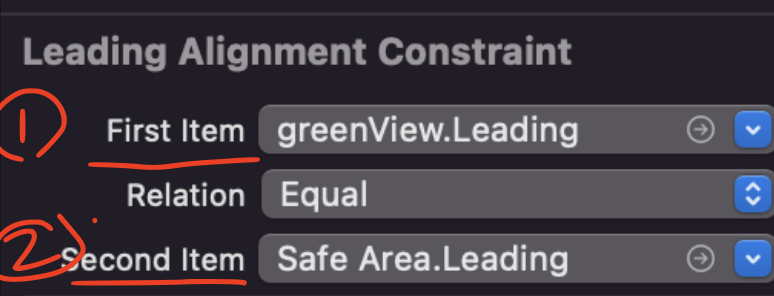
- Constraint 세부사항을 볼 수 있다.

세부사항의 의미

First Item: 선택한 객체의 어느 측면을Second Item: 해당 객체의 어느 측면을 기준으로

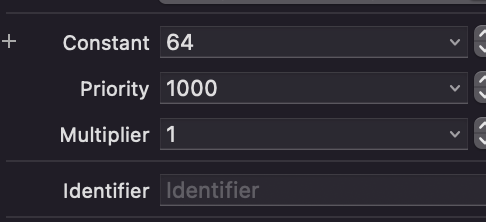
Constant: 얼만큼 거리를 둘 것인가.
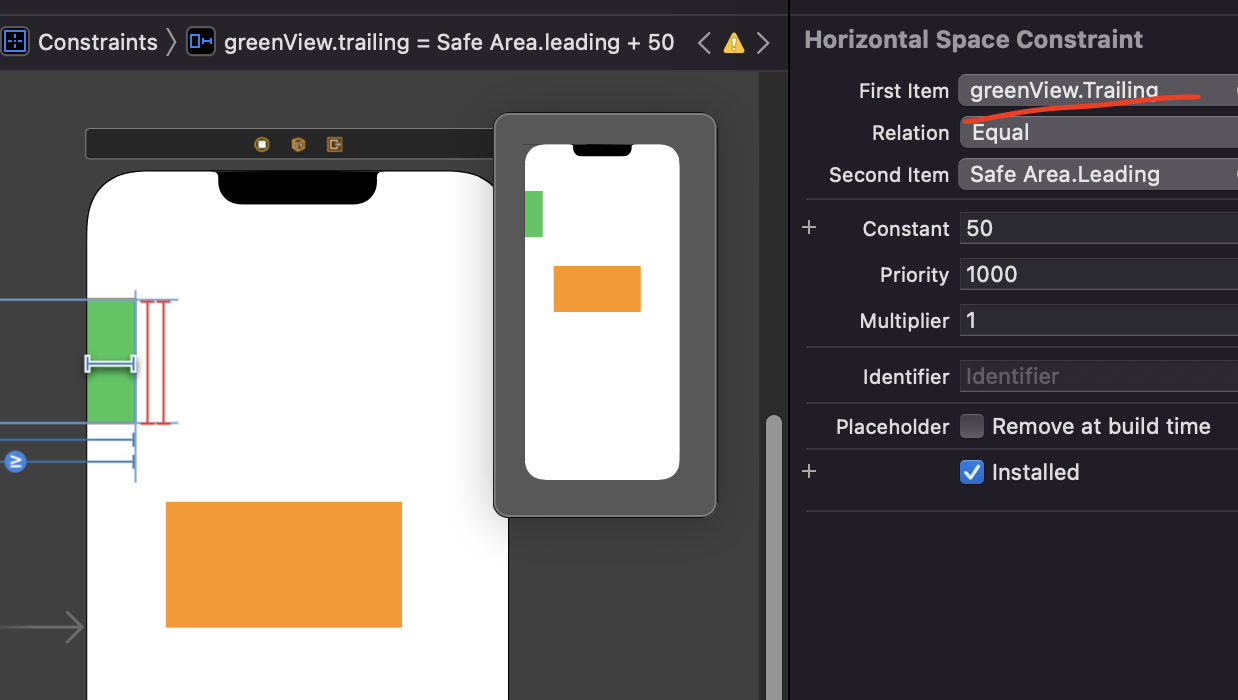
- firstItem을 trailling으로 두면

