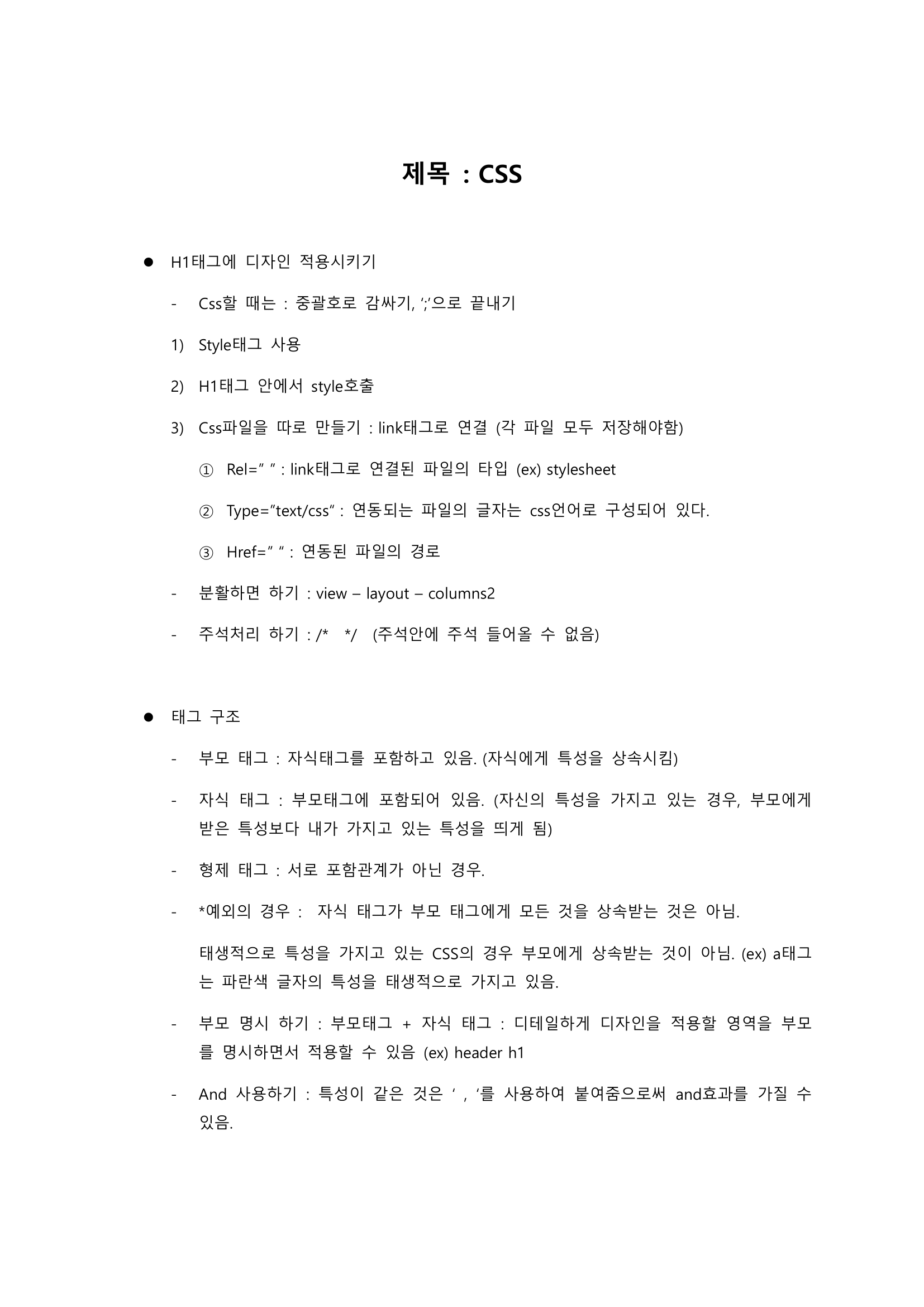
CSS 1-1
학습한 내용




Ex) input:focus {border: solid 10px red;}
코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--
<style>
h1 { color: red;
}
</style>
-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!--
<h1 style="background-color: pink;">Hello World</h1>
-->
<!--
<header>
<h1>header h1</h1>
<p>header p</p>
<a href="#">네이버</a>
</header>
<footer>
<h1>footer h1</h1>
<p>footer p</p>
</footer>
-->
<!--
<h1>Hello World</h1>
<h2 id="test1">Nice to meet you</h2>
<h3 class="test2">Welcome</h3>
<input type="text" placeholder="이름">
<input type="password" placeholder="비밀번호">
-->
<!--
<h2 id="color-1 font-style-1">ID 선택자</h2>
<h3 class="bg-1 font-size-1">Class 선택자</h3>
<p class="bg-1">Welcome</p>
<h4 id="color-1"></h4>
-->
<!--
<header id="intro">
<div class="container">
<h2>header h2</h2>
<p>header p</p>
</div>
</header>
<p>Out p</p>
-->
<!--
<h1 style="color: gray;" id="color-2" class="color-1">Hello world</h1>
-->
<!--
<header id="intro">
<div class="container">
<h1>header</h1>
</div>
</header>
-->
<!--
<div>
<h1>Nice</h1>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
</ul>
</div>
-->
<!--
<div id="bg"></div>
<img src="icon.png" width="100px" height="50px" alt="네이버 로고">
-->
<a href="#">오오오</a>
<input type="text">
</body>
</html>/*
h1 {
font-size: 80px;
}
*/
/*
header {
color: red;
}
header h1,
footer h1 {
color: blue;
}
header p,
footer p {
color: green;
}
*/
/*
footer h1{
color: blue;
}
