# 공간을 만드는 태그
- 상단(머리) header태그 - 가장 먼저 눈에 보이는 영역
- header의 요소로 h태그로 제목이 들어가야한다.
- nav태그로 메뉴를 구성하고 내부를 ul,li로 구성한다.
- 본문(가슴) main태그
- main태그는 익스플로어에서는 지원하지 않는 태그이다 role="main" 속성을 사용해야 한다.
- section태그는 main의 각 구역을 설정한다. 그 영역을 대표하는 타이틀 정보가 필요하다.
- article태그는 예를들어 신문의 본문 정보, 실제 정보가 들어가는 공간이며 그 공간을 대표하는 타이틀 정보가 필요하다.
- aside태그는 main 바깥의 본문정보와 관계성이 다소 떨어지는 정보를 기입한다.
- 하단(배) footer태그 - 웹사이트 최하단 정보 기입영역
- div태그 - 도면을 설계할 때 임의의 공간을 만들어야 할 때가 있다.
- div태그는 임의의 구역,서랍장,도면에 표현하기 힘든 임의의 공간이 필요할 때 사용한다.
- form태그 - 사용자한테 정보입력을 받는 공간
- label, input태그들이 form안에 들어가야한다
- 디자이너에따라 홈페이지 도면이 달라질 수 있다.
- 보여지는 방식에 대하여 정답은 없다.
- 사이트에 적용할 태그를 기획단계에서 버전을 체크한 뒤에 사용하자.
- 실무에서 자주 사용되는 태그들(https://www.w3schools.com/)
- 자주 사용하고 필요한 태그들을 그때그때 알맞게 사용하자.
# Inline 과 Block요소
HTML태그는 크게 두가지 진영으로 구분된다.
요소 특성 공간 margin(좌표설정,상하배치작업) inline x축 정렬 공간을 만들지 못한다. 불가능 block y축 정렬 만들 수 있다. 가능함
- 웹사이트 레이어 작업에 영향을 미치는 요소이기 때문에 어떤 태그가 각각 어떤 요소인지 알 필요가 있다.
- 어떤요소가 Inline, Block요소인지 복수의 태그를 입력해보고 구분하는 것이 굉장히 중요하다.
# 설계도면 실습!
위의 태그들을 실습을 통해 사용해 보았다.
- 큰 틀을 확인하는 작업이라고 생각한다. 보여지는 부분은 CSS를 통해서 작업이 필요하다.
1. 카카오톡 친구목록
|  |
|---|
- div태그로 비슷한 성격 혹은 나중에 좌표를 옮길 것을 생각해서 묶어 주도록 한다.
- 하단의 메뉴바는 footer와 nav를 하위에 ul,li로 리스트해주었다.
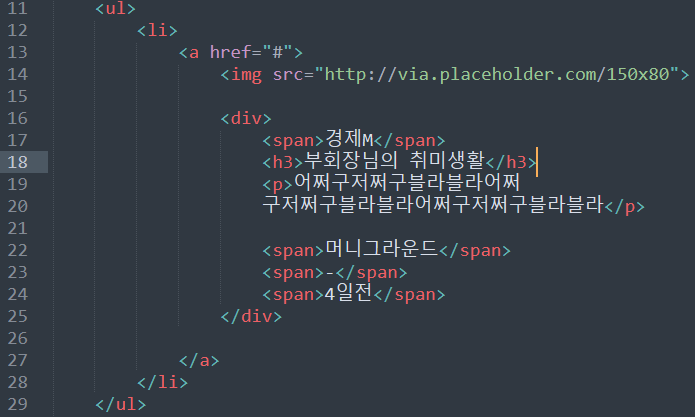
2. 네이버 글모음 경제M 부분

