daily develop story
1.2023 06 30

어떤 방향성으로 진행을 해볼 것인가에 대한 논의 결과, 취업을 목표로 잡기로 했다. 그에 대한 자세한 목표 선정은 추후 멘토링을 통해 정할 예정이나, 웹 개발 쪽으로 생각해보기로 했다. html, css, javascript에 대한 기본 이론을 공부 해보자. 가고 싶은
2.2023 07 01

느낀 점이 확실하게 있었는데, 다음과 같다.대기업과 중견 기업을 목표로 하고 싶지만, 진입 장벽이 생각보다 많이 높다는 것(경쟁률이 치열한 이유가 있을만 하다..)가고 싶은 기업을 정한다는 것이 생각보다 어렵다. 찾아보기 전에는 막연하게 좋은 곳을 가고 싶다는 생각만
3.2023.07.03

도큐사우르스를 통해 node.js promft로 개인 블로그 만들기https://onezero-dju.github.io/OneZero_website/build/index.html자신의 방학 중 목표에 대한 고민 해보기github, jira 써보기가고 싶은 기업
4.2023 07 04

Best Korea Brands 2022:Top Growing 1위'공유'에 대한 심리적 허들이 낮다웹개발자가 일하기 좋은 회사 순위 1위(2022년 잡플래닛) best korea brands 2022 TOP10 3위(it 기업 중 1위)CEO지지율, 성장가능성 높음(
5.2023 07 05

git ignore .git 안에 있는 txt 파일이다. 그 곳에 있는 # Generated files git push를 할 때 제외 되는(무시 되는) defalut 파일을 기록해둔 것이다. 만약 git push를 하는데 내가 원하는 file이 제외되고 push 된다면
6.2023 07 06

강영묵 멘토님께서 멘토링 slack에 자신을 표현할 홈페이지, 메일주소 등으로 사용할 등록 가능한 도메인 3~5개 정도를 찾으라고 하셨다. 가비아를 이용했고 "jih00n.me, jih00n.name, jihoon135.me, jih00n.name, kjun06290.
7.2023 07 10~2023 07 12

한이음 elice 코딩 - git 이론 복습 git, branch 공부 도큐사우르스 git push, git pull git branch 충돌에 대한 이론: branch를 합칠 때, branch 양 쪽에서 동일 파일 수정 후 합치려고 할 때(merge) 오류가 발생(충
8.2023 07 18

7월 18일: CSS 이론 학습 - 생활코딩, poiema 7월 19일: javascript 이론 학습 - 노마드코더7월 20일 ~ 7월 21일: 개인 포트폴리오 제작 or Node.js 학습 강영묵 멘토님 과제(~7.21) 도메인 구매하기 무료 Cloud (AWS o
9.2023 07 19

혼자 branch를 만들고, merge 하는 것은 어렵지 않았다. 하지만 동아리원들이 만든 branch를 merge 하는 과정에서 어려움을 겪었다. 누군가의 실수로 인해(나의 실수도 해당이다.) git graph가 복잡해지고, 구조 파악이 어려워졌다. 이 과정을 통해
10.2023 07 20(7 23 수정)

Linux 설치 VM을 통해서 Linux 환경을 써도 괜찮고, Ubuntu를 다운 받아서 사용해도 괜찮다. 나는 후자를 선택했다. Apache 설치 sudo apt update sudo apt install apache2 sudo ufw app list sudo ufw
11.2023 07 22(7 23 수정)

sudo mysqlCREATE DATABASE wordpress DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;CREATE USER 'wordpressuser'@'%' IDENTIFIED WITH mysql_native_pa
12.2023 07 24

일영(대전대학교 코딩 동아리이며, 현재 소속 되어 있다.) 공지 톡방에 올라오는 게시글을 한 번에 볼 수 있는 정보 db를 노션에 만들었다.
13.2023 07 25~07 26

