방학 때 인프런에서 태블로 인강을 듣기는 했지만, 실습을 해볼 기회가 없어서 많이 아쉬움이 남았었는데요ㅜㅜ 이번에는 강의도 듣고 실습 과제도 할 수 있는 "태블로 신병훈련소 13기" 프로그램에 참여하게 되었습니다! 2주동안 매일 강의를 듣고 과제를 제출하는 것인데, 3/18~4/1까지 진행됩니다. 오늘은 3월 18일에 했던 첫 번째 학습에 대한 포스팅을 해보겠습니다.
[1일차]
1일차 과제는 "스타벅스 메뉴 데이터"와 "매장 정보 데이터"를 이용해 시각적 분석을 하고 대시보드를 만들어 보았습니다.
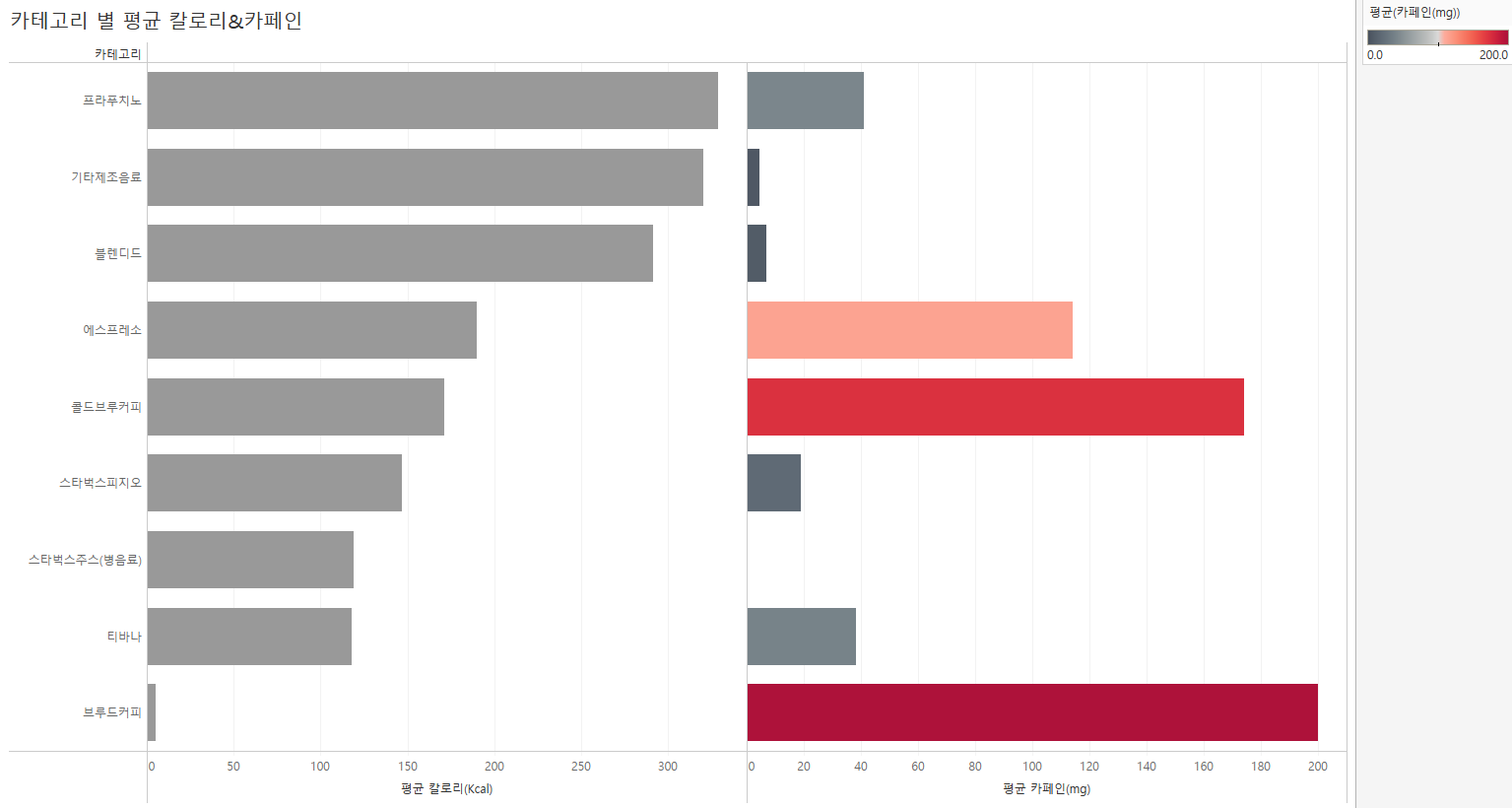
1. 카테고리 별 평균 칼로리 & 평균 카페인

카테고리 별로 평균 칼로리 막대 그래프와 평균 카페인 막대 그래프를 그려 비교하는 문제입니다!