- 크게는 동급의 정보 나열이기때문에 ul,li속에 정보들이 있는데 사진과 기사는 따로 구분하여 div태그로 기사의 제목과 글을 묶어주고 단어로만 표현된 부분은 span태그를 이용하였다.
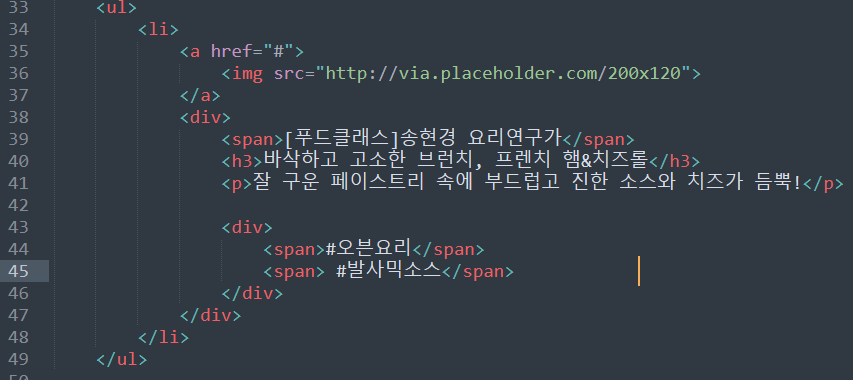
3. 네이버 글모음 레시피 부분

- 크게는 위와 같이 동급의 정보들이 나열되었으므로 ul,li를 사용하였다. 이미지를 통해 영상페이지로 넘어가기 때문에 이미지에 링크를 걸어주고, 기사부분과 span태그할 부분을 div태그로 나누어 주었다.
4. 다음 자동차 뉴스 부분

- 크게는 위 아래 부분을 나눌 수 있다. 먼저 아랫부분부터 시도해 보았다.
 비슷한 성격안에 포함된 정보들이라 1개의 ul 안에 넣었으면 됬는데 기사의 내용이 달라 따로 묶어야 하는가 하고생각했었다. 비슷한 성격안에 포함된 정보들이라 1개의 ul 안에 넣었으면 됬는데 기사의 내용이 달라 따로 묶어야 하는가 하고생각했었다. |
|---|
 정답 정답 |
- 이번엔 윗 부분을 시도해보았다.
 ul과 li의 순서가를 왜 바꿔넣은지 모르겠다. 위와 마찬가지로 내용이 달라서 따로 넣었는데 그게 아니였나보다. ul과 li의 순서가를 왜 바꿔넣은지 모르겠다. 위와 마찬가지로 내용이 달라서 따로 넣었는데 그게 아니였나보다. |
|---|
 정답 정답 |
- 왼쪽 이미지를 div로 나누면 심플하게 이미만 표현하면 되는것이 정답이였다.
5. 다음 신문기사 상단부분
 상단 헤드라인과 아래 좌우의 부분들을 크게 나눌 수 있다. 상단 헤드라인과 아래 좌우의 부분들을 크게 나눌 수 있다. |
|---|
 |
- 아랫 부분의 좌측은 아무 상관없는 정보들의 나열이라 span태그를 사용하였고, 우측은 마찬가지인데 링크걸려있어 a태크안에 넣어주었다.
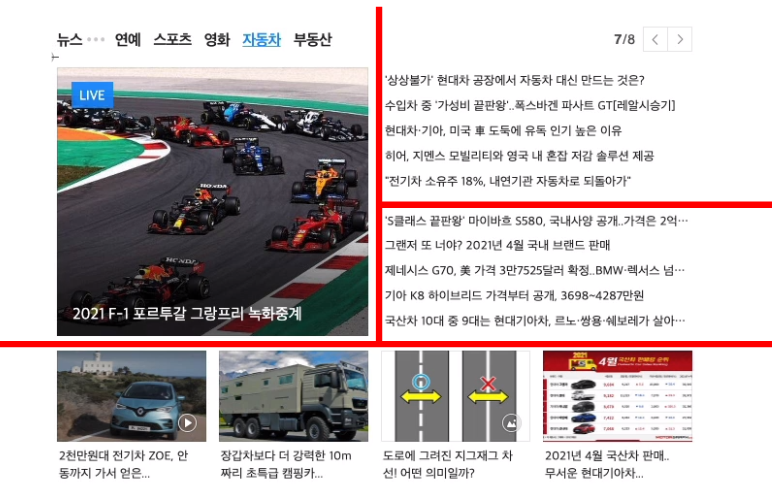
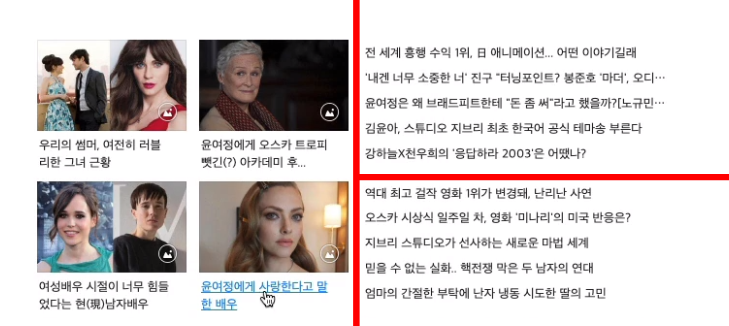
6. 다음 뉴스부분2

