
부족한 점이 있다면 댓글 부탁드립니다!!
오늘은 AutoLayout SelfSizing에 대해서 다루려고 한다.
스토리보드에서 의미없이 컨스트레인트주고 오류창에서 빨간점 나오면 그냥 다시 오토레이아웃을 설정하다가 지우고 다시해보고 하다가. 코드에서는 그냥 클론코딩이나 몇몇 코딩을 보고 그대로 값만 변화를 줘서 했었는데 이번 유튜브 강의를 들으면서 보니까 확실히 왜 그런 코드가 작성되었는지 아는 것 같아서 기분이 좋다.
코드에서 오토레이아웃을 지정 할 때 스토리보드에서 했던 것을 그냥 코드로 바꾼 것이라는게 피부로 느껴졌다.
한줄 정리
Greater than equal, less than equal
컨스트레인트로 정의된 선이 커지는것을 허용한다 작아지는 것을 허용한다.
텍스트가 잘림 현상
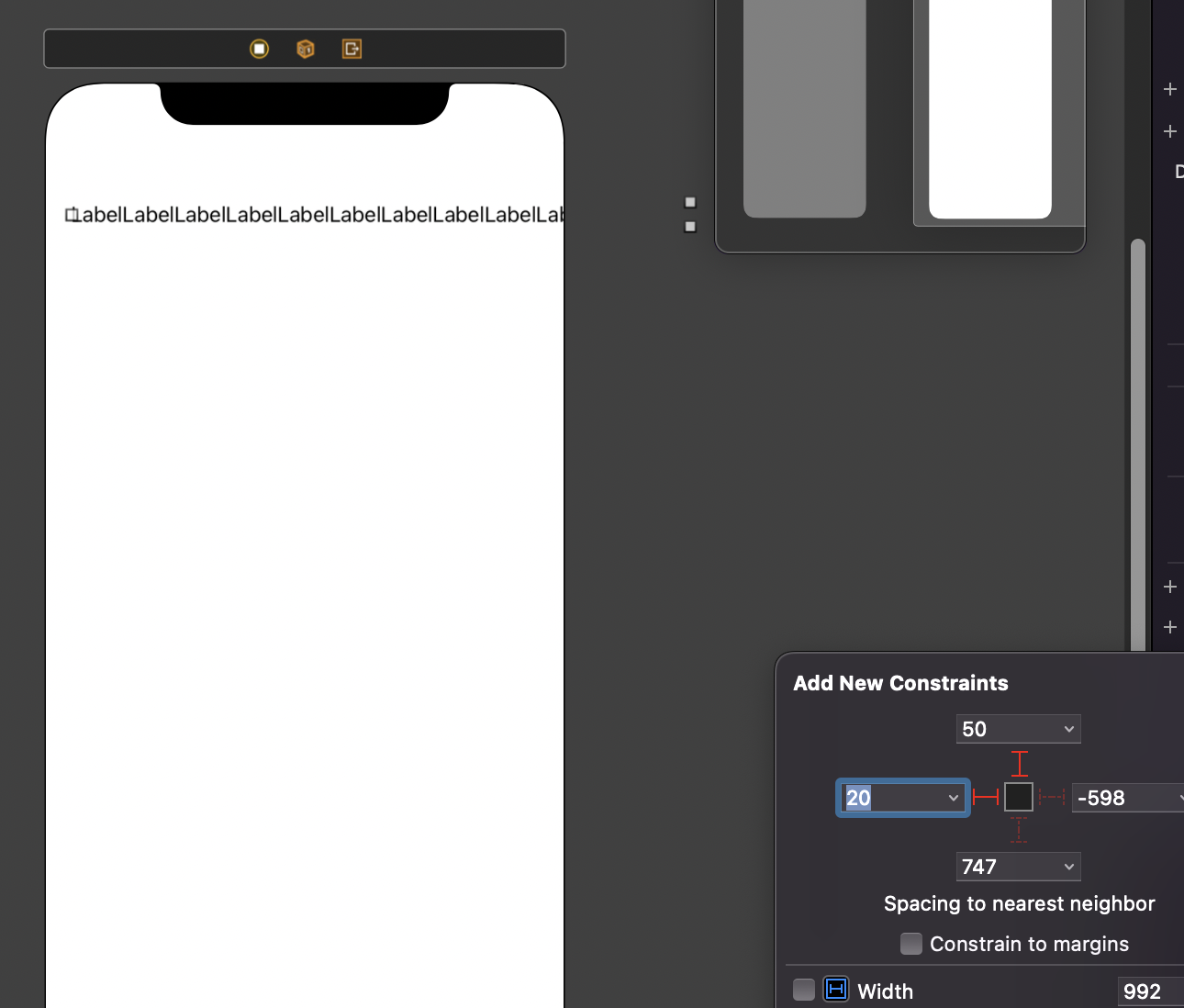
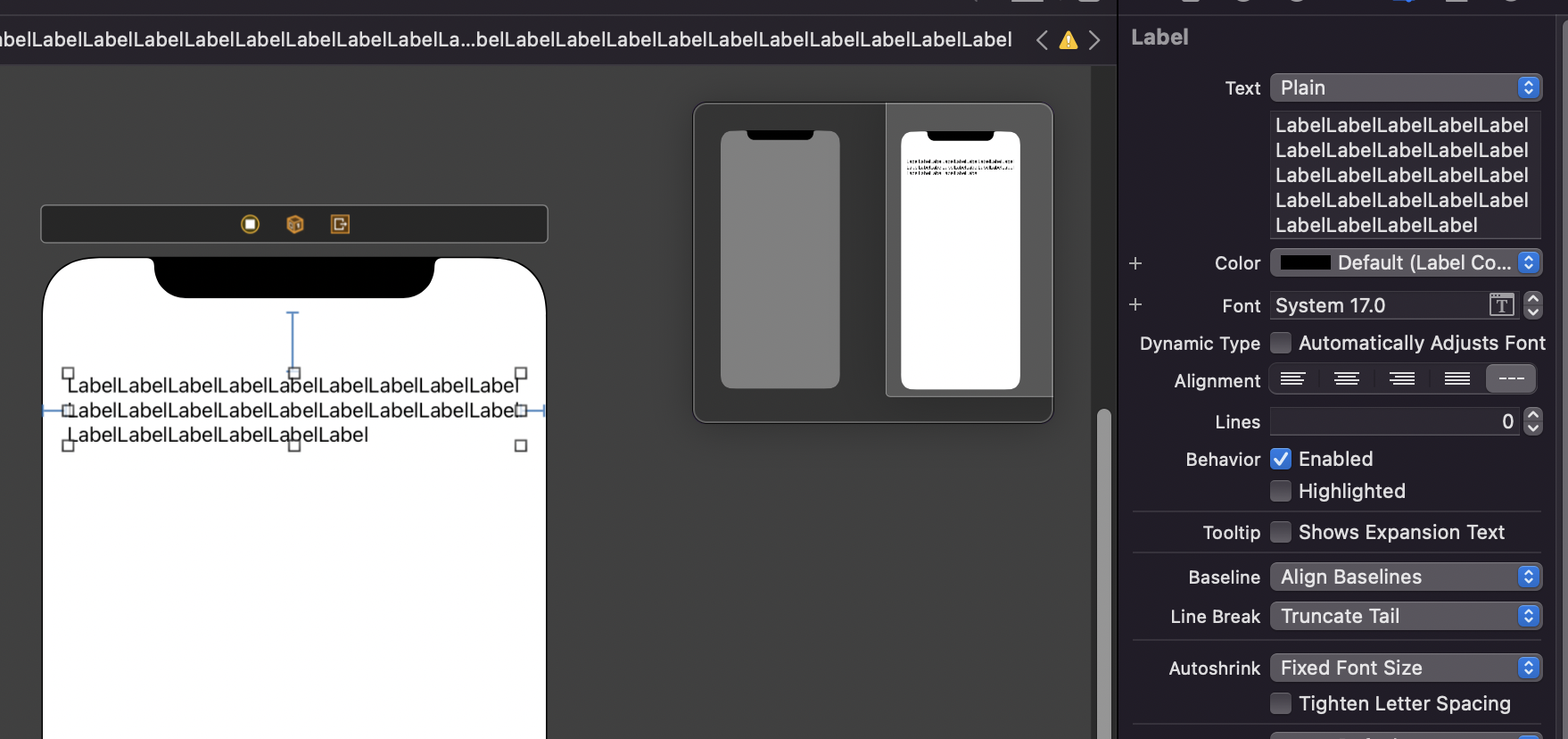
텍스트가 긴 Label의 Constraint를 왼쪽 20 위 50주었다