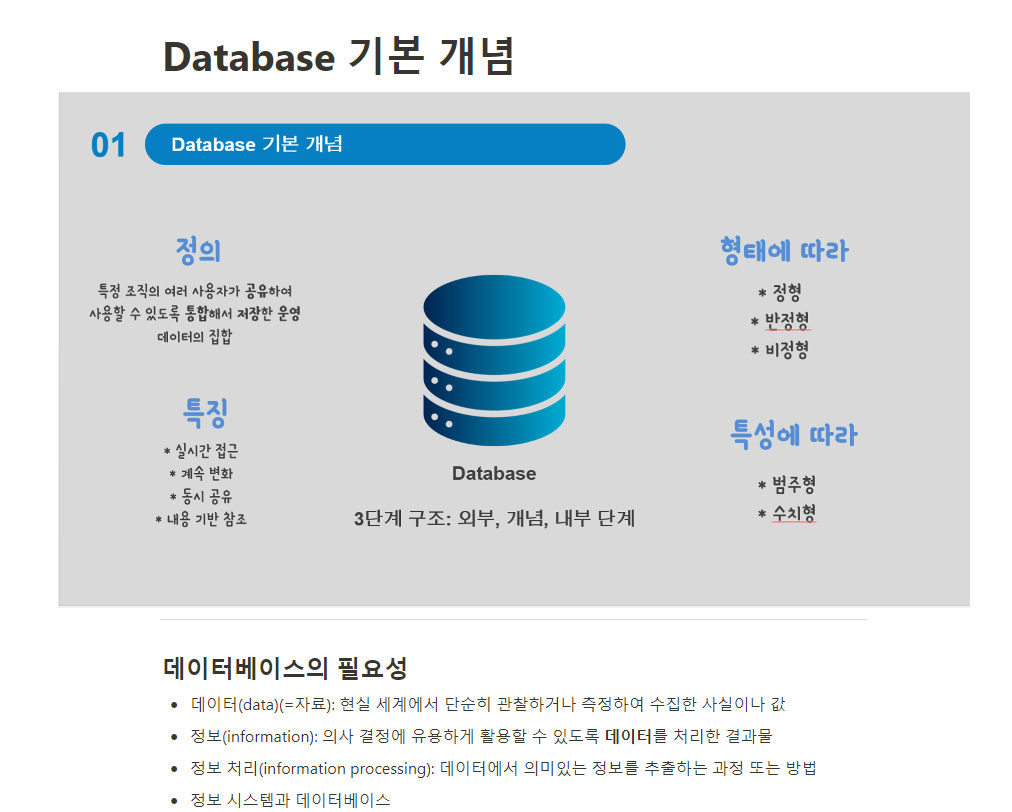
노션에 대전대학교 컴퓨터공학과 3학년 정규 이수 과정인 Database 수업의 내용을 문서화 했다.각 챕터별로 도움이 되는 ppt 자료(본인 제작)를 이미지로 첨부 했고, 기본적인 페이지 소개를 추가 했다. 문서화란 과정이 생각보다 쉬운 작업이 아니다. 처음 글을 봤을
14.2023 07 27

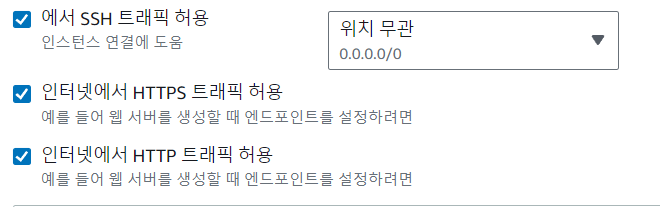
LAMP를 다운 받아봤으나, 멘토님이 말씀하신 방향성은 본인의 PC 환경이 아닌, VM 서버에서 구현 하라고 하셨다. 그래서, AWS 인스턴스를 생성 하여 VM 서버를 구동 했다. 인스턴스를 생성 하기 전, 키페어를 생성 한다. 주의할 점은, 키페어 다운로드는 생성 직
15.2023 07 28

html와 css를 이용하여 페이지를 제작 중에 있다. 이론을 공부 했지만, 실제로 사용 하려니 생각보다 막막한 점이 많다.
16.2023 07 30

한이음 웹 페이지 제작 대시보드와 연동 할 웹 페이지를 제작 했다. 꾸준히 만들어가는 과정이 재미있다.
17.2023 07 31

저번에 해결 하지 못했던 WordPress 문제를 해결 하기 위해서, 강영묵 멘토님께서 원격으로 VM 서버에 접근 가능 하게끔 사용자를 추가 했다. 사용자를 추가 하기 위해선 다음의 명령어를 실행 한다. 입력 하면 사용자명과 password를 생성할 수 있다.sudo
18.2023 08 01