- 크게는 좌우, 우측은 위아래로 div태그로 나눌 수 있다.
 사진들의 나열도 ul.li안에 넣어줬어야했다.오른쪽 부분은 위의 실수와 마찬가지로 한번만 묶었어야했다. 사진들의 나열도 ul.li안에 넣어줬어야했다.오른쪽 부분은 위의 실수와 마찬가지로 한번만 묶었어야했다. |
|---|
 정답 정답 |
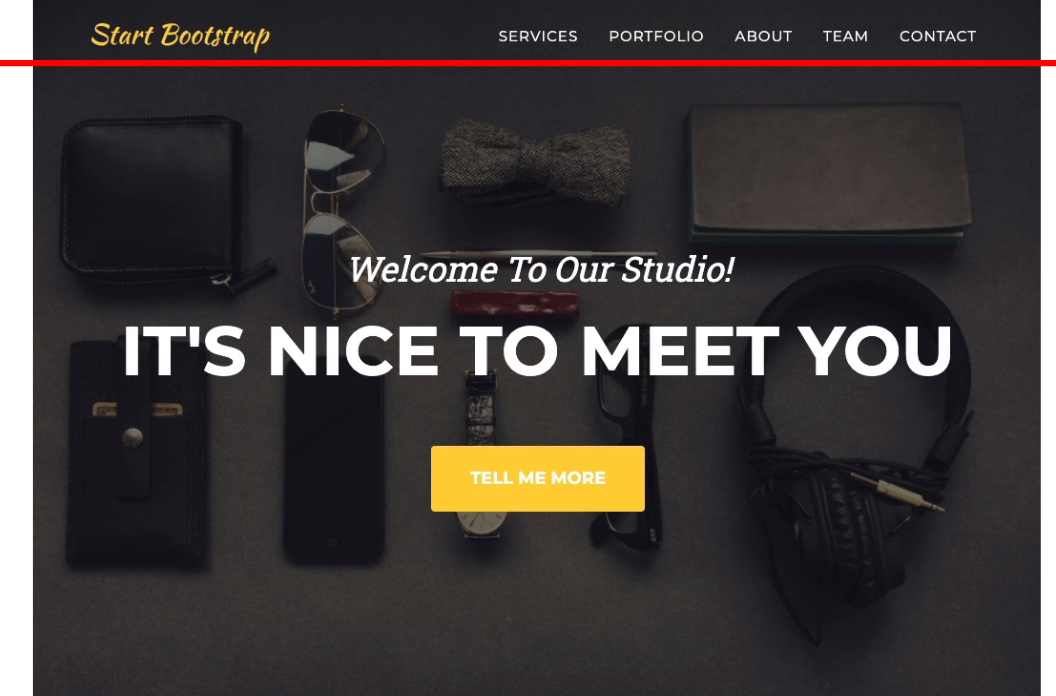
7. Start bootstrap의 header부분