글자가 오른쪽으로 넘어가는 것을 확인 할 수 있다.
오른쪽으로 20만큼 Constraint를 주면

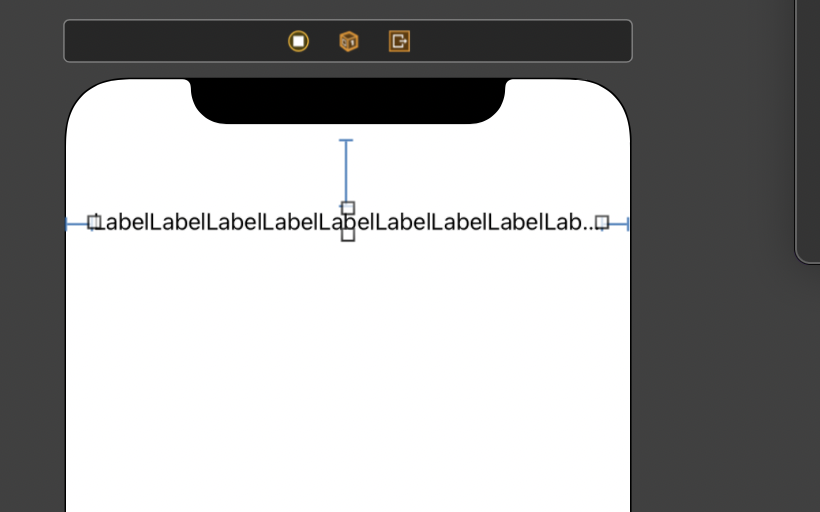
글자끝이 잘리는 것을 확인 할 수 있다.
-
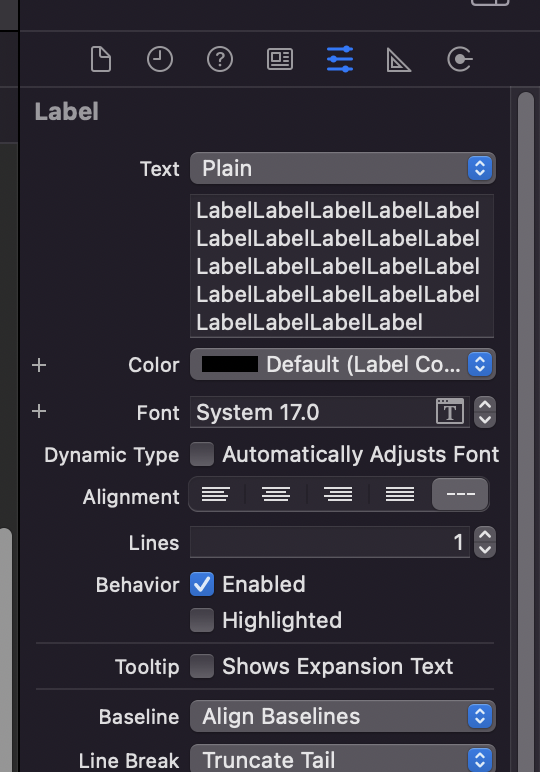
어트리뷰트 인스펙터 Lines을 확인하면

