
현재 D3.js 라이브러리에 익숙해지기위해 학습 중입니다. 학습 방법이 잘못됐는지 생각보다 학습 진행속도와 모듈에 대한 이해수준이 더딘 것 같습니다.
주로 ObservableQ 예제 레퍼런스들을 살펴보면서 학습을 진행해왔습니다. 하지만 대부분의 예제들은 D3.js만의 DOM과 data의 바인딩 문법을 제대로 이해하지못한다면 코드흐름을 읽기가 쉽지않았습니다.
그래서 제대로된 이해를 우선적으로 학습하고 다시 레퍼런스 위주의 학습을 진행해봐야할 것 같습니다. 현재 리액트에 이해 수준만큼 익숙해지기가 어렵군요.개인적으로 😔 공식 문서가 부족하다는 느낌도 들기도 합니다.
그래서 나름 최선을 다해 잘 정리해보려고 합니다.
D3 라이브러리는 무엇인가?
D3.js는 data-driven document의 약자로 데이터 기반의 시각화에 도움을 주는 라이브러리입니다. 현재 세계에서 자바스크립트 데이터 시각화 라이브러리들 중 하나 입니다.
D3는 웹페이지에서 그래픽 요소들과 data를 바인딩하는데 도움을 줄 다양한 도구들을 포함하고 있습니다.
하지만 D3.js는 너무 거대하며 Learning Curve가 가파르기로 유명한 라이브러리입니다. 그래도 학습이 어려운 이유는 엄청난 자유도를 개발자에게 제공해주는 라이브러리이기 떄문이라 생각합니다. 그리고 시각화를 위한 데이터 바인딩이라는 주제가 굉장히 정리하기 어려울 정도로 방대한 도메인이기도 합니다.
D3는 차트 라이브러리가 아니라 자바스크립트 라이브러리입니다.
말 그대로 d3.js 에서는 즉시 바차트, 파이차트를 그려주는 template API를 제공하지않습니다. 대신 SVG 또는 HTML Canvas같은 표준기능을 사용해서 선, 곡선, 사각형들을 그릴 수 있는 저수준의 API들을 제공합니다.
그래서 일반적으로 D3.js를 처음 사용하려는 사람들에게 어려움이 될 것입니다. 그렇다고 순수하게 SVG만을 사용해서 bar 차트를 그리는것만큼 어렵지는 않습니다.
그리고 D3는 오직 데이터 시각화 라이브러리는 아닙니다. 시각화는 HTML, CSS 또는 SVG에 의해 제공될 뿐이고 D3는 데이터에 집중하게됩니다. 데이터 시각화를 만들기 위해 필요한 데이터 구조를 조작하기 위한 자바스크립트 도구들의 모음이라고 볼 수 있습니다.
- Fluent API
이 라이브러리의 핵심은 DOM을 조작하고 선택하는데 사용되는 fluent API 입니다.
이 부분이 가끔은 다른 돔 렌더링 라이브러리(예로 리액트)들과 조합할 때 방해가 될 수 있습니다.
- 다른 데이터 포맷(JSON, CSV)를 가져오거나 파싱
D3는 물론 다른 데이터를 가져와서 파싱해서 object와 array로 변환해주는 도구들도 제공합니다. 그리고 랜덤 숫자들을 생성하고 locale 포맷팅, interpolation(보간) 하는 기능들도 추가로 제공합니다.