뷰의 오른쪽(firstItem)이 SafeArea왼쪽(SecondItem)에서 50(Constant)만큼 떨어진곳에 위치하게 된다.
정리
First Item(선택한객체의 측면) 을Second Item(어떤 객체의 측면) 을 기준으로Constrant만큼 띄울 것 인가.
여러개의 객체가 있을 때
다른 객체로 기준을 맞추고 싶을 떄
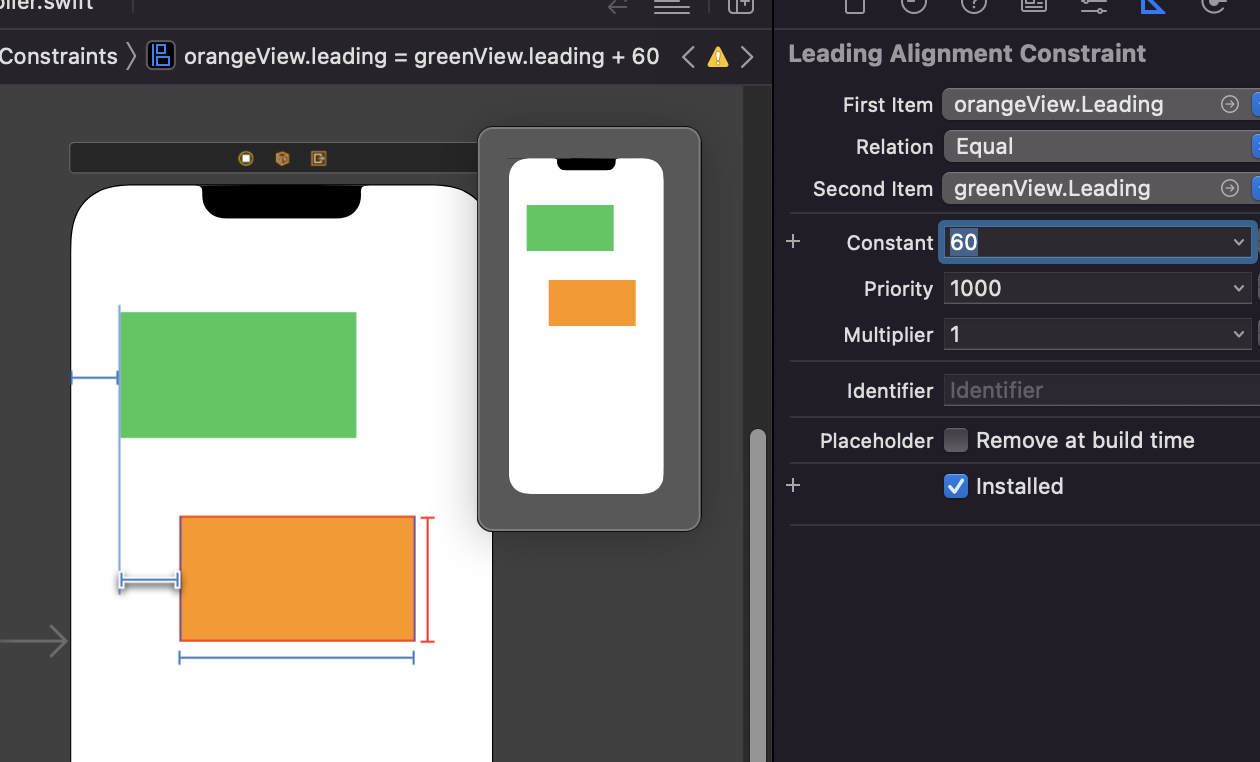