오늘 강영묵 멘토님께 멘토링을 받고 왔다. 내가 한이음 웹 페이지를 제작 하는 방식은 직접 코딩이다. 하지만 멘토님께서 잡아주신 방향성은 부트 스트랩, Tailwind와 같이 공개된 CSS 정보를 이용 하라는 것이었다. 멘토님이 하신 비유가 더욱 위의 말을 와닿게 해줬
19.2023 08 04

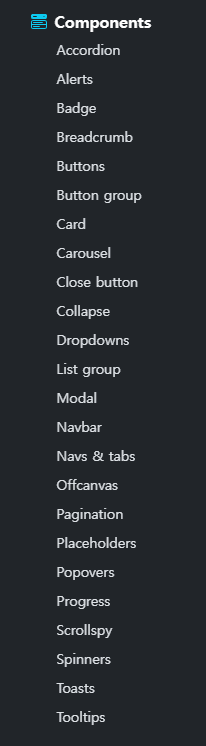
Bootstrap을 import 하면 Bootstrap에서 제공하는 컴포넌트를 사용할 수 있다. head:<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css
20.2023 08 06

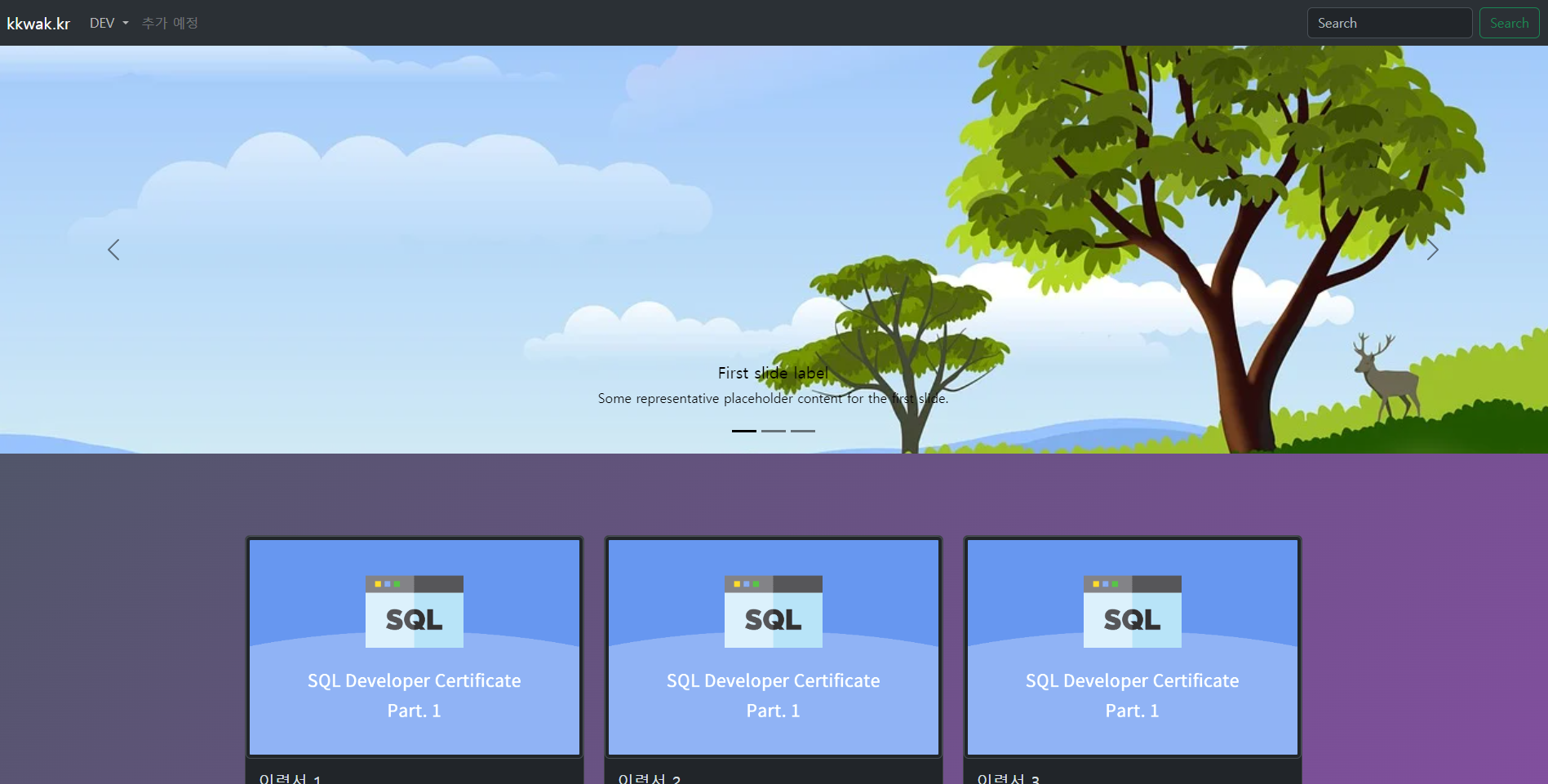
Bootstrap에서 carousel(캐러셀)과 card 컴포넌트를 이용하여 개인 페이지를 제작 해보았다. Bootstrap의 컴포넌트와 클래스 사용이 미숙해서 아직 사용하는 데에 어려움이 있다. 많이 사용 해봐야 할 것 같다.한이음 웹 페이지 수정 사항이 있어, gi
21.2023 08 08