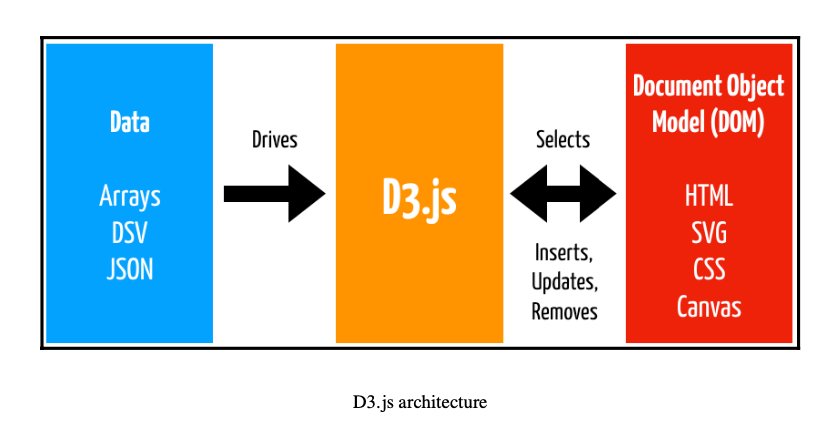
동작 방식

D3의 핵심 아키텍쳐는 위와같은 흐름으로 동작하게 됩니다.
일반적인 흐름은 다음과 같습니다.
- 데이터는 외부 파일로 부터 가져오거나 직접 생성된 JavaScript 배열로서 제공됩니다.
- 전형적인 D3.js 코드는 HTML, SVG 요소를 선택하기 위해서 CSS selector들을 사용합니다.
- 그리고 그 DOM들을 각 데이터들에 바인딩되서 그래픽한 요소들이 제거되거나 변경되거나 추가할 수 있도록합니다.
조금 더 구체적으로 설명하면 CSS Selector를 통해서 여러 Element를 선택하면 D3의 Selection 객체를 만들게됩니다.
Selection 객체를 이해하는 것이 D3를 학습하는데 중요한 첫번째 관문입니다.
Selection 객체는 선택된 돔 요소들의 attribute들과 style들을 적용할 수 있게합니다.
Selection 객체에 배열을 바인딩하는 것은 데이터 배열 속의 각 데이터들을 Selection 속의 DOM 요소들과 맵핑시키게 됩니다. 그리고 각 데이터 요소들은 style,attribute, transform 값들을 설정하는 함수들 속에 callback function 을 통해 접근할 수 있습니다.
글로만 읽으면 이해가 되지않으니 간단한 기본적인 예제 코드를 보겠습니다.
d3.select(".root").selectAll("circle")
.data([10,20,30])
.enter()
.append("circle")
.attr("x", d => d);아직 D3.js API들에 대해 모르기때문에 자세히 어떤 코드인지 이해해보겠습니다.
- select 함수를 Element를 찾고 D3.Selection 객체를 생성하게 됩니다.
data를 통해 selection 에 데이터를 바인딩시킵니다.enter().append("circle")는 아직 DOM에 매칭되지않은 데이터들을 위해circleSVG 요소를 추가생성합니다.attr("x", d => d)마지막으로 이전 단계에서 생성된 circle 요소의 x 속성에 콜백함수를 이용해서 데이터를 삽입하게됩니다.
D3 문서에서 가져온 문구입니다. 위 상황을 정확히 설명을 하고 있습니다.
You can also declare a selection of elements that don't exist in the DOM. Binding this selection to a data array will automatically create one element for each data item. You can then use the data to provide content, styles, and attributes for the new elements.
동적인 데이터 변경에 따른 렌더링
D3는 물론 데이터와 DOM 요소들을 동기화해서 유지시켜줍니다. 더 적은 데이터셋을 가지고 업데이트를 했을 때, 초과되는 DOM 요소들은 별도 두게되고 우리는 그것들을 제거할 수 있습니다. 만약 데이터가 증가한다면, 존재하던 요소들은 업데이트되고 부족한 요소들은 만들어지고 데이터에 맞게 추가되게 됩니다.
개발 환경 세팅
Bunlder를 통해 라이브러리를 쓸 경우, 아래와 같이 package를 다운받아서 사용하면 됩니다.
npm install d3영구적인 네트워크 연결이 보장된다면 아래 CDN링크를 이용해서 라이브러리를 사용할 수 있습니다.
