학습한 내용


코드
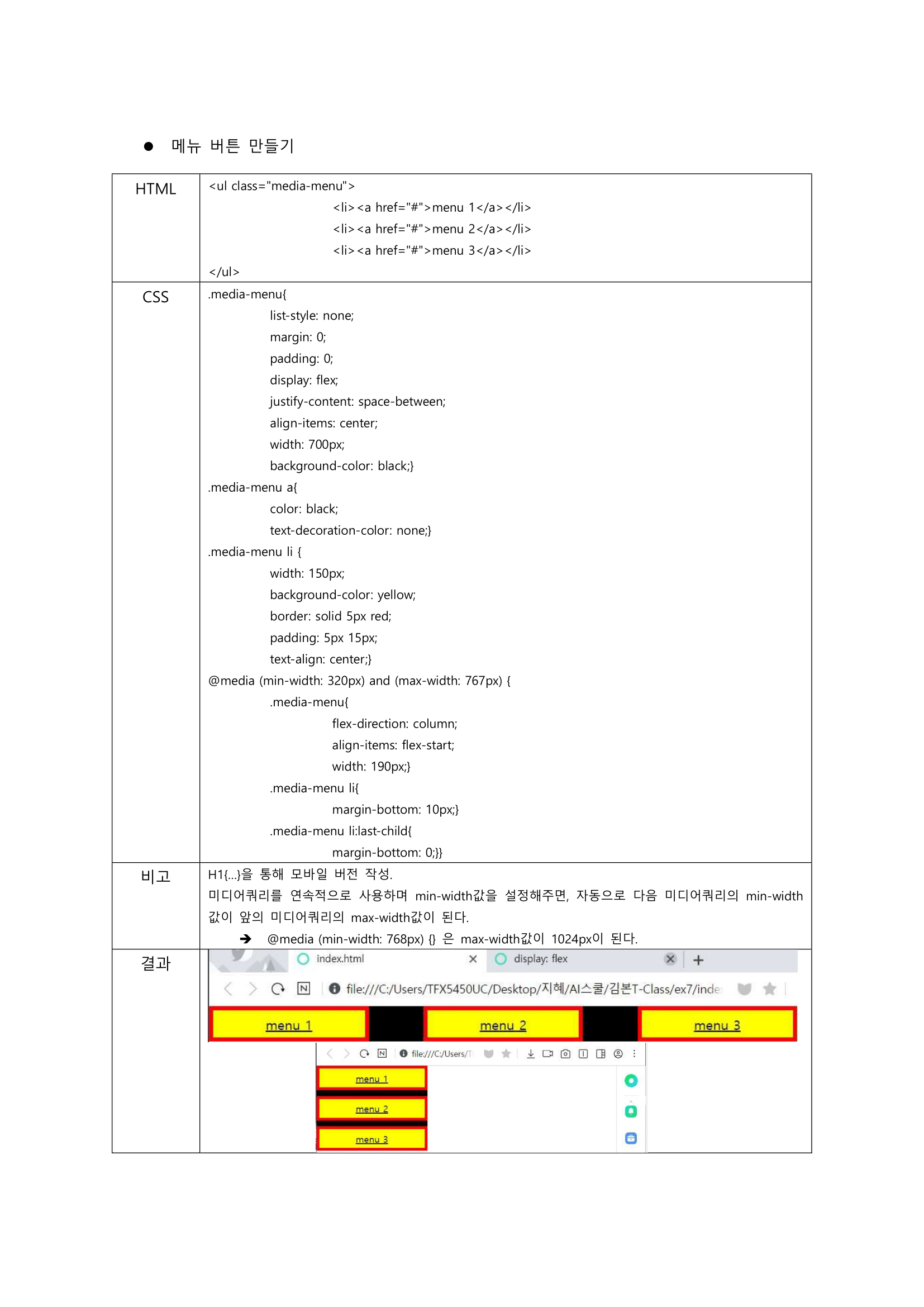
Html
<ul class="media-menu">
<li><a href="#">menu 1</a></li>
<li><a href="#">menu 2</a></li>
<li><a href="#">menu 3</a></li>
</ul>
-->
<!--3차원-->
<!--
<header class="intro">
<h1>Logo</h1>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
</header>
<main role="main">
<h1>HEllo world HEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo worldHEllo world</h1>
</main>
-->
<!--
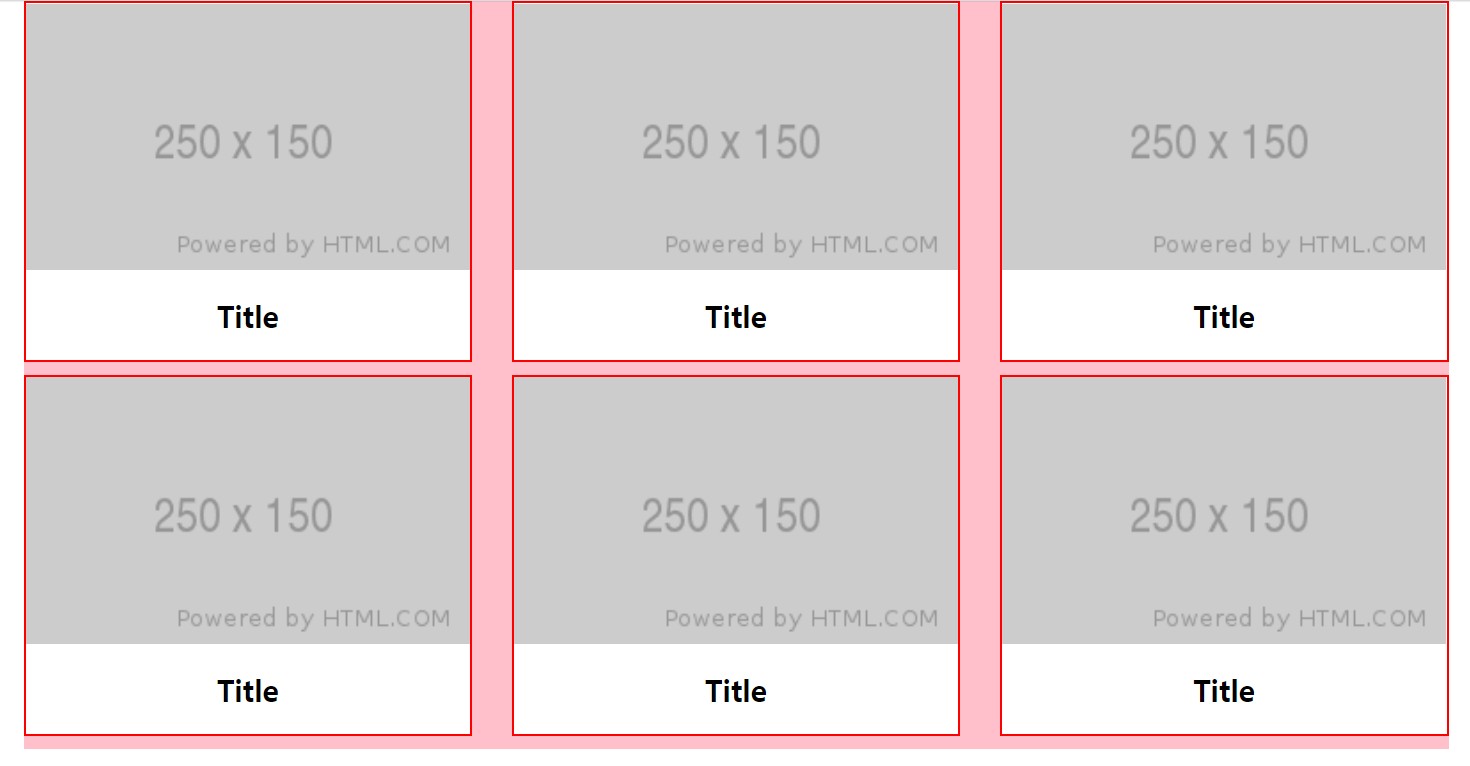
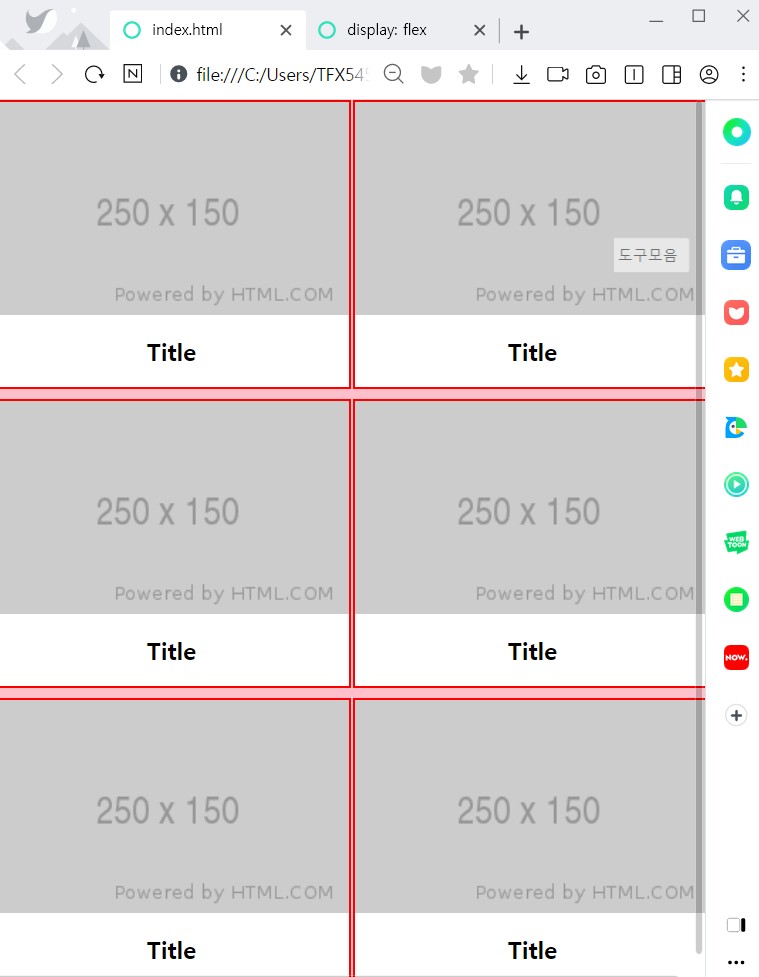
<div class="container">
<div class="column">
<img src="http://via.placeholder.com/250x150">
<div class="image-info">
<h2>Title</h2>
</div>
</div>
<div class="column">
<img src="http://via.placeholder.com/250x150">
<div class="image-info">
<h2>Title</h2>
</div>
</div>
<div class="column">
<img src="http://via.placeholder.com/250x150">
<div class="image-info">
<h2>Title</h2>
</div>
</div>
<div class="column">
<img src="http://via.placeholder.com/250x150">
<div class="image-info">
<h2>Title</h2>
</div>
</div>
<div class="column">
<img src="http://via.placeholder.com/250x150">
<div class="image-info">
<h2>Title</h2>
</div>
</div>
<div class="column">