-
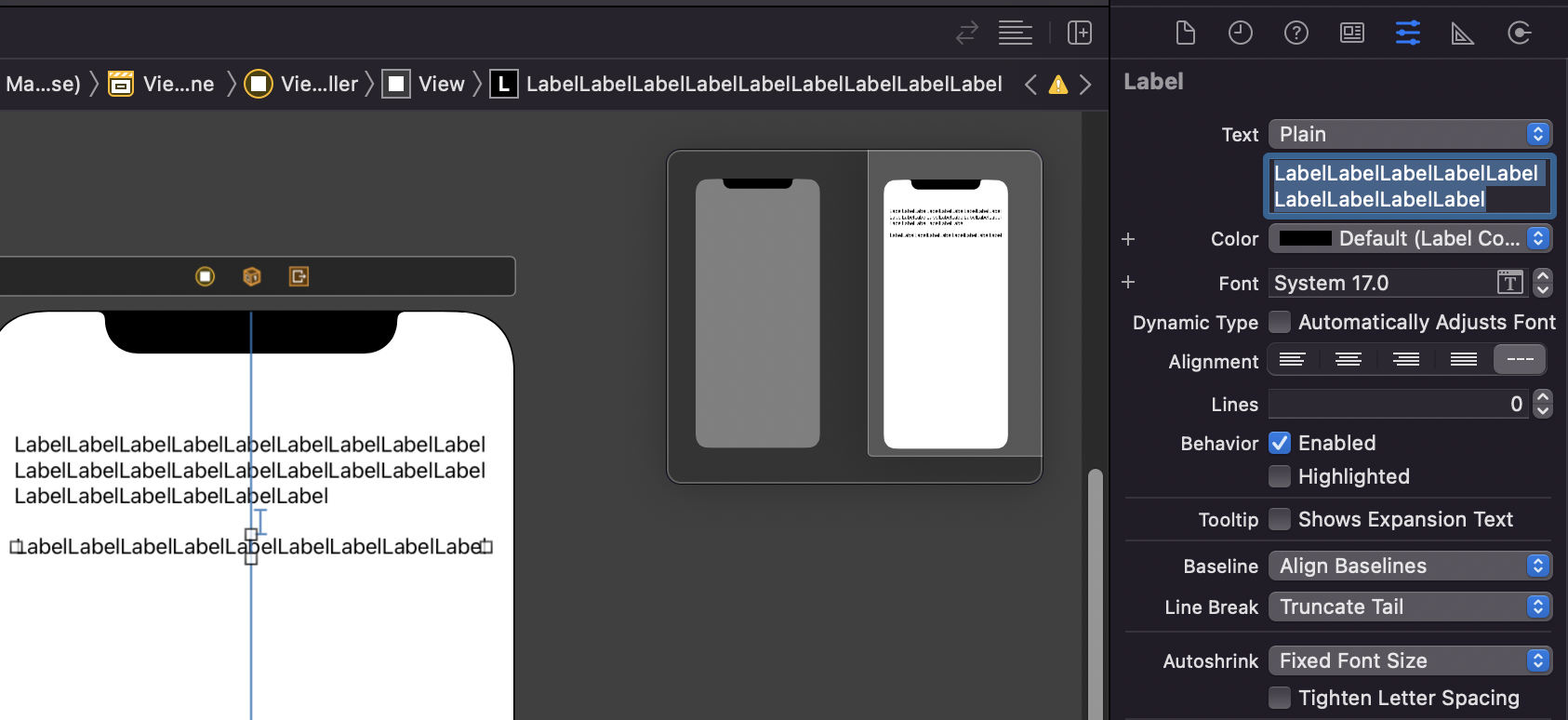
Lines가 1이다 이것을 0으로 바꾸면

모든 텍스트가 다 들어오는 것을 확인 할 수 있다.
텍스트의 크기 별로 Constraint설정
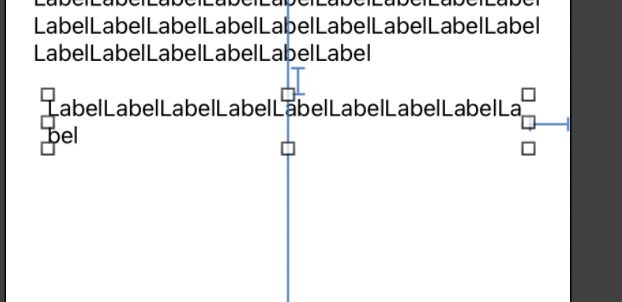
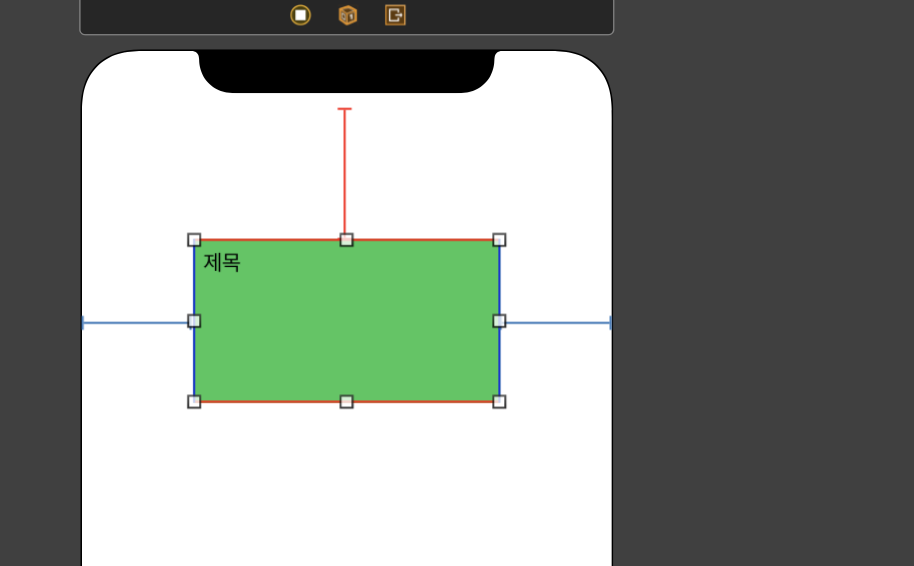
위 20 수평(Horizental)정렬 시킨 긴 텍스트를 가진 Label (Lines : 0 )

- 이렇게 되어있는데 오른쪽에 Constraint30을 주고 싶다면!!

Lines가 0이기 때문에 길어도 텍스트가 잘리는 현상이 없다.
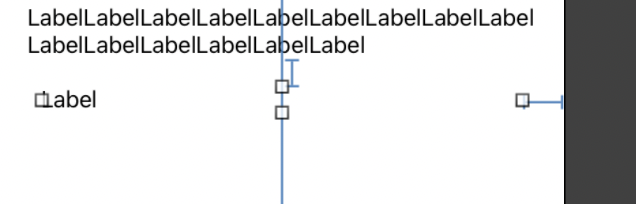
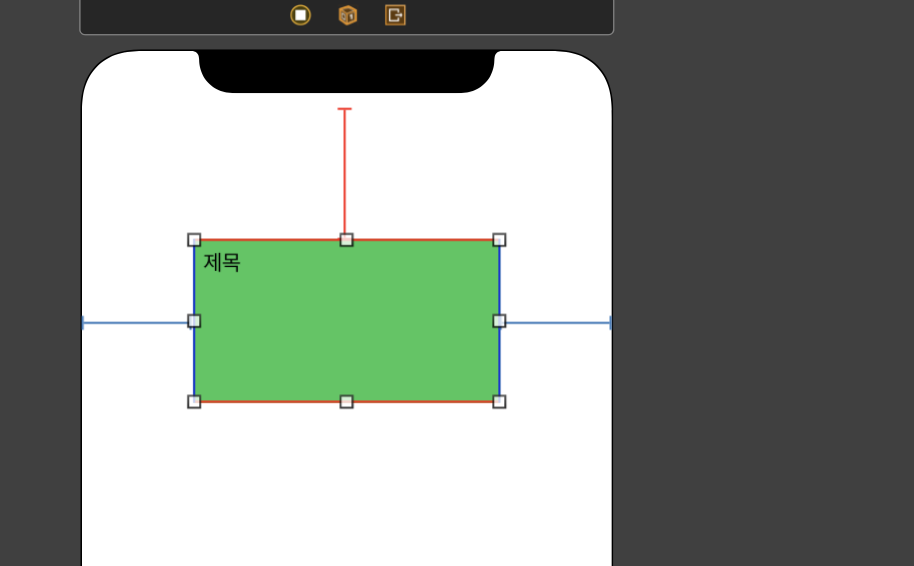
- 그런데 텍스트가 짧다면 오른쪽에만 Constraint가 있고 수평정렬 때문에

