학습한내용
카카오톡 만들기
- 친구목록 만들기
Imgplaceholder 에서 사이즈 적힌 이미지 삽입하기
: <img src="https://via.placeholder.com/150"> 입력
코드)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/150">
<div>
<h3>김민호</h3>
<p>다정한 사람</p>
</div>
</a>
</li>
<li>
<a href="#">
<img>
<div>
<h3>김민호</h3>
<p>다정한 사람</p>
</div>
</a>
</li>
</ul>
- 하단 메뉴 만들기
<footer>
<nav>
<ul>
<li>
<a href="#">메뉴1</a>
</li>
<li>
<a href="#">메뉴2</a>
</li>
<li>
<a href="#">메뉴3</a>
</li>
<li>
<a href="#">메뉴4</a>
</li>
</ul>
</nav> </footer>
결과

naver만들기
- 경제M
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/150">
<div>
<span>경제M</span>
<h3>부회장님의 취미생활</h3>
<p>hello world hello world hello world
hello world hello world hello world
hello world hello world hello world</p>
<span>머니그라운드</span>
<span>-</span>
<span>4일전</span>
</div></a></li></ul>
- 요리 만들기
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/150">
<div>
<span>[푸드클래스] 송현경 요리연구가</span>
<h3>바삭하고 고소한 브런치</h3>
<p>잘 구운 페이스트리 속에 부드럽고 진한 소스와 치즈가 듬뿍!</p>
<div>
<span>#오븐요리</span>
<span>#베사멜소스</span>
</div></div>
</a></li></ul>
daum만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div>
<!--왼쪽-->
<div>
<img src="">
</div>
<!--오른쪽 상-->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
<!--오른쪽 하-->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul></div></div>
<div>
<ul>
<li>
<a href="#">
<img src="">
<p>
</p></a></li>
<li>
<a href="#">
<img src="">
<p>
</p>
</a>
</li>
<li>
<a href="#">
<img src="">
<p>
</p></a></li>
<li>
<a href="#">
<img src="">
<p>
</p></a></li></ul></div>
<div>
<!--왼쪽-->
<div>
<ul>
<li>
<a href="#">
<img src="">
<p></p>
</a></li></ul></div>
<!--오른쪽-->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul></div></div></body></html>- news만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div>
<h3>인천 서구 아파트 시장에 무슨 일이</h3>
<div>
<!--왼쪽-->
<div>
<span>헤럴드 경제</span>
<span>입력 2021.05.03</span>
<span>수정 2021.05.03</span>
</div>
<!--오른쪽-->
<div>
<a href="#"><span>가</span></a>
<a href="#"><span>나</span></a>
<a href="#"><span>다</span></a>
</div>
</div>
</div>
</body>
</html>
Bootstrap 홈페이지 따라하기
<header>
<h1>
<a href="#">
<img src="">
</a></h1>
<nav>
<ul>
<li>
<a href="#">service</a>
<a href="#">Portfolio</a>
<a href="#">About</a>
<a href="#">Team</a>
<a href="#">Contact</a>
</li></ul></nav>
<div>
<h2>Welcome To out Studio</h2>
<h3>It's Nice To Meet you</h3>
<a href="#">Tell Me More</a>
</div>
Helbak 따라하기
<footer>
<!--왼쪽-->
<div>
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
</ul>
</div>
<!--중간-->
<div>
<a href=""></a>
</div>
<!--오른쪽-->
<div>
<p>Accepted payment method</p> <!—누르는 것도 아니고 문장-->
<ul>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
</ul></div></footer>

KIDSGAO 따라하기
<header>
<div>
<img src="">
<img src="">
<img src="">
<img src="">
<img src="">
</div>
<div>
<img src="">
<img src="">
<img src="">
</div>
</header>
<div>
<div>
<!--왼쪽-->
<div>
<img src="">
<div>
<img src="">
<p>자초 어성초 감초를 넣어서 피부진정 미 항염 효과가 있답니다</p>
</div>
</div>
<!--중앙-->
<div>
<img src="">
<img src="">
</div>
<!-- 오른쪽 -->
<div>
<img src="">
<div>
<img src="">
<p>빵의 표면을 촉촉하게 해주는 글리세린과 오메가 지방산이 풍부한 올리브유를 넣어서</p>
</div>
</div></div></div>
결과

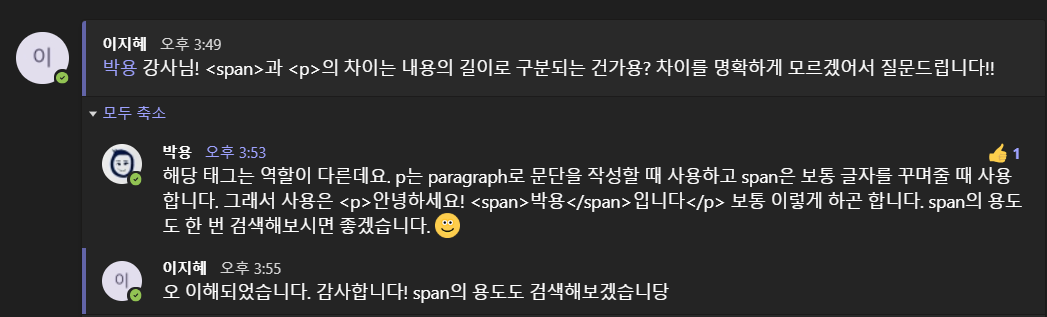
학습내용중 어려웠던 점
p와 span의 차이를 모르겠어서 박용 강사님께 여쭤보았다.