<img src="http://via.placeholder.com/250x150">
<div class="image-info">
<h2>Title</h2>
</div>
</div>
</div>
-->css
.media-menu{
list-style: none;
margin: 0;
padding: 0;
display: flex;
justify-content: space-between;
align-items: center;
width: 700px;
background-color: black;
}
.media-menu a{
color: black;
text-decoration-color: none;
}
.media-menu li {
width: 150px;
background-color: yellow;
border: solid 5px red;
padding: 5px 15px;
text-align: center;
}
@media (min-width: 320px) and (max-width: 767px) {
.media-menu{
flex-direction: column;
align-items: flex-start;
width: 190px;
}
.media-menu li{
margin-bottom: 10px;
}
.media-menu li:last-child{
margin-bottom: 0;
}
}
/*PC*/
.intro{
display: flex;
position: fixed;
width: 100%;
height: 80px;
background-color: #ffffff;
}
.intro h1{
width: 50%;
height: 80px;
background-color: black;
}
.intro nav {
width: 50%;
height: 80px;
background-color: yellow;
}
.intro nav ul{
list-style: none;
padding: 0;
margin: 0;
display: flex;
}
.intro nav ul li{
width: 33.333%;
height: 80px;
}
.intro nav ul li:nth-child(1){
background-color: blue;
}
.intro nav ul li:nth-child(2){
background-color: lightgray;
}
.intro nav ul li:nth-child(3){
