CSS 제작에 대한 방향성 개선
- 오늘 강영묵 멘토님께 멘토링을 받고 왔다. 내가 한이음 웹 페이지를 제작 하는 방식은 직접 코딩이다. 하지만 멘토님께서 잡아주신 방향성은 부트 스트랩, Tailwind와 같이 공개된 CSS 정보를 이용 하라는 것이었다.
멘토님이 하신 비유가 더욱 위의 말을 와닿게 해줬다. 밥이 먹고 싶다면 쌀을 이용 하면 되고, 정 급하면 햇반을 먹으면 되는데, 어찌 벼를 심으려고 하느냐고.
처음 웹 페이지를 만들었을 때는, github에서 코드를 입력 했다. 자동 완성이나, 객체가 접근할 수 있는 메소드를 추천해주는 기능과 같이 개발에 편리한 도구를 사용하지 않았다. 그러나 vsCode 환경에서 위의 기능을 이용하니 너무 편리하고 재미까지 생겨버렸다.
jQuery 첫 사용
- 웹 페이지 수정 사항에 대해 강영묵 멘토님께서 개선점을 짚어주셨고, 그에 따른 코드 사용에 대해 알려주셨다. CSS에서 class만 사용 하고 있었는데, ID를 지정 하고 다음과 같은 코드를 사용 한다.
document.getElementById(지정한 ID)

- getElementById 메서드로 가져온 데이터를 변수에 저장한다. 오늘 배웠던 것은 display가 보이는 상태를 지정할 수 있게 하는 메서드였다.
변수.style.display = 'none' or 'block'
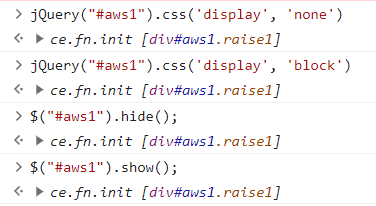
이 기능을 jQuery로도 사용할 수 있다.

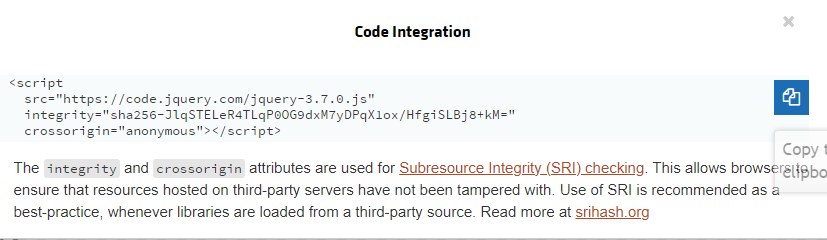
- 해당 code를 head에 추가 하면, jQuery 기능이 import 되고, 아래의 기능을 수행 할 수 있게 된다. hide는 display none, show는 display block과 같다.

신기하다!!
도메인 연결
- LAMP와 Wordpress 설치 과정에서 겪었던 문제는 2개였다.
- 도메인 연결이 되지 않는다.
- Wordpress를 설치 하지 못했다.
- 도메인 연결을 하는 방법은 다음과 같았다.
- 본인이 구매한 도메인 판매 사이트로 들어간다.
- 나의 도메인에 들어간다.
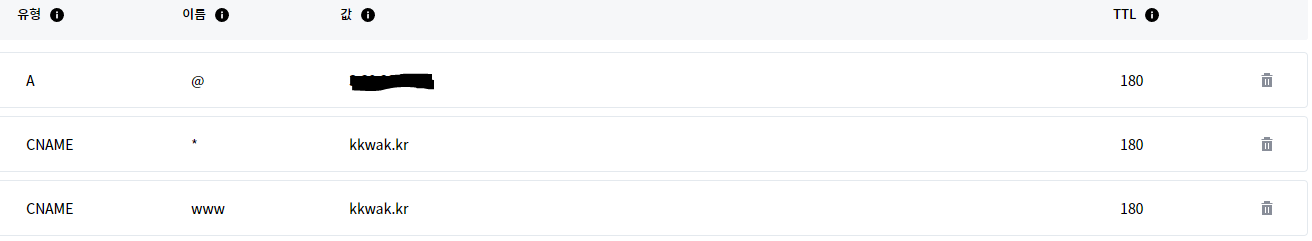
- 네임서버/DNS로 들어가 DNS 레코드를 추가 해야 한다.

CName은 도메인 주소를 또 다른 도메인 주소로 매핑 시키는 형태의 DNS 레코드 타입이다. 예를 들어 이름이 www라면 값에 들어가있는 kkwak.kr를 www.kkwak.kr로도 접속할 수 있는 것이다. *의 경우 all을 의미 한다. 일종의 별칭이라고 생각하면 편하다.
A는 도메인 주소와 서버의 IP 주소를 직접 매핑 시키는 것이다. 값에 본인 서버의 IP를 넣어주면 된다.
WordPress는 멘토님이 거의 다 해주셨는데 뭔가 많이 복잡해서 따라가지 못했다.. 다음에 다시 시도 해봐야 할 것 같다.
개인 페이지 제작
- 개인 페이지를 제작 했다.