해결방법
강사님 답변 내용

및 span태그의 용도 검색결과

학습소감
html수업을 이틀째 들었는데 재미있는 것 같다. 아직 디자인 파트 CSS를 배우지 않았지만 나중에 웹 개발을 할 때 눈에 잘 보이고 디자인이 잘 된 홈페이지를 만드려면 미적 감각도 뛰어나야 될 것 같다는 생각도? 들었다.ㅎㅎ. 그리고 많은 종류의 태그를 잘 익히려면 역시 스스로 어떠한 결과물을 만들어봐야할 것 같다.
추가자료
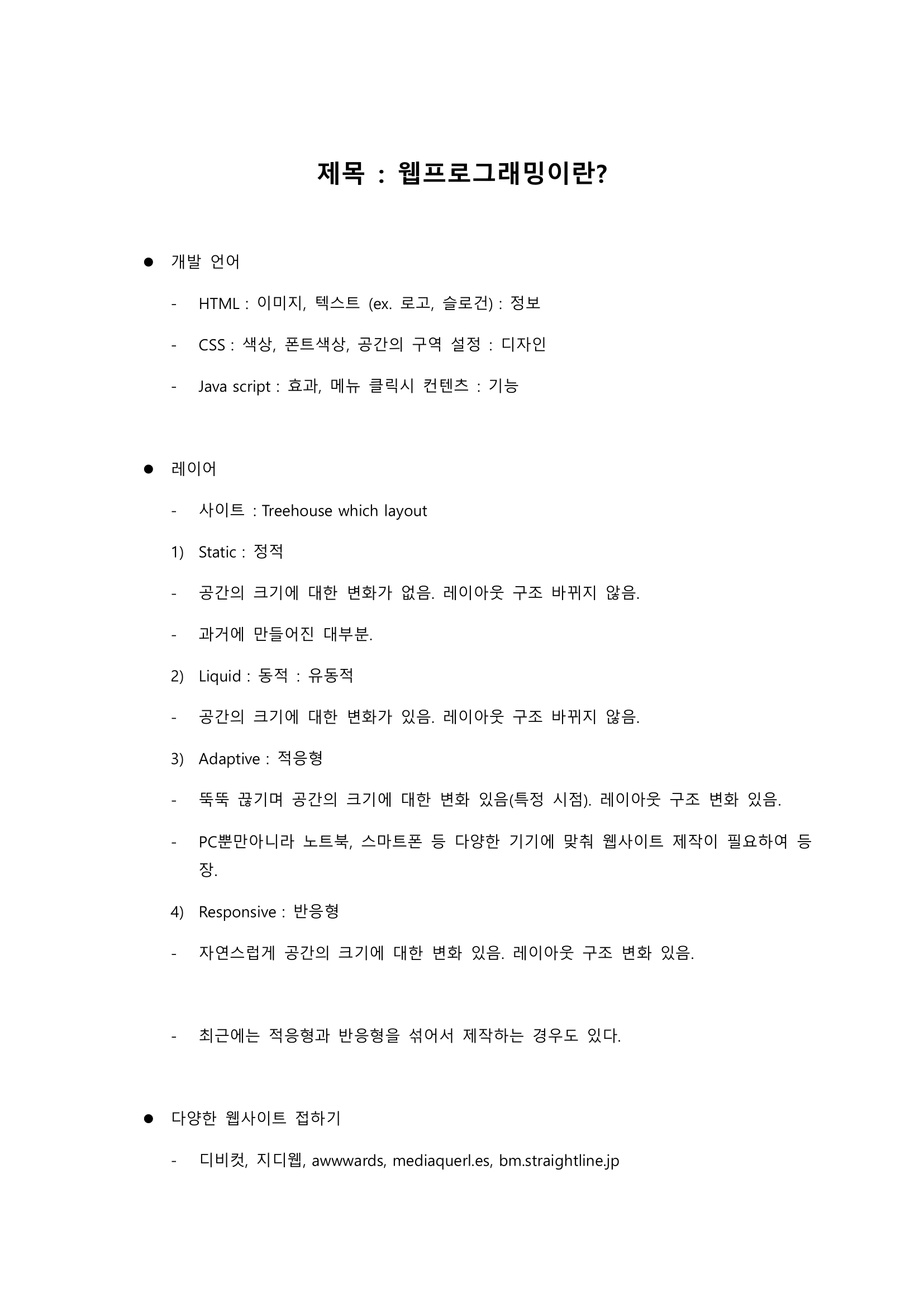