GreenView의 Leading을 기준으로 60만큼 떨어진 Constraint설정
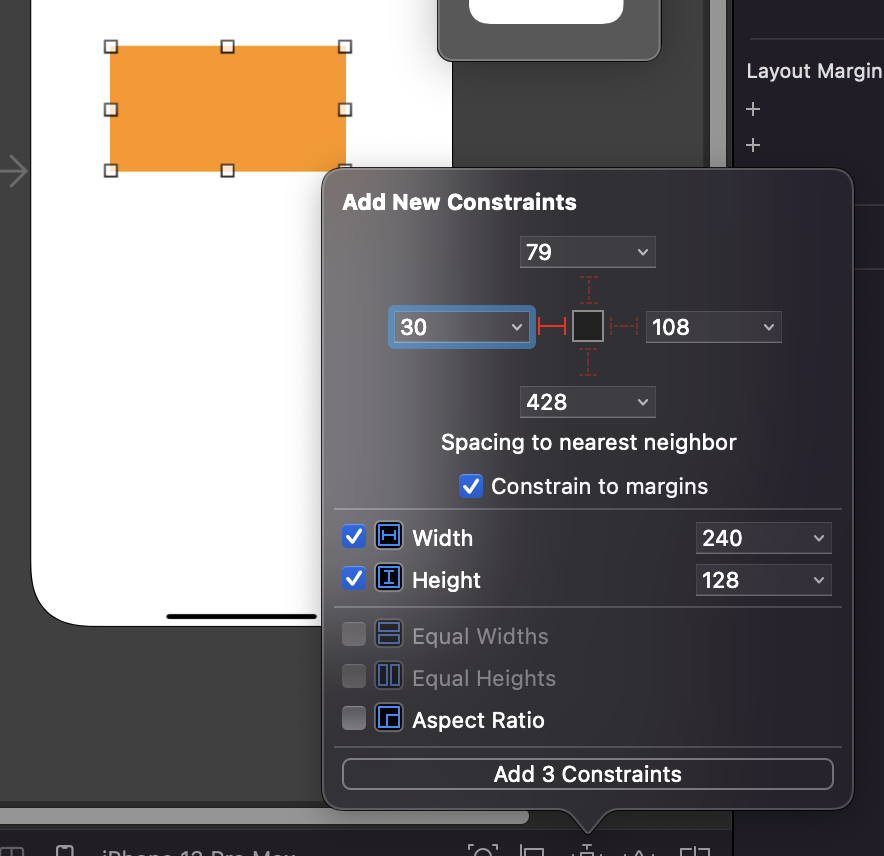
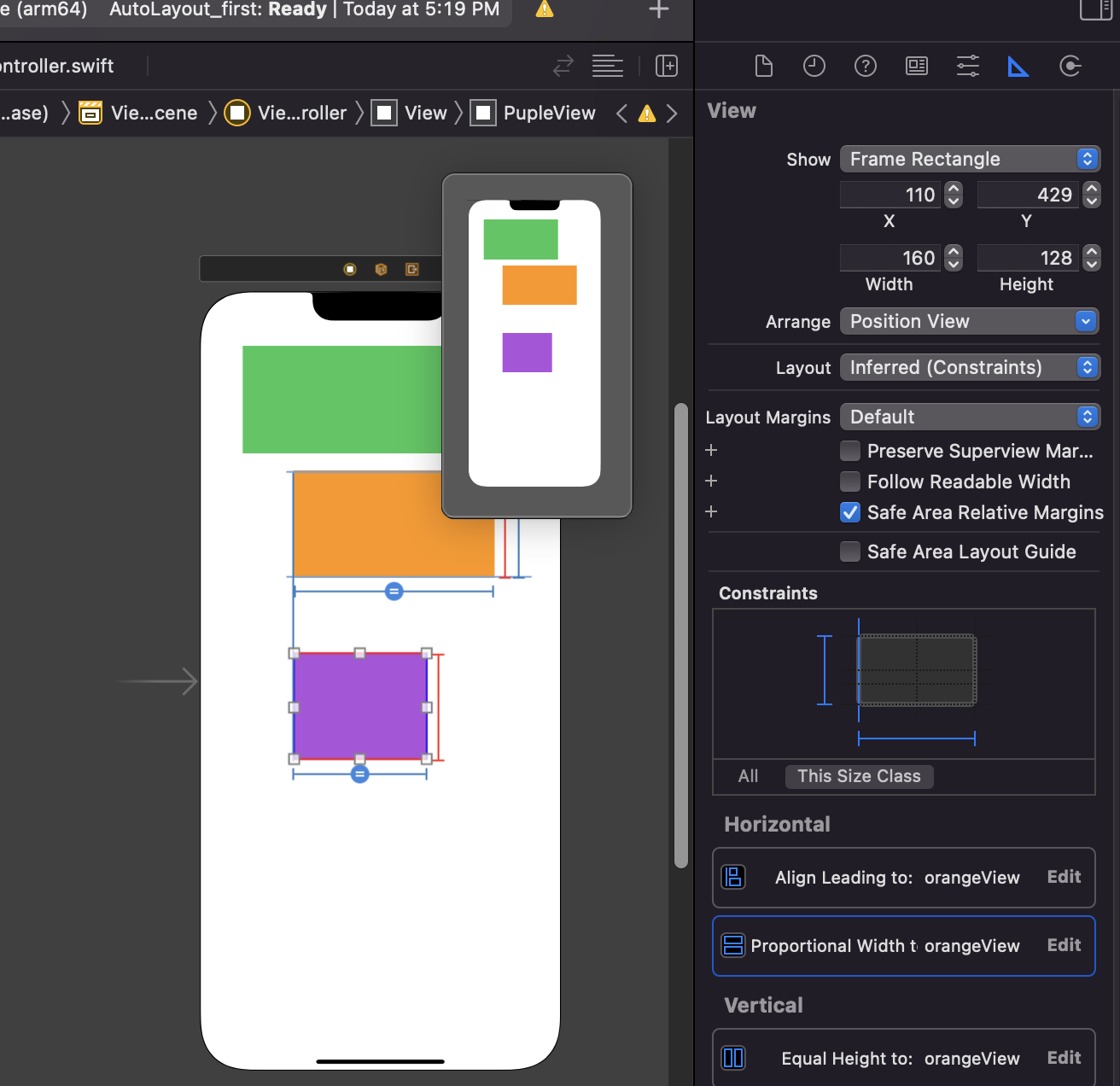
1. SizeInspector에서 조정
- 먼저 Leading(30) 과 width, height 설정