이런식으로 결과가 나온다.
Label의 크기를 Constraint에 도달하기 전까지 Constraint를 허용하고 싶다면??
가운데 정렬만 했다면 Label의 Text에 따라 Label의 크기는 달라진다. constraint를 지정했다면 라벨의 크기는 자동으로 그 constraint에따라 달라 질 것이다. 일정 Constraint에 도달하기 전까지 가운데 정렬을 유지 하고 싶다면??
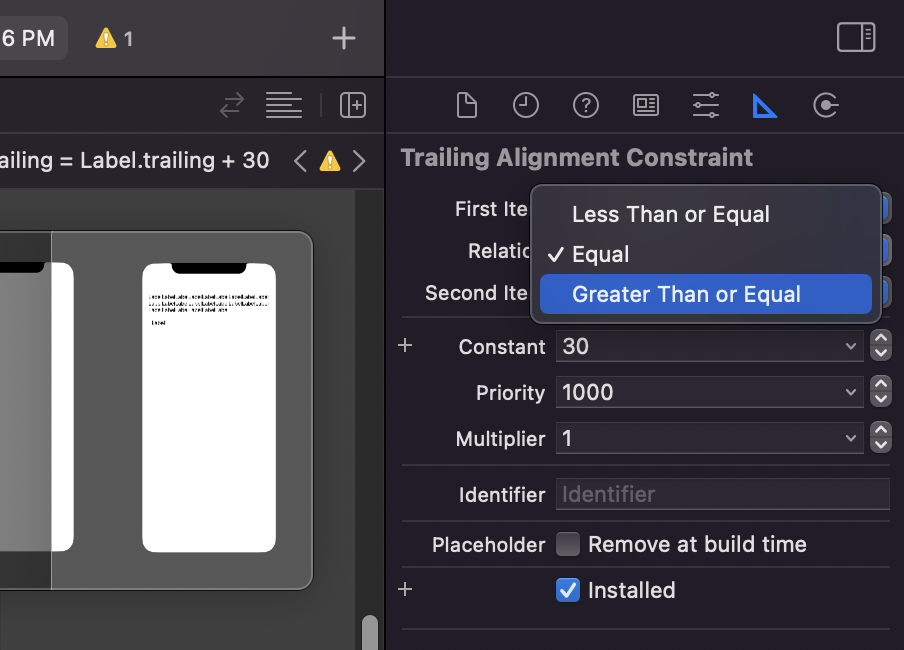
- 해당 Constraint세부사항에 들어가서 Relation을
Greater Than or Equal로 바꾸면 된다.

Label의 크기가 변화 할 때 TrailingConstraint를 30보다 크거나 같을 떄 까지 허용한다.
Label의 크기에 따라 constraint가 오른쪽 30이 되기 전 까지 변한다고 생각하면 된다.
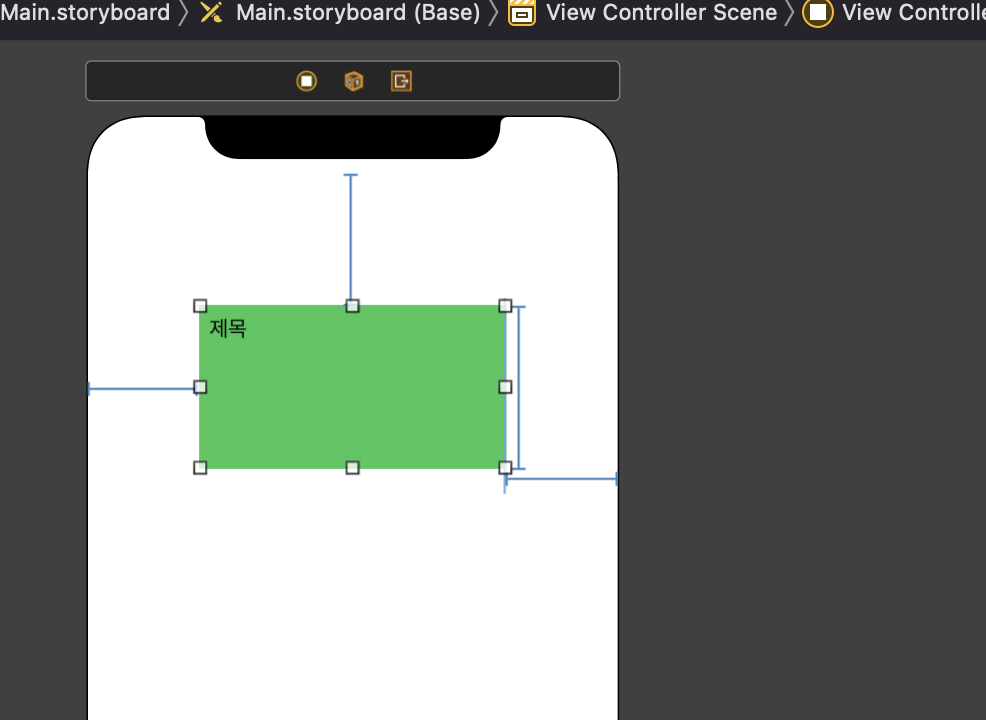
width,height의 경우
top, leading, trailing만 잡아 둔 경우다.

y축의 constraint를 알 수 없기에 오류가 나오는 것을 확인 할 수 있다.
-
height를 걸어주게 되면 ( 현재의 크기의 높이만큼 )

