웹 개발에는 크게 정적 컨텐츠, MVC와 템플릿 엔진, API의 세가지 방법이 있다.
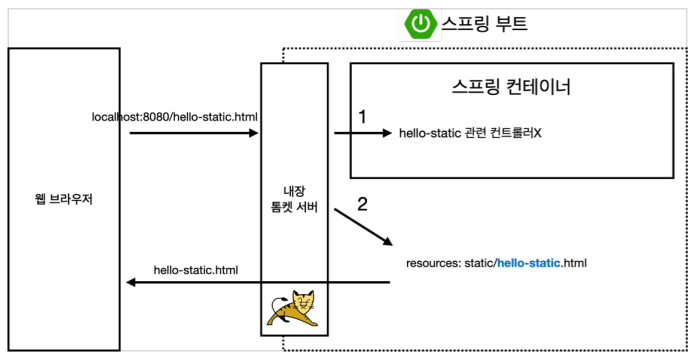
정적 컨텐츠
- 서버에서 하는 일 없이 파일을 웹 브라우저에 그대로 전달하는 것 설명
- 기본 설정으로 스프링 부트는 정적 컨텐츠를 /static (또는 /public 또는 /resources 또는 /META-INF/resources)에서 찾아서 제공

- 내장 톰캣 서버가 요청을 받고 스프링에게 넘김
- 먼저 컨트롤러쪽에서 hello-static이 있는지 확인 (컨트롤러가 우선순위 가짐)
- 해당 컨트롤러가 없으면 내부에 있는 resources/static에서 hello-static.html이 있는지 찾음
- 있으면 반환
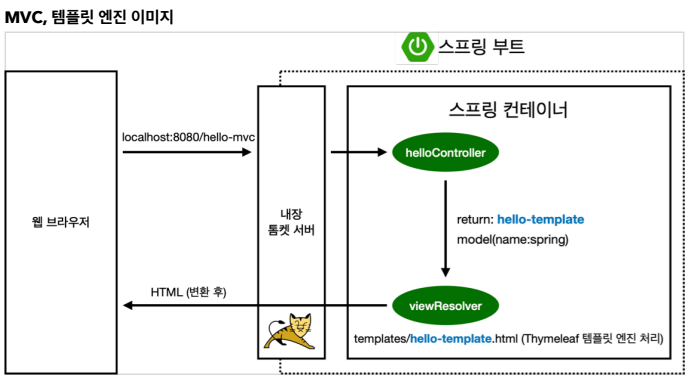
MVC와 템플릿 엔진
- 가장 많이 하는 방식, HTML을 서버에서 프로그래밍 해서 동적으로 바꾸어 전달하는 것
- MVC :
- 모델(Model)
화면에서 필요한 것들을 담아서 화면에 넘겨줌 - 뷰(View)
화면에 관련된 일 처리 - 컨트롤러(Controller)
비지니스 로직과 서버 관련된 일 처리
- 모델(Model)
java/hello/hellospring/controller/HelloController.java
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data","hello!!");
return "hello";
}
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model){
model.addAttribute("name",name);
return "hello-template";
}
}
- @RequestParam : 외부에서 파라미터를 받을 때 사용
resources/templates/hello-template.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}" >hello! empty</p>
</body>
</html>- 파일을 서버 없이 열면 hello! empty 내용이 출력
- 템플릿 엔진으로 동작을 하면 'hello ' + ${name} 값으로 내용이 치환


- 내장 톰캣 서버가 hello-mvc 요청을 받고 스프링에게 넘김
- 스프링은 컨트롤러에 맵핑이 되어있는 것을 확인하고 메서드를 호출
- hello-template을 리턴
- viewResolver
뷰를 찾아주고 템플릿 엔진을 연결가 templates 위치에서 리턴된 값과 똑같은 파일을 찾아서 Thymeleaf 템플릿에게 처리해달라고 넘김- 템플릿 엔진이 렌더링을 해서 변환을 한 html을 웹 브라우저에 반환
API
json 데이터 구조 포맷으로 클라이언트에게 데이터를 전달하는 방식
- API로 데이터만 내려주면 화면은 클라이언트가 알아서 그리고 정리하는 방식에서 사용
- 서버끼리 통신할 때 사용
@ResponseBody 문자 반환
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data","hello!!");
return "hello";
}
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model){
model.addAttribute("name",name);
return "hello-template";
}
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name){
return "hello "+name;
}
}
- @ResponseBody : http의 body부분에 이 데이터를 직접 넣어주겠다
- 뷰가 없고 리턴된 문자가 그대로 출력

@ResponseBody 객체 반환
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data","hello!!");
return "hello";
}
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model){
model.addAttribute("name",name);
return "hello-template";
}
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name){
return "hello "+name;
}
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name){
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello{
private String name;
public String getName(){
return name;
}
public void setName(String name){
this.name=name;
}
}
} json
jsonkey, value로 이루어진 구조 방식으로 반환
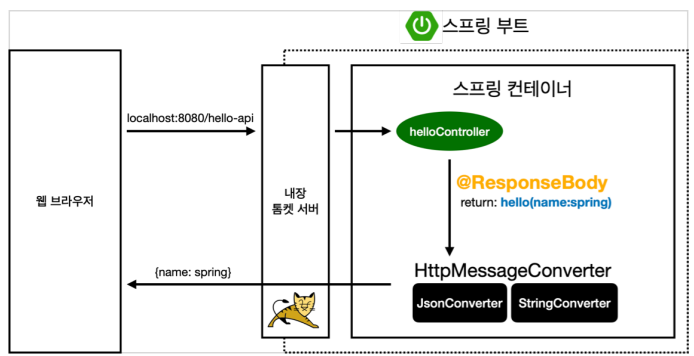
@ResponseBody 사용 원리
- 내장 톰캣 서버가 hello-api 요청을 받고 스프링에게 넘김
- 스프링은 컨트롤러에서 GetMapping, ResponseBody 애너테이션 확인
- viewResolver대신 HttpMessageConverter가 동작
- 리턴값이 문자일 경우 : 문자값을 http 응답에 넣어서 반환 (StringHttpMessageConverter 동작)
- 리턴값이 객체일 경우 : default는 json방식으로 데이터를 만들어서 http 응답에 반환 (MappingJackson2HttpMessageConverter 동작)
- 요청한 웹 브라우저나 서버에 반환