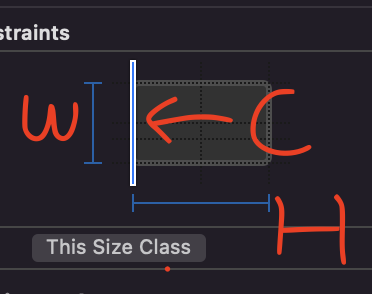
- W : width, H : height, C : AlignConstraint
선을로만 이뤄진것이 해당 객체의 AlignConstraint이다!!

firstItem(OrangeView.Leading)은 변함없고 우리가 원하는건 기준이 GreenView의 왼쪽이다
- Second Item을 GreenView로 바꾸고 Constant도 60으로 바꾸면!!

잘 적용된 것을 확인 할 수 있다.
2. ( Ctrl + 드래그 ) or ( 우클릭 드래그 )
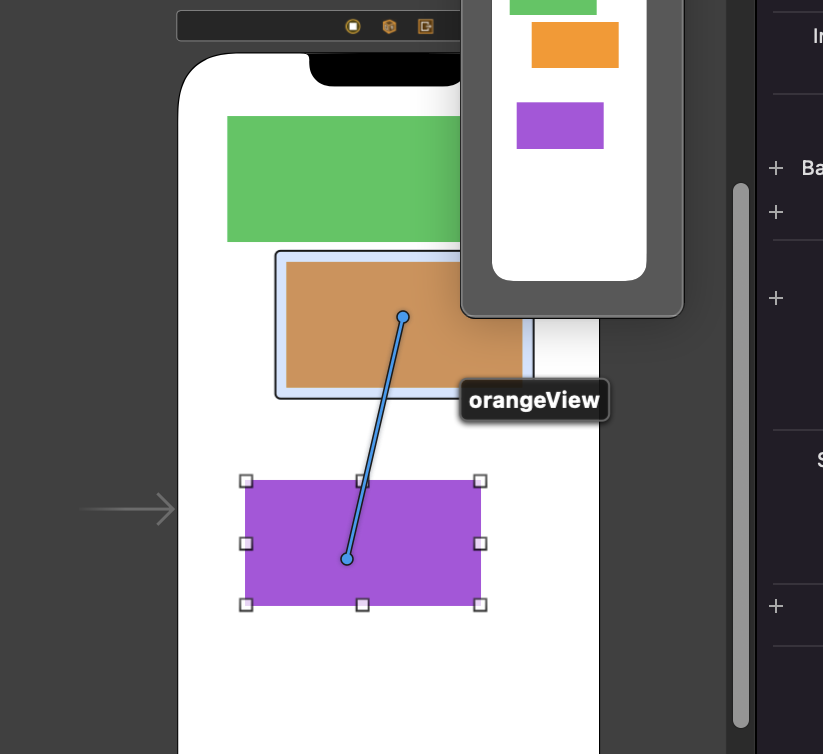
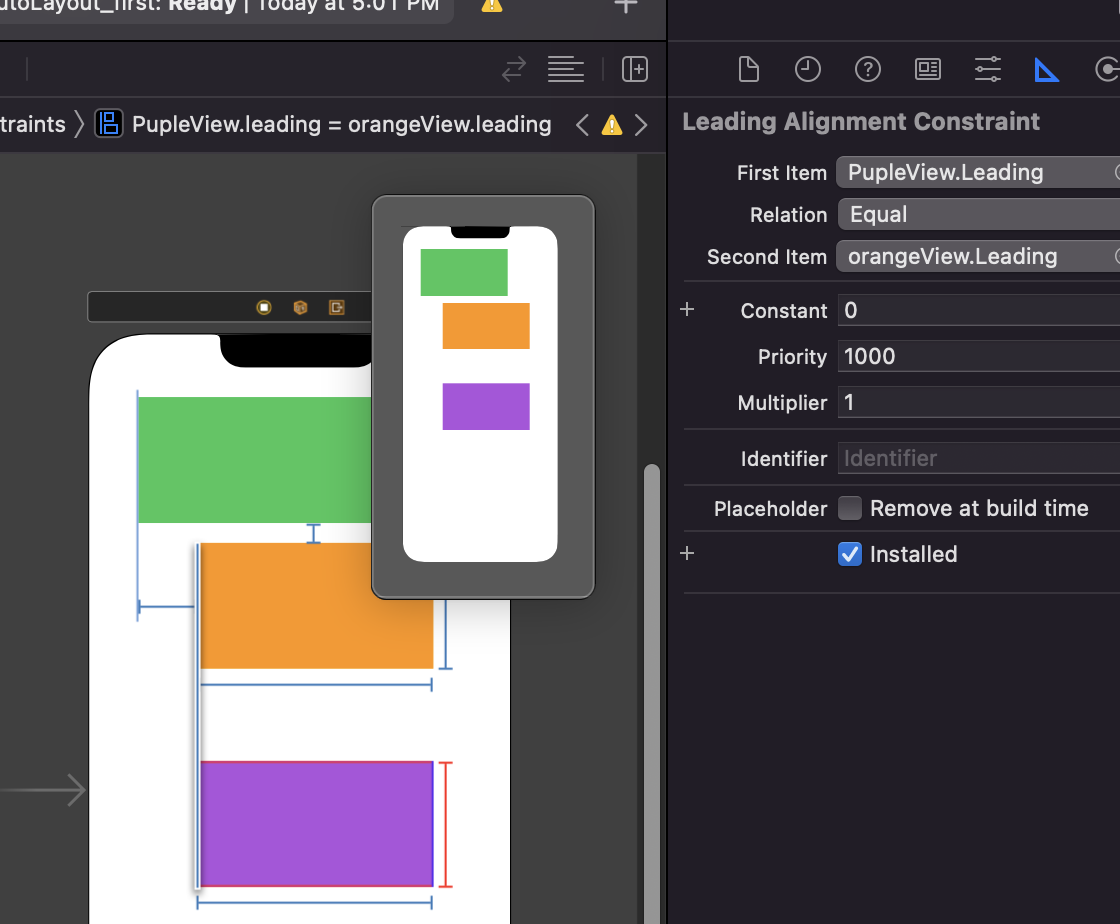
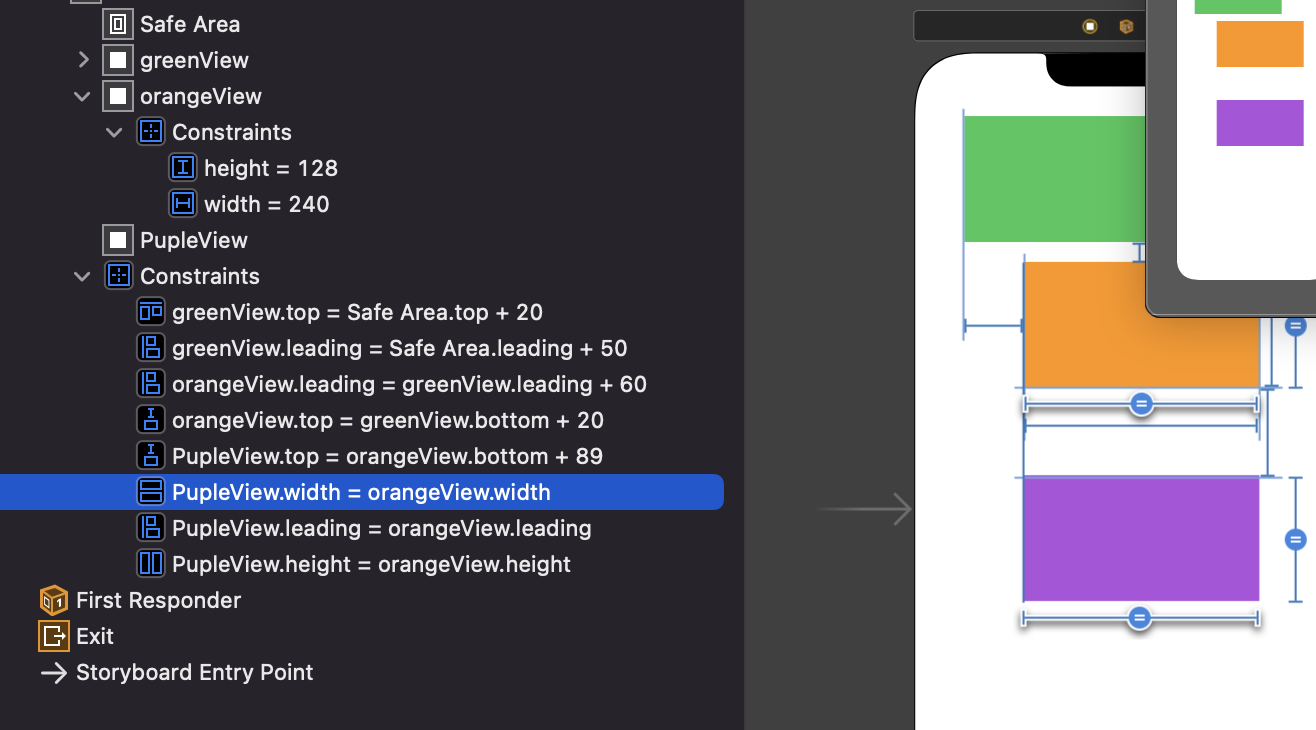
OrangeView의 Leading과 동일하게 PupleView의 Constraint설정
스토리보드 우측하단 add new Constraint에서 ( 세번째 )
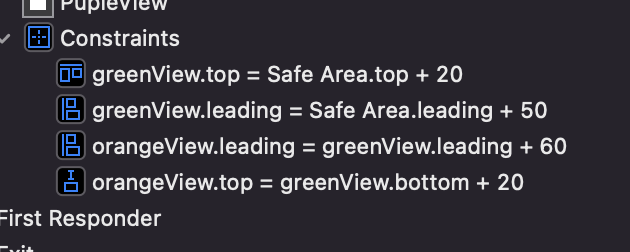
- GreenView의 Top : 20
OrangeView Top : 20