-
잘 잡히는 것을 확인 할 수있는데

이렇게 되면 문제가 생긴다.
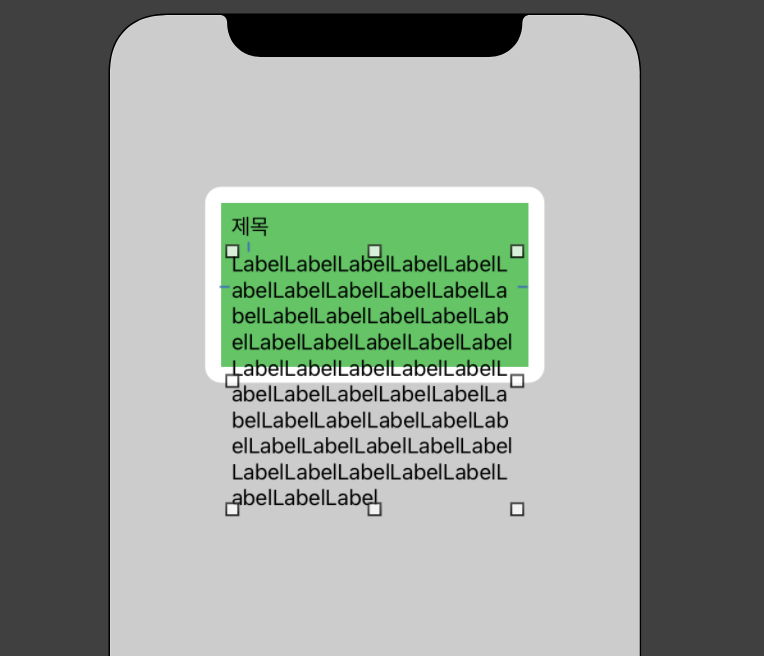
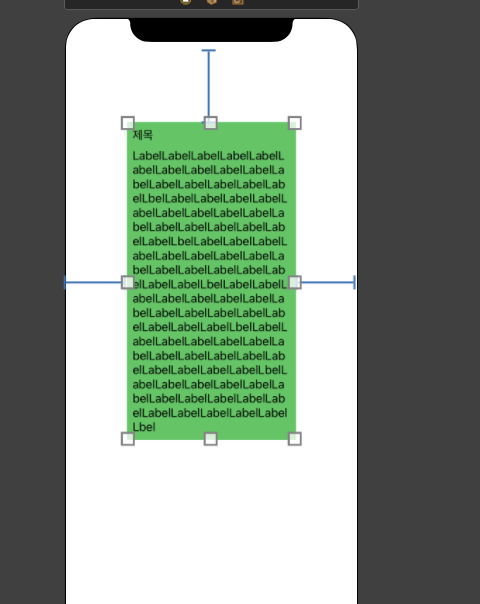
제목 ( Leading : 8, top :8 ), Label ( Leading : 8, top : 8, trailing : 8 )

위와 같이 view안의 텍스트가 길어지면 내용이 밖으로 나오는 것을 확인 할 수 있다.
( lines : 0, bottom에 트레일링을 안 준 상태,
trailing을 안걸어주면 오른쪽으로 view를 넘어 label이 커진다. )
-
bottom에 constraint를 주게되면

-
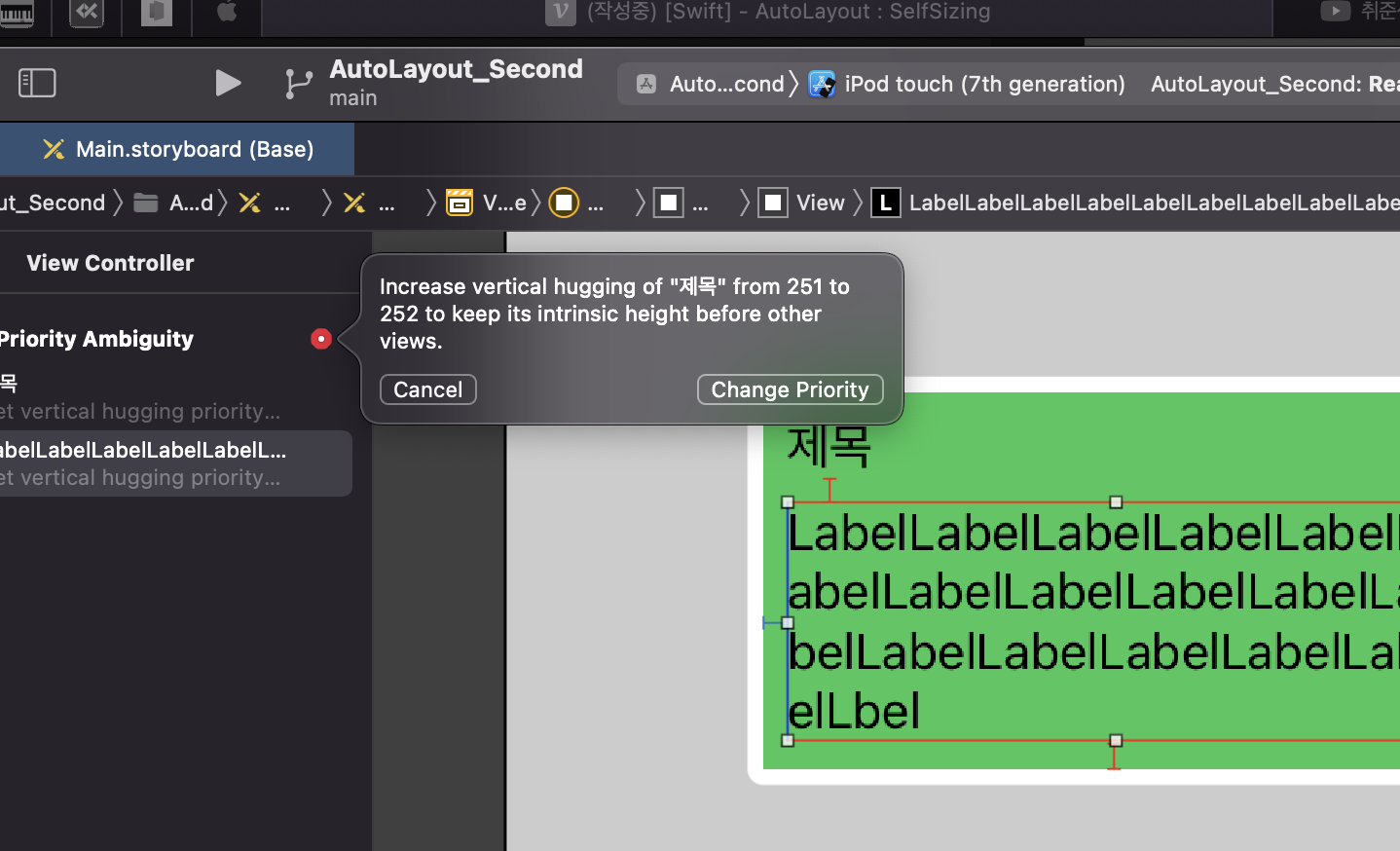
제목의
hugging priority를 유지하라고 나오는데 제목의 크기가 변하지 않게 설정하라는 것이다.
Priority를 수정하라고 오류가 나온다.
priority
- 우선순위로 크기가 클수록 자신의 크기를 유지한다.
( 추후에 자세히 다루겠습니다.)
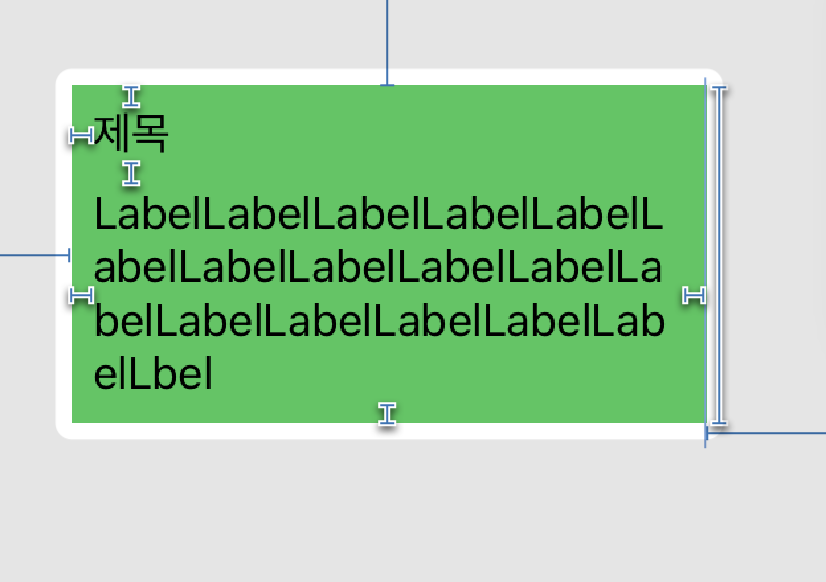
-
오류가 사라진다.