해결
(1) 행 선반에 카테고리, 열 선반에 칼로리와 카페인을 올리기
(2) 칼로리와 카페인은 오른쪽 마우스 클릭 후 측정값을 평균으로 변경
(3) 행과 열을 바꾸고 칼로리를 기준으로 내림차순 정렬
(4) 카페인 마크에 카페인을 색상에 올려 색상 표현
카페인을 색상으로 표현하니 카페인이 높은 제품을 한 눈에 볼 수 있네요! 그에 해당하는 카테고리별 평균은 왼쪽 그래프로 확인하면 되니 카테고리별 칼로리와 카페인을 쉽게 비교할 수 있습니다ㅎㅎ
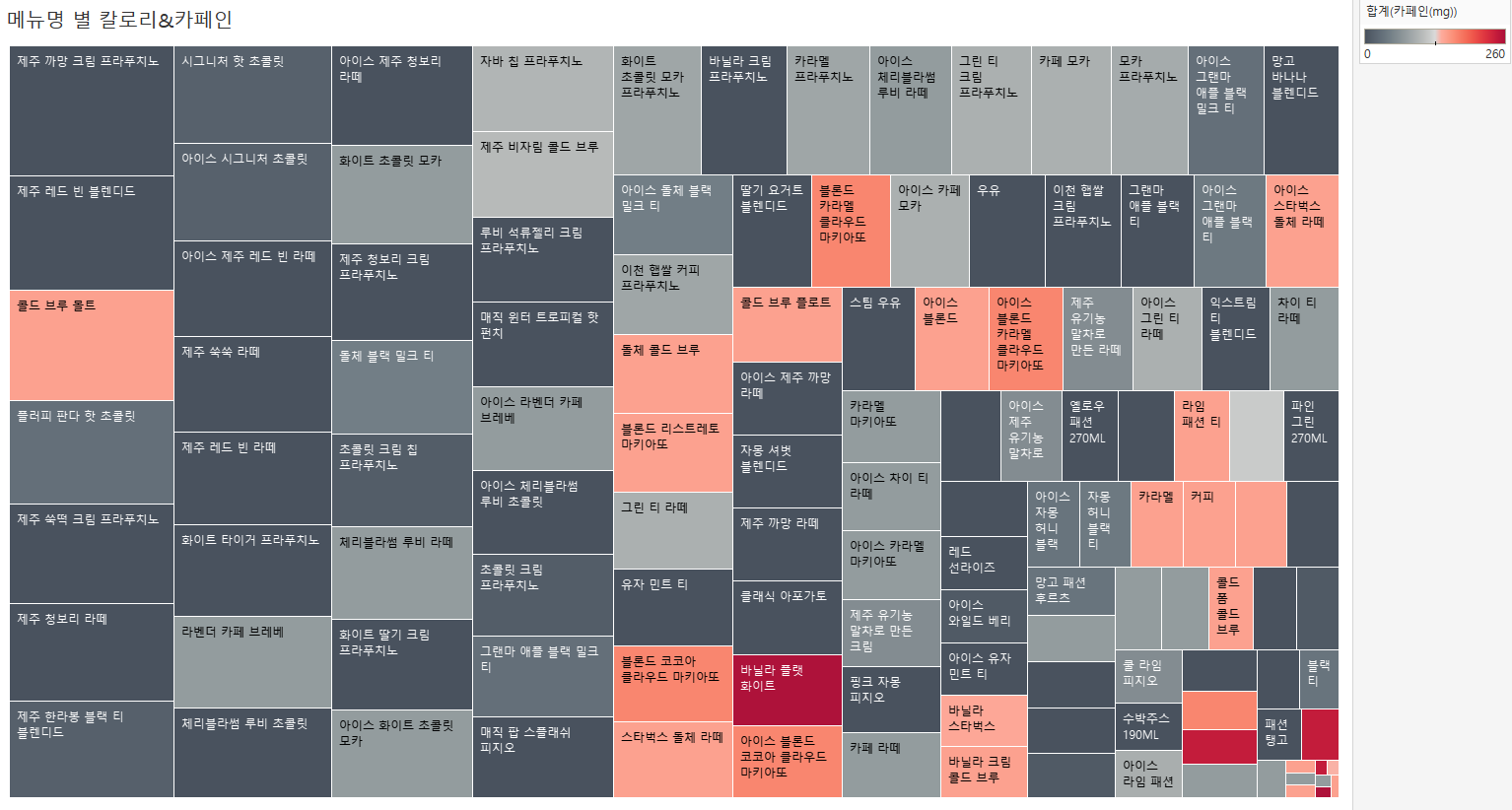
2. 메뉴명 별 칼로리 & 카페인

트리맵을 직접 만들어 보는 문제입니다.
해결
(1) 마크의 유형을 사각형으로 변경
(2) 칼로리를 마크의 크기에 놓기
(3) 카페인을 마크의 색상에 놓기
(4) 메뉴명을 마크의 레이블에 놓기
이번에는 집계를 평균으로 변경하지 않은 이유는? 메뉴명은 가장 낮은 행 수준이어서 각 메뉴별로 하나의 유일한 데이터 값을 가지고 있습니다. 따라서 평균으로 하든 합계로 하든 결과는 똑같겠죠!
트리맵을 보면 칼로리의 크기는 네모박스의 크기로, 카페인의 양은 색깔로 표시되어 있습니다. 네모 크기가 클수록, 색깔이 빨간색에 가까울수록 칼로리와 카페인의 함유량이 많은 거겠죠? 어떤 메뉴가 칼로리가 높은지, 어떤 메뉴가 카페인이 많이 들어있는지는 한 눈에 들어오지만 둘을 한 번에 비교하기는 어렵다는 게 제 개인적인 생각입니다. 칼로리도 적당하고 카페인도 적당한 제품을 찾고 싶은데, 찾기가 쉽지 않죠?