background-color: green;
}
main{
width: 100%;
height: 2000px;
background-color: gold;
padding-top: 80px;
padding-top: 0;
}
@media (min-width: 320px) and (max-width: 767px)
{
.intro{
position: static;
flex-direction: column;
height: ;
}
.intro h1{
width: 100%;
}
.intro nav{
width: 100%;
}
}
/*
.container{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 1140px;
margin: 0 auto;
background-color: pink;
}
.column {
width: 355px;
background-color: #ffffff;
border: solid 2px red;
margin-bottom: 10px;
}
.column:nth-child(4),
.column:nth-child(5),
.column:nth-child(6), {
margin-bottom: 0;
}
.column img{
width: 100%;
vertical-align: middle;
}
.image-info {
padding: 20px 0;
text-align: center;
}
.image-info h2{
margin: 0;
}
@media (min-width: 540px) and (max-width: 720px) {
.container {
width: 720px;
}
.column:nth-child(4),
{margin-bottom: 10px;}
}
@media (min-width: 320px) and (max-width: 539px) {
.container{
box-sizing: border-box;
width: 100%;
padding: 0 20px;
}
.column{
width: 100%;
}
.column:nth-child(4).
.column:nth-child(5) {
margin-bottom: 10px;
}
}


학습내용 중 어려웠던 점
없습니다!
해결방법
없습니다!
학습소감
직접 실습을 해보니 생각해야 하는 부분들이 많은 것 같다!! 연습을 반복하며 잘하게 되어 나 혼자서도 구현을 잘 해내고 싶다.