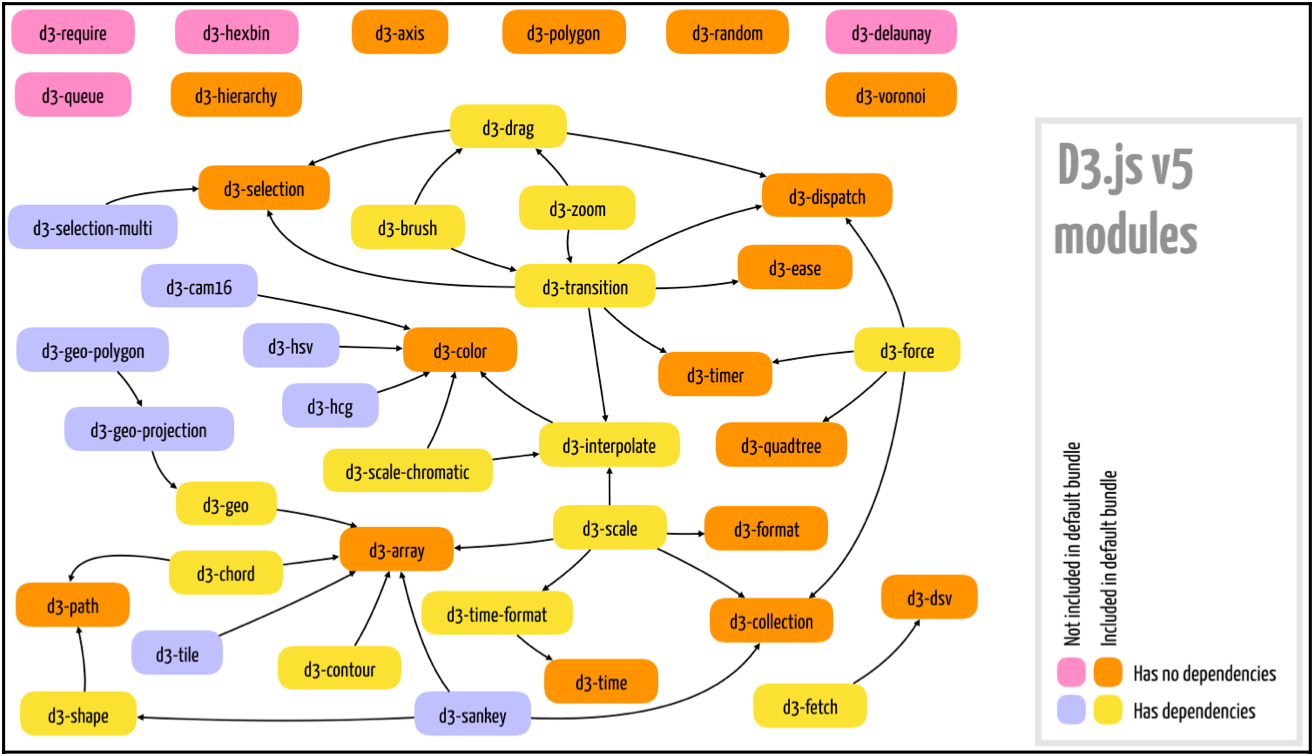
<script src="https://d3js.org/d3.v5.min.js"></script>D3.js 모듈 구성
항상 d3를 production 환경에 사용할 때, 전체 라이브러리를 가져와서는 안됩니다.
D3는 모듈로 나눠져있는 라이브러리입니다. 그래서 D3의 특정 기능만 사용하고 있다면, 오직 사용하고 있는 D3의 부분 모듈만 import 해야합니다.
가장 최소화된 default 번들은 240KB 정도의 크기를 가집니다.
비록 우리가 default d3.js 번들을 항상 사용할지라도, 우리는 이 번들이 여러 모듈들을 포함해서 default bundle로 제공되고 있다는 것을 인지해야합니다.

위 이미지는 d3.js v5에서의 모듈 구성입니다.
다음으로 공부할 내용
D3.js 에 대한 간략한 개요를 봤으니 핵심적인 Data Binding 역할을 해주는 d3-selection 모듈에 대해 공부해보려합니다.