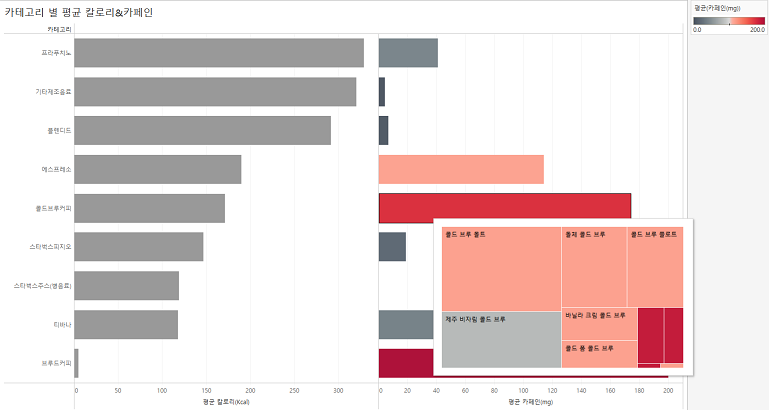
3. 도구설명 활용하기

이번에는 1번 시트에 2번 시트를 도구설명으로 삽입하는 문제입니다. 1번 시트에서 각 막대에 마우스를 올려놓으면 2번 시트에서 만들었던 트리맵이 뜨는 것인데요. 카테고리별로 필터링되어 그 카테고리에 속하는 메뉴별 칼로리와 카페인의 트리맵이 나오게 됩니다.
해결
(1) 1번 시트에서 마크(전체)의 도구 설명 클릭 후 삽입 > 시트 > 메뉴별 칼로리&카페인(2번 시트) 클릭
(2) 도구설명 박스가 보여지는 크기를 조절할 수도 있습니다. 크기는 600을 넘지 않는 것을 추천한다고 하네요.
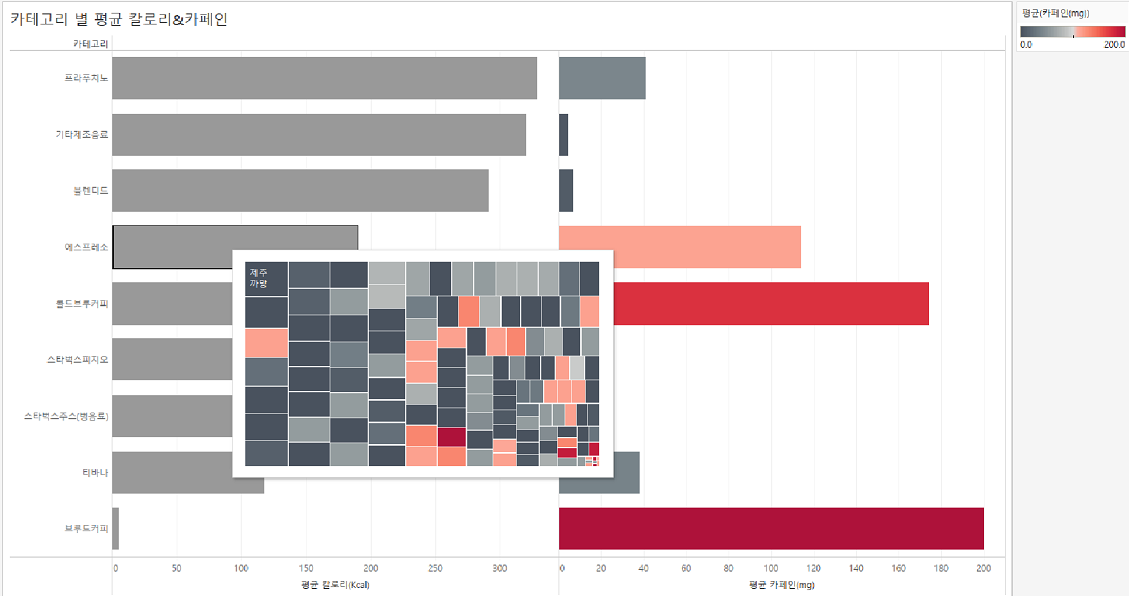
그런데 저는 여기서 아래 그림처럼 평균 칼로리 그래프의 막대에 마우스를 갖다 대면 카테고리별로 필터링이 되지 않고 전체 트리맵이 나타나는 문제가 발생했습니다.