SQLD(SQL Developer)를 신청 했다. 9월 9일 10시에 시험 예정이다.개인 웹 페이지를 제작 했다. 이제 자바스크립트를 시작해야겠다.
22.2023 08 09

대전대학교에서 진행하는 디자인씽킹 워크숍을 참여 했다.
23.2023 08 10

디자인씽킹 워크숍
24.2023 08 11~2023 08 12

이기종 클라우드 모니터링 대시보드를 제작 중이다. 문득, 혼자서 페이지를 제작 하는 것과 협업 하는 것은 장단점이 확실하다고 느꼈다. 협업에서 가장 중요한 것은 소통이다. 팀원과의 소통이 원활하게 이루어지지 않으면 의미가 추호도 없다는 개인적인 생각이다. 소통 하는 법
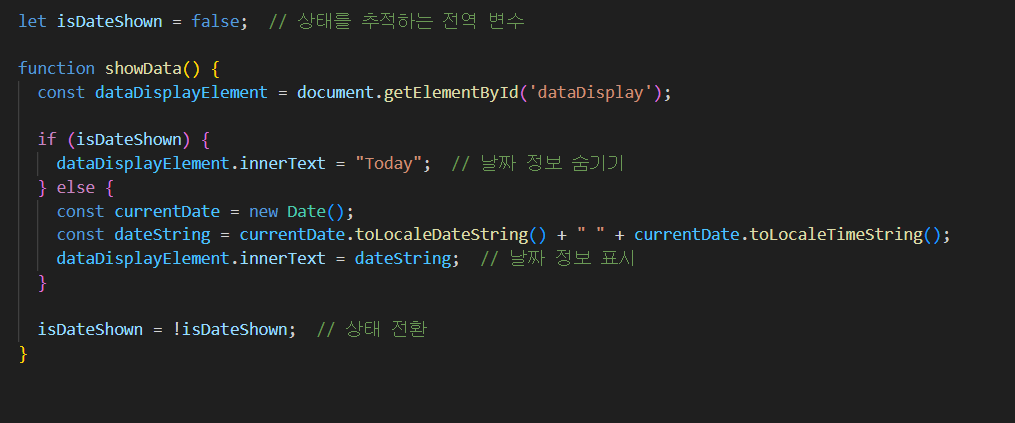
25.2023 08 13

블랜디드 러닝을 시청 했다.날짜 및 시각 관련 API를 JS에서 제공해준다. Data 객체를 이용하면 된다.버튼을 클릭하면 날짜 정보를 표시 하고다시 클릭 하면 Today라는 text를 반환 한다.오늘을 기점으로, back server의 값을 API 형식으로 가져오는
26.2023 08 18

블랜디드 러닝으로 JS를 공부했다.
27.~2023 08 22

JS 블랜디드 러닝을 시청 했다.한이음 중간 보고서를 작성 했다.벌써 중간 보고서!?처음으로 받아보는 외주 문의에 많은 생각이 든다. 내가 할 수 있나? 한다면 기간은 얼마나 걸리고, 페이는 얼마나 받아야 하지? 어떤 기능을 구현할 줄 알아야 하지?...하지만 성장하
28.2023 09 01

며칠동안 GDSC 인사 회의와 관련해서 많은 시간을 쓰고 있다. 면접, 서류, 홍보글 등등.. 디테일에 디테일을 얹는 과정이 너무 너무 어렵다.. 인사가 이렇게 어렵다니... 끄어어어억 머리가 터질 것 같다 ㅠㅠ 하지만 정말 좋은 경험!!진로탐색학점제(vision up
29.2023 09 06

