학습한 내용


코드
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
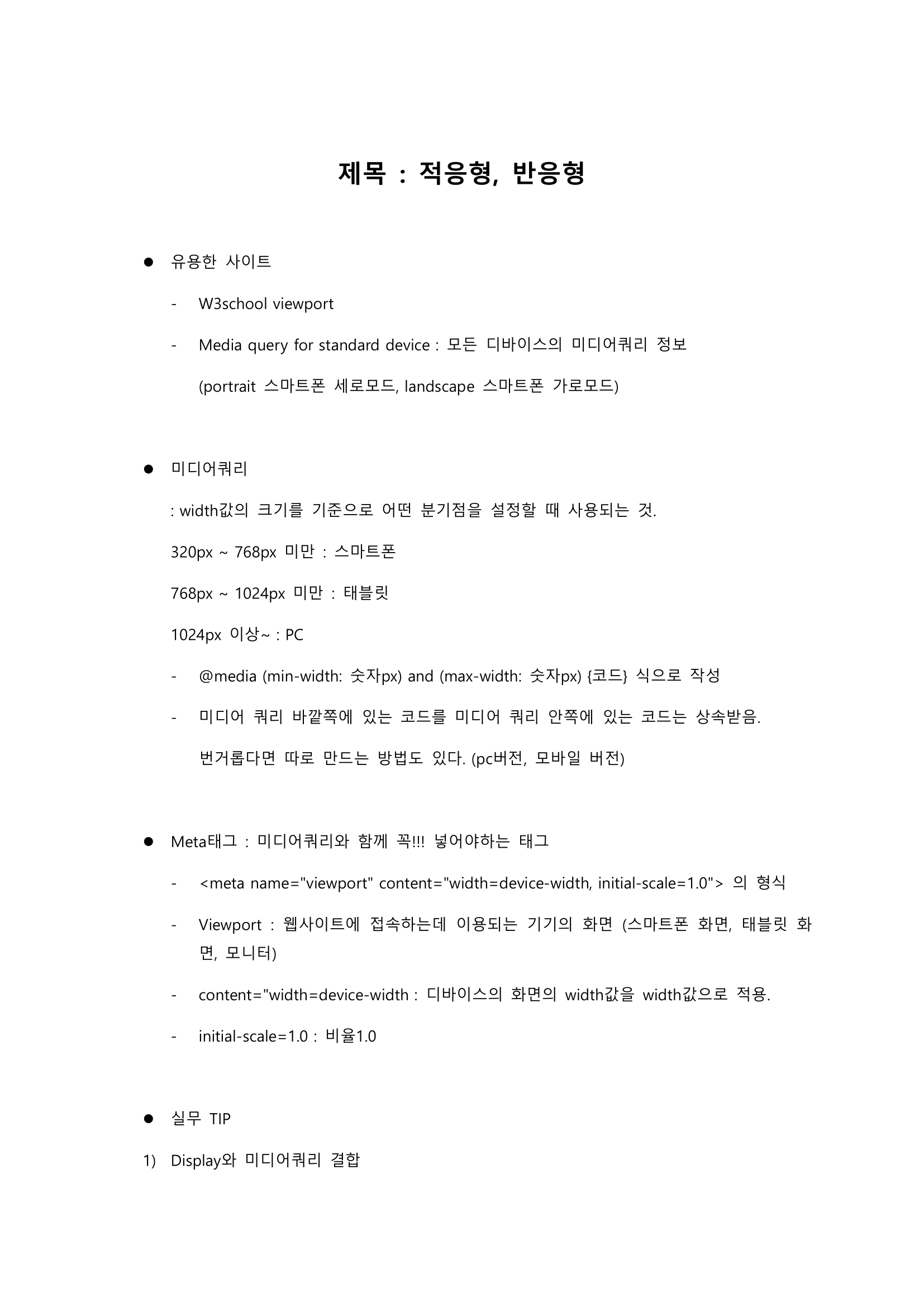
<!-- <h1 class="pc">PC Hello World</h1> -->
<!-- <h1 class="mobile">Mobile Hello World</h1> -->
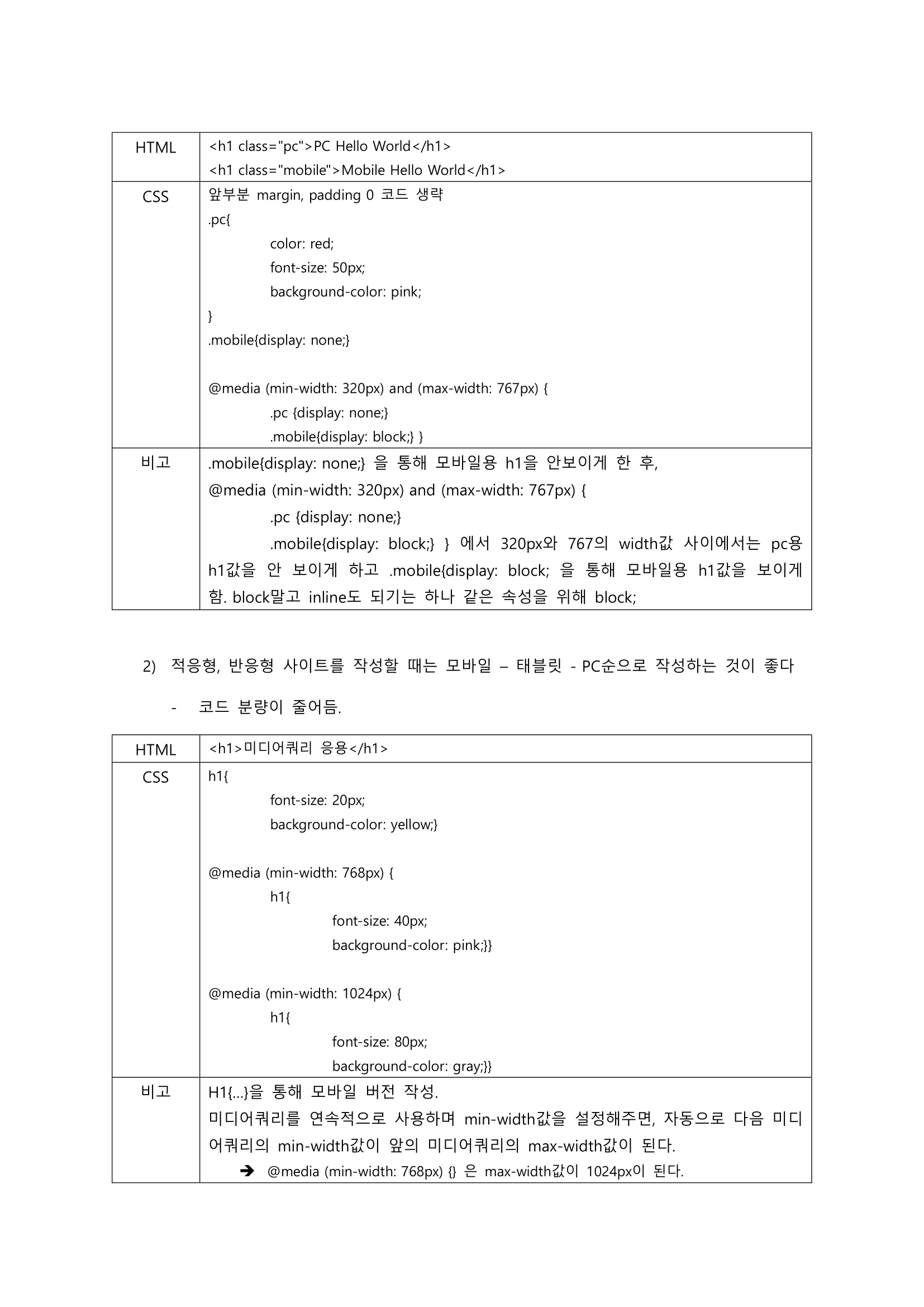
<h1>미디어쿼리 응용</h1>css
html, body{
margin: 0;
padding: 0;
}
h1{
margin: 0;
padding: 0;
}
/*
.pc{
color: red;
font-size: 50px;
background-color: pink;
}
.mobile{
display: none;
}
@media (min-width: 320px) and (max-width: 767px) {
.pc {
display: none;
}
.mobile{
display: block;
}
}
*/
h1{
font-size: 20px;
background-color: yellow;
}
@media (min-width: 768px) {
h1{
font-size: 40px;
background-color: pink;
}
}
@media (min-width: 1024px) {
h1{
font-size: 80px;
background-color: gray;
}
}
/*
@media (min-width: 600px) and (max-width: 767px) {
.pc{
color: blue;
font-size: 20px;
background-color: yellow;
}
}
*/
/*
@media (min-width: 100px) and (max-width: 599px) {
.pc{
color: green;
font-size: 10px;
background-color: gray;
}
}
*/학습내용 중 어려웠던 점
오늘은 학습하면서 어려웠던 점이 없었다.
해결방법
웹사이트를 만들 때 모바일-태블릿-PC 순으로 만들라고 하셨던 게 기억에 남는다.
학습소감
앞으로 배우게 될 내용이 기대된다!! 너무 재미있다!!!