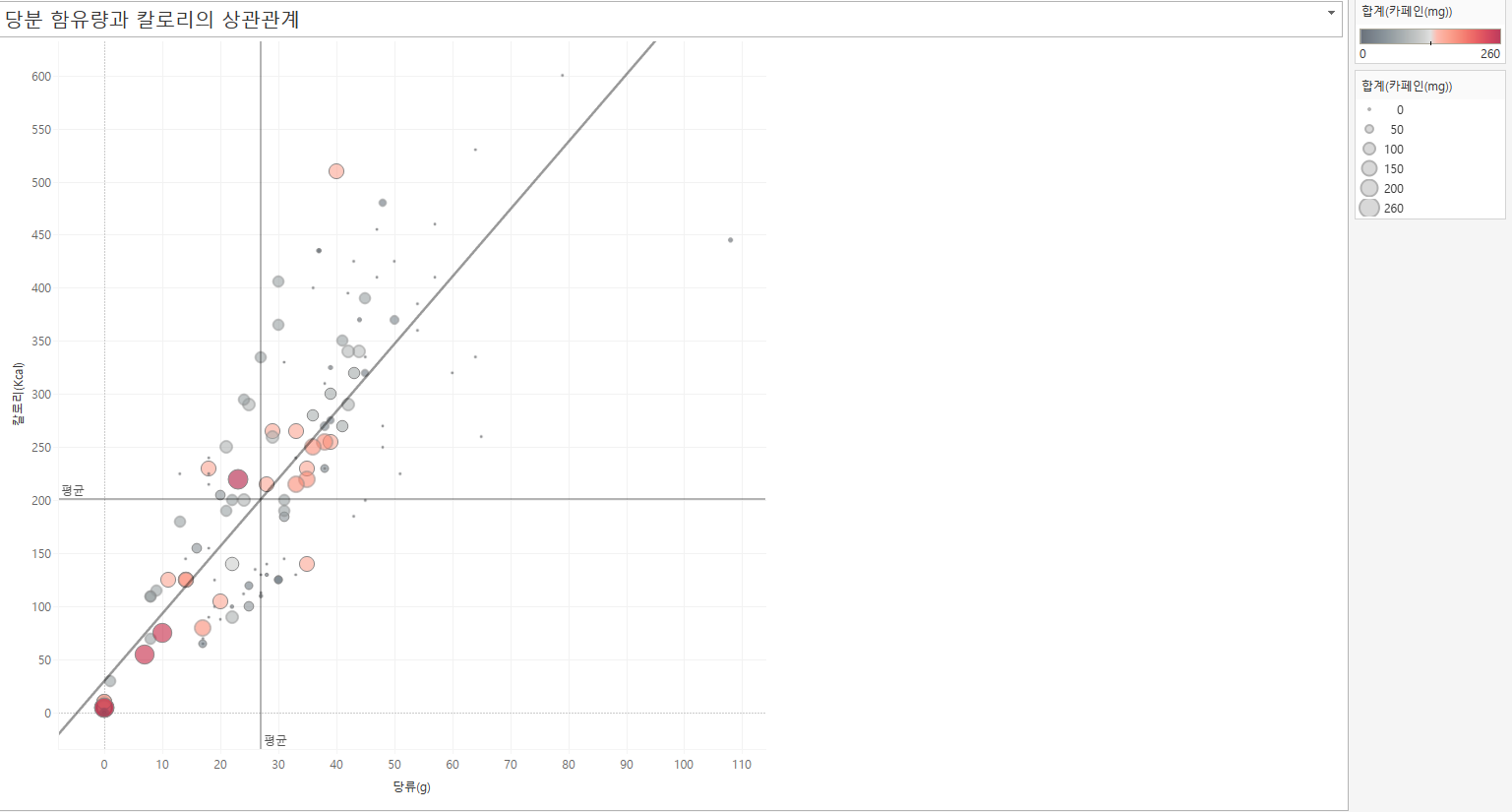
4. 당분 함유량과 칼로리의 상관관계

당류와 칼로리가 어떤 관계를 가지고 있는지 찾아보는 문제입니다! 회귀선을 그려보면 되겠죠?
해결
(1) 당류는 열 선반에, 칼로리는 행 선반에 드래그
(2) 메뉴명을 마크 선반의 세부 정보에 드래그(메뉴별로 점이 표시됨)
(3) 마크의 형태를 원으로 변경한 후 카페인을 마크의 색상과 크기에 갖다 놓기
(4) 색상을 변경하거나 불투명 조정, 테두리 추가
(5) 분석 > 추세선을 드래그하여 선형
(6) 분석 > 평균라인 드래그하여 테이블(당류와 칼로리 모두)
이때 마크의 형태를 꼭 원으로 변경해야 포인트의 색상과 테두리를 변경할 수 있답니다!
카페인도 건강과 관련 있는 요소이기 때문에 색상과 크기를 이용해 카페인까지도 그래프에 표현해보았습니다! 그래프를 보면 당류가 많을수록 칼로리가 높은 선형관계가 있다는 것을 알 수 있습니다. 또한 당류와 칼로리 모두 평균 이하인 제품이 무엇인지, 당류와 칼로리가 적으면 카페인도 적은 경우가 많다는 사실, 칼로리와 당류가 평균일 때는 카페인도 중간 정도의 양으로 들어있다는 사실을 알 수 있습니다.