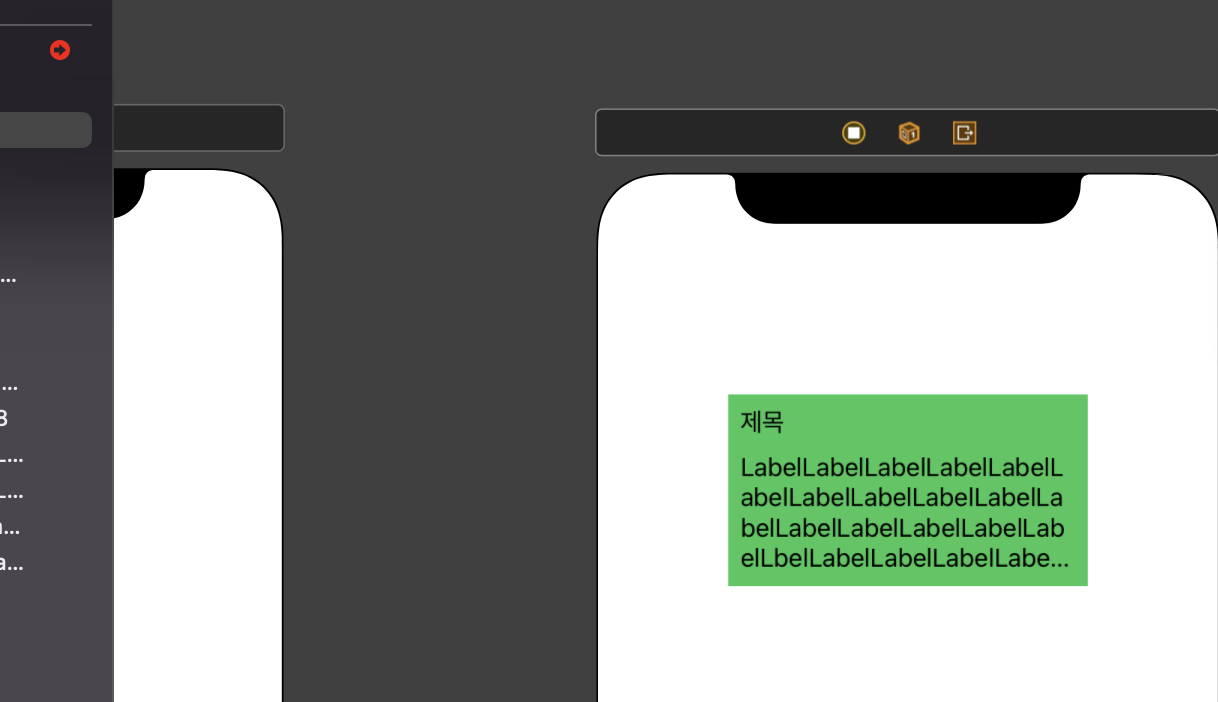
-
내용의 여기에 값이 많아지면 또 오류가 발생하는데

-
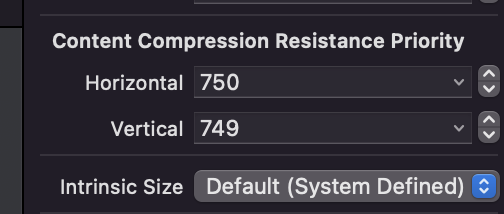
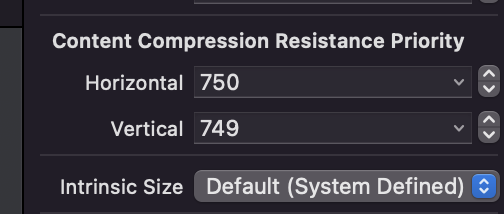
Label의 resistancePriority를 줄여주라는 메세지다.

Resistance Priority
우선순위 값이 클수록 먼저 작아지는 객체이다.
( 이것도 추후에 다룰게요. )
label이 크기가 지금 당장 크니까 값을 낮추어 최대한 모양 유지하라는 말이다.
근데 난 텍스트가 잘리는게 싫다?? Label의 크기에 따라 view의 크기도 커졌으면 좋겠다??
- view의 height Contraint를 삭제하면된다.
해당 컨스트레인트 찾아서Delete

-
텍스트의 길이에 따라 view가 늘어난 모습

-
Label의 크기가 작아지면 view도 작아진다.