orangeView의 top의 SecondItem이 GreenView.bottom으로 자동적으로 걸리게된다.
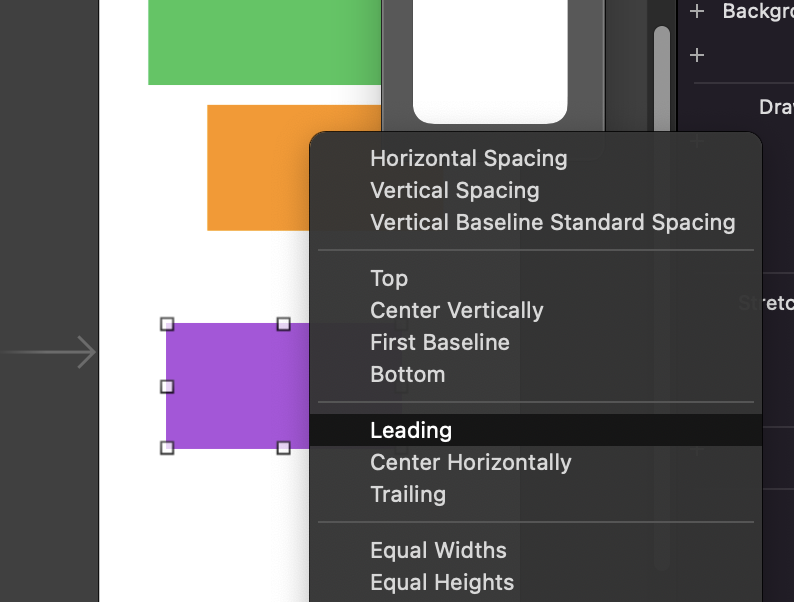
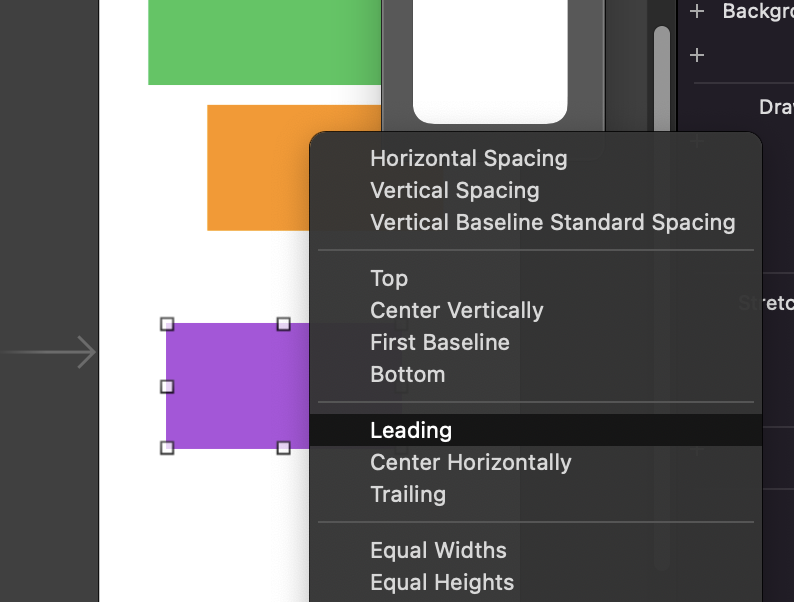
- ( Ctrl + 드래그 ) or ( 우클릭 드래그 )