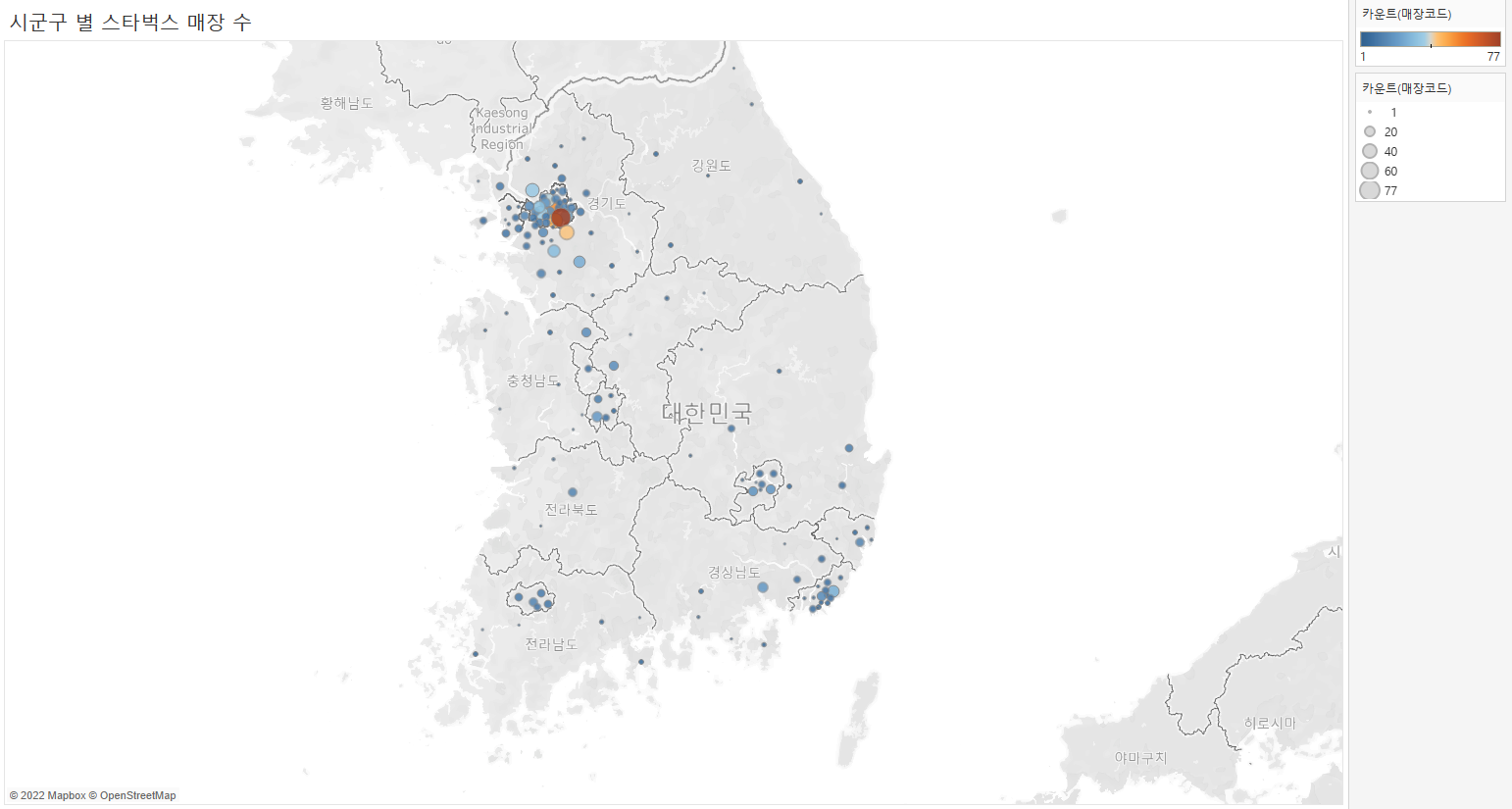
5. 시군구 별 매장 분포 현황

어디 시군구에 스타벅스 매장이 가장 많은지 시군구별 분포를 지도로 나타내보는 문제였습니다.
해결
(1) 시도와 시군구를 더블 클릭
(2) 매장코드를 마크의 크기와 색상에 드래그
(3) 매장코드 우클릭 > 측정값 > 카운트 변경
원이 크고 색상이 주황색에 가까울수록 매장이 많이 분포한다는 것을 알 수 있습니다. 아무래도 서울에 가장 많이 분포하고 있네요. 수도권 외 지역 중에서는 부산에 제일 많이 있는 것으로 보입니다.
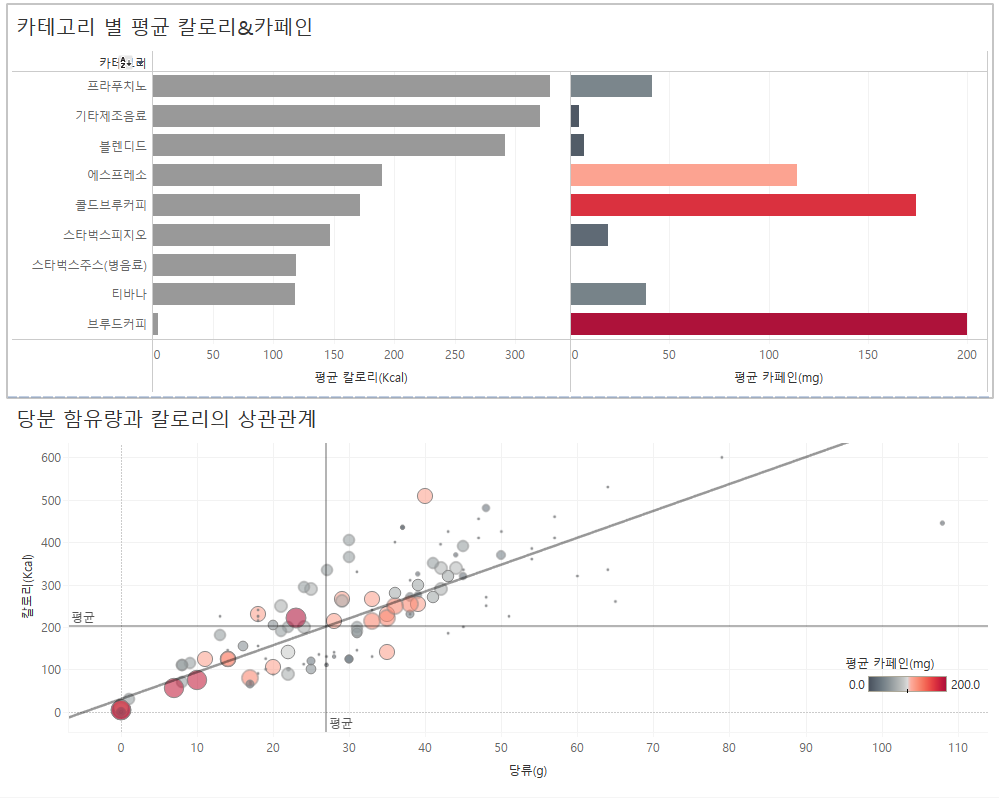
6. 대시보드 만들기

1~3번에서 만들었던 시트를 대시보드로 합쳐봅니다!
