javascript
Javascript란 객체 기반의 script 언어로서, 사용자 이벤트 처리와 동적인 화면을 구성하는데 쓰인다.
데이터 타입
1.기본 타입
1) Boolean
true 와 false로 반환되는 값이다.
2) Null
데이터 타입중 하나로 object에 해당되지만 아무것도 아닌 빈 객체를 가리키고있다.
3) Undefined
var let const를 이용해서 변수를 정의할때 초기화 하지 않은 변수에 undefined가 할당된다.
4) Number
숫자를 나타내며 int, float등 타입이 또 나뉜다.
2.String(문자열) 타입
String " "사이에 표현한다.
3.Array(배열) 타입
순차적으로 데이터가 저장되며 서로 연결된 데이터들을 저장할떄 사용된다.
let cities = ["서울", "대전", "대구", "부산", "광주", "제주도"];
->배열값 하나하나를 element (요소)라고 한다.
let anything = ["대전", 1987, ["하나", "둘", 3]];
->요소는 어떤 타입들도 가능하다.
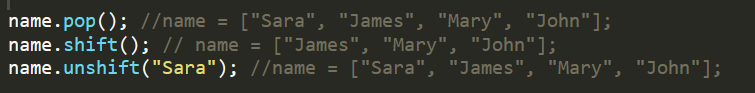
push / unshift / pop등이 있다.

4.Object(객체) 타입
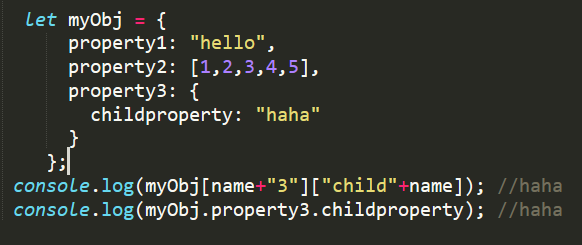
키와 값을 쌍으로 조합하여 이루어진 데이터로 연관된 데이터들을 하나로 묶어서 사용하고 싶을때 사용한다.

object가 바로 myObj이며, property는 키와 값으로 되어있는 객체 내부에 변수 perty1,2,3를 말한다.
함수
하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록을 의미한다. 이러한 함수가 필요할 때마다 호출하여 해당 작업을 반복하여 수행할 수있다.
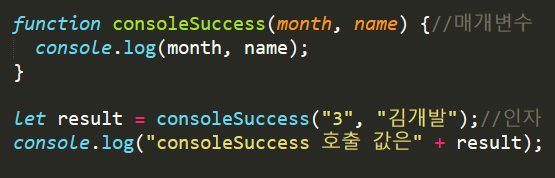
1) 매개변수(parameter)
함수를 정의하면서 함수 선언식 괄호 안에 넣는 변수를 말한다.
그러면 그 함수 안에서 변수와 같은 역할을 한다.
2) 인자(argument)
어떤 함수를 호출하면서 호출문의 괄호 안에 어떤 값 또는 값이 정의된
변수를 쓰면 그것을 인자라고 한다.
3) return함수
함수를 호출했을때 함수가 값을 반환하며 return을 생략하면 함수는 undefined를 반환한다.

수학?
1) 날짜 / 시간
var right=new Date();
데이터를 가져올 경우에는
var year = right.getFullYear();
getMonth(); = 현재 달 보다 1작은 값이 반환되어 +1을 해줘야한다.
getDate();//일자
getDay();
getHours();//현재시간
getTime();
숫자가 밀리초로 나온다.
2) Math 객체
Math.PI =3.141592;
Math.round(4.7, 4.4); =>반올림
Math.pow(8,2);=>8의 제곱
Math.sqrt(64);=>64의 루트2승
Math.abs(-4.7)=> 절대값
Math.ceil(4.4)=>올림
Math.floor(4.7)=>내림
Math.sin(90math.PI/180);=>1 sin 90도
Math.cos(0math.PI/180);=>1 cos 0도
Math.min(0,150,30,40,50,-20);=> 제일작은 -20
Math.max(0,150,30,200);=>제일 큰 200
Math.random();=>0<=x<1 중 랜덤값이다.
random값을 지정해서
대표적인 1~10까지중 하나를 가져오기
Math.floor((Math.random() * (max-min+1))+min);
3) 대소문자 구분 / 변환법
toUpperCase();=대문자
toLowerCase();=소문자
info.slice(0, firstChar)
slice(잘릴 시작위치, 잘릴 끝위치)
num->string으로 변환하는법
var num=1234;
var num1=num.toString();
이렇게 해주면 변하고
console.log(num1, typeof num1);이러면 타입을 알수있다.
string->num변환
var name="12";
var name1=name - 0;