- 나는 처음에 위에 부분도 로고부분과 메뉴부분을 나눠야 한다고 생각했으나
페이지가 변경되어도 변하지 않는 같은 부분이므로 한 div에 넣어주었다. - nav태그로 각 메뉴를 넣고 아랫부분을 묶어준 div에 헤드 정보들을 넣어주었다.
- Tell me more 부분은 처음에 어떠한 정보를 주는 버튼이라 생각하여 버튼태크를 사용하였는데 단순한 문자링크로 사용하였다.
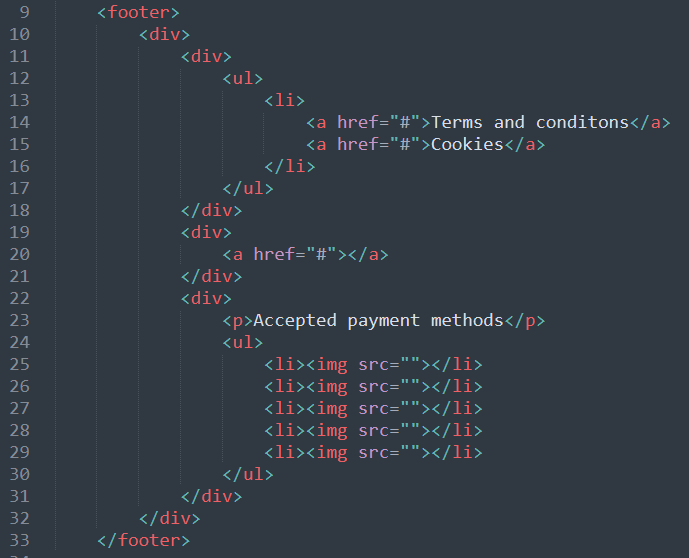
8. 덴마크 쇼핑몰 HELBAK의 footer부분


- 이 footer 부분은 순서대로 메뉴,페이지상단으로 이동기능,문자와그림의 나열이다.
- header부분이 아니라 nav를 쓰지 않느것인가? (찾아보기)
- 우측의 이미지를 나는 하나의 img태그로 하였는데 정답은 리스트를 주는 것이였다.
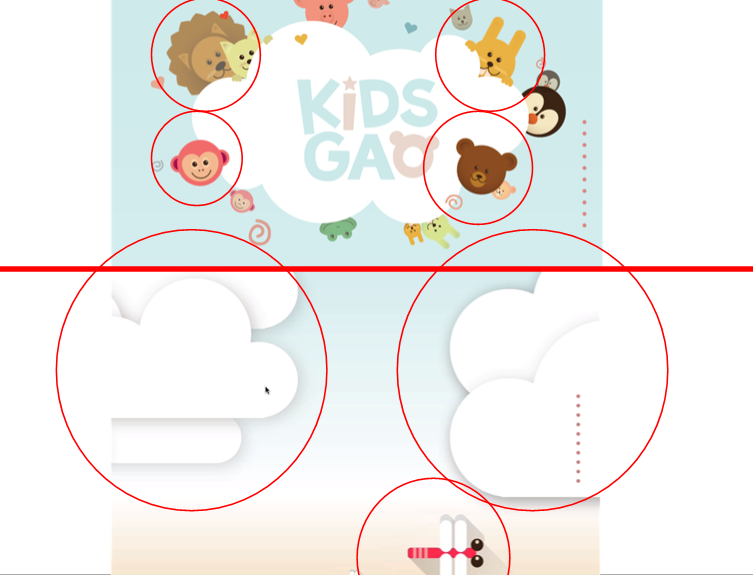
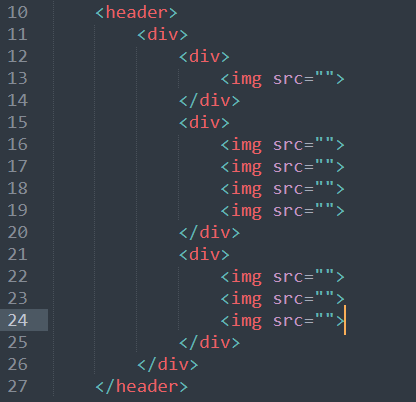
9. kids gao의 header 부분