해결
(1) '카테고리 별 평균 칼로리&카페인' 시트와 '당분 함유량과 칼로리의 상관관계' 시트를 드래그하여 가운데에 놓습니다. 이때 위치를 잘 조정합니다.
(2) 우측에 있는 필터표시박스는 shift+드래그로 자유롭게 위치를 조정할 수 있습니다.
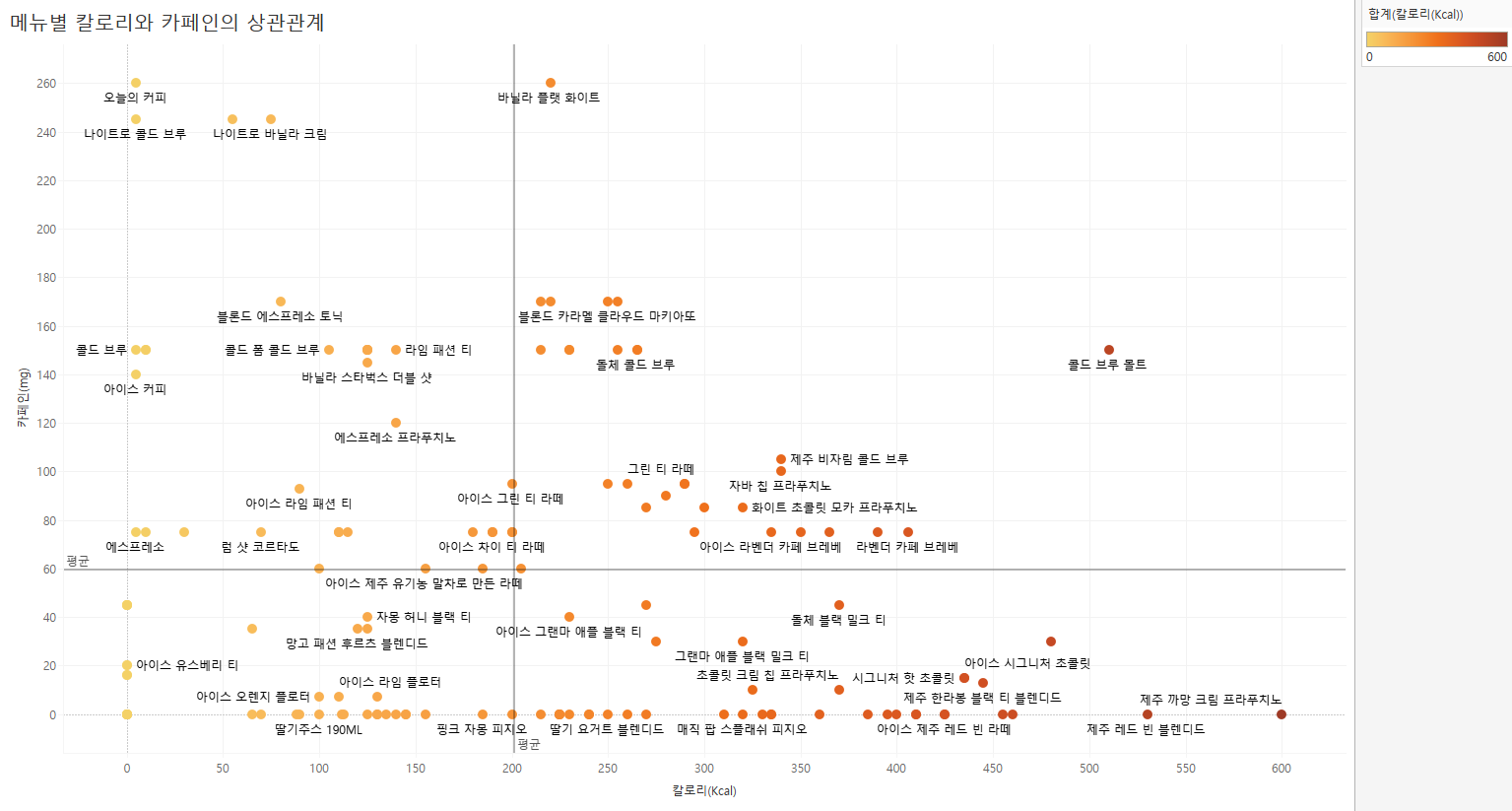
[추가 도전 과제] 메뉴별 칼로리와 카페인의 상관관계

4번 과제와 비슷한 문제죠!
