d3js
1.무지성 D3JS 공부시작

맨날 d3.js 를 공부하겠다고만 다짐하고 정작 공부를 시작하지않아서 본격적으로 공부를 시작해보려합니다. 아주 쉬운 그래프 시각화부터 시작해서 좀더 어려운 예제를 이해해보고 구현해보려합니다.barchart, piechart 등등을 손수 구현해보고 React 어플리케이션
2021년 11월 4일
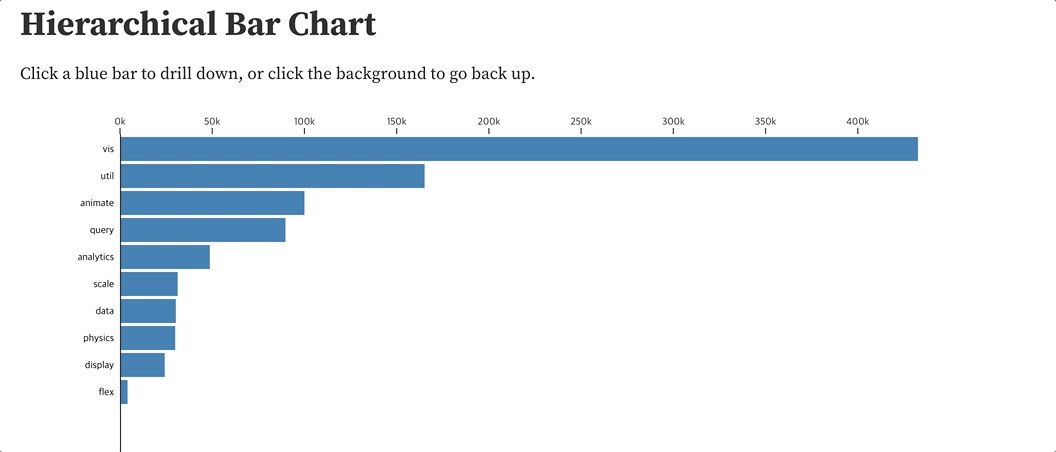
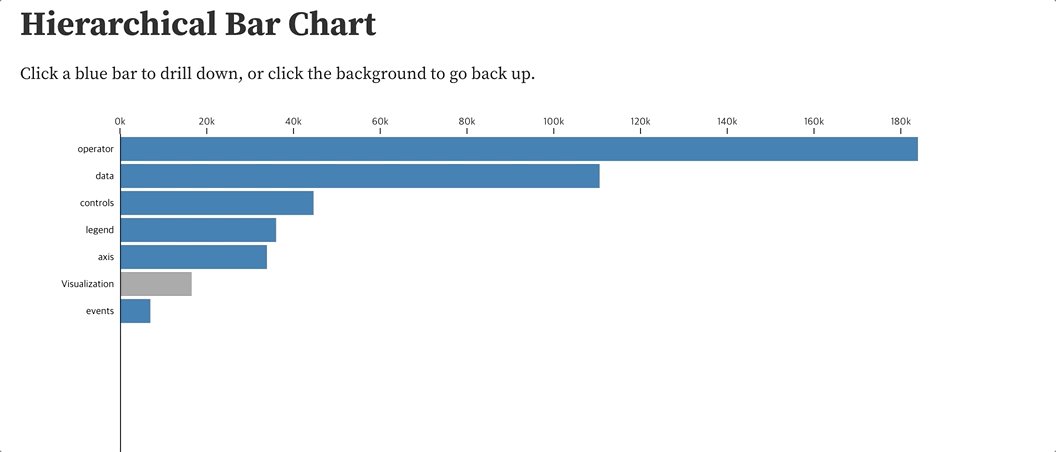
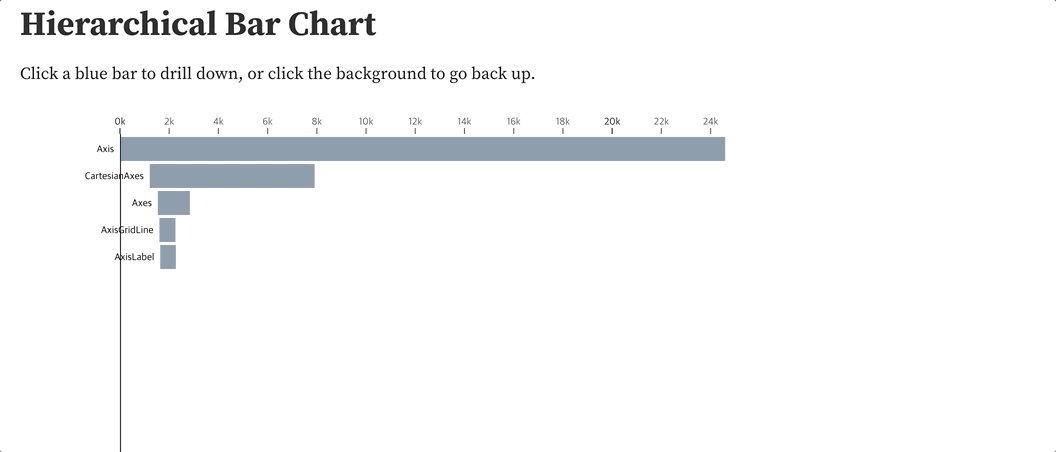
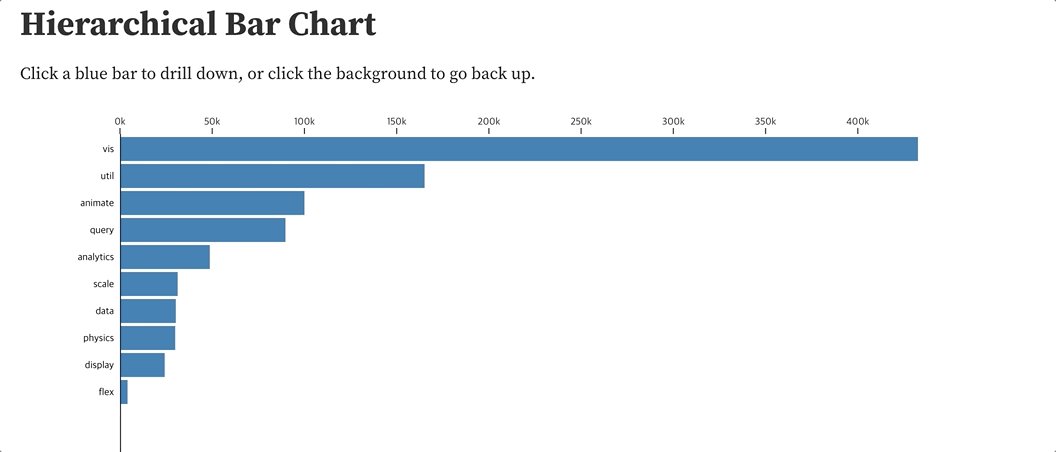
2.[D3.js] Hierarchical Bar Chart 초심자가 분석하기