-
Leading을 눌러주면

-
orangeView랑 동일한 Constraint를 가질 수 있다.

빨간선은 top만 설정해주면 끝!
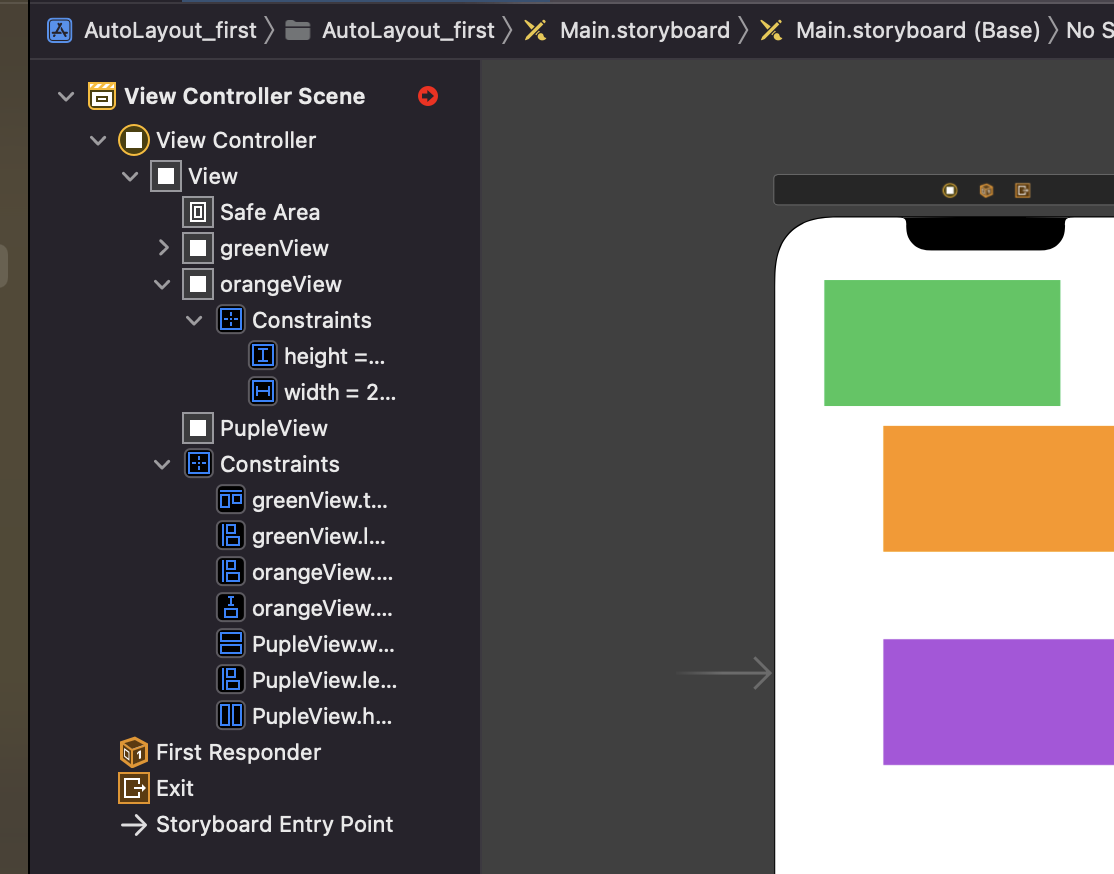
모두 width,height 설정하고 Constraint걸어 놓은것입니다.
오토레이아웃 = 크기 + 위치 !!!!
추가
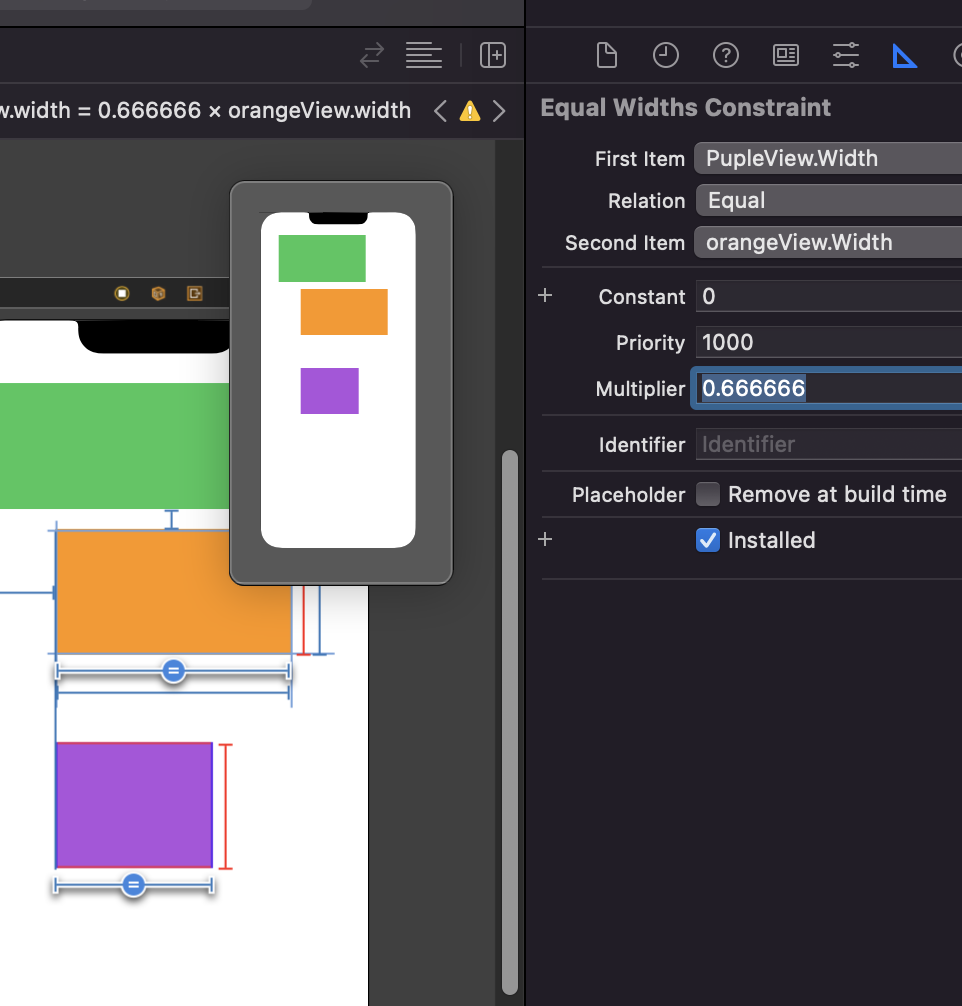
ctrl + 드래그 했는데 height or width가 다르다?

