학습한 내용
HTML의 기본 구성과 자주 사용되는 태그 실습
<!DOCTYPE html>
<<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html> html을 구성하기위해서 가장 먼저 큰틀을 만들고 한글이 적용되도록 meta태그를 이용하였다.
웹프로그래밍은 설계도면
웹프로그래밍은 집을 짓기위한 설계도면을 그리는 것과 동일하다고 하였다.
어떤 집을 지을 것인지 구상을 하고 각 층과 그 층에 맞는 구조를 짜는 과정이라 생각하니
그 과정이 정리가 잘 되었다.
문패를 만들자
<title>HTML, CSS Tutorial</title> <link rel="shortcut icon" type="image/icon" sizes="32x32" href="favicon.ico">```
h 태그를 이용하여 층을 구분하자
<h2>Title</h2> <h3>Title</h3> <h4>Title</h4> <h5>Title</h5> <h6>Title</h6>
<h3>Service</h3> <h4>Service 부제</h4> <h5>commerce</h5> <h5>Design</h5> <h5>Design</h5> <h3>Portfolio</h3> <h3>about</h3>
각 층마다 구성되어야하는 순서가 중요하다.
순서대로 층을 만들어야 각각의 요소가 역할에 알맞은 층에서 동작이 된다.
a 태그를 사용하여 그림도 걸수 있다
<a href="https://www.naver.com/"> <img src="apple1.png" alt="애플" width="100px" height=""></a>
단순히 첨부할 뿐만 아니라 링크를 걸어서 여러 역할로 사용할 수 있다.
방을 나눠보자
<ol> <li>메뉴1</li> <li>메뉴2</li> <li>메뉴3</li> </ol> <ul> <li>메뉴1</li> <li>메뉴2</li> <li>메뉴3</li> </ul> <ul> <li><a href="#">영화</a> </li> <li><a href="#">부동산</a></li> <li><a href="#">음악</a> </li> </ul>
층을 나누었으면 방을 나눌차례이다. 번호를 붙여 표현하는 방법과 그렇지 않은 표현 방법이 있다.
문을만들자
<button type="button">닫기</button> <button type="submit">확인</button>
button은 단순한 문이다.
submit은 내가 왔다는것을 알려줄 수 있는 문이다.
영상과 음악을 틀어놓을 수 있다.
<video src="https://www.learningcontainer.com/wp-content/uploads/2020/05/sample-mp4-file.mp4" controls autoplay muted loop widhth="100px" height="100px"></video><audio src="sample_audio.mp3" controls muted loop width="400" height="100"> </audio>
url 혹은 저장된 영상 사진 음악 등을 크기 혹은 재생방식을 조정하여 방을 꾸밀 수 있다.
스마트 도어락 기능
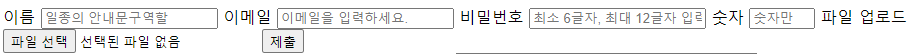
<form method="post"> <label for="name">이름</label> <input type="text" placeholder="일종의 안내문구역할" id="name" required minlength="2" maxlength="8"> <label for="mail">이메일</label> <input type="text" placeholder="이메일을 입력하세요." id="mail" required> <label for="pw">비밀번호</label> <input type="password" placeholder="최소 6글자, 최대 12글자 입력" id="pw" required minlength="10" maxlength="15"> <label for="num">숫자</label> <input type="number" id="num" placeholder="숫자만 입력" min="10" max="40" step="5"> <label for="upload">파일 업로드</label> <input type="file" id="upload" accept="image/png, image/jpg, image/gif"> <button type="submit">제출</button> </form>
로그인창에서 주로 사용되는 태그들을 실습해보았다.
회원가입창에서 보던것들
<label for="n1">한국</label> <input type="checkbox" id="n1" name="country" value="한국"> <label for="n2">일본</label> <input type="checkbox" id="n2" name="country" value="일본"> <label for="n3">중국</label> <input type="checkbox" id="n3" name="country" value="중국"> <!-- country : 한국 일종의 그룹하는 것이 네임, 그리고 그 값 벨류--> <!-- country : 일본 -->
<label for="n1">한국</label> <input type="radio" id="n1" name="country" value="한국" checked> <label for="n2">일본</label> <input type="radio" id="n2" name="country" value="일본"> <label for="n3">중국</label> <input type="radio" id="n3" name="country" value="중국">

<label for="content">문의내용</label> <textarea id="content" cols="40" rows="8"></textarea>
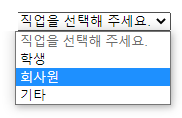
<select name="job"> <option disabled selected>직업을 선택해 주세요.</option> <option value="학생">학생</option> <option value="회사원">회사원</option> <option value="기타">기타</option> </select>
설문 조사 혹은 회원가입 시에 많이 볼 수 있는 구성요소 들이다. 큰틀은 비슷하지만 세부 구성에서의 선택적인 요소들은 각각 상황에 따라 다르다.
table태그를 사용한 방안 정리
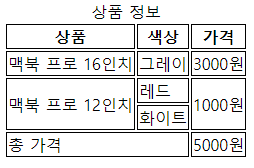
<table> <caption>상품 정보</caption> <thead> <tr> <th>상품</th> <th>색상</th> <th>가격</th> </tr> </thead> <tbody> <tr> <td>맥북 프로 16인치</td> <td>그레이</td> <td>3000원</td> </tr> <tr> <td rowspan="2">맥북 프로 12인치</td> <td>레드</td> <td rowspan="2">1000원</td> </tr> <tr> <td>화이트</td> </tr> </tbody> <tfoot> <tr> <td colspan="2">총 가격</td> <td>5000원</td> </tr> </tfoot> </table>
어지러운 방안을 정리하였다. 이 태그를 사용하여서 자료 정리 뿐만 아니라 화면을 구성하는데에도 사용 할 수 있을 것같다.
머리 가슴 배
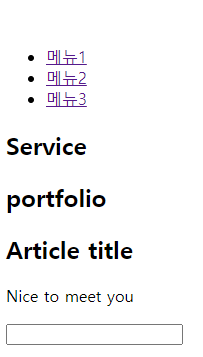
<header> <h1> <a href="#"> <img> </a> </h1> <nav> <ul> <li><a href="#">메뉴1</a></li> <li><a href="#">메뉴2</a></li> <li><a href="#">메뉴3</a></li> </ul> </nav> </header> <main role="main"> <section> <h2>Service</h2> </section> <section> <h2>portfolio</h2> </section> <article> <h2>Article title</h2> <p>Nice to meet you</p> </article> </main> <aside></aside> <footer> </footer> <div></div> <form> <label></label> <input type="" name=""> </form>윗부분에 이미지는 첨부되어 있지 않지만 header부터 시작하여 main, footer 까지 웹의 큰 요소는 곤충의 머리,가슴,배 처럼 3요소로 나뉘어 진다고 하였다.
학습내용에 대한 총평
웹프로그래밍을 시작하면서 무엇보다 익숙하지 않은 것은 프로그래밍 언어에 대한 문법과 용어이다.
새로운 언어를 배우는 것에 있어서 가장 중요한 것은 반복학습이고 주변 환경이다.
어린아이가 언어를 배우기 전에 그림책을 보고 듣고 그 언어에 익숙해 지기 시간이 필요한 것처럼 최대한 내가 이해 할 수 있는 방식대로 유연하게 생각하고 배워나갈 생각이다. 그러한 점에서 오늘 강의 내용 중 웹 프로그램밍이 집 짓는 과정에 유사하다는 것은 정말 큰 영감이 되었다.