HTML
HTML이란 웹 브라우저에 보여지는 전반적인 구조와 내용을 태그로 구성하고 CSS를 이용하여 레이아웃과 디자인을 설정해준다.
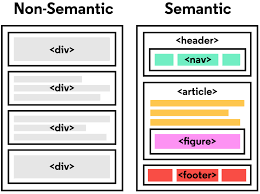
Semantic 태그
웹 브라우저에 보여지는 의미와 관련성을 가진 데이터들을전반적인 구조를 더 효율적으로 레이아웃을 짜기위한 태그이다.
Semantic tag(header, nav, main, section, article, aside, footer)등이 있다.

position 속성(relative, absolute, fixed)
기본적인 static 타입으로 차례대로 쌓인다.

1. relative
static인 기준에서 부터 유동적으로 위치를 조절할수있다.

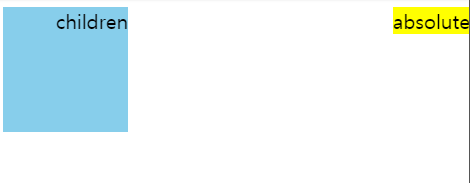
2. absolute
절대적인 위치에 둘 수 있으며 움직이고 싶은 부모에게 부여해준다.
static을 가지고 있지 않은 부모의 기준으로 움직이며 만약 아무 포지션이 없다면 body가 그 기준이 된다.

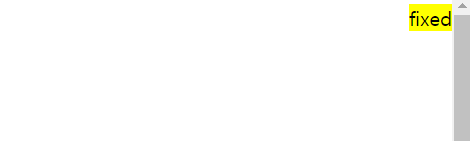
3. fixed
항상 특정 위치에 고정되었다는 것으로 absolute는 relative를 가진 부모가 필요했는데 fixed는 필요가 없다.

inline, inline-block, block
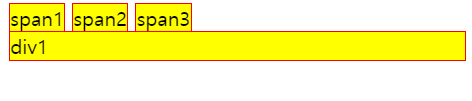
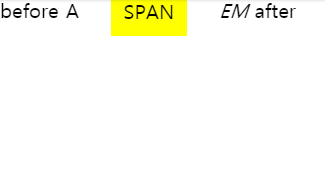
1. inline(span/a/img)
코드에서는 줄이 띄어져도 결과적으로 붙어서 한줄로 나오는것이다.
요소끼리 서로 한줄에 바로 옆에 위치 할수있다.

2. inline-block
전후 줄바꿈없이 한 줄에 다른 요소들과 나란히 쭉 배치된다.
float에서는 clear:left를 주어서 줄을 띄어줘야 하지만, 그런 수고를 덜수있다.

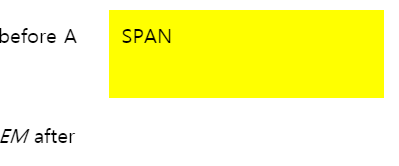
3. block(div/p/h1)
inline과 반대로 요소들을 다른 줄로 밀어내고 혼자 한 줄을 차지한다.

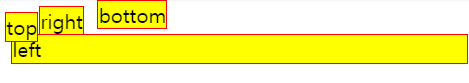
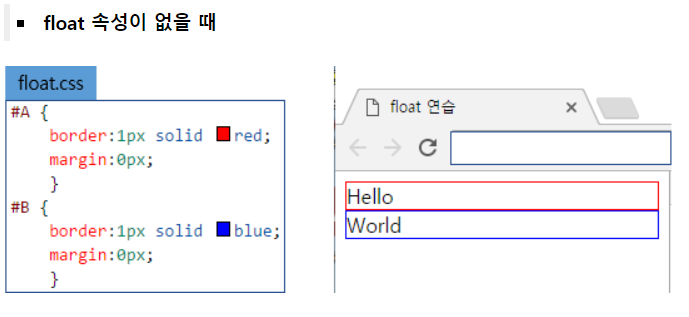
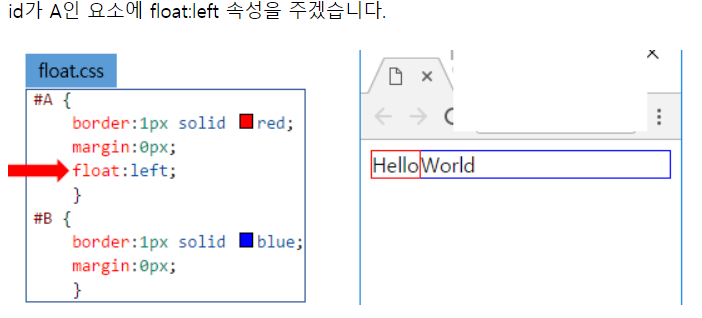
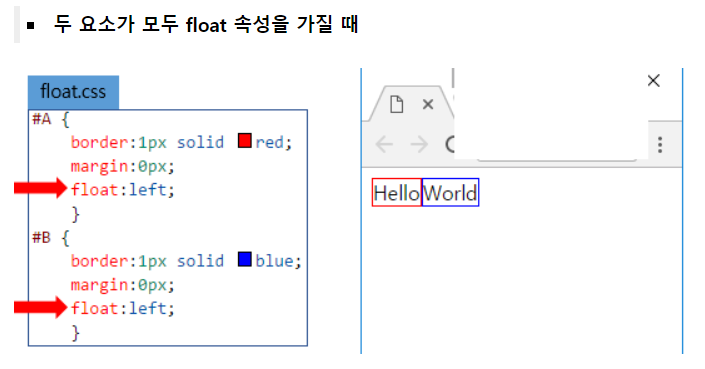
float
float의 속성은 left, right, none이 있다.
주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티이다.



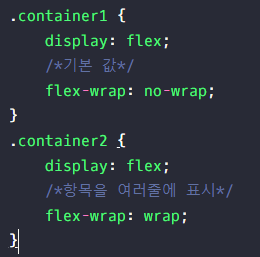
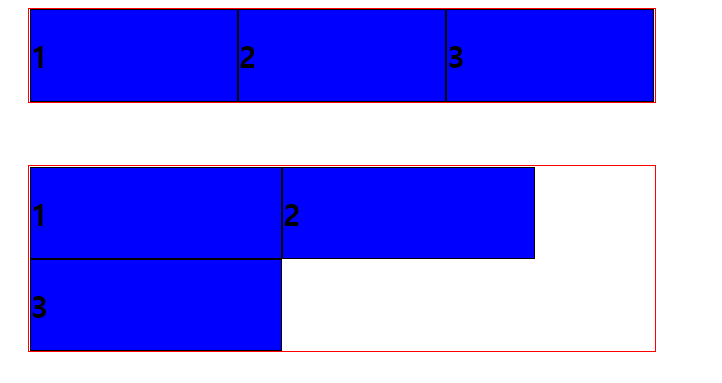
flex
float과 grid 레이아웃을 기본으로 더 유연하게 플렉스 박스를 원하는 위치에 지정하는 장점이 있다. 보통 nav태그 안에서 많이 사용된다.
flex는 부모에게 적용해주며 하위에 있는 요소들이 부모에게 붙는다.
justify-contents:center;(가로) / align-items:center;(세로)