개발 환경
- JAVA 11
- IntelliJ
프로젝트 생성
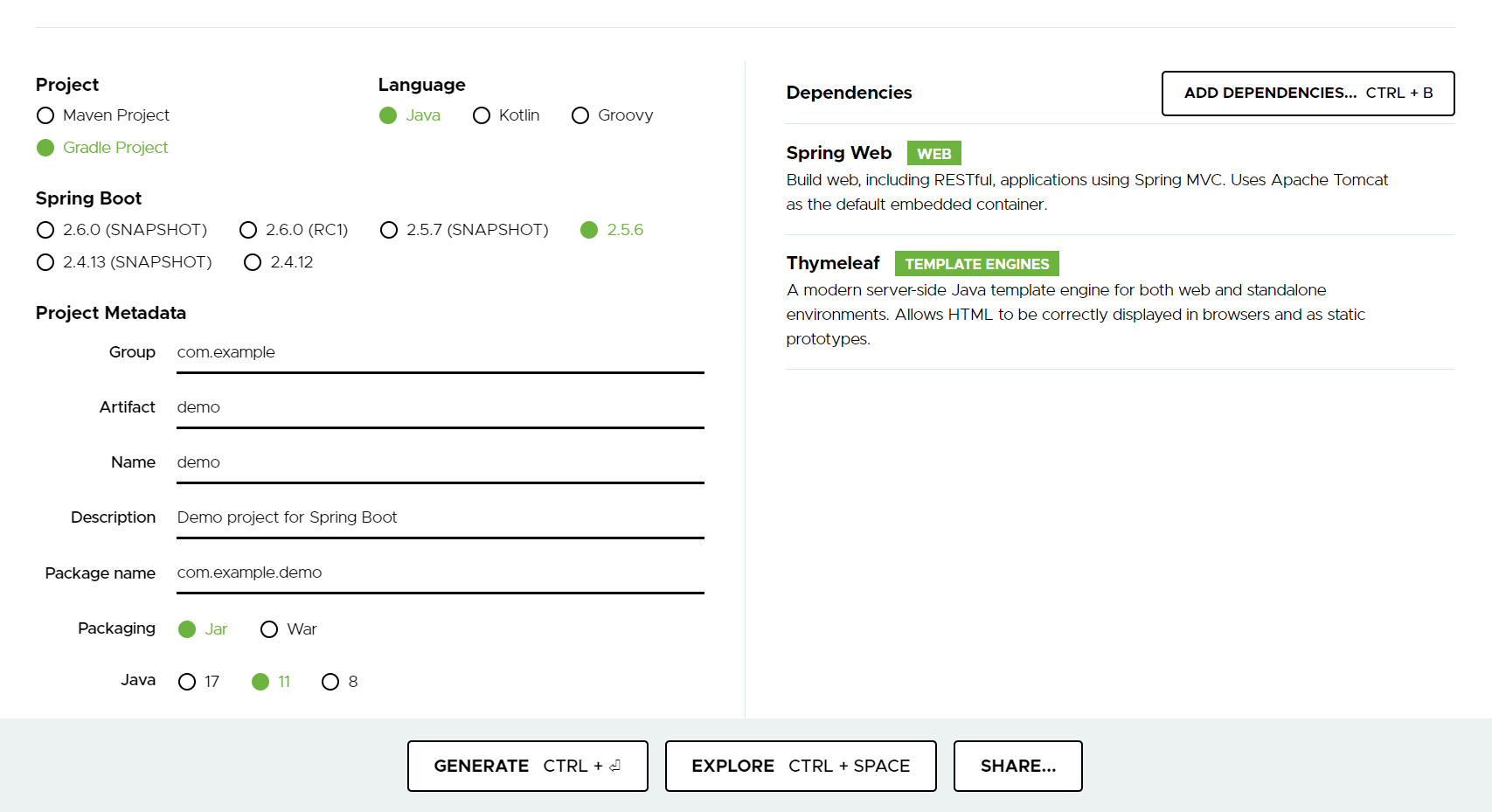
- 스프링 부트 스타터 (https://start.spring.io)
스프링 부트를 기반으로 스프링 관련 프로젝트를 생성해주는 사이트 - 스프링 가이드(https://spring.io/guides)
모르는 부분이 있으면 여기서 찾아서 한번 읽어보기
-
Project
과거에는 Maven을 많이 사용했으나 요즘에는 주로 Gradle을 사용 -
Spring Boot
정식 출시 된 버전 중 제일 높은 버전 사용 -
Group
보통 기업 도메인 명 작성 -
Artifact
결과물, 프로젝트 명 -
Dependencies
어떤 라이브러리를 사용 할 것인지?- Spring Web -> 웹 프로젝트를 만들기 위해 사용
- Thymeleaf -> html을 만들어주는 템플릿 엔진
Generate로 프로젝트 생성하면 build.grandle에서 설정한 내용 확인 가능
plugins {
id 'org.springframework.boot' version '2.5.6'
id 'io.spring.dependency-management' version '1.0.11.RELEASE'
id 'java'
}
group = 'hello'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '11'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
test {
useJUnitPlatform()
}View 환경설정
java/hello/hellospring/controller/HelloController.java
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data","hello!!");
return "hello";
}
}resources/templates/hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>
- 톰캣 서버에서 /hello를 받아서 스프링에 던짐
- HelloController.java에 있는 GetMapping("hello")에 매칭
- 해당 Controller에 있는 메소드 실행
- Model에 키는 data, 값은 hello!!를 대입
- hello를 리턴 (resources/templates/hello.html으로 가서 렌더링 해라!)
스프링부트의 기본적인 설정으로 resources/templates의 폴더 밑으로 가서 파일을 찾아 렌더링
- 컨트롤러에서 리턴 값으로 문자를 반환하면 뷰 리졸버( viewResolver )가 화면을 찾아서 처리한다.
- 스프링 부트 템플릿엔진 기본 viewName 매핑
- resources:templates/ +{ViewName}+ .html
- hello.html의 ${data}는 HelloController.java의 Model에서의 키 값
빌드하고 실행하기(윈도우)
- 콘솔창에서 프로젝트 폴더로 이동
- gradlew build
- cd build/libs
- java -jar hello-spring-0.0.1-SNAPSHOT.jar
- 실행 확인
- 안될경우 gradlew clean build를 작성 한 후 다시 해보기