- 다른 constraint에 들어가서 !!
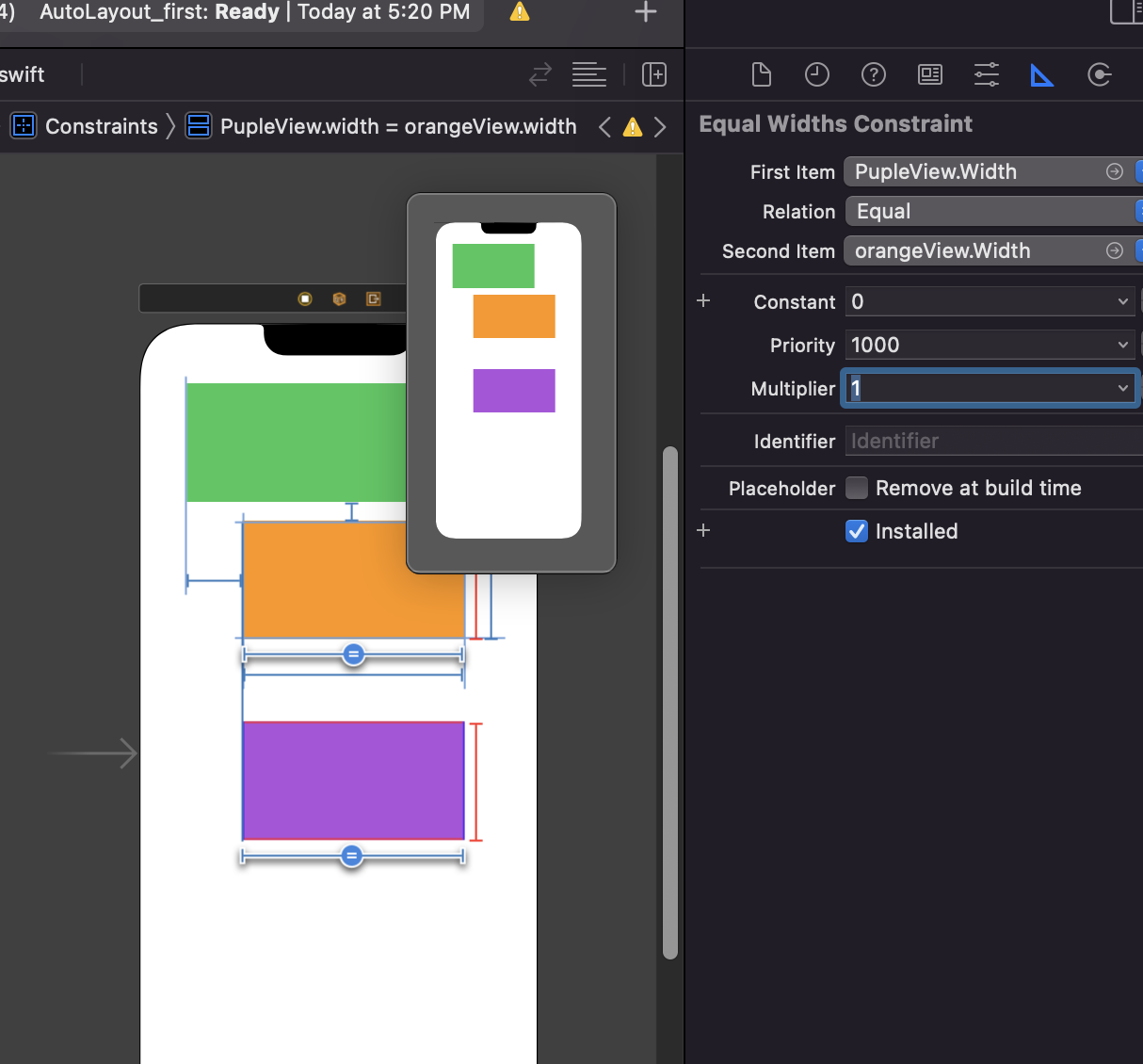
나는 width가 다르다!

multiplier: 몇배만큼 만들 것이냐
를 1로 맞추면

잘 설정된다.
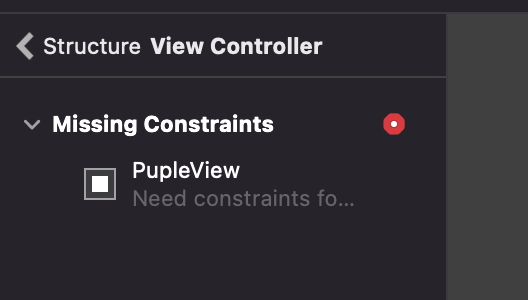
Missing Constraint !!
Document Outline ( 스토리보드 왼쪽 창 )에 빨간표시??!!

-
들어가면 !

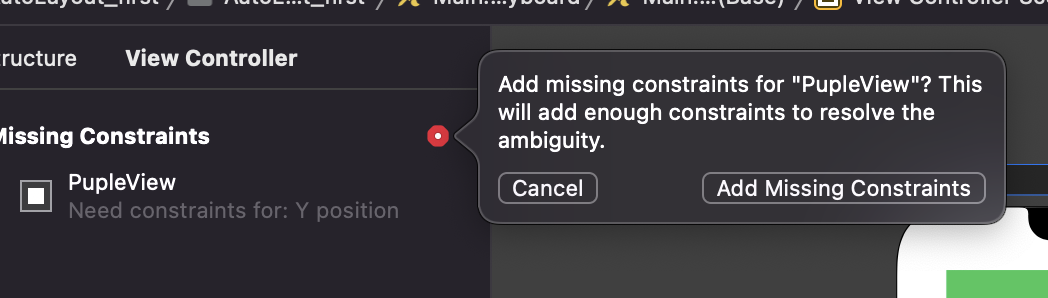
-
Add Missing Constraints를 눌러주면 충분한 컨스트레인트를 추가해 불명확함을 해결해준다고한다.!

-
수직 관련 constraint인 popleVIew.top이 설정된것을 확인 할 수 있다.

Ctrl + 드래그
-

-
여기서
opt키를 누르면 현재 위치에 해당하는 Constraint가 자동적으로 설정된다.
정리
First Item : 선택객체 측면
Second Item(해당 객체 측면)
Constant : 얼만큼
mupltiply : 몇배만큼 설정 할 것이냐 !!!
Constraint 역할을 알게되면 보다 자유롭게 Constraint를 설정 할 수 있고
잘못 설정하더라도 변경이 자유로워 진다.