D3.js 라이브러리 활용능력을 키우고 싶어서 학습 중 입니다. 대부분의 d3.js 시각화 작품들이 공개되어있지만 코드 자체만으로 분석하기에는 d3.js API구성을 잘 알아야합니다. 이번 포스트에서는 D3.js로 구성된 Hierarchical Bar 차트를 분석해보고
2021년 11월 13일
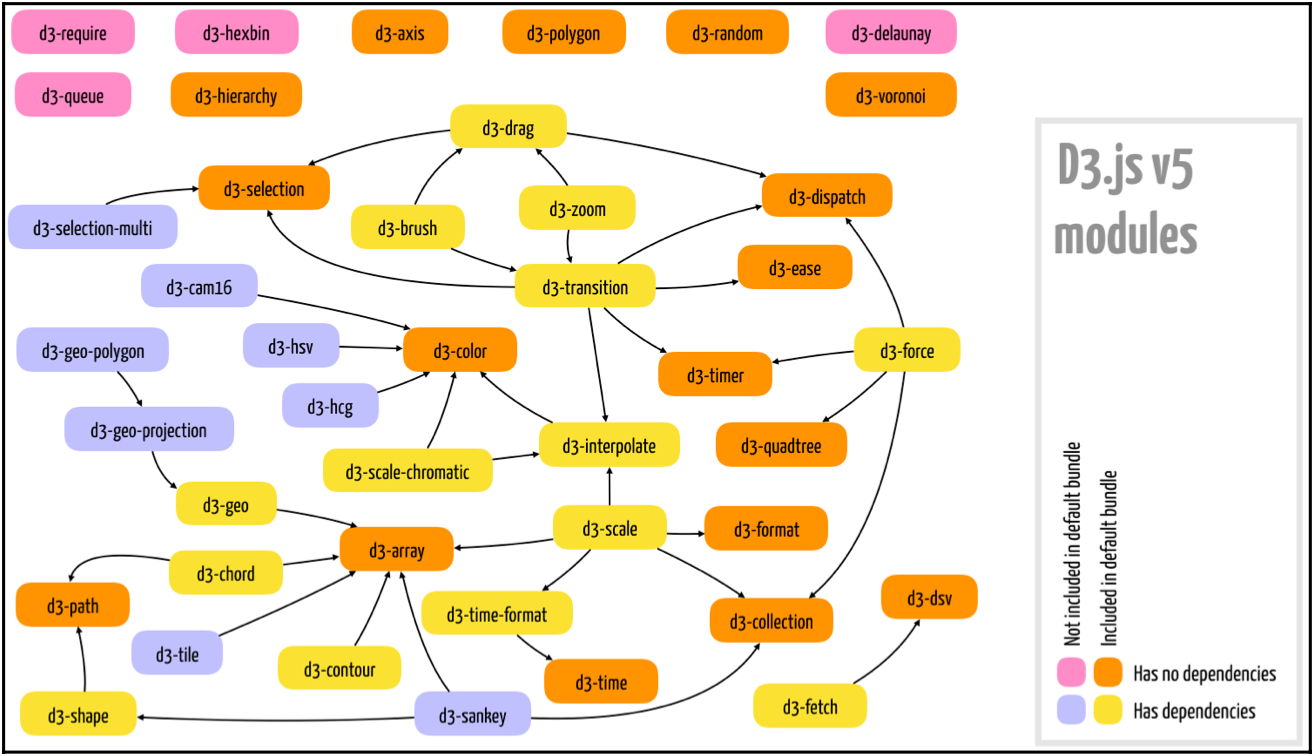
3.D3 라이브러리 이해해보기

현재 D3.js 라이브러리에 익숙해지기위해 학습 중입니다. 학습 방법이 잘못됐는지 생각보다 학습 진행속도와 모듈에 대한 이해수준이 더딘 것 같습니다. 주로 ObservableQ 예제 레퍼런스들을 살펴보면서 학습을 진행해왔습니다. 하지만 대부분의 예제들은 D3.js만의
2021년 11월 19일
4.D3-Selection 모듈 이해하기

D3 라이브러리 이해하기를 위해 각 모듈별로 간략한 정리를 남기고 있습니다.d3-selection 는 D3 application의 핵심적인 라이브러리입니다. DOM 컴포넌트를 동적으로 변경하거나 데이터 흐름의 스트림으로써 데이터를 select, bind, update,
2021년 11월 20일