- 처음으로 정답과 똑같이 결과가 나왔다. 우선 빨간 동그라미 부분이 움직이는 이미지들이다.
- 크게는 위아래를 div로 위쪽은 움직이는 것과 안움직이는 이미지를 따로 div로 묶어주었다.
- 아래도 역시 마찬가지로 묶어주었다.
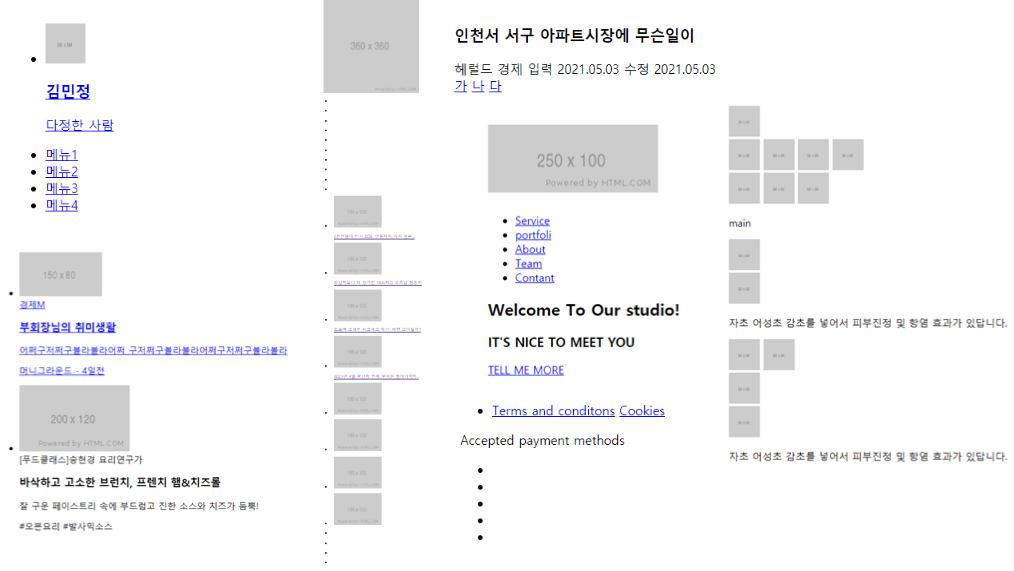
10. kids gao의 main 부분

 동그라미 친부분은 빼고 나머지를 큰이미지라 생각하고 움직이는 것들만 따로 모았는데... 동그라미 친부분은 빼고 나머지를 큰이미지라 생각하고 움직이는 것들만 따로 모았는데... |
|---|
 정답 정답 |
- 페이지의 정보를 더 살펴 보았으면 p태그를 확인 할 수 있었다.
- 좌측부터 순서대로라는 어떤 대규칙에 의거하면 조금 더 쉽게 접근할 수 있는 부분인 것 같다.
# 정리!

- 오늘 실습한 내용들을 html로 열어보면 예제와는 전혀 다른 모습들의 결과가 나온다.
하지만 예제들을 실습하면서 웹페이지의 큰 틀이 어떻게 구성되어 있는지 배울 수 있는 시간이였다. - 각 부분별 적절한 태그를 선택하는 것이 아직은 어렵다. 수많은 예시를 보면서 연습해야하는 부분인것 같다.