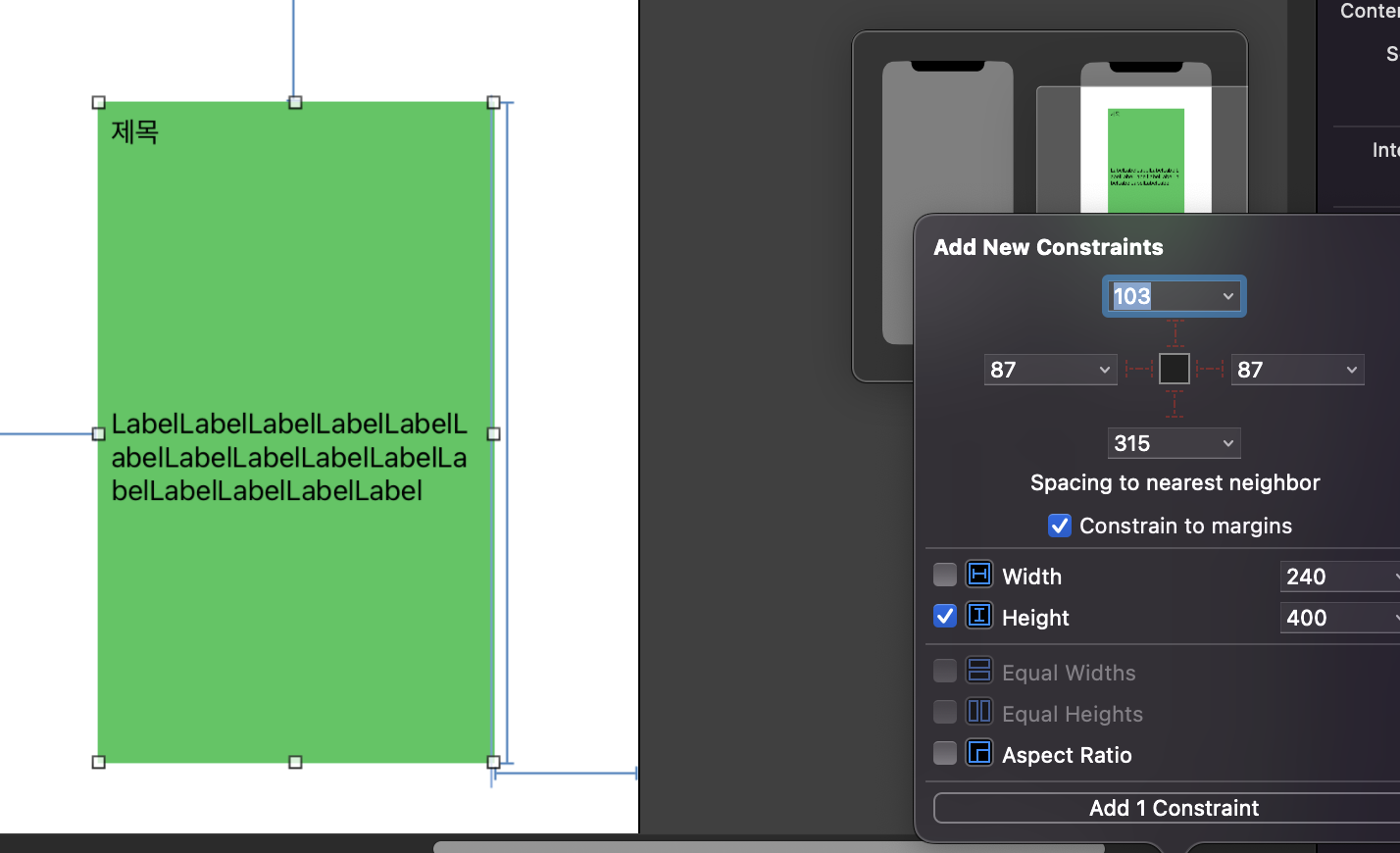
난 view의 height가 400을 넘어가지 않았으면 좋겠어!!
-
height 만 400을 주면 이렇게 되는데

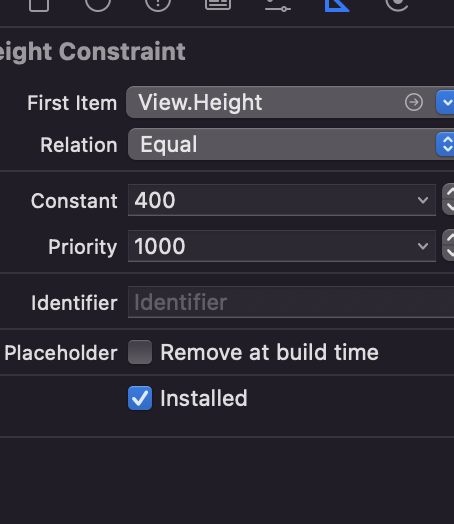
-
해당 height Constraint 에서

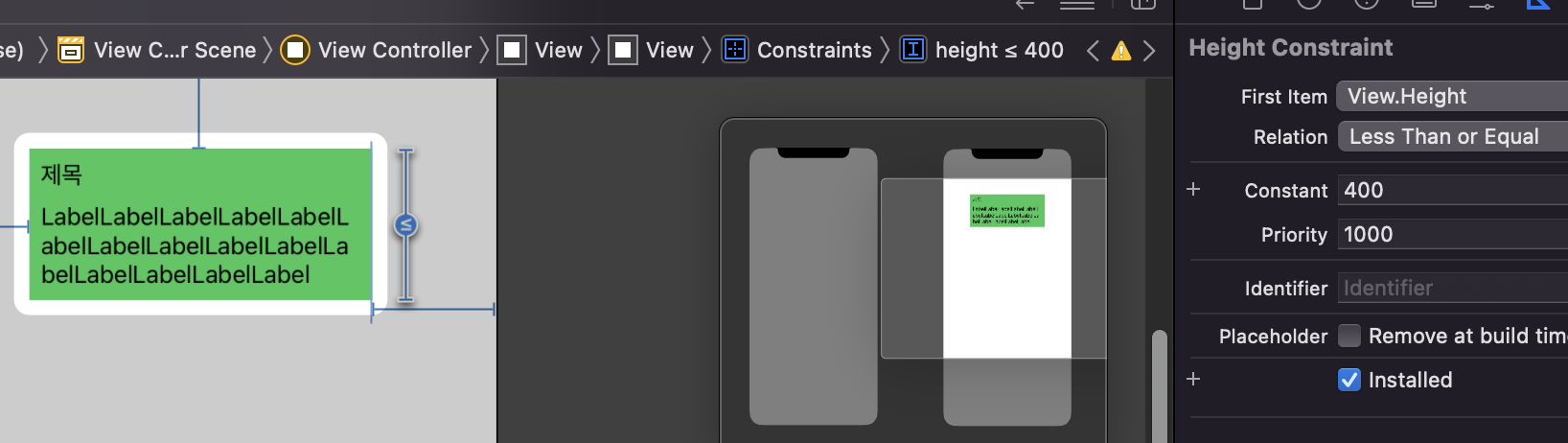
Relation을 less Than Equal로 바꾸게 되면.

현재의 크기만큼 줄어든다.
Less than Equal?
Constraint가 Constant의 크기보다 작아지는 것을 허용한다.
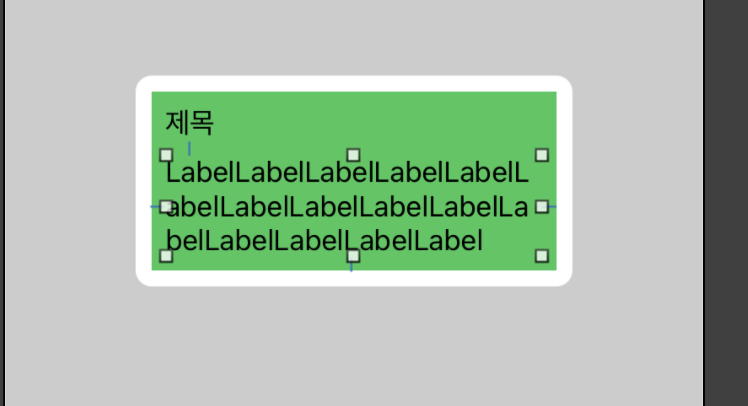
- view의 height가 400보다 커지지 않는 모습.