해결
(1) 카페인은 행 선반에, 칼로리는 열 선반에 드래그
(2) 메뉴명을 마크의 세부정보와 레이블에 드래그
(3) 칼로리를 마크의 색상에 드래그
(4) 분석 > 평균라인 드래그하여 테이블(카페인과 칼로리 모두)
저는 아무래도 메뉴별로 점을 찍다보니 점이 많아져서 한 눈에 파악하기가 어렵길래, x축의 칼로리를 색상으로 표현해보았습니다. 그러면 y축(카페인)을 보면서 색깔만 파악하면 되니 색깔이 없을 때보다 파악하기가 더 쉬워지겠죠? 추세선을 그리려 했으나 산점도를 볼 때 선형 관계를 띠지 않는다고 판단하여 추세선은 그리지 않았습니다.
[추가 도전 과제] 서울시 매장 위치

해결
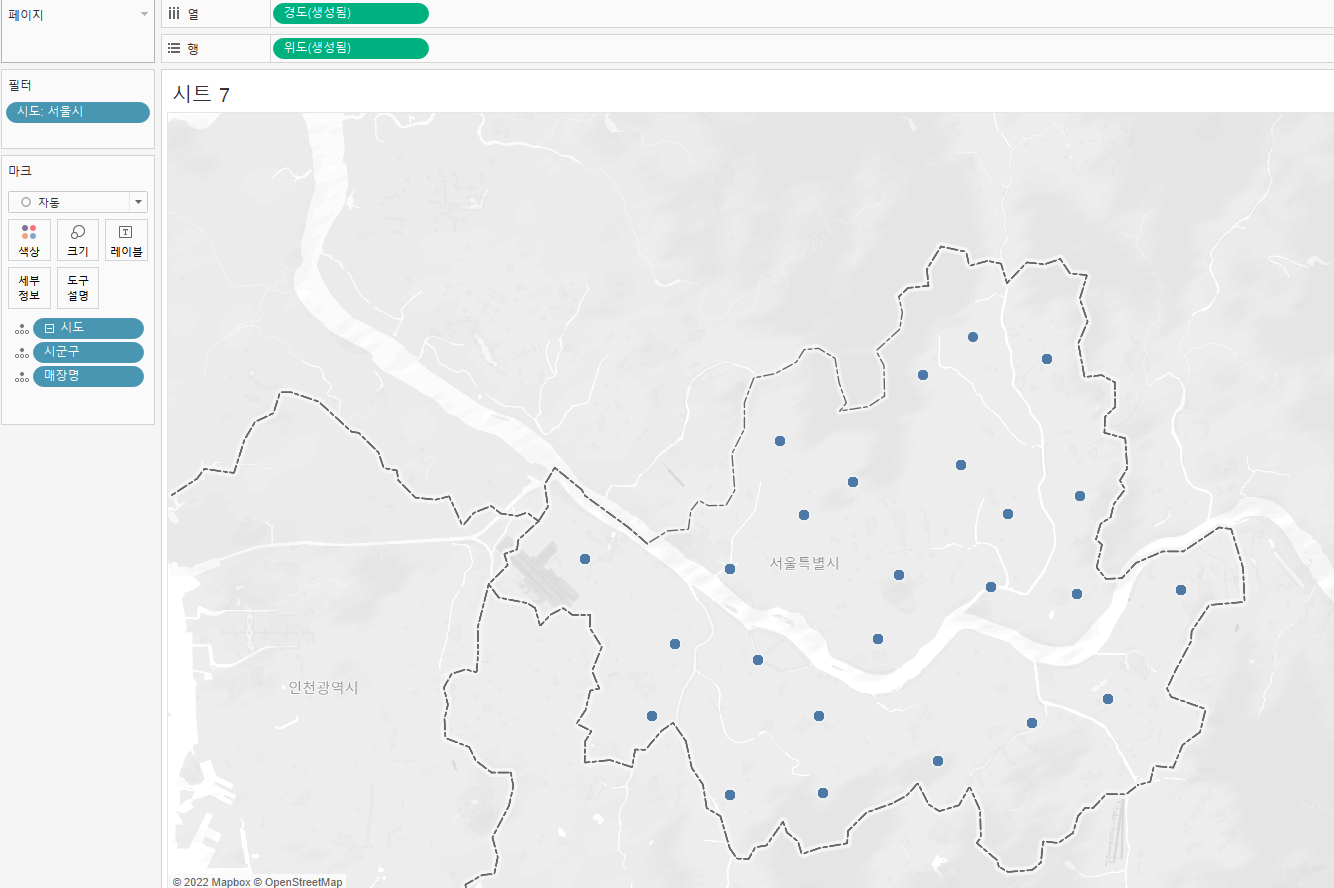
(1) 시도와 시군구를 더블 클릭
(2) 경도를 열 선반에, 위도를 행 선반에 드래그
(3) 매장명을 마크의 세부정보에 드래그
(4) 마크의 시도 우클릭 > 필터 편집 > 서울시만 클릭하고 나머지는 클릭 해제
이렇게 했더니 위와 같은 그림으로 나옸습니다. 서울시에 스타벅스가 저만큼만 있을리가 없는데, 뭔가 이상하죠? 알고보니 시도와 시군구가 아니라 위도와 경도만 선반에 드래그한 후 맵을 그려야 하는 것이었습니다.