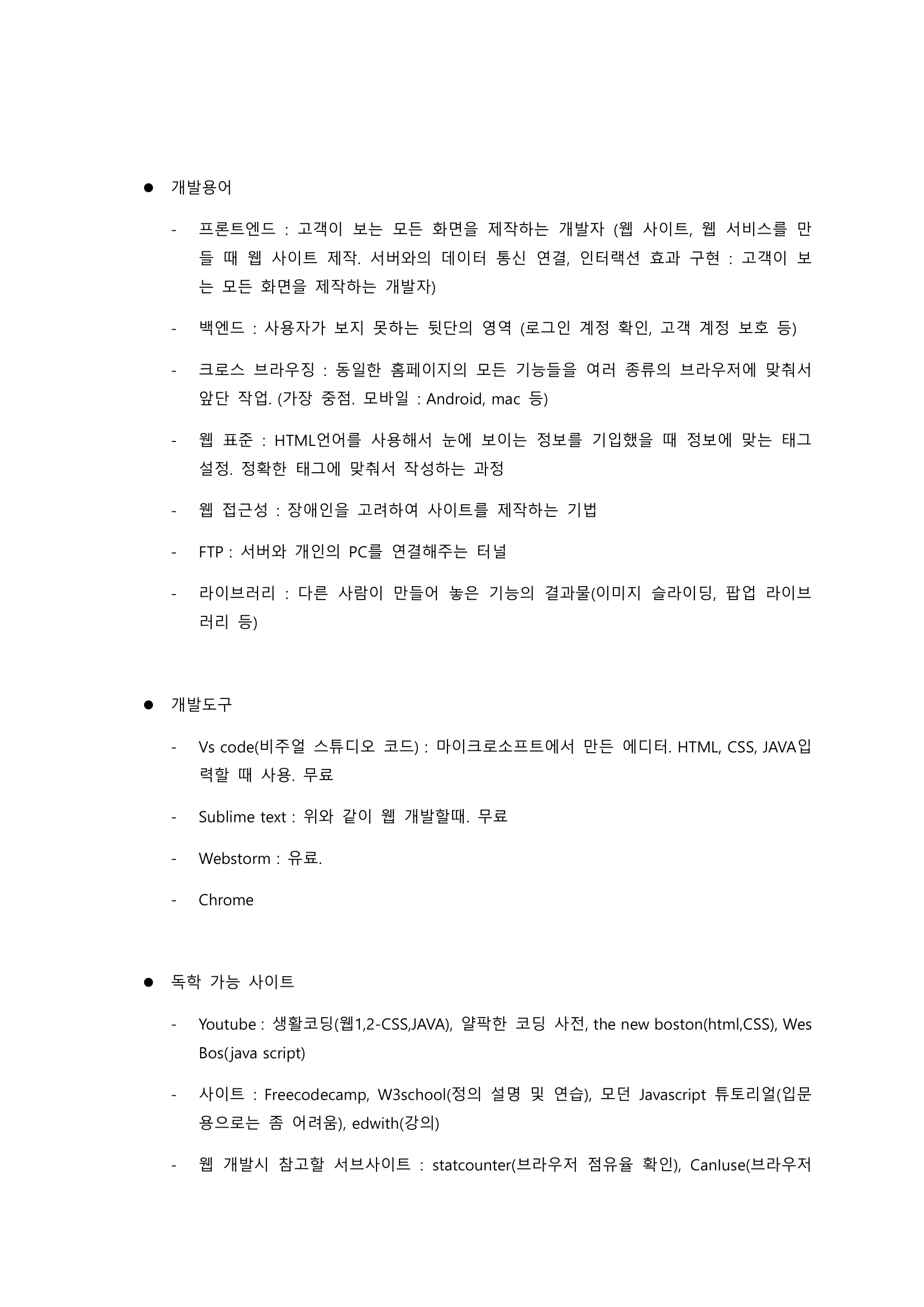
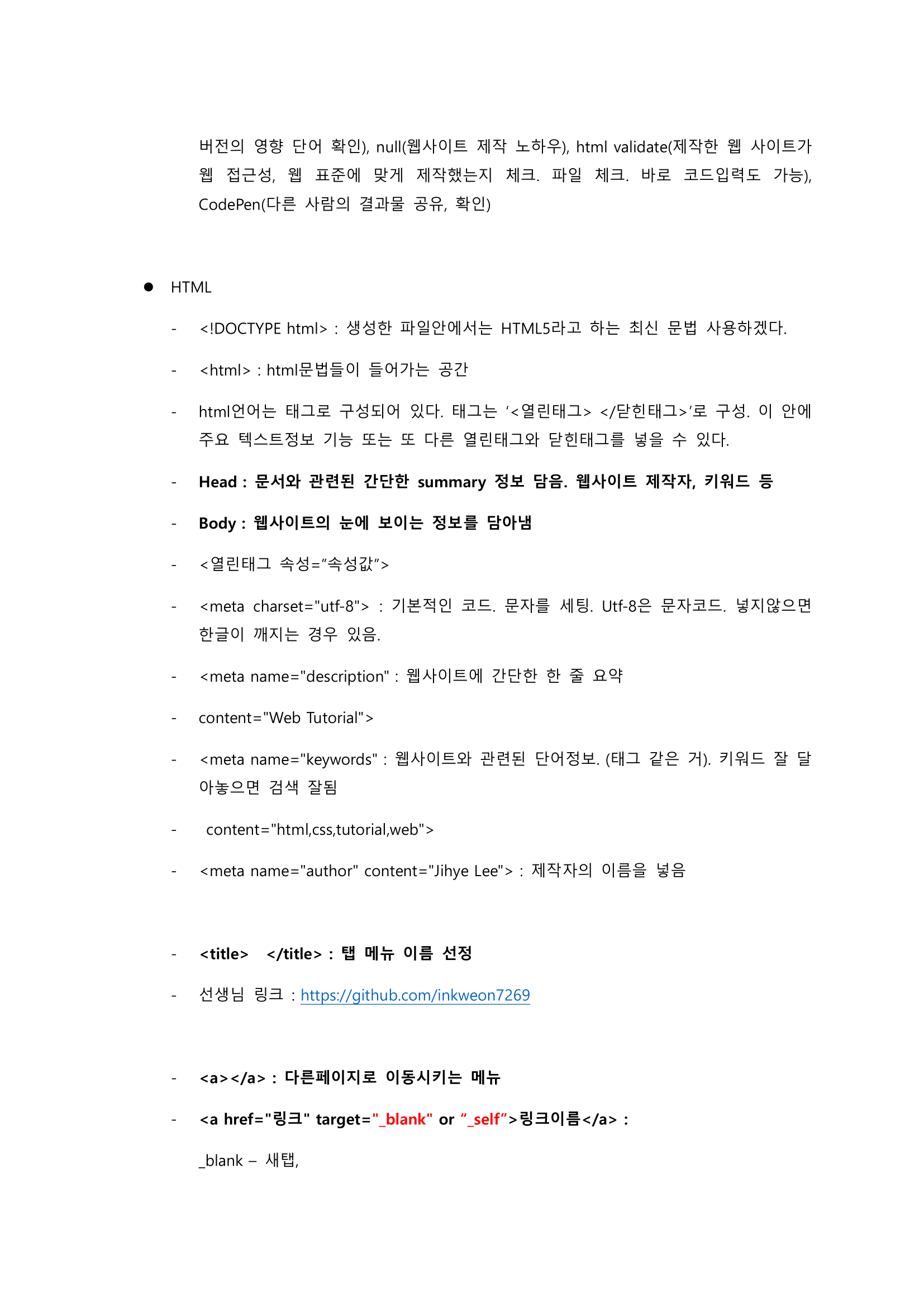
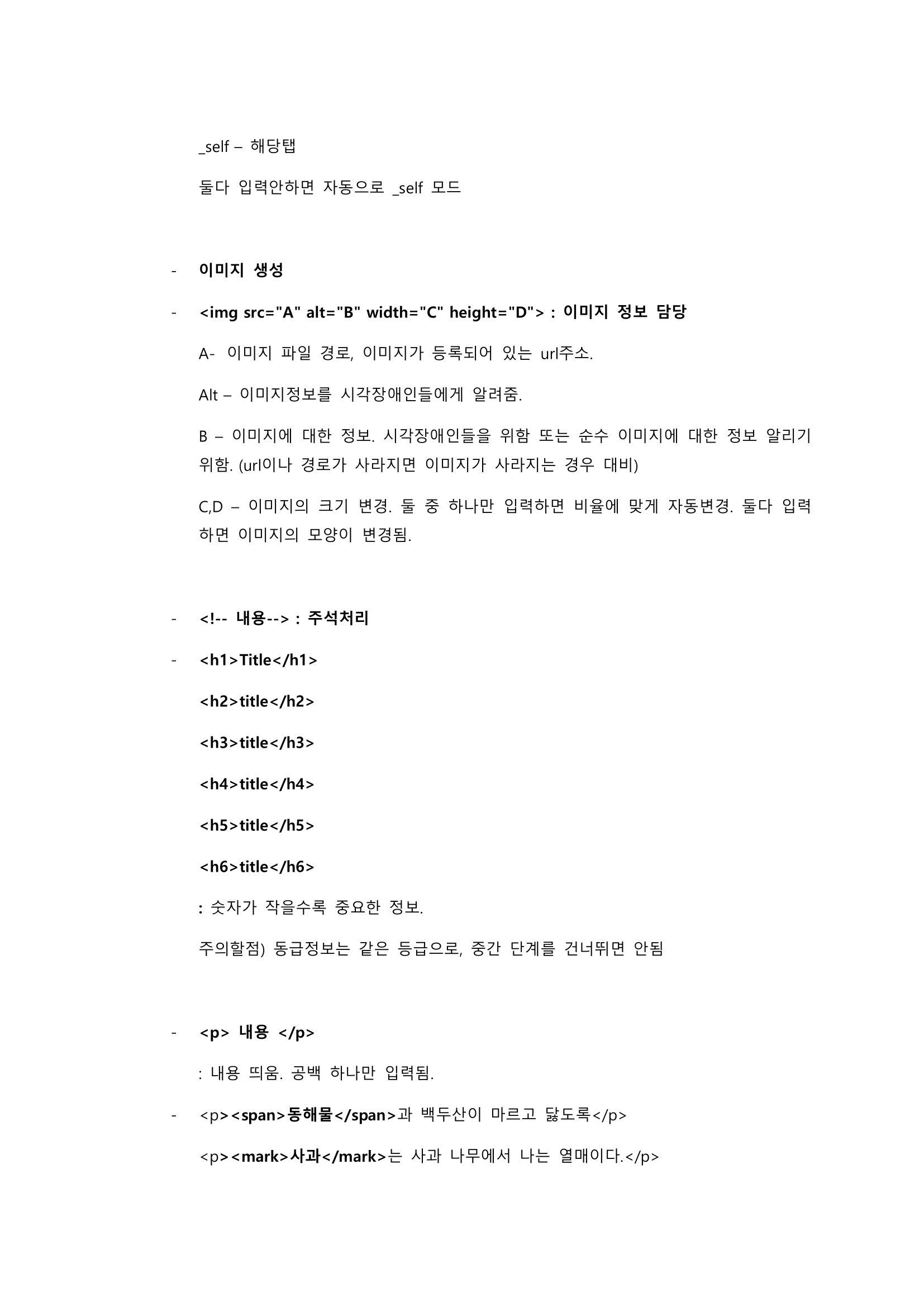
첫째날과 오늘 배운 내용에 대한 이론적인 부분에 대해 정리한 워드파일을 이미지로 첨부하겠다. 사실 첫째날 올리려다가 실패해서 워드 내용은 거의 첫째날 배운 내용이다.(뒤로갈수록 정리가 안되었지만...)