Greater than Equal?
Constraint가 Constant 크기보다 커지는 것을 허용한다.
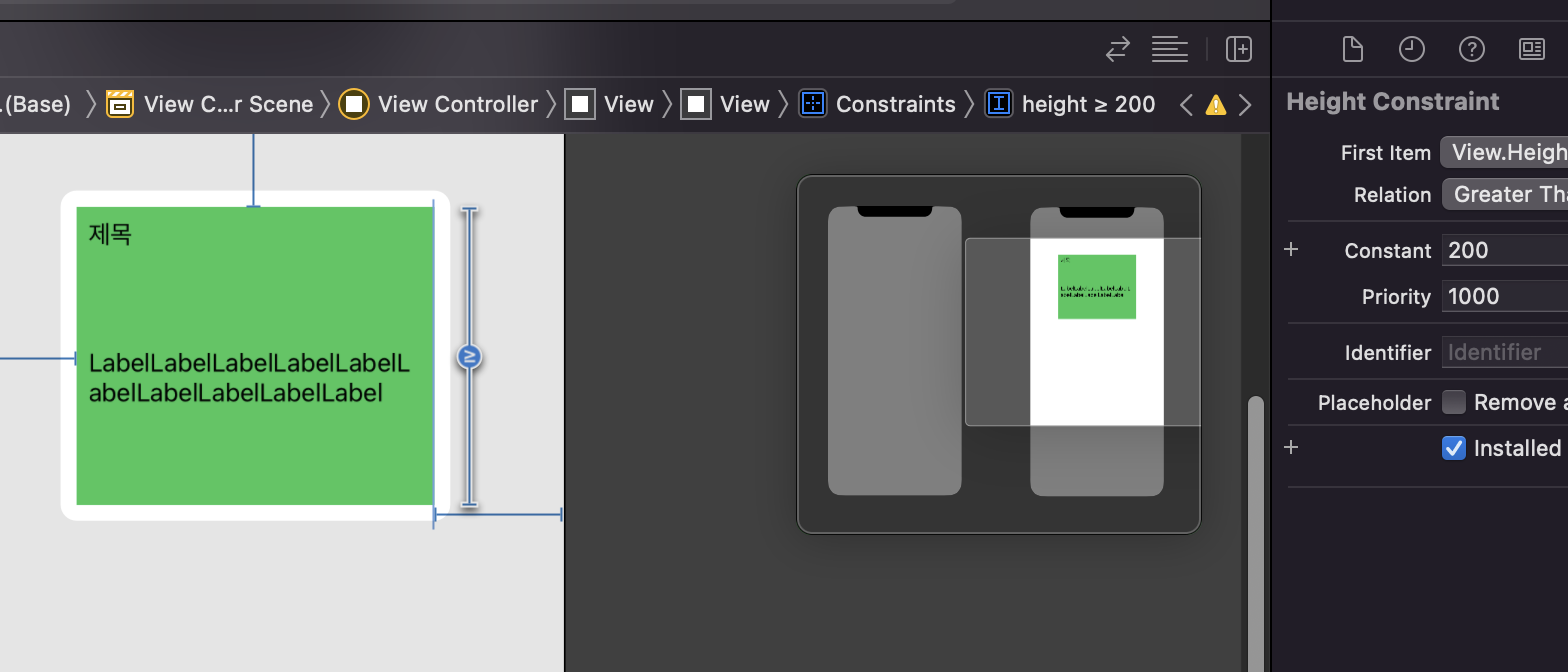
- height Constraint의
Constant를 200으로 설정하고
Relation을Greater than Equal로 바꾼 모습

값이 작아져도 view의 크기는 200보다 줄어들지 않는다.
정리

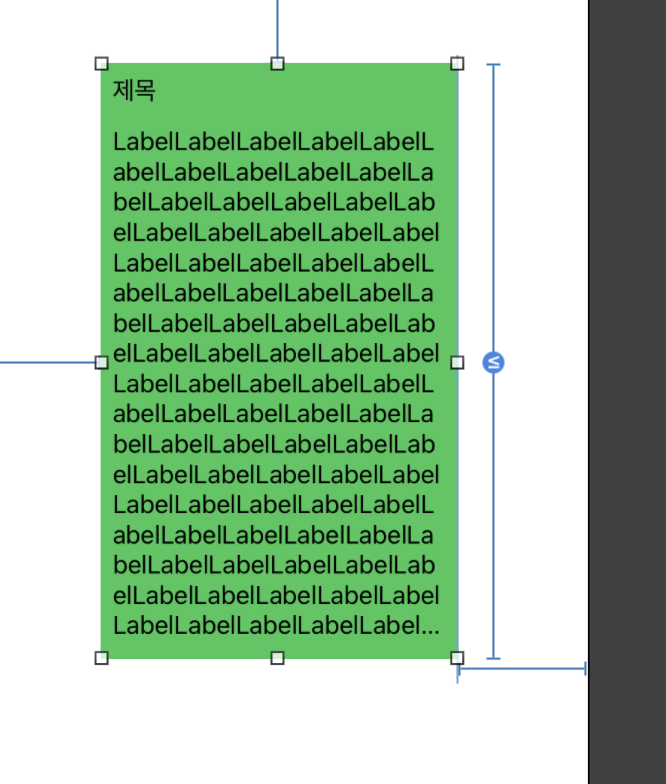
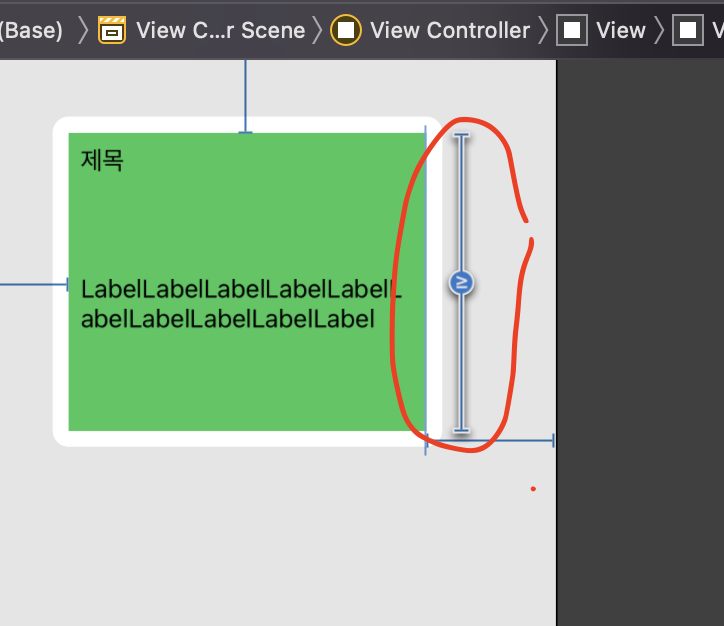
표시된 저 선이 ( height constraint )
- 커지는 것을 허용한다. -> Greater than Eqaul
내가 정한 값보다 작아지는게 싫어!!
- 작아지는 것을 허용한다. -> Less than Equal
내가 정한 값보다 커지는게 싫어!!