footer p{
color: green;
} */
/*
h1 {
color: red;
}
#test1 {
color: blue;
}
.test2 {
color: green;
}
input[type="text"]
{ border: solid 10px red;
}
input[type="password"]
{ border: solid 10px blue;
}
*/
/*
.bg-1 {
background-color: red;
}
.font-size-1{
font-size: 50px;
}
#color-1
{
color: red;
}
#font-style-1{
font-style: italic;
}
*/
/*
#intro h2 {
color: red;
}
#intro .container p {
color: blue;
}
*/
/*
#color-2 {
color: pink;
}
.color-1 {
color: green;
}
h1{
color: red;
}
h1{
color: blue;
}
*/
/*
#intro .container h1{
color: hotpink;
}
#intro div h1{
color: green;
}
#intro h1{
color: blue;
}
header h1{
color: red;
}
*/
/*
div {
width: 100%;
height: 300px;
min-width: 600px;
max-width: 800px;
border: solid 10px red;
border-radius: 50px;
background-color: yellow;
opacity: 0.5;
}
h1 {
color: rgb(123,111,21);
font-size: 80px;
font-style: italic;
font-family:'Noto Sans KR', sans-serif;, sans-serif;
font-weight: 300;
text-decoration: line-through;
text-align: center;
background-color: pink;
}
ul {
list-style: none;
}
*/
/*
#bg{
width: 900px;
height: 900px;
background-color: yellow;
background-image: url(icon.png);
background-repeat: no-repeat;
background-position: left top;
}
*/
a:link{
color: red;
}
a:active {
color: blue;
}
a:hover {
color: hotpink;
}
input:focus {
border: solid 10px red;
}학습내용 중 어려웠던 점
어려웠던 점은 없었다.
해결방법
어려웠던 점은 없었다.
학습소감
html작성 후 디자인을 하는 CSS작업의 기초를 배웠는데 재미있는 것 같다. 하지만 많은 용어들을 익혀야하다보니 많이 연습을 하면서 자연스럽게 외워질 수 있도록 해야겠다는 생각이 들었다!!!