아직도 끝나지 않은 인사 회의... 😥 그래도 동아리 회장님이 9월 5일 진행한 info session은 성공적이었으며(물론 따로 한 건 없었지만..) 괜히 뿌듯해진다!!성장통이 지나치게 아픈 경험치 n배 이벤트 🔥웹사이트에 대한 구조를 바꿔야 되는 상황이 되었다.
30.2023 09 13

드디어 면접 및 선별 완료!! 😊vision up(flutter), 한이음 2차 공모전 준비, gdsc first-booting, 학교 공부 및 과제, 개인 공부까지.. 할 일이 너\~~무 많아요 😢SQLD는 아마 떨어진 것 같다.. 생각보다 어려웠으니 떨어진다면
31.2023 09 16

상황: 한이음 웹 페이지를 만들기 위해 같은 공간에서 문서를 각자의 노트북으로 작업 하고 있었다. 실시간으로 상대방의 정보를 가져오기 위해 내가 한 작업 위에 git pull을 진행 했으나, 어째서인지 제대로 진행이 되지 않는다.결국 파일을 삭제 하고 git clone
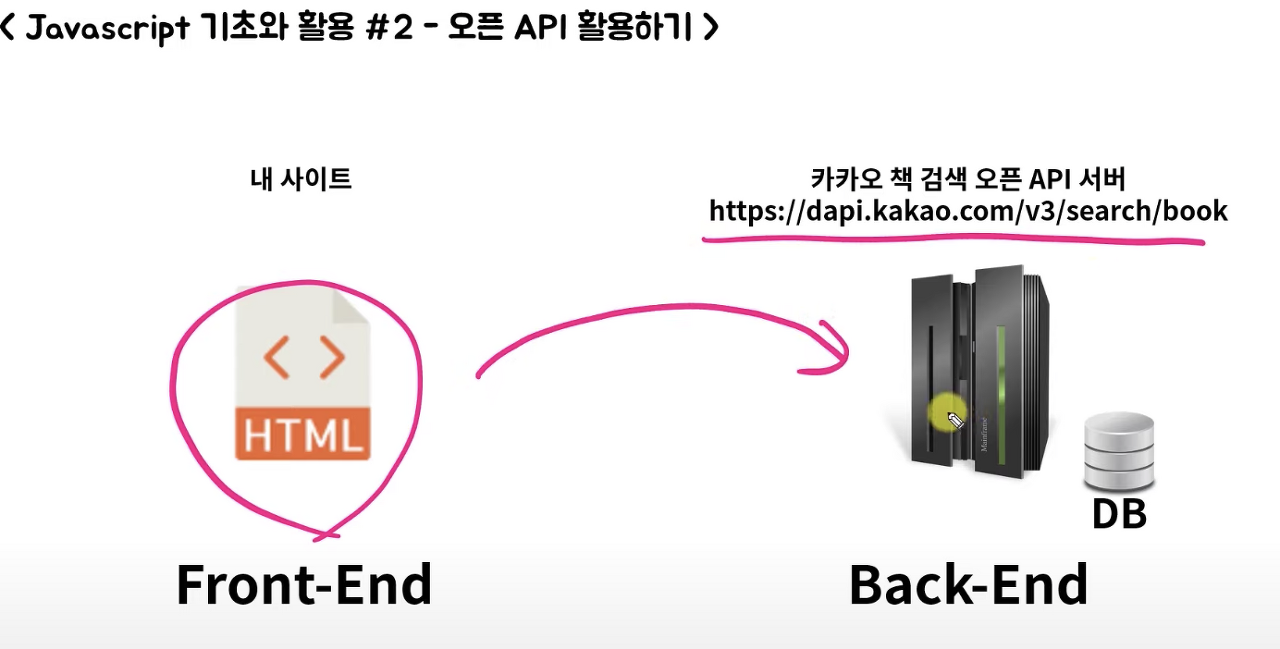
32.2023 09 18

애플리케이션 소프트웨어를 빌드하고 통합하기 위한 정의 및 프로토콜 세트인 애플리케이션 프로그래밍 인터페이스(Application Programming Interface)FrontEnd에서 BackEnd로 요청(request) 하면 BackEnd는 DB에서 맞는 값을 가