해결
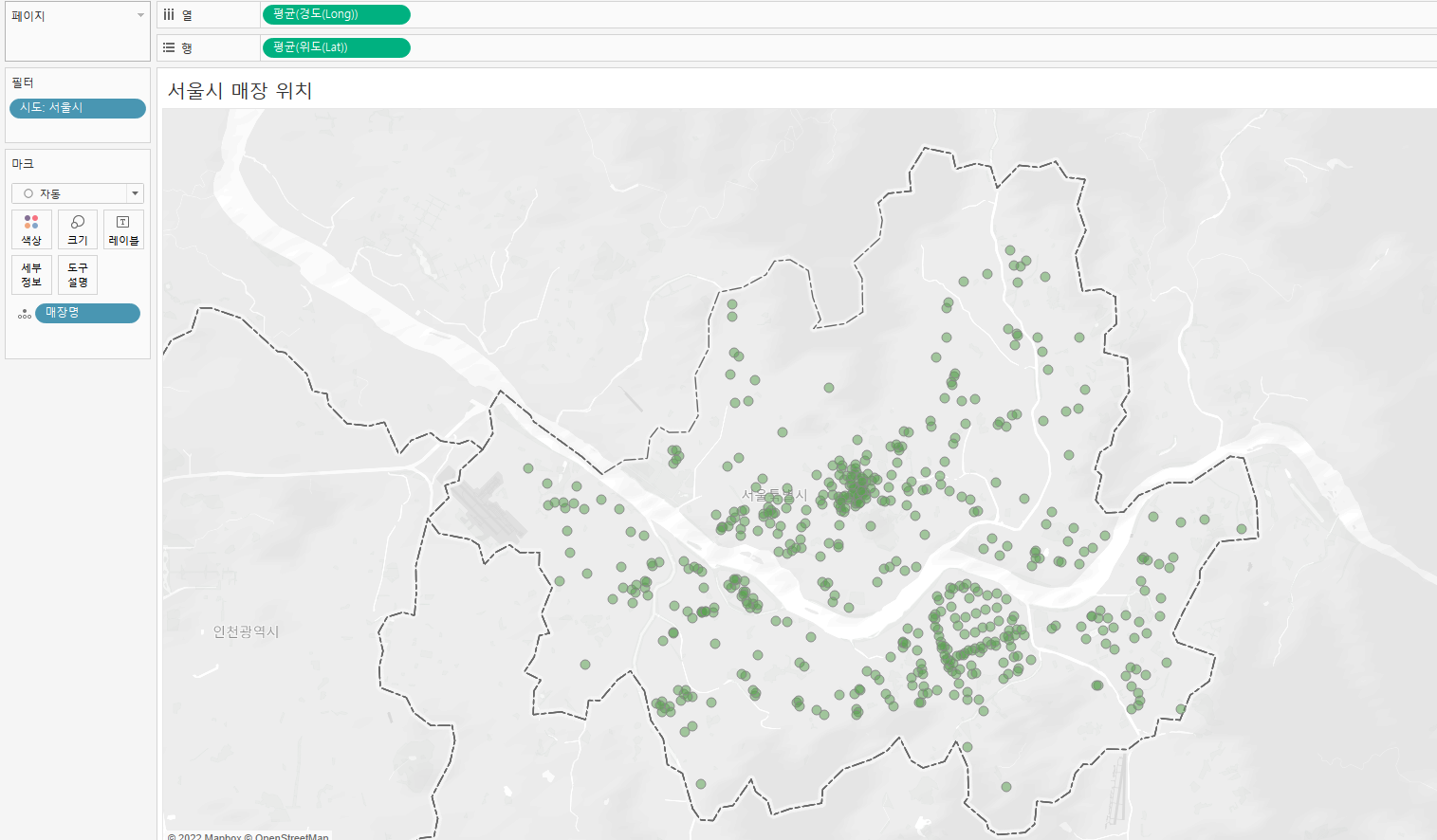
(1) 위도는 행 선반에, 경도는 열 선반에 드래그
(2) 필터에 시도 드래그하고 '서울시'만 클릭
(3) 매장명을 마크의 세부정보에 드래그
측정값에 있는 경도와 위도는 시도, 시군구에 지리적 역할을 부여하면 태블로에서 자동으로 생성해주는 시도, 시군구의 위경도 값입니다. 위도와 경도는 매장의 정확한 위치가 아니라 매장이 속한 주소지 시도나 시군구의 중심점 정도로 생각하면 됩니다.
아까 전국의 시군구별 매장 분포 현황을 봤을 때 서울시가 가장 많았기에, 이번에는 서울시만 집중적으로 봐보았습니다! 시도에서 필터를 설정할 수 있다는 걸 배웠네요ㅎㅎ
인프런 강의를 들으며 배웠던 내용을 한 번에 정리한듯한 느낌의 강의였습니다. 체계적으로 머릿속에서 정리가 되는 것 같아서 좋았습니다. 앞으로도 기대가